初识Android Android是我们在日常生活中注视最久的,我们所使用的所有手机APP基本上都可以在Android上运行。而这次我们将开发一个app页面。 Android Studio Android Studio 是谷歌推出的一个Andr
初识Android
Android是我们在日常生活中注视最久的,我们所使用的所有手机APP基本上都可以在Android上运行。而这次我们将开发一个app页面。
Android Studio
Android Studio 是谷歌推出的一个Android集成开发工具,基于IntelliJ IDEA. 类似 Eclipse ADT,Android Studio 提供了集成的 Android 开发工具用于开发和调试。大概就是一个开发工具。
项目介绍
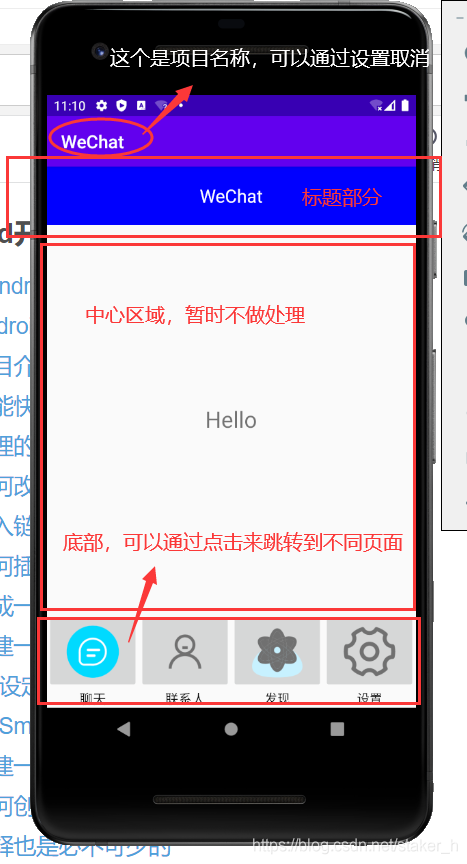
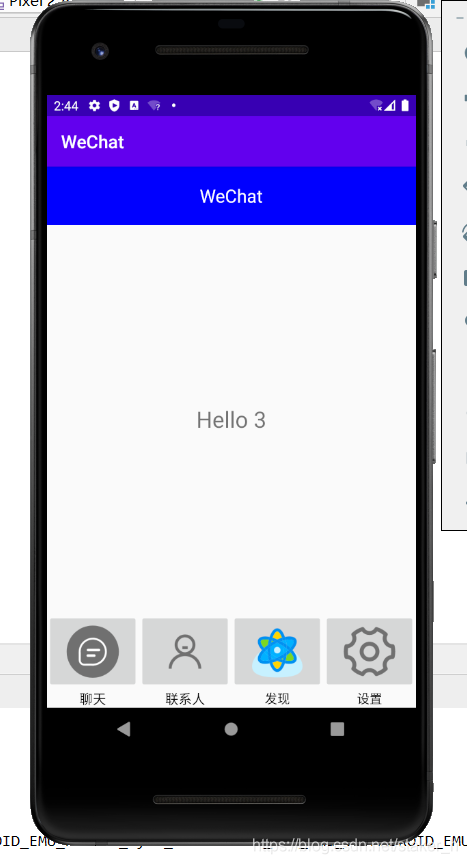
我们会首先建立大概的框架,会将一个页面分为三个部分。下面是效果预览图。

项目开始
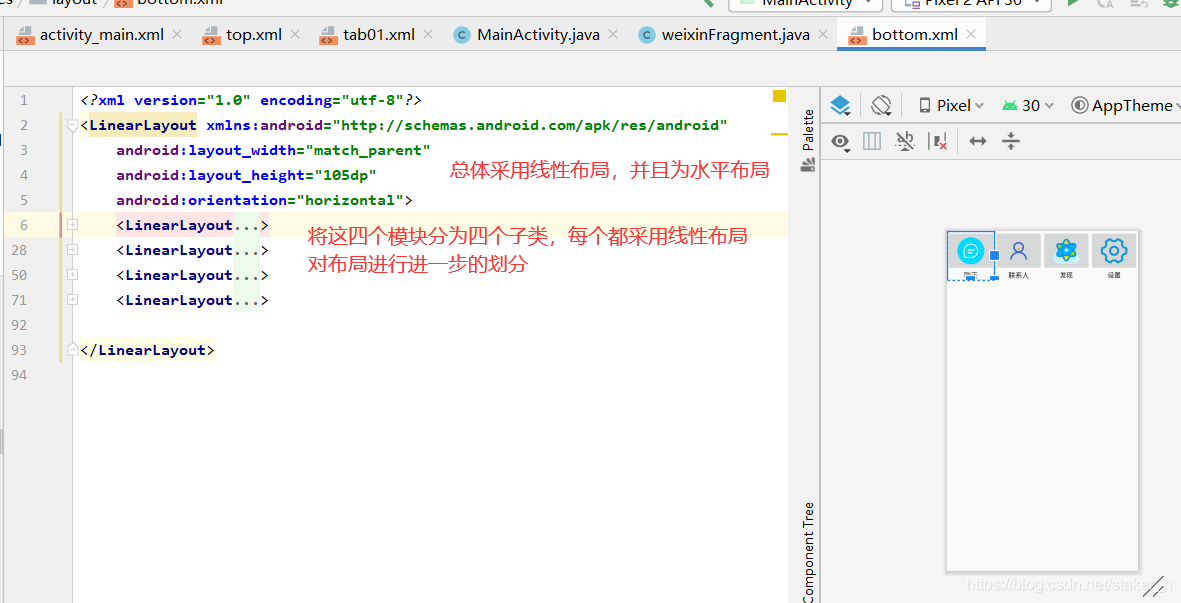
第一步我们需要对我们页面进行分析。

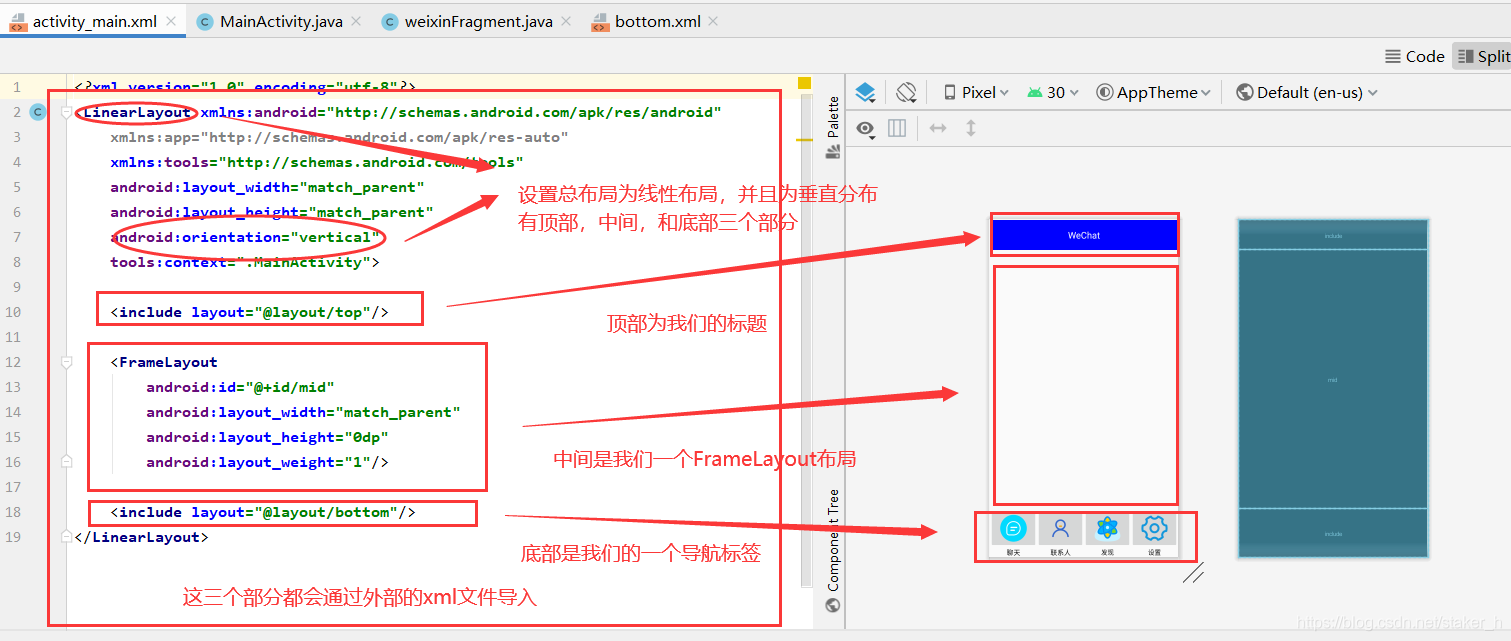
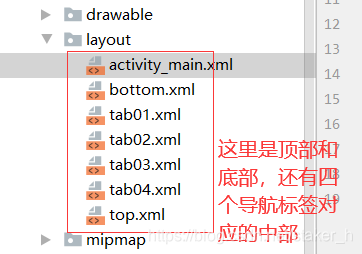
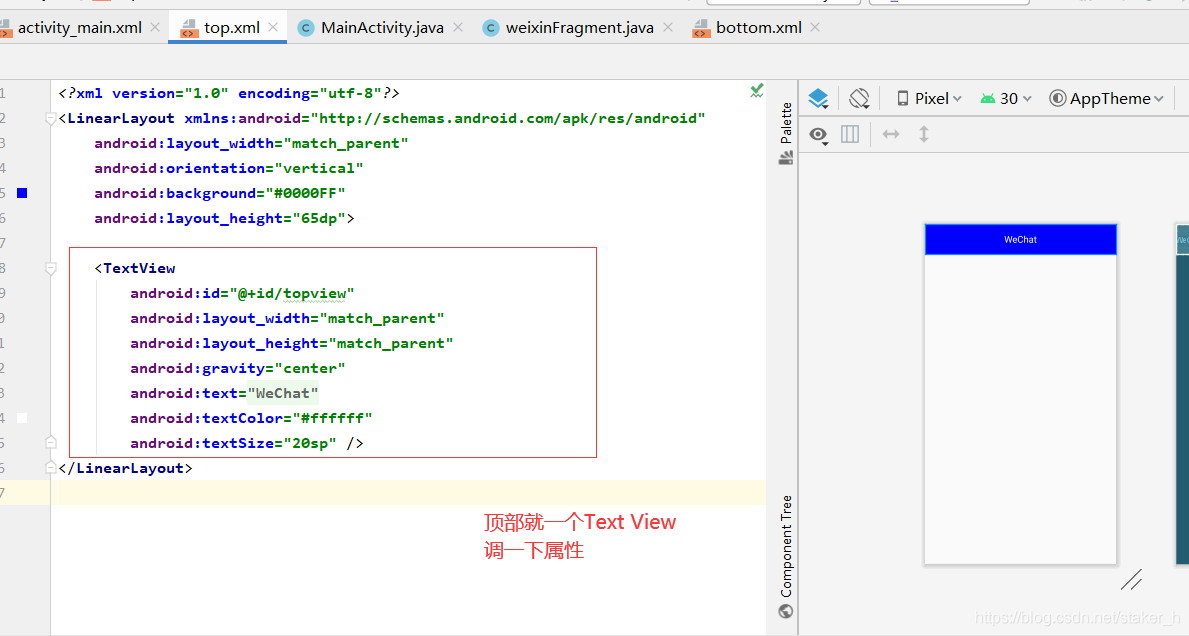
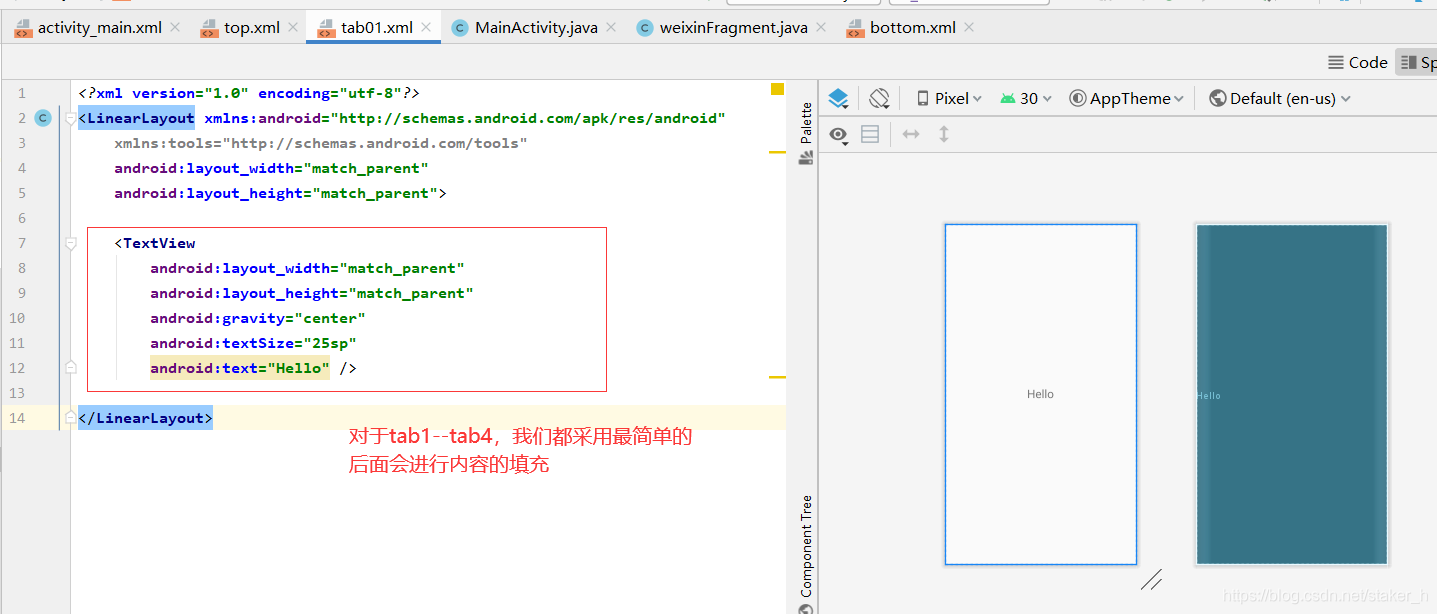
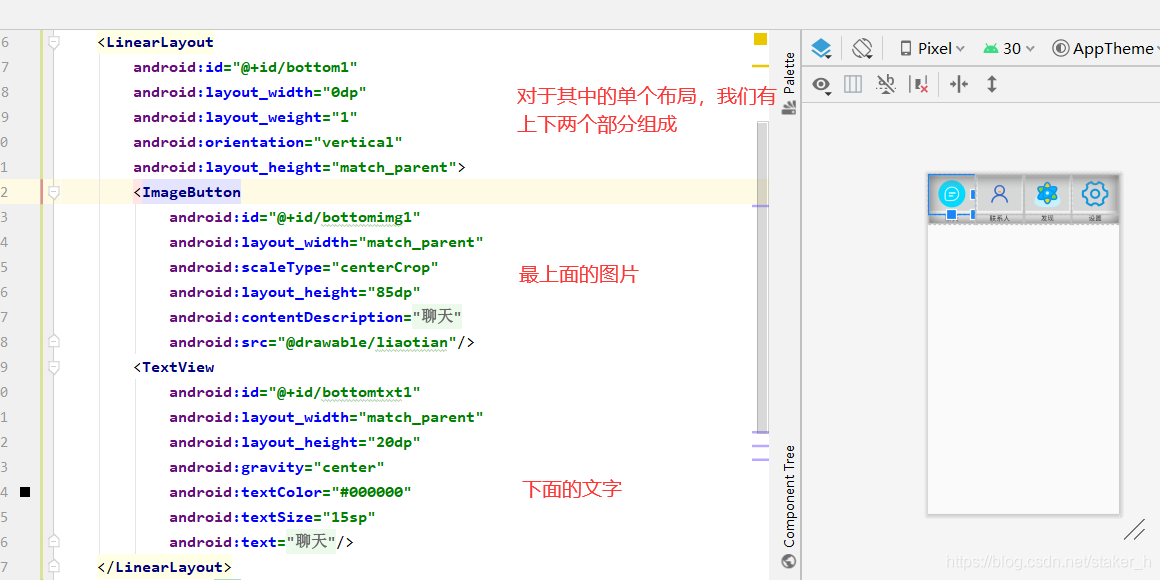
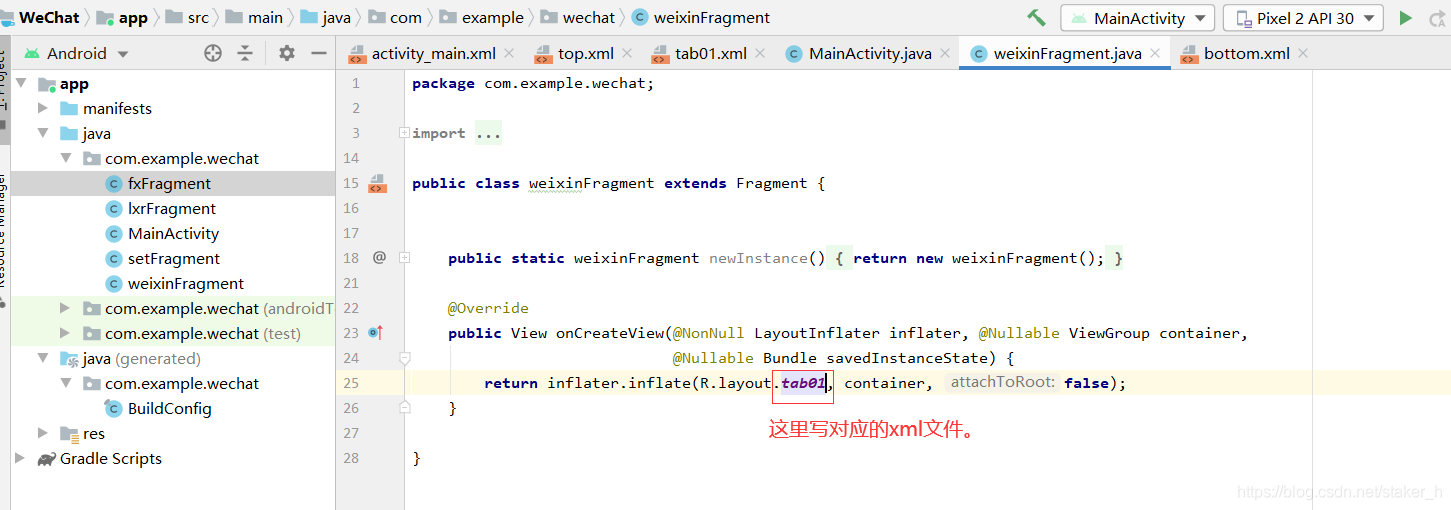
接下来构建所需的布局文件

对于内部内容的填充


导航标签需要结构统一,最好赋予id时见名知意


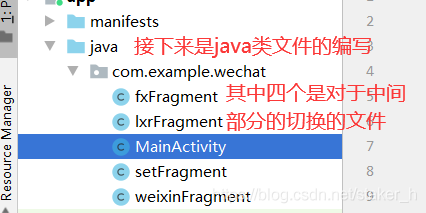
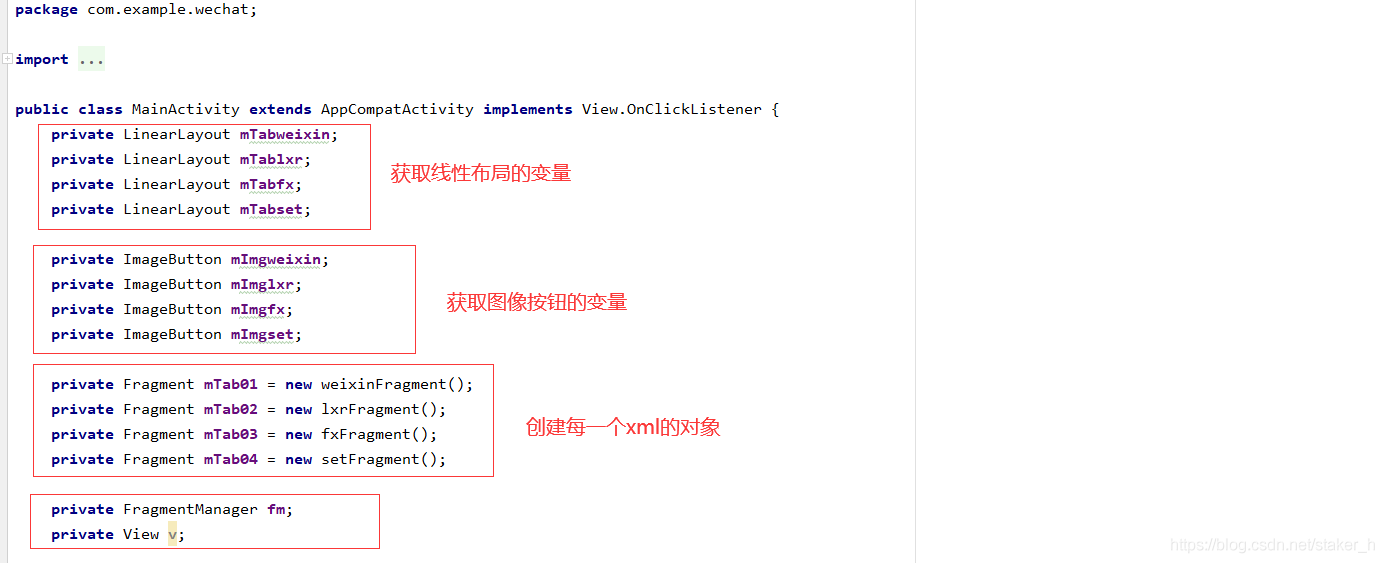
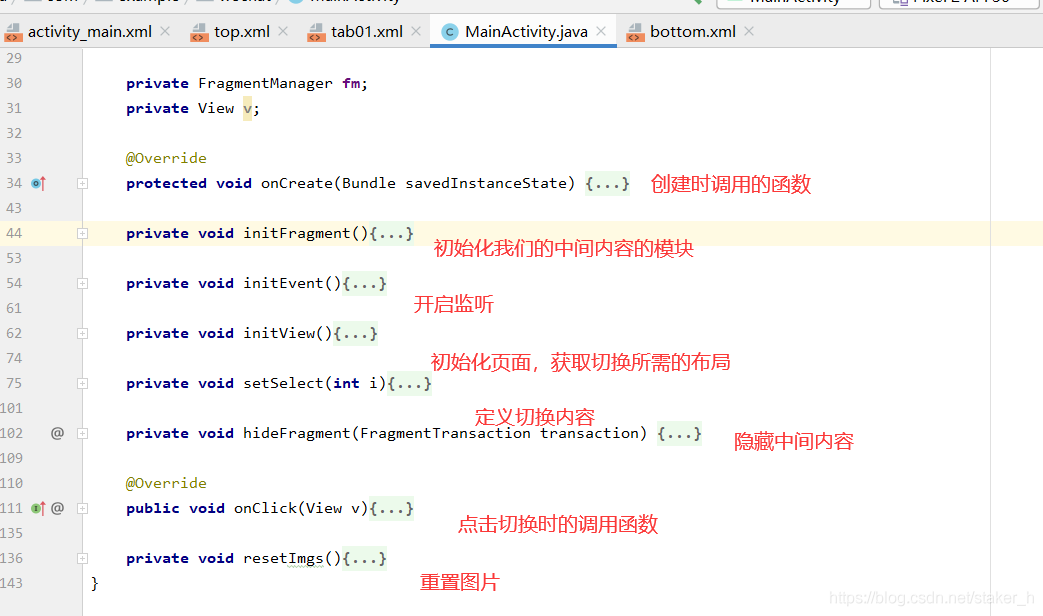
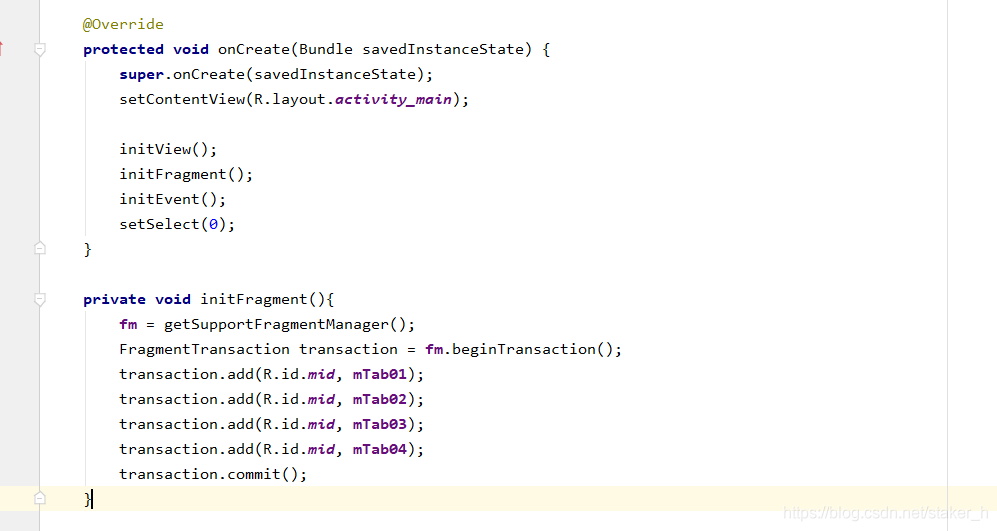
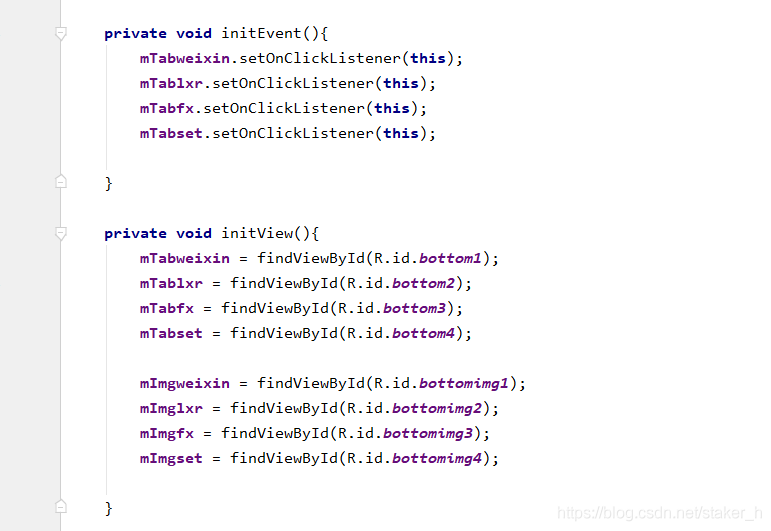
接下来就是动态的配置






剩下的代码见Git仓库
https://gitee.com/polar_night/android

到此这篇关于Android开发微信小程序页面的图文教程的文章就介绍到这了,更多相关android开发微信小程序内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
