局部刷新
我们在做项目的时候,都需要单独的去刷新一个值,而不是把整个界面都重绘。大家都知道setState是进行重绘的一个方法,他会执行生命周期的一个build,这将会使得整个界面来进行重绘。当然我们也会说把他进行状态管理,因为我个人不是很喜欢用provider进行状态管理,而是使用steam和event_bus进行传值和管理,当然自然的代码就会多了,所以我现在也在寻找provider更简单的方法,当然这里就不说了,在跟其他人聊的时候,都说好久没有更新了。那是因为有点忙,也变得懒了。现在刚好趁着过年这一段时间,把一些对于在进行Flutter开发中的一些技巧就给大家举个小例子。
Flutter状态类
相信进行过flutter开发甚至了解过flutter进行过小demo编写的人,都知道最基本的有两种状态。一种是StatelessWidget;另一种是StatefulWidget。
- StatelessWidget是指没有状态的类,他在页面进行编写的时候就已经固定了,不能更改,所以就是没有相应的
setState方法。 - StatefulWidget是指有状态的类,当状态改变的时候,我们可以调用
setState进行页面的重新build来进行页面状态的更新。
自然我们调用setState进行页面刷新重新build的时候,那么setState方法自然ju会遍历我们在build下面所写的每个Widget的State.build,这样我说起来,大家也就明白了,这样会是一个很大的性能开销,所以我们可以使用局部刷新的方式来进行优化。
普通的刷新方式
class _MyHomePageState extends State<MyHomePage> {
int count = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Demo'),
),
body: Container(
alignment: Alignment.center,
child: Column(
children: <Widget>[
Text('$count'),
FlatButton(
color: Theme.of(context).accentColor,
onPressed: () {
count++;
setState(() {});
},
child: new Text('按钮 $count'),
),
],
),
),
);
}
}

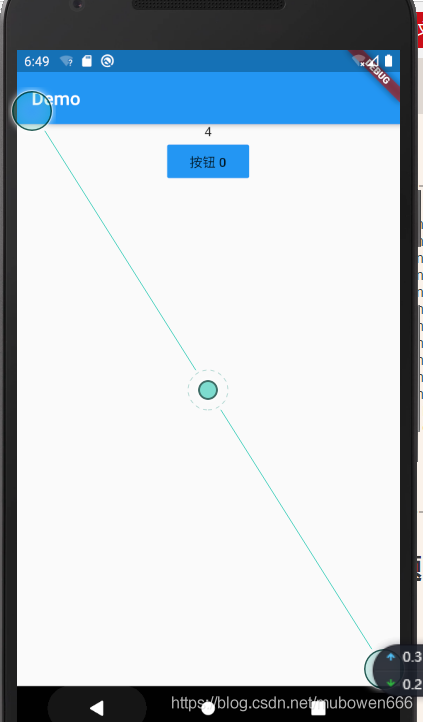
可以看出我们进行刷新的时候,这count值全部发生变化了。这样我们需要上面的Text变化,下面的按钮不进行页面的重绘怎么办呢?
使用GlobalKey局部刷新方式
我们还是用上面的方式去实现,但是我们事先封装好一个widget,使用GlobalKey的方式来进行局部刷新Text。
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int count = 0;
GlobalKey<_TextWidgetState> textKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Demo'),
),
body: Container(
alignment: Alignment.center,
child: Column(
children: <Widget>[
TextWidget(textKey), //需要更新的Text
FlatButton(
child: new Text('按钮 $count'),
color: Theme.of(context).accentColor,
onPressed: () {
count++; // 这里我们只给他值变动,状态刷新交给下面的Key事件
textKey.currentState.onPressed(count); //其实这个count值已经改变了 但是没有重绘所以我们看到的只是我们定义的初始值
},
),
],
),
),
);
}
}
//封装的widget
class TextWidget extends StatefulWidget {
final Key key;
const TextWidget(this.key);
@override
_TextWidgetState createState() => _TextWidgetState();
}
class _TextWidgetState extends State<TextWidget> {
String text = "0";
void onPressed(int count) {
setState((){
text = count.toString();
});
}
@override
Widget build(BuildContext context) {
return new Text(text);
}
}
效果:
可以看出按钮的count值没有发生变化,但是需要更新的组件已经进行了局部刷新。

实现原理
textKey是通过一个GlobalKey使用currentState方法调用封装的widget里面的onPressed方法,刚好onPressed方法里面有setState用来刷新局部的widget状态。
到此这篇关于flutter局部刷新的实现示例的文章就介绍到这了,更多相关flutter 局部刷新内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
