python最近又在搞大事情,就在最近,github上突然多了一个神奇的项目: git地址.
并且最近一直在更新。一看这个名字就让我们不禁想起JavaScript,再去官网一看pyscript官网, 这家伙不仅模仿了JavaScript的名字,甚至连身子都想要取而代之!
官方对pyscript的期望是可以在浏览器上直接运行python。
|
...|<py-script> print('Now you can!') </py-script>|
| 怀着一颗好奇心,我们把github上的代码克隆下来,发现是一个基于node的前端项目,那第一步先把他跑起来! 进入\pyscript-main\pyscriptjs目录下,
首先安装依赖 cnpm i
然后先在本地运行 npm run dev
打开 http://localhost:8080/
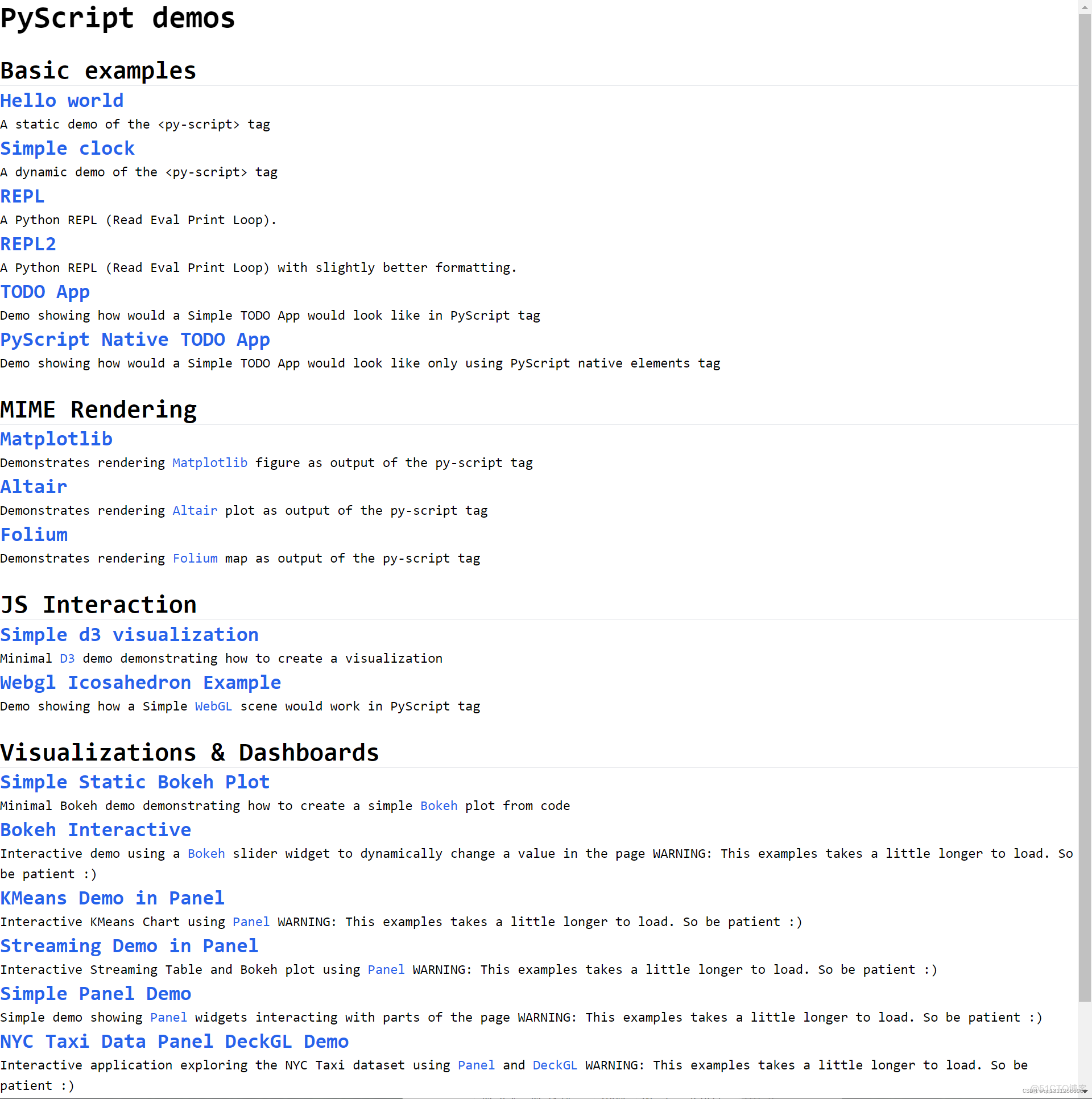
首页是一个纯纯的html文件,在\pyscript-main\pyscriptjs\examples目录下的index.html,如下图:

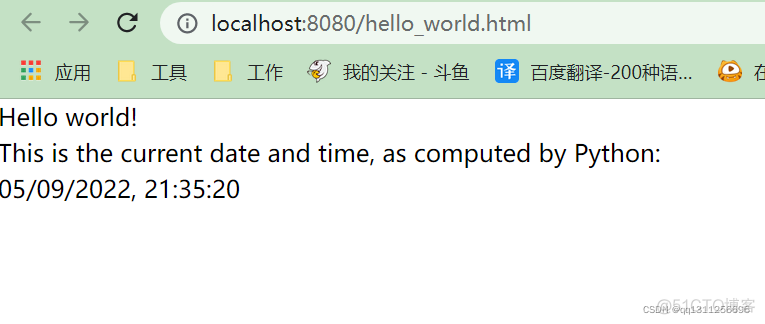
我们先来看看最简单的Hello world页面,如下图:

页面确实够简单,再看看它的代码:
Hello world!
This is the current date and time, as computed by Python: from datetime import datetime now = datetime.now() now.strftime("%m/%d/%Y, %H:%M:%S") 想必大家都可以看得懂这段代码,精彩的点在于,只要在标签中,就可以直接使用python语法来进行操作了,并且似乎比JavaScript还要直接嗷,甚至还有点数据绑定的意思。
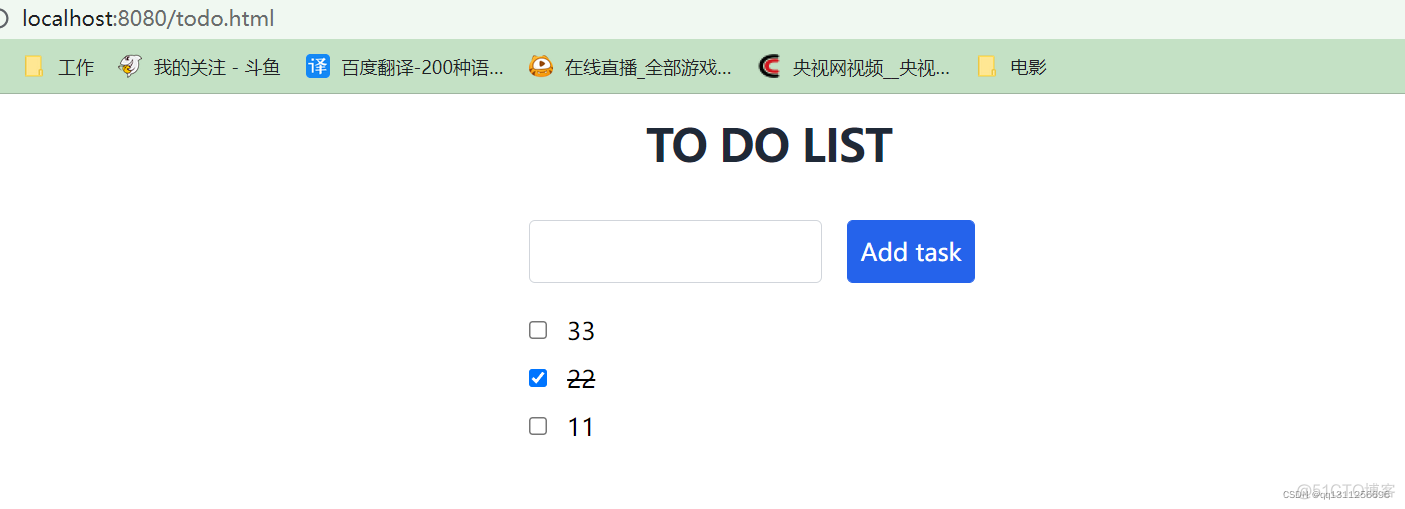
再来看看另一个经典的例子,todo_list,对应todo.html,如下图:

再看代码:
…
…
<h1 class="text-3xl font-bold text-gray-800 uppercase tracking-tight">To Do List</h1>
</div>
<div>
<input id="new-task-content" class="border flex-1 mr-3 border-gray-300 p-2 rounded" type="text">
<button id="new-task-btn" class="p-2 text-white bg-blue-600 border border-blue-600 rounded" type="submit" pys-onClick="add_task">
Add task
</button>
</div>
<py-list id="myList"></py-list>
<div id="list-tasks-container" class="flex flex-col-reverse mt-4">
<section class="task bg-white my-1">
<label for="flex items-center p-2 ">
<input class="mr-2" type="checkbox" class="task-check">
<p class="m-0 inline"></p>
</label>
</section>
</template>
在代码最上面竟然引入了一个.py文件,代码中使用pys-onClick绑定了add_task方法,而add_task方法在引入的todo.py中进行了声明:
def add_task(*ags, **kws):
…
也就是说,pyscript真的可以做到和JavaScript在浏览器中运行时一样的调用体验,甚至还可以在浏览器中引用python类库!
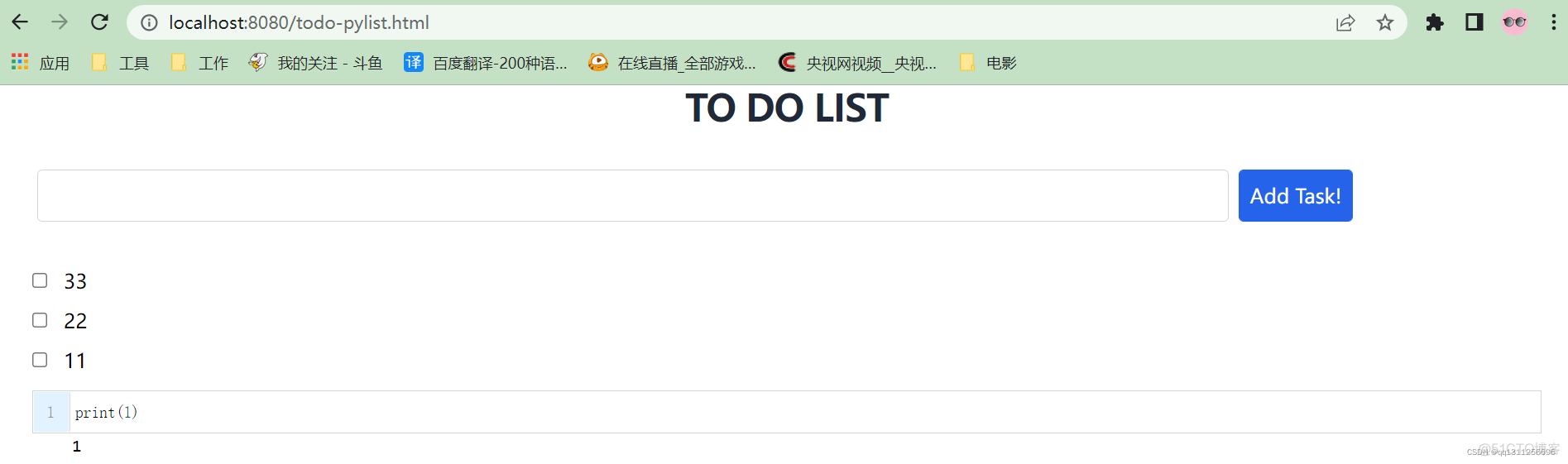
在另一个todo_pylist.html页面中,提供了直接在浏览器中运行python命令的方法,

为了显示自己在处理复杂图形方面的功能,示例中还提供了和three.js结合而成的webgl示例页面:

和一些图表页面:

可以看到,在功能实现上,pyscript基本可以实现JavaScript能够实现的功能。
不过从目前的体验上来看,在浏览器上运行pythoon属实是够慢的,每次打开页面都得等好几秒,并且第一次打开页面的时候竟然还要下载python类库,github上已经有人提出了这个问题,并且官方回答他们已经努力了,并且还在继续努力。
有网友说又可以少掌握一门语言多实现一项功能。不过从目前用户体验这个角度来看,pyscript想要取代JavaScript在浏览器上的地位可能还有一段路要走,但是却给我们提供了玩python的另一条新道路。pyscript还可以朝着那些方面发展,欢迎大家提出自己的看法。
