布局 activity_main.xml xml version="1.0" encoding="utf-8"LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="mat
布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
tools:ignore="MissingConstraints" android:id="@+id/linearLayout">
<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="黄色"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_two"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="红色"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_three"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="绿色"
android:textColor="#000000"/>
</LinearLayout>
<ImageView
android:id="@+id/img_cursor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@mipmap/line"
/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" tools:ignore="MissingConstraints"/>
</LinearLayout>
view1.xml view2.xml… 基本相同
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:background="@color/colorAccent"
android:layout_height="match_parent">
<View
android:id="@+id/vp_text"
android:text="page 2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
素材line.png

注意,由于api版本不同,android.support.v4.view.ViewPager可能报错,
更换为androidx.viewpager.widget.ViewPager
java代码
MyPagerAdapter类
package com.demo;
import android.support.annotation.NonNull;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> viewLists;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList<View> viewLists) {
this.viewLists = viewLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view==o;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(viewLists.get(position));
}
}
MainActivity类
package com.demo;
import android.annotation.SuppressLint;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,
ViewPager.OnPageChangeListener{
private ViewPager pager1;
private ArrayList<View> list;
private MyPagerAdapter myPagerAdapter;
private ImageView img_cursor;
private TextView tv_one;
private TextView tv_two;
private TextView tv_three;
private int offSet = 0; //移动条图片的偏移量
private int currIndex = 0; //当前页
private int imageWidth = 0; //移动条图片的宽度
private int one = 0; //移动条滑动一页的距离
private int two = 0; //移动条滑动两页的距离
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
tv_one = findViewById(R.id.tv_one);
tv_two = findViewById(R.id.tv_two);
tv_three = findViewById(R.id.tv_three);
img_cursor =findViewById(R.id.img_cursor);
/**
* 下划线动画的相关设置
*/
//获取图片的宽度
imageWidth = BitmapFactory.decodeResource(getResources(),R.mipmap.line).getWidth();
DisplayMetrics dm = new DisplayMetrics();
//获取手机屏幕宽度
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;
offSet = (screenW/3 - imageWidth) /2 ; //计算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offSet,0);
img_cursor.setImageMatrix(matrix);//设置动画初始位置
one = offSet *2 +imageWidth;
two = one*2;
pager1 = findViewById(R.id.vp_show);
//往ViewPager填充View,同时设置点击事件与页面切换事件
list = new ArrayList<>();
LayoutInflater li = getLayoutInflater();
list.add(li.inflate(R.layout.view3,null,false));
list.add(li.inflate(R.layout.view1,null,false));
list.add(li.inflate(R.layout.view2,null,false));
myPagerAdapter= new MyPagerAdapter(list);
pager1.setAdapter(myPagerAdapter);
pager1.setCurrentItem(0); //设置ViewPager当前页,从0开始算
tv_one.setOnClickListener(this);
tv_two.setOnClickListener(this);
tv_three.setOnClickListener(this);
pager1.addOnPageChangeListener(this);
}
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
Animation animation = null;
switch (i){
case 0:
if (currIndex==1) {
animation = new TranslateAnimation(one,0,0,0);
}
else if (currIndex==2) {
animation = new TranslateAnimation(two,0,0,0);
}
break;
case 1:
if (currIndex==0) {
animation = new TranslateAnimation(offSet,one,0,0);
}
else if (currIndex==2) {
animation = new TranslateAnimation(two,one,0,0);
}
break;
case 2:
if (currIndex==1) {
animation = new TranslateAnimation(one,two,0,0);
}
else if (currIndex==0) {
animation = new TranslateAnimation(offSet,two,0,0);
}
break;
}
currIndex = i;
animation.setFillAfter(true); // true表示图片停在动画结束位置
animation.setDuration(300); //设置动画时间
img_cursor.startAnimation(animation); //开始动画
}
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.tv_one: pager1.setCurrentItem(0);break;
case R.id.tv_two: pager1.setCurrentItem(1);break;
case R.id.tv_three: pager1.setCurrentItem(2);break;
}
}
}
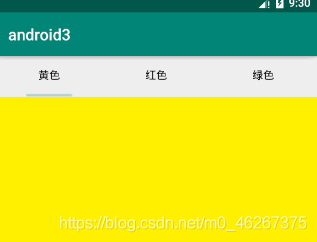
效果

到此这篇关于Android ViewPager实现滑动指示条功能的文章就介绍到这了,更多相关Android滑动指示条内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
