一、什么是 WebSocket ?
WebSocket 是一种标准协议,用于在客户端和服务端之间进行双向数据传输。但它跟 HTTP 没什么关系,它是基于 TCP 的一种独立实现。
以前客户端想知道服务端的处理进度,要不停地使用 Ajax 进行轮询,让浏览器隔个几秒就向服务器发一次请求,这对服务器压力较大。另外一种轮询就是采用 long poll 的方式,这就跟打电话差不多,没收到消息就一直不挂电话,也就是说,客户端发起连接后,如果没消息,就一直不返回 Response 给客户端,连接阶段一直是阻塞的。
而 WebSocket 解决了 HTTP 的这几个难题。当服务器完成协议升级后( HTTP -> WebSocket ),服务端可以主动推送信息给客户端,解决了轮询造成的同步延迟问题。由于 WebSocket 只需要一次 HTTP 握手,服务端就能一直与客户端保持通信,直到关闭连接,这样就解决了服务器需要反复解析 HTTP 协议,减少了资源的开销。

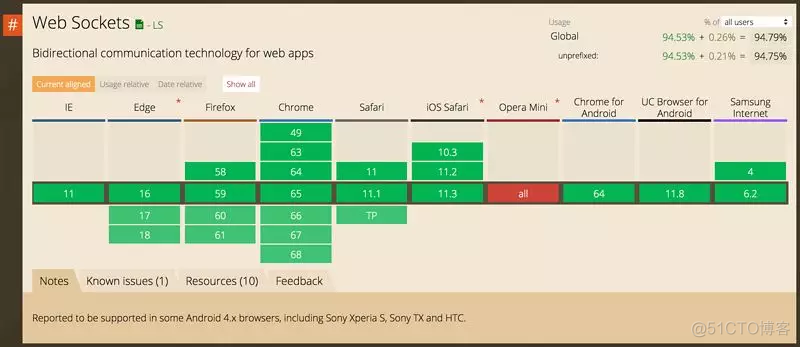
随着新标准的推进,WebSocket 已经比较成熟了,并且各个主流浏览器对 WebSocket 的支持情况比较好(不兼容低版本 IE,IE 10 以下),有空可以看看。

使用 WebSocket 的时候,前端使用是比较规范的,js 支持 ws 协议,感觉类似于一个轻度封装的 Socket 协议,只是以前需要自己维护 Socket 的连接,现在能够以比较标准的方法来进行。
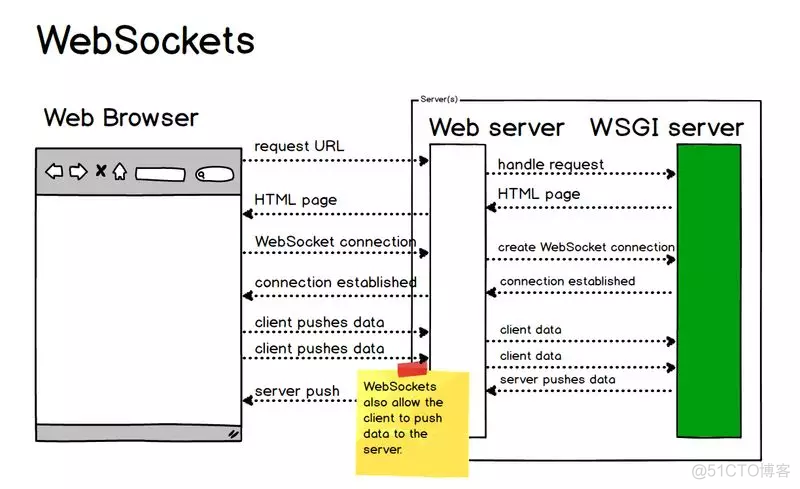
下面我们就结合上图具体来聊一下 WebSocket 的通信过程。
二、建立连接
1. 客户端请求报文 Header
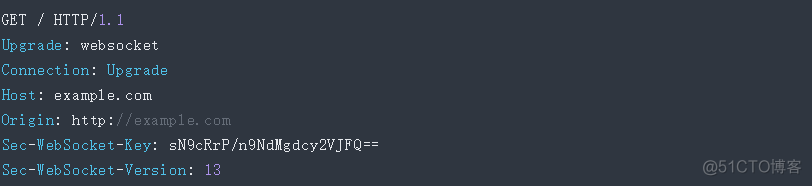
客户端请求报文

与传统 HTTP 报文不同的地方:

这两行表示发起的是 WebSocket 协议。

Sec-WebSocket-Key 是由浏览器随机生成的,提供基本的防护,防止恶意或者无意的连接。
Sec-WebSocket-Version 表示 WebSocket 的版本,最初 WebSocket 协议太多,不同厂商都有自己的协议版本,不过现在已经定下来了。如果服务端不支持该版本,需要返回一个 Sec-WebSocket-Versionheader,里面包含服务端支持的版本号。
创建 WebSocket 对象:

ws 表示使用 WebSocket 协议,后面接地址及端口
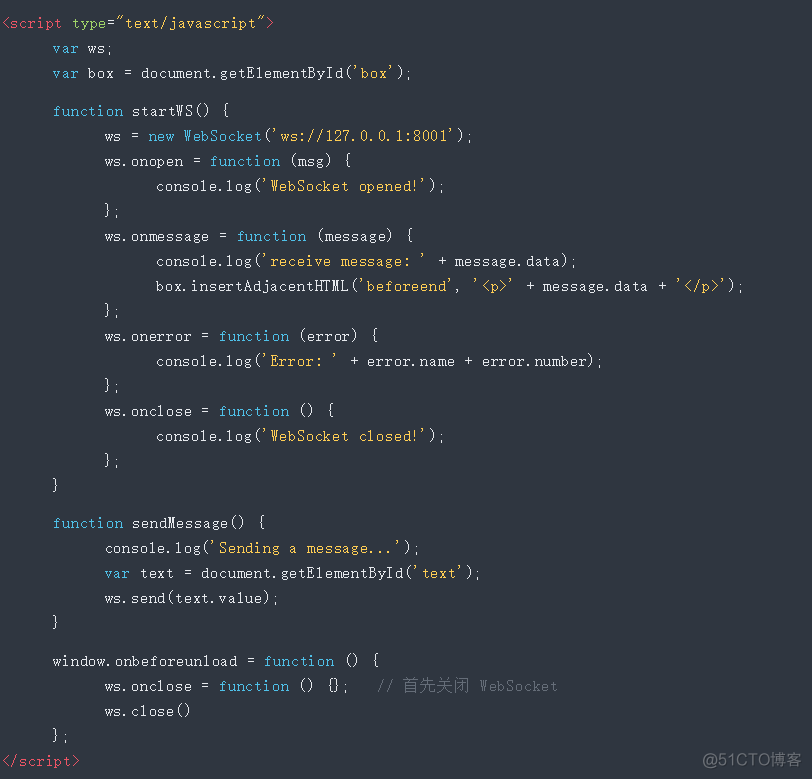
完整的客户端代码:

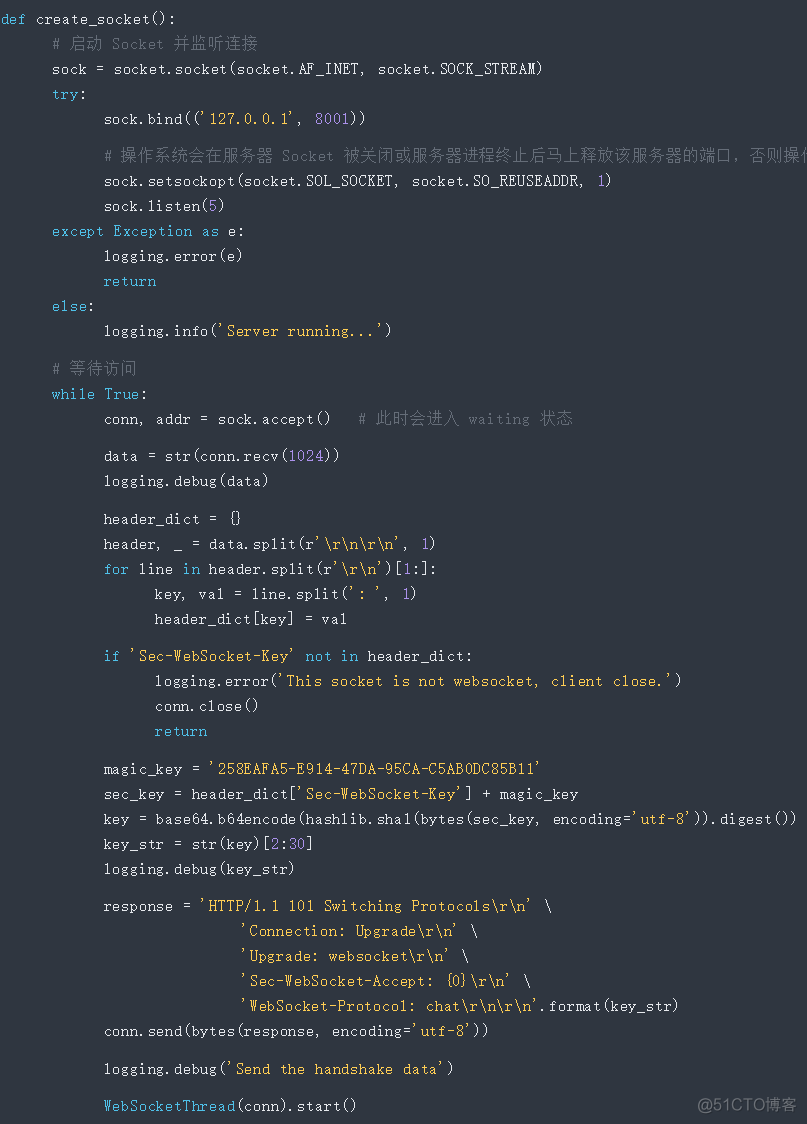
2. 服务端响应报文 Header
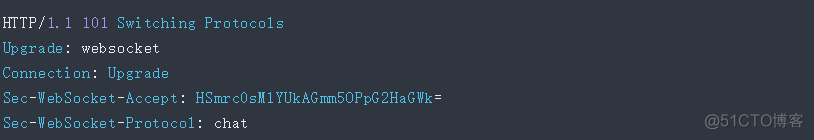
首先我们来看看服务端的响应报文:

我们一行行来解释:
Sec-WebSocket-Accept 的计算方法:
注意: Sec-WebSocket-Key/ Sec-WebSocket-Accept 的换算,只能带来基本的保障,但连接是否安全、数据是否安全、客户端 / 服务端是否合法的 ws 客户端、ws 服务端,其实并没有实际性的保证。
创建主线程,用于实现接受 WebSocket 建立请求:

3. 进行通信
a. 服务端解析 WebSocket 报文
Server 端接收到 Client 发来的报文需要进行解析
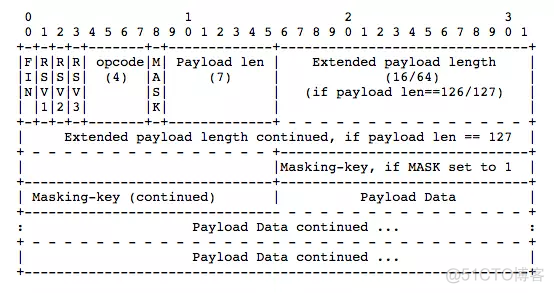
Client 包格式

1.FIN: 占 1bit
- 0:不是消息的最后一个分片
- 1:是消息的最后一个分片
2.RSV1, RSV2, RSV3:各占 1bit
一般情况下全为 0。当客户端、服务端协商采用 WebSocket 扩展时,这三个标志位可以非 0,且值的含义由扩展进行定义。如果出现非零的值,且并没有采用 WebSocket 扩展,连接出错。
3.Opcode: 4bit
- %x0:表示一个延续帧。当 Opcode 为 0 时,表示本次数据传输采用了数据分片,当前收到的数据帧为其中一个数据分片;
- %x1:表示这是一个文本帧(text frame);
- %x2:表示这是一个二进制帧(binary frame);
- %x3-7:保留的操作代码,用于后续定义的非控制帧;
- %x8:表示连接断开;
- %x9:表示这是一个心跳请求(ping);
- %xA:表示这是一个心跳响应(pong);
- %xB-F:保留的操作代码,用于后续定义的控制帧。
4.Mask: 1bit
表示是否要对数据载荷进行掩码异或操作。
- 0:否
- 1:是
5.Payload length: 7bit or (7 + 16)bit or (7 + 64)bit
表示数据载荷的长度。
- 0~126:数据的长度等于该值;
- 126:后续 2 个字节代表一个 16 位的无符号整数,该无符号整数的值为数据的长度;
- 127:后续 8 个字节代表一个 64 位的无符号整数(最高位为 0),该无符号整数的值为数据的长度。
6.Masking-key: 0 or 4bytes
- 当 Mask 为 1,则携带了 4 字节的 Masking-key;
- 当 Mask 为 0,则没有 Masking-key。
- 掩码算法:按位做循环异或运算,先对该位的索引取模来获得 Masking-key 中对应的值 x,然后对该位与 x 做异或,从而得到真实的 byte 数据。
注意:掩码的作用并不是为了防止数据泄密,而是为了防止早期版本的协议中存在的代理缓存污染攻击(proxy cache poisoning attacks)等问题。
7.Payload Data: 载荷数据
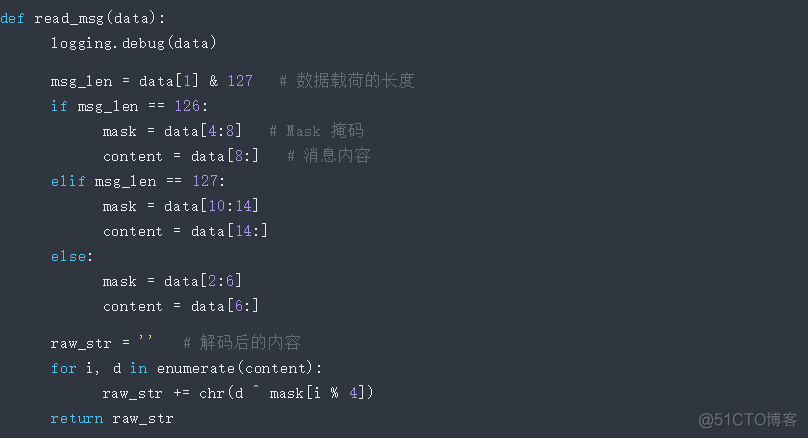
解析 WebSocket 报文代码如下:

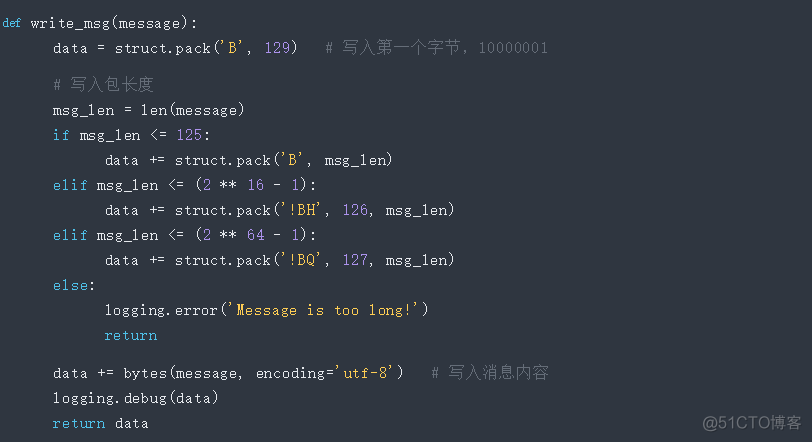
b. 服务端发送 WebSocket 报文
返回时不携带掩码,所以 Mask 位为 0,再按载荷数据的大小写入长度,最后写入载荷数据。
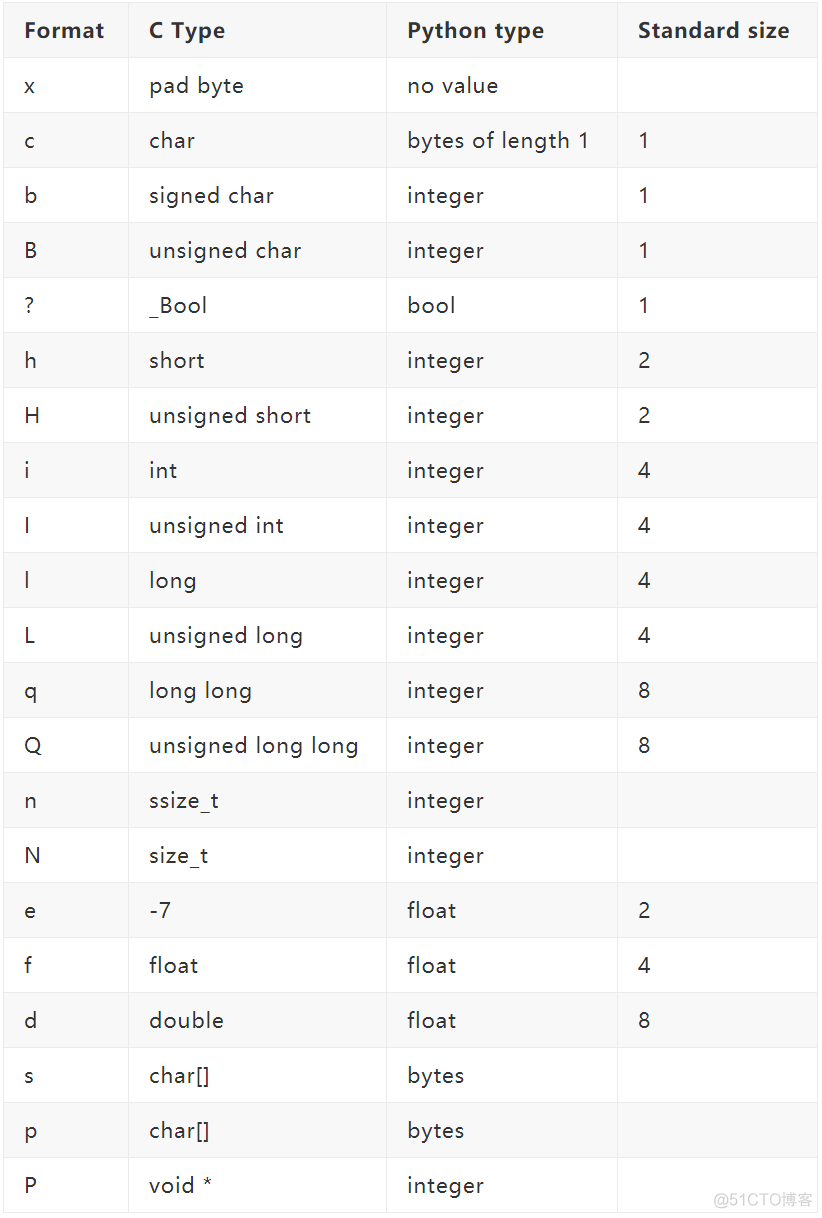
struct 模块解析

按照给定的格式 fmt,把数据封装成字符串 ( 实际上是类似于 C 结构体的字节流 )
struct 中支持的格式如下表:

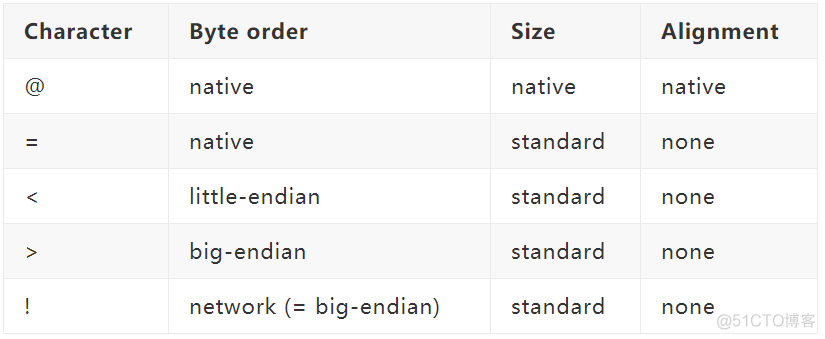
为了同 C 语言中的结构体交换数据,还要考虑有的 C 或 C++ 编译器使用了字节对齐,通常是以 4 个字节为单位的 32 位系统,故而 struct 根据本地机器字节顺序转换。可以用格式中的第一个字符来改变对齐方式,定义如下:

发送 WebSocket 报文代码如下

三、总结
没有其他能像 WebSocket 一样实现全双工传输的技术了,迄今为止,大部分开发者还是使用 Ajax 轮询来实现,但这是个不太优雅的解决办法,WebSocket 虽然用的人不多,可能是因为协议刚出来的时候有安全性的问题以及兼容的浏览器比较少,但现在都有解决。如果你有这些需求可以考虑使用 WebSocket:
比如弹幕、消息订阅、多玩家游戏、协同编辑、股票基金实时报价、视频会议、在线教育等需要高实时的场景。
参考文章
- https://www.zhihu.com/question/20215561/answer/40316953
- http://fullstackpython.atjiang.com/websockets.html
- http://www.52im.net/thread-1341-1-1.html
