学习笔记,仅供参考
文章目录
- 模板的标签
- if标签
- for标签
- for...empty标签
- cycle标签
- 注释
- comment标签
- 举几个例子
模板的标签
- 作用
将一些服务器端的功能嵌入到模板中
- 标签语法
...
{%结束标签%}
if标签
语法:
{%if条件表达式%}...
{%elif条件表达式%}
...
{%else%}
...
{%endif%}
- if标签里的布尔运算符
if条件表达式里可以用的运算符:
==, !=, <, >, <=, >=, in, not in, is, is not, and, or在if标记中实际括号是无效的语法。如果我们需要指示优先级,则应使用嵌套的if标记,而不能使用括号提高优先级。
for标签
语法:
{% for 变量 in 可迭代对象 %}{% endfor %}
内置变量forloop:
变量
描述
forloop.counter
循环计数(从1开始)
forloop.counter0
循环计数(从0开始)
forloop.revcounter
反向循环计数(从len(可迭代对象)开始,到1结束)
forloop.revcounter0
反向循环计数(从len(可迭代对象)-1开始,到0结束)
forloop.first
如果是第1次循环,则返回为真
forloop.last
如果是最后1次循环,则返回为真
forloop.parentloop
当存在循环嵌套时,parentloop可循环当前循环的父循环
for…empty标签
语法:
{% for 变量 in 可迭代对象 %}{% empty %}
{% endfor %}
当可迭代对象为空时,就会走{% empty %}标签
cycle标签
循环从cycle列表后的参数中进行取值,每次调用进行一次更换。这个标签经常用于循环中,如处理表格的隔行变色
语法:
{% for i in some_list %}<tr class="{% cycle 'row1' 'row2' %}">
<td></td>
...
<td></td>
</tr>
{% endfor %}
注释
以{#开头, 以#}结束范围内的文字信息将会被模板的渲染系统忽略掉
比如:
{# <h2>此处文字不会被生成HTML语句</h2> #}注意区别模板注释和 HTML内部注释。
模板注释在 HTML 解析时会直接被忽略,它不会生成 HTML 语句;而 HTML 注释依然会保留在 HTML 网页源代码中,生成 HTML 语句,它是针对于浏览器的注释。
comment标签
在{% comment %}和{% endcomment %}之间的内容会被忽略。
比如:
{% comment %}{% if has_car %}
<h1>{{ name }} 有车</h1>
{% else %}
<h1>{{ name }} 没有车</h1>
{% endif %}
{% endcomment %}
注意,comment标签不能嵌套使用
举几个例子
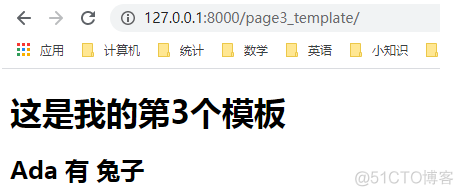
- 例子1(if标签)
page3.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Template</title>
</head>
<body>
<h1>这是我的第3个模板</h1>
<h2>
{{name}}
{%if has_bunny %}
有
{% else %}
没有
{% endif %}
兔子
</h2>
</body>
</html>
urls.py
urlpatterns = [path('admin/', admin.site.urls),
re_path(r'page3_template/$', views.page3_template),
]
views.py
def page3_template(request):d = {"name":"Ada",
"has_bunny":True}
return render(request, "page3.html", d)
向http://127.0.0.1:8000/page3_template/发起请求:

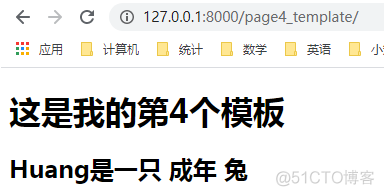
- 例子2(if标签里的布尔运算符)
page4.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Template</title>
</head>
<body>
<h1>这是我的第4个模板</h1>
<h2>
{{name}}是一只
{%if age < 5 %}
幼
{% elif age > 60 %}
老年
{% else %}
成年
{% endif %}
兔
</h2>
</body>
</html>
urls.py
urlpatterns = [path('admin/', admin.site.urls),
re_path(r'page4_template/$', views.page4_template),
]
views.py
def page4_template(request):d = {"name":"Huang",
"age":10}
return render(request, "page4.html", d)
向http://127.0.0.1:8000/page4_template/发起请求:

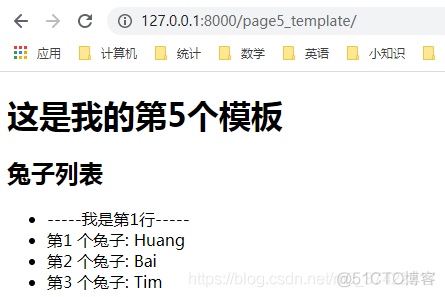
- 例子3(for标签)
page5.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Template</title>
</head>
<body>
<h1>这是我的第5个模板</h1>
<h2>
兔子列表
</h2>
<ul>
{% for i in bunny %}
{% if forloop.first %}
<li>-----我是第1行-----</li>
{% endif %}
<li>第{{forloop.counter}} 个兔子: {{i}}</li>
{% endfor %}
</ul>
</body>
</html>
urls.py
urlpatterns = [path('admin/', admin.site.urls),
re_path(r'page5_template/$', views.page5_template)
]
views.py
def page5_template(request):d = {"bunny":["Huang", "Bai", "Tim"]}
return render(request, "page5.html", d)
向http://127.0.0.1:8000/page5_template/发起请求:

- 例子4(empty标签)
page5.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Template</title>
</head>
<body>
<h1>这是我的第5个模板</h1>
<h2>
兔子列表
</h2>
<ul>
{% for i in bunny %}
{% if forloop.first %}
<li>-----我是第1行-----</li>
{% endif %}
<li>第{{forloop.counter}} 个兔子: {{i}}</li>
{% empty %}
<li>-----没有兔子-----</li>
{% endfor %}
</ul>
</body>
</html>
views.py
def page5_template(request):d = {"bunny":[]}
return render(request, "page5.html", d)
向http://127.0.0.1:8000/page5_template/发起请求:

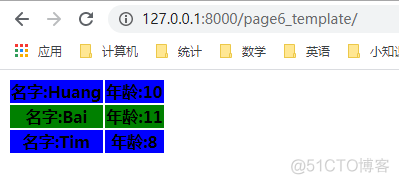
- 例子5(cycle标签)
page6.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>兔兔之家</title>
</head>
<body>
<table>
{% for i in bunny %}
<tr style="background:{% cycle 'blue' 'green' %}">
<th>名字:{{i.name}}</th>
<th>年龄:{{i.age}}</th>
</tr>
{% endfor %}
</table>
</body>
</html>
urls.py
urlpatterns = [path('admin/', admin.site.urls),
re_path(r'page6_template/$', views.page6_template),
]
views.py
class Bunny:def __init__(self, name, age):
self.name = name
self.age = age
def speak(self):
string = self.name + "今年已经" + str(self.age) + "个月啦"
return string
def page6_template(request):
d = {"bunny":[Bunny("Huang", 10), Bunny("Bai", 11), Bunny("Tim", 8)]}
return render(request, "page6.html", d)
向http://127.0.0.1:8000/page6_template/发起请求: