@[toc] ⛳️ 自如 实战场景 我们又碰到了一个字体反爬的站点,自如。该站点的字体反爬不是用字体文件实现的,而是基于图片+CSS,具体如下图所示。 这里运用 CSS 背景偏移技术实现数
@[toc]
⛳️ 自如 实战场景
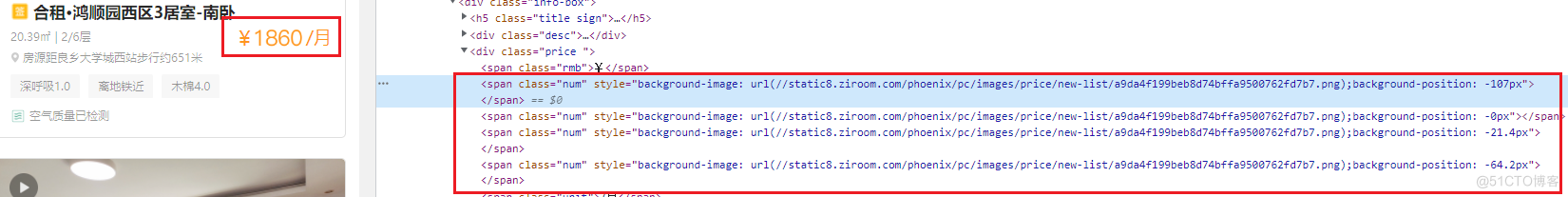
我们又碰到了一个字体反爬的站点,自如。该站点的字体反爬不是用字体文件实现的,而是基于图片+CSS,具体如下图所示。 这里运用 CSS 背景偏移技术实现数字的展示。
这里运用 CSS 背景偏移技术实现数字的展示。
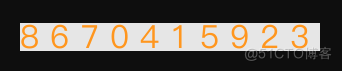
字体图片如下所示。 图片宽度和高度的比例是 300*28,其中 300 像素被等比例放置了 10 个数字,即每 30 个像素一个数字,实测间隔是 21.4 个像素。
图片宽度和高度的比例是 300*28,其中 300 像素被等比例放置了 10 个数字,即每 30 个像素一个数字,实测间隔是 21.4 个像素。
后续可以参考该值做区分。
下面还需要确定一下每次刷新,图片是否发生变化。
刷新了一下,发生了变化  ̄ □  ̄||
但是原理是一样的,就是获取图片之后,然后解析对应的图片,通过 OCR 技术,识别文字。
⛳️ 自如 实战编码
获取源码,解析图片地址。
import requests from lxml import etree headers = { "User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.54 Safari/537.36" } res = requests.get('https://www.ziroom.com/z/',headers=headers) tree = etree.HTML(res.text) img_style = tree.xpath("//span[@class='num']/@style")[0] # 不用正则,直接截取字符串 print(len('background-image: url(//')) print(len(');background-position: -42.8px')) # 不用正则,直接截取字符串 img_src = img_style[24:len(img_style)-30]然后通过 OCR 软件识别相关信息,然后进行提取。
# 下载图片文件,通过 OCR 识别出数字 import ddddocr ocr = ddddocr.DdddOcr() res = requests.get('https://'+img_src,headers=headers) # print(res.content) # with open('./images/num_img1.png','wb') as f: # f.write(res.content) res = ocr.classification(res.content) print(res)测试中识别的数字为 5471380629,然后将其拆解即可。
测试发现截取图片地址的时候,有时候会出现图片地址错误,建议大家依旧使用正则表达式获取。
最后就是坐标与数字的对应关系了
- -21.4:第一个数字
- -42.8:第二个数字
- -64.2:第三个数字
其余的都参考这个原理即可。
