后台需要加入富文本编辑器于是选择tinymce 官方网站:http://django-tinymce.readthedocs.org/ django-tinymce · PyPI GitHub:GitHub - jazzband/django-tinymce: TinyMCE integration for Django
后台需要加入富文本编辑器于是选择tinymce
官方网站:http://django-tinymce.readthedocs.org/
django-tinymce · PyPI
GitHub:GitHub - jazzband/django-tinymce: TinyMCE integration for Django
1.安装
pip install django-tinymce
2.添加配置
INSTALLED_APPS = (...
'tinymce',
...
)
3.添加路由配置
urlpatterns = patterns('',...
path('tinymce/', include('tinymce.urls')),
...
)
4.为model中表添加字段
from django.db import modelsfrom tinymce.models import HTMLField
class MyModel(models.Model):
...
content = HTMLField()
5.需要将静态文件导出到项目目录下
python manage.py collectstatic将会把静态文件导出到STATIC_URL指定的目录下
6.可以对编辑器进行配置私有化定制
TINYMCE_DEFAULT_CONFIG = {'theme': 'silver','width': 1000,
'height': 400,
'language': 'zh_CN',
"menubar": "file edit view insert format tools table help",
"plugins": "advlist autolink lists link image charmap print preview anchor searchreplace visualblocks code fullscreen insertdatetime media table paste code help wordcount spellchecker",
"toolbar": "undo redo | bold italic underline strikethrough | fontselect fontsizeselect formatselect | alignleft aligncenter alignright alignjustify | outdent indent | numlist bullist checklist | forecolor backcolor casechange permanentpen formatpainter removeformat | pagebreak | charmap emoticons | fullscreen preview save print | insertfile image media pageembed template link anchor codesample | a11ycheck ltr rtl | showcomments addcomment code",}
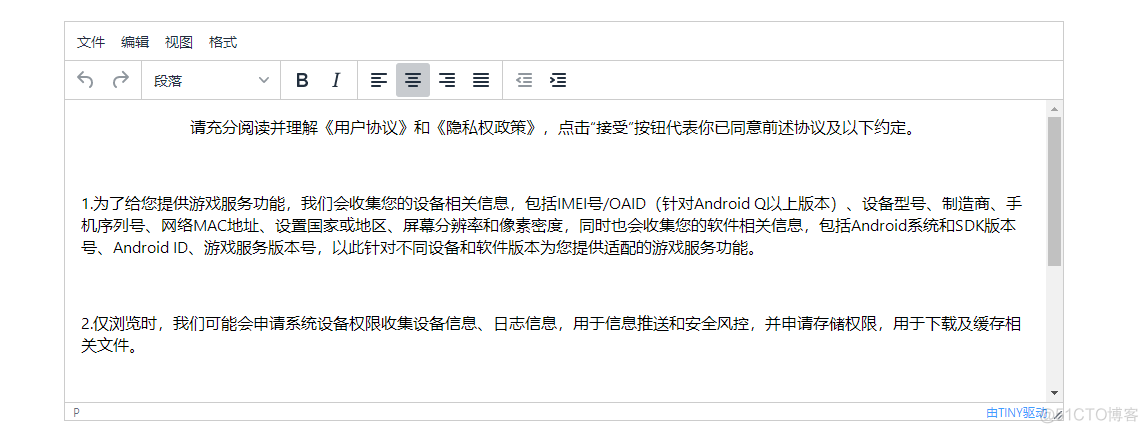
效果:

- https://www.tiny.cloud/docs/
