学习笔记,仅供参考
文章目录
- Django中的forms模块
- 使用forms模块的步骤
- 定义表单类的语法
- 在模板中解析form对象
- 内置小部件widget
- 举个例子
Django中的forms模块
在Django中提供了forms模块,用forms模块可以自动生成form表单的内部的表单控件,同时,在服务器端可以用对象的形式接收并操作客户端表单元素,并能对表单的数据进行服务器端验证。
- forms模块的作用
通过forms模块,允许将表单与class相结合,允许通过class生成表单
使用forms模块的步骤
- 在应用中创建forms.py模块
- 导入django提供的forms
- 定义表单类(一个class会生成一个表单)
pass
- 在表单类中增加类属性
一个类属性对应表单中的一个控件。
- 利用forms.Form类型的对象自动(或手动)生成表单内容
- 读取form表单并进行验证数据
定义表单类的语法
- Field类型
forms.CharField() #文本框 <input type="text">
forms.ChoiceField() #下拉选项框 <select>
forms.DateField() #日期框 <input type="date">
- 参数
#控件前的文本
widget
#指定小部件
initial
#控件的初始值(主要针对文本框类型)
required
#是否为必填项,值为(True/False),默认为True
在模板中解析form对象
- 解析form对象
在视图中创建form对象,并将其发送到模板文件中进行解析:
def viewsName(request):form = forms.FormName()
return render(request,'xx.html',locals())
在模板文件中解析:
<!--手动解析-->{% for field in form %}
{{field.label}}: {{field}}
<!--field.label表示的是label参数值, field表示的是表单控件-->
{% endfor %}
<!--自动解析-->
{{form.as_p}}
<!--将form中的每个属性(控件/文本)都使用p标记包裹起来再显示-->
{{form.as_ul}}
<!--将form中的每个属性(控件/文本)都使用li标记包裹起来再显示-->
<!--必须手动提供ol或ul标记-->
{{form.as_table}}
<!--将form中的每个属性(控件/文本)都使用tr标记包裹起来再显示-->
<!--必须手动提供table标记-->
内置小部件widget
- 什么是小部件
小部件是指,生成在网页上的控件以及一些html属性。
- 常用的小部件类型
widget名称
对应和type类值
TextInput
type=‘text’
PasswordInput
type=‘password’
NumberInput
type=“number”
EmailInput
type=“email”
URLInput
type=“url”
HiddenInput
type=“hidden”
CheckboxInput
type=“checkbox”
CheckboxSelectMultiple
type=“checkbox”
RadioSelect
type=“radio”
Textarea
textarea标记(大文本框)
Select
select标记
SelectMultiple
select multiple 标记
- 小部件的使用
语法1:
类属性 = forms.CharField(label='xxx',
widget=forms.小部件类型
)
语法2(在指定控件类型的基础之上还能指定控件的一些html属性值):
类属性 = forms.CharField(label='xxx',
widget=forms.小部件类型(
attrs={
'html属性名':'值',
'html属性名':'值',
}
)
)
举个例子
首先,我们在userinfo应用下创建一个表单模块forms.py:

在forms.py模块中,我们敲入如下代码:
# -*- coding: utf-8 -*-from django import forms
class RegForm(forms.Form):
username = forms.CharField(label = "输入昵称")
password = forms.CharField(label = "输入密码")
passwordRepeat = forms.CharField(label = "再次输入密码")
#<input type="text">
在userinfo应用的模板文件夹templates下创建一个新的模板test_form.html:

在userinfo应用的urls.py文件中,我们添加一个路由:
from django.urls import re_pathfrom . import views
urlpatterns = [
re_path(r'^test_form/', views.test_form),
]
在userinfo应用的views.py模块中,我们添加一个视图函数:
def test_form(request):if request.method == "GET":
myform = forms.RegForm()
#创建对象
return render(request, 'userinfo/test_form.html',
locals())
else:
print("其他请求")
在test_form.html模板中,我们敲入如下代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<form action="/userinfo/test_form/" method="POST">
{% csrf_token %}
{{myform.as_p}}
{# 自动生成form表单的内部的表单控件 #}
</form>
</body>
</html>
我们向http://127.0.0.1:8000/userinfo/test_form/发起请求:

由于提交表单数据的按钮不能用forms类自动生成,所以我们在test_form.html模块中自己加一个提交按钮:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<form action="/userinfo/test_form/" method="POST">
{% csrf_token %}
{{myform.as_p}}
{# 自动生成form表单的内部的表单控件 #}
<input type="submit" value="注册">
</form>
</body>
</html>
在forms.py模块中,我又添加了一个手机号输入框,并设置此框内容可为空:
from django import formsclass RegForm(forms.Form):
username = forms.CharField(label = "输入昵称")
password = forms.CharField(label = "输入密码")
passwordRepeat = forms.CharField(label = "再次输入密码")
tele = forms.CharField(label = "手机号", required = False)
#<input type="text">
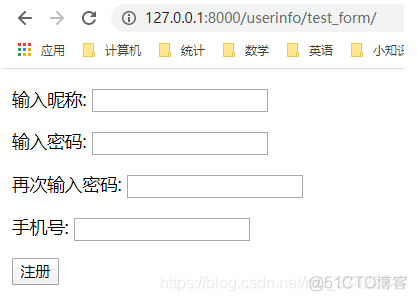
我们再次向http://127.0.0.1:8000/userinfo/test_form/发起请求:

我们看一下该页面的源代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<form action="/userinfo/test_form/" method="POST"></form>
<input type="hidden" name="csrfmiddlewaretoken" value="bGxM5HvNFrdDqh30zlC1slBqKRmlSTUHlJz7EHabBgZydsv9KVHEjqAiM4qEaNeg">
<p><label for="id_username">输入昵称:</label> <input type="text" name="username" required id="id_username"></p>
<p><label for="id_password">输入密码:</label> <input type="text" name="password" required id="id_password"></p>
<p><label for="id_passwordRepeat">再次输入密码:</label> <input type="text" name="passwordRepeat" required id="id_passwordRepeat"></p>
<p><label for="id_tele">手机号:</label> <input type="text" name="tele" id="id_tele"></p>
<input type="submit" value="注册">
</body>
</html>
现在,我们给我们的表单加一些小部件,比如将文本框改为密码输入框:
from django import formsclass RegForm(forms.Form):
username = forms.CharField(label = "输入昵称")
password = forms.CharField(label = "输入密码",
widget=forms.PasswordInput)
passwordRepeat = forms.CharField(label = "再次输入密码",
widget=forms.PasswordInput)
tele = forms.CharField(label = "手机号", required = False)
email = forms.CharField(label = "邮箱", required = False,
widget=forms.EmailInput)
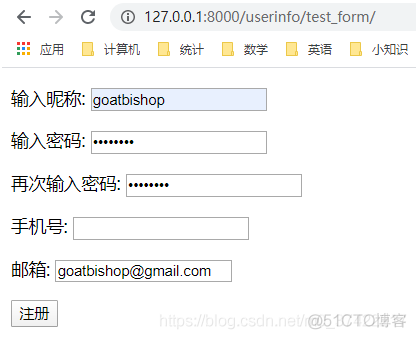
我们再次向http://127.0.0.1:8000/userinfo/test_form/发起请求: