本文实例为大家分享了Android实现滑动效果的具体代码,供大家参考,具体内容如下 坐标系与视图坐标系相辅相成 1、坐标系:描述了View在屏幕中的位置关系(以 屏幕 最左上角的顶点作
本文实例为大家分享了Android实现滑动效果的具体代码,供大家参考,具体内容如下
坐标系与视图坐标系相辅相成
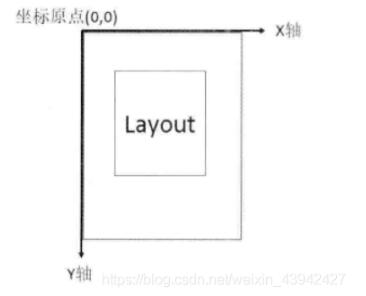
1、坐标系:描述了View在屏幕中的位置关系(以屏幕最左上角的顶点作为Android坐标系的原点)

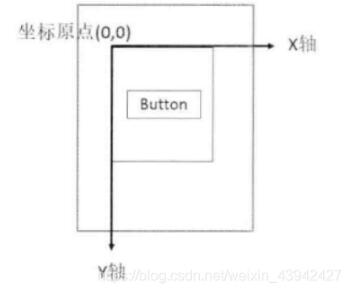
2、视图坐标系:描述了子视图在父视图中的位置关系(以父视图最左上角为坐标系原点)

获取坐标值的方法
1.View提供的获取坐标方法
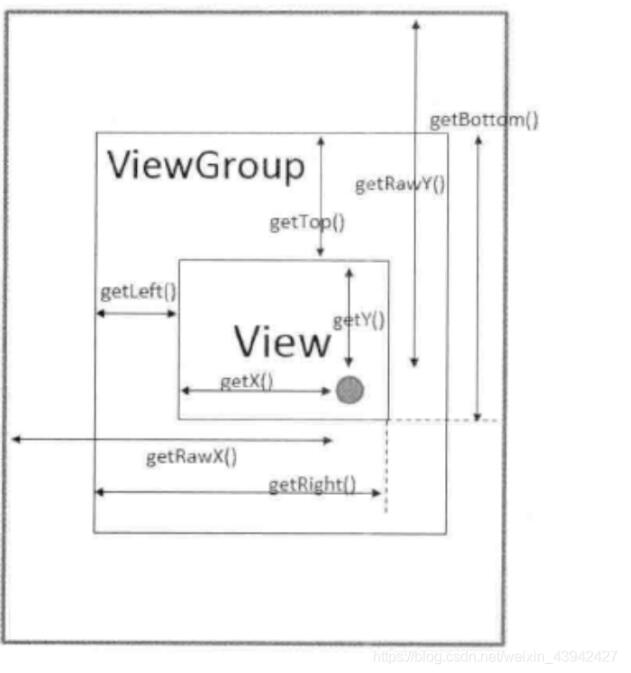
getTop():获取到的是View自身的顶边到其父布局顶边的距离
getLeft():获取到的是View自身的左边到其父布局顶边的距离
getRight():获取到的是View自身的右边到其父布局顶边的距离
getBottom():获取到的是View自身的底边到其父布局顶边的距离
2. MotionEvent提供的方法
getX():获取点击事件距离控件左边的距离,即视图坐标
getY():获取点击事件距离控件顶边的距离,即视图坐标
getRawX():获取点击事件距离整个屏幕左边的距离,即绝对坐标
getRawY():获取点击事件距离整个屏幕右边的距离,即绝对坐标

实现滑动的七种方法
1.layout方法
case MotionEvent.ACTION_MOVE: //计算偏移量 int offsetX=x-lastX; int offsetY=y-lastY; layout(getLeft()+offsetX,getTop()+offsetY,getRight()+offsetX,getBottom()+offsetY); break;
2.offsetLeftAndRight()与 offsetTopAndBottom()
offsetLeftAndRight(offsetX); offsetTopAndBottom(offsetY);
3.LayoutParams
LinearLayout.LayoutParams params= (LinearLayout.LayoutParams) getLayoutParams(); params.leftMargin= getLeft()+offsetX; params.topMargin= getTop()+offsetY; setLayoutParams(params);
4.scrollBy()与scrollTo()
scrollBy(x,y)表示移动到一个具体的位置
scrollTo(dx,dy)表示移动的增量为dx,dy
int offsetX=x-lastX; int offsetY=y-lastY; View parent= (View) getParent(); parent.scrollBy(-offsetX,-offsetY);

5.Scroller
通过Scroller类可以实现平滑移动的效果,而不是瞬间完成的效果,与动画的实现原理基本相似
@Override
public void computeScroll() {
super.computeScroll();
//判断scroller是否执行完毕
if (scroller.computeScrollOffset()){
View view= (View) getParent();
//获得当前的滑动坐标
view.scrollTo(scroller.getCurrX(),scroller.getCurrY());
//通过重绘来不断调用computeScroll
invalidate();
//invalidate()--->draw()---->computeScroll()
}
}
case MotionEvent.ACTION_UP: //手指离开时,执行滑动过程 View viewGroup= (View) getParent(); scroller.startScroll( viewGroup.getScrollX(), viewGroup.getScrollY(), -viewGroup.getScrollX(), -viewGroup.getScrollY(),500); invalidate(); break;
6.属性动画
7.ViewDragHelper类
public class DrawGroup extends FrameLayout {
private ViewDragHelper helper;
private View mainView,menuView;
public DrawGroup(@NonNull Context context) {
super(context);
inView();
}
public DrawGroup(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
inView();
}
public DrawGroup(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
inView();
}
private void inView(){
helper=ViewDragHelper.create(this, new ViewDragHelper.Callback() {
@Override
public boolean tryCaptureView(@NonNull View child, int pointerId) {
//如果当前触摸的child是mainView时开始检测
return child==mainView;
}
@Override
public int clampViewPositionHorizontal(@NonNull View child, int left, int dx) {
//水平方向上的滑动
return left;
}
@Override
public int clampViewPositionVertical(@NonNull View child, int top, int dy) {
//垂直方向上的滑动
return 0;
}
@Override
public void onViewReleased(@NonNull View releasedChild, float xvel, float yvel) {
//拖动结束后调用
super.onViewReleased(releasedChild, xvel, yvel);
//手指抬起后缓慢移动到指定位置
if (mainView.getLeft()<300){
//关闭菜单
helper.smoothSlideViewTo(mainView,0,0);
//相当于scroller的startScroll方法
}else {
//打开菜单
helper.smoothSlideViewTo(mainView,300,0);
}
ViewCompat.postInvalidateOnAnimation(DrawGroup.this);
}
});
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return helper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//将触摸事件传递给ViewDragHelper,此操作必不可少
helper.processTouchEvent(event);
return true;
}
@Override
public void computeScroll() {
if (helper.continueSettling(true)){
ViewCompat.postInvalidateOnAnimation(this);
}
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
//加载完布局调用
menuView=getChildAt(0);
mainView=getChildAt(1);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
}
}
- onViewCaptured():在用户触摸到View后回调
- onViewDragStateChanged():在拖拽状态改变时回调(idle,dragging…)
- onViewPositionChanged():在位置改变时回调,常用于滑动时更改scale进行缩放等效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
