前言
Bootstrap3 实现轮播图滚动显示
轮播图(Carousel)
只需替换成自己本地图片/static/a1.png即可实现轮播图
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 css -->
<link rel="stylesheet" type="text/css" href="/static/bootstrap3.4/css/bootstrap.min.css" >
<!-- 引入 js jquery必须先引入 -->
<script type="text/javascript" src="/static/jquery-3.2.1/jquery-3.2.1.js"></script>
<script type="text/javascript" src="/static/bootstrap3.4/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- 轮播图 -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators 小圆点-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides 轮播图--->
<!-- Wrapper for slides 轮播图-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="/static/a1.png" alt="a1">
<div class="carousel-caption">
demo1
</div>
</div>
<div class="item">
<img src="/static/a2.png" alt="a2">
<div class="carousel-caption">
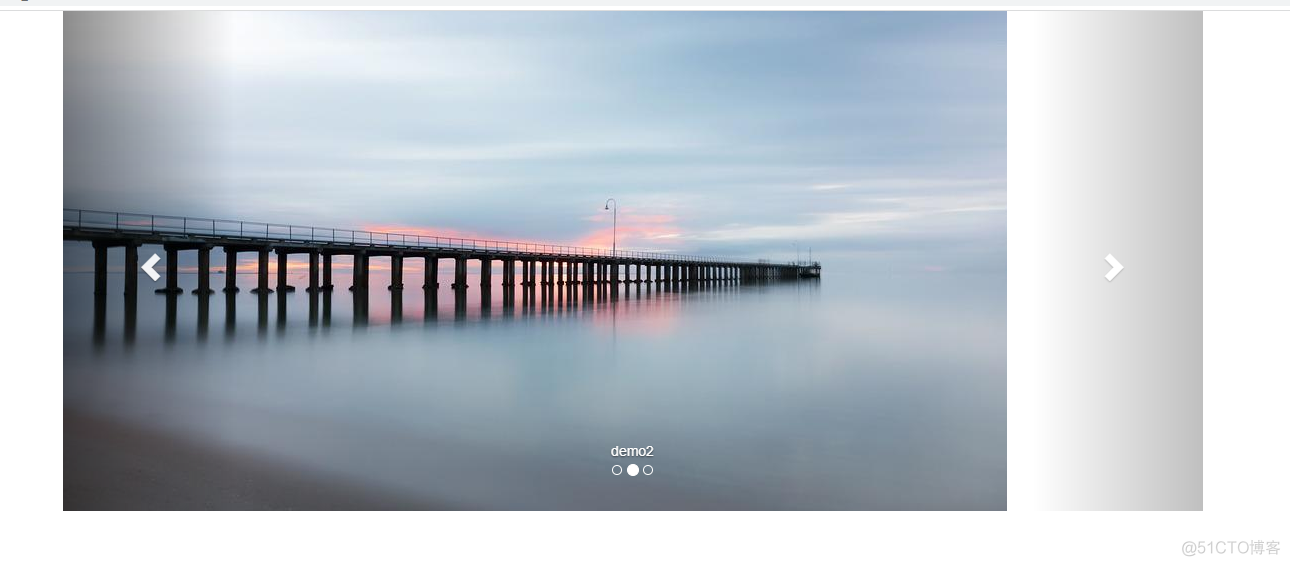
demo2
</div>
</div>
<div class="item">
<img src="/static/a3.png" alt="a3">
<div class="carousel-caption">
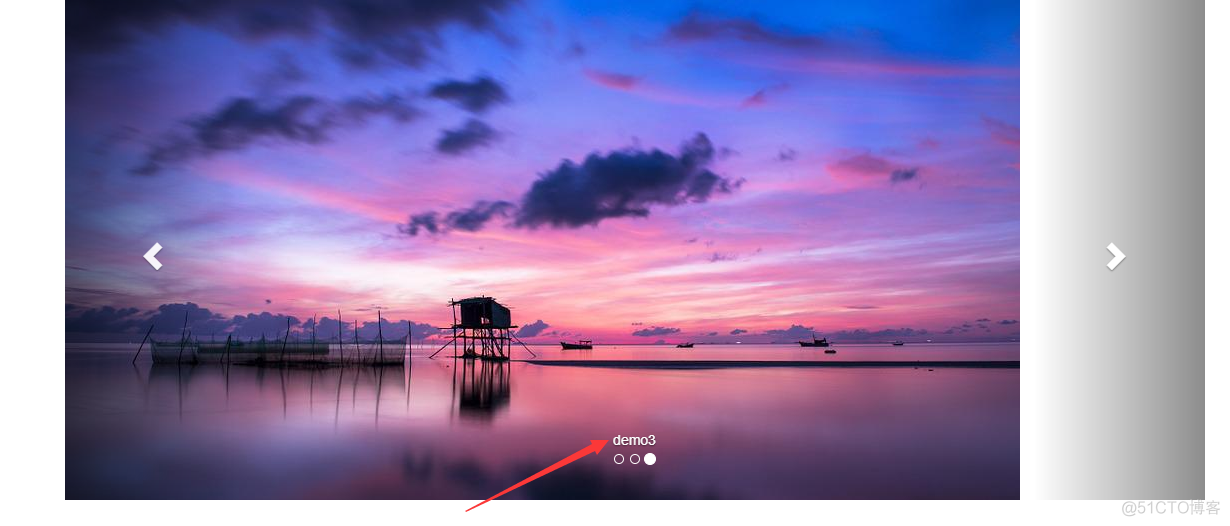
demo3
</div>
</div>
</div>
<!-- Controls 左右翻页-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>
实现效果

可选字幕
使用.carousel-caption任何.item. 在那里放置几乎任何可选的 HTML,它将自动对齐和格式化。

<img src="..." alt="...">
<div class="carousel-caption">
<h3>...</h3>
<p>...</p>
</div>
</div>
用法
多个轮播
轮播需要在id最外面的容器 (the .carousel) 上使用 ,以便轮播控件正常运行。添加多个轮播或更改轮播时id,请务必更新相关控件。
通过数据属性
使用数据属性轻松控制轮播的位置。data-slide接受关键字prevor next,它改变相对于当前位置的幻灯片位置。或者,使用data-slide-to将原始幻灯片索引传递给 carousel data-slide-to="2",这会将幻灯片位置移动到以 开头的特定索引0。
该data-ride="carousel"属性用于将轮播标记为在页面加载时开始动画。它不能与同一轮播的(冗余和不必要的)显式 JavaScript 初始化结合使用。
通过 JavaScript,手动调用轮播:
$('.carousel').carousel()选项
选项可以通过数据属性或 JavaScript 传递。对于数据属性,将选项名称附加到 中data-,如data-interval="".
姓名
类型
默认
描述
间隔
数字
5000
自动循环项目之间的延迟时间。如果为 false,carousel 将不会自动循环。
暂停
字符串
空值
“徘徊”
裹
布尔值
真的
转盘是否应连续循环或硬停止。
键盘
布尔值
真的
轮播是否应对键盘事件做出反应。
方法
.carousel(options)
使用可选选项初始化轮播object并开始循环浏览项目。
$('.carousel').carousel({interval: 2000
})
.carousel('cycle')
从左到右循环浏览轮播项目。
.carousel('pause')
停止轮播在项目中循环。
.carousel(number)
将轮播循环到特定帧(基于 0,类似于数组)。
.carousel('prev')
循环到上一个项目。
.carousel('next')
循环到下一个项目。
活动
Bootstrap 的 carousel 类公开了两个用于连接 carousel 功能的事件。
这两个事件都具有以下附加属性:
- direction:轮播的滑动方向("left"或"right")。
- relatedTarget:作为活动项滑入到位的 DOM 元素。
所有轮播事件都在轮播本身(即在<div class="carousel">)触发。
事件类型
描述
slide.bs.carousel
slide调用实例方法时立即触发此事件。
slide.bs.carousel
当轮播完成其幻灯片转换时会触发此事件。
$('#myCarousel').on('slide.bs.carousel', function () {// do something…
})
