在Python当中用于绘制图表的模块,相信大家用的最多的便是matplotlib和seabron,除此之外还有一些用于动态交互的例如Plotly模块和Pyecharts模块。
今天我为大家来推荐两个用于制作可视化大屏的库,分别叫做hvPlot以及Panel,非常不错,喜欢记得收藏、关注、点赞。
【注】完整代码、数据、技术交流,文末获取
- 用pandas以及hvPlot结合生成具有交互性的图表
- 用Panel模块生成小的组件,配合图表进行使用
- 制作一个数据可视化大屏来更好地呈现数据
pandas+hvPlot绘制图表
我们首先导入一些要用到的模块以及用pandas来读取数据集,代码如下
# To handle dataimport numpy as np
import pandas as pd
# To make visualizations
import hvplot.pandas
import panel as pn; pn.extension()
from panel.template import DarkTheme
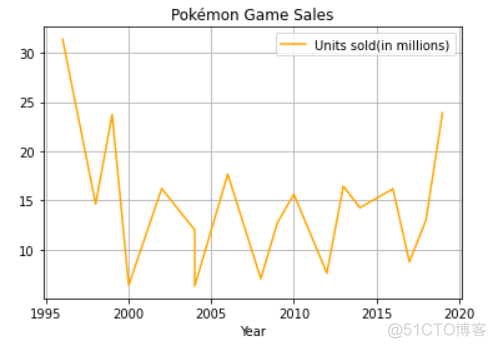
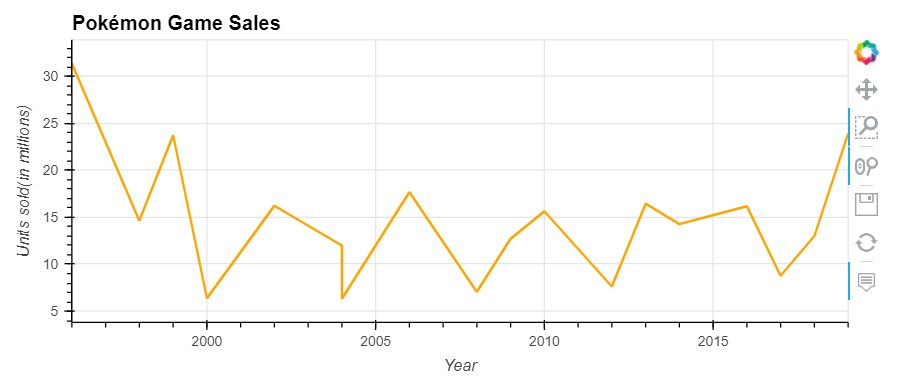
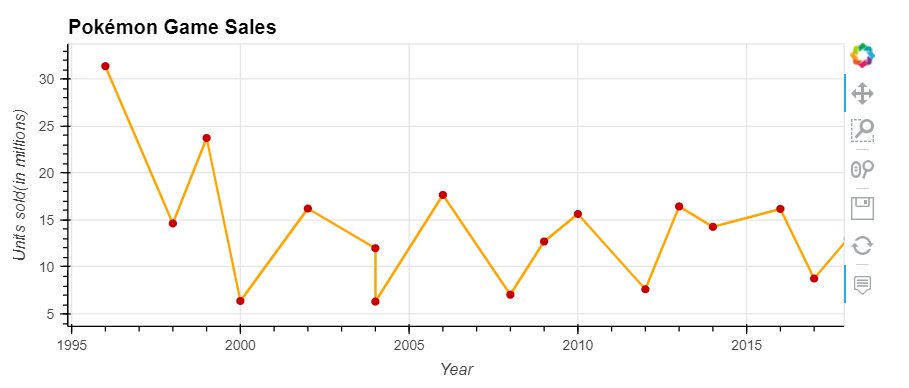
用pandas绘制出来的图表默认都是以matplotlib模块为后端,因为不具备交互性,如下图所示
sales = pd.read_csv('games_sales.csv')sales.plot(kind='line', x='Year', y='Units sold(in millions)', color='orange', grid=True, title='Pokémon Game Sales');
output

代码中的kind参数对应的是图表的类型,X参数代表的是X轴上面的所要要用到的数据,同理,我们还指定了标题、图表的颜色等等参数,那么要是我们希望pandas在绘制图表的时候是以hvPlot为后端,需要添加如下的代码
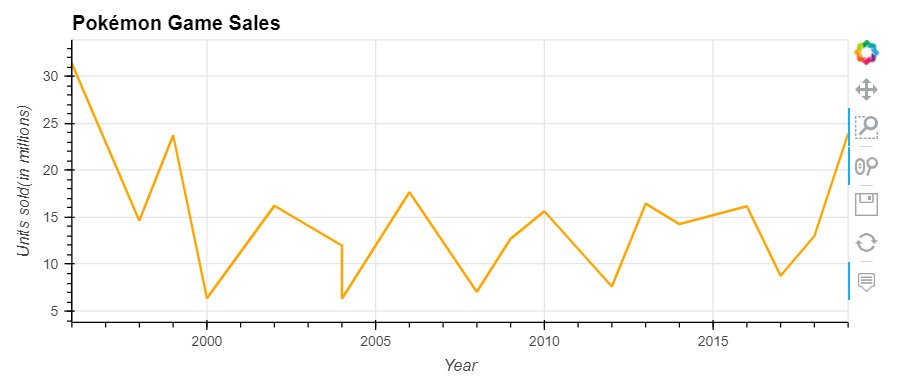
pd.options.plotting.backend = 'holoviews'我们同样来绘制如上所示的图表,代码如下
sales.plot(kind='line', x='Year', y='Units sold(in millions)', color='orange', grid=True, title='Pokémon Game Sales')output

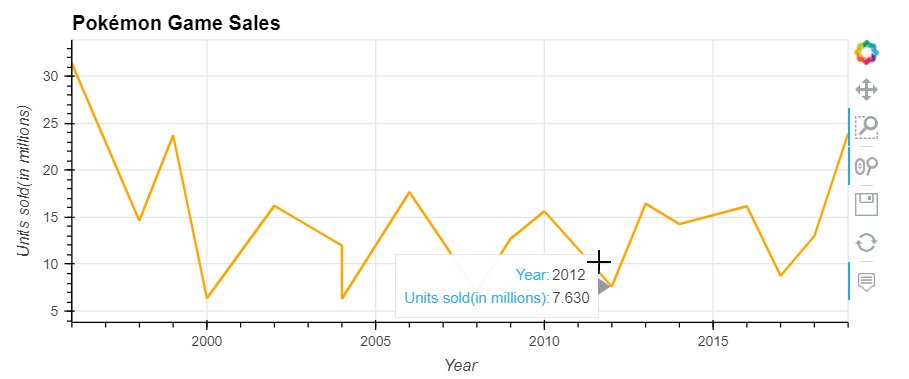
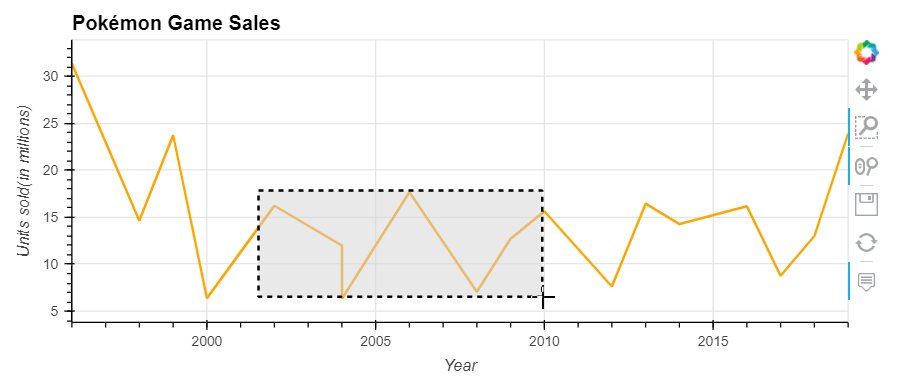
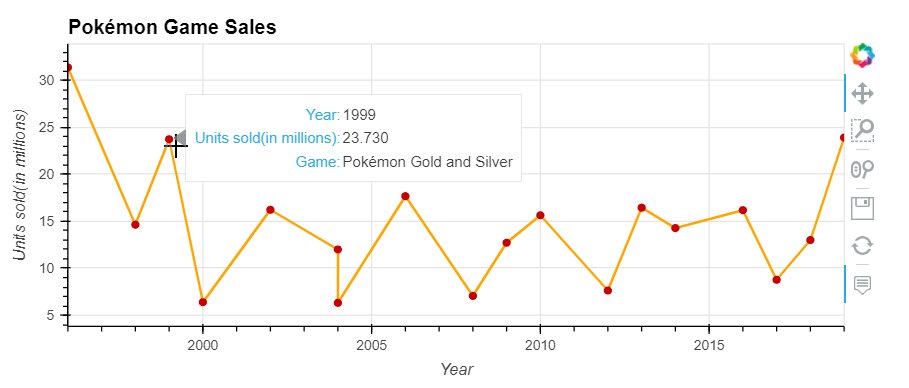
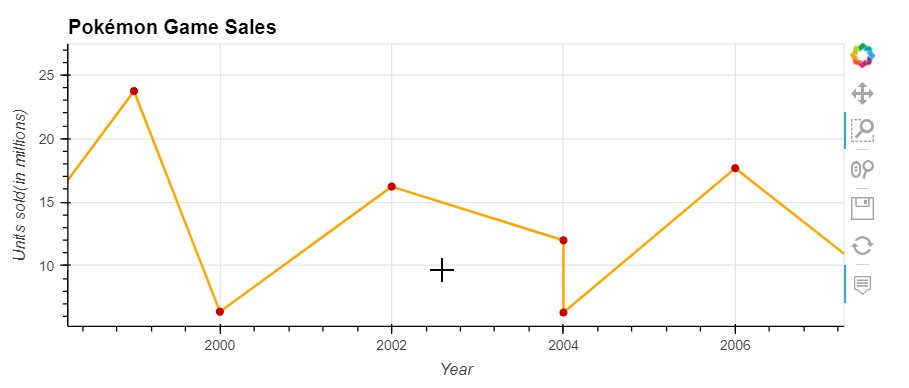
通过最右侧的工具栏,我们可以将绘制出来的图表保存、放大/缩小、移动等一系列操作。我们也可以同时将若干种图表结合在一起,绘制在同一张图上面
salesplot = sales.plot(kind='line', x='Year', y='Units sold(in millions)',color='orange', grid=True, title='Pokémon Game Sales',
hover=False) * \
sales.plot(kind='scatter', x='Year', y='Units sold(in millions)',
color='#c70000', hover_cols='Game')
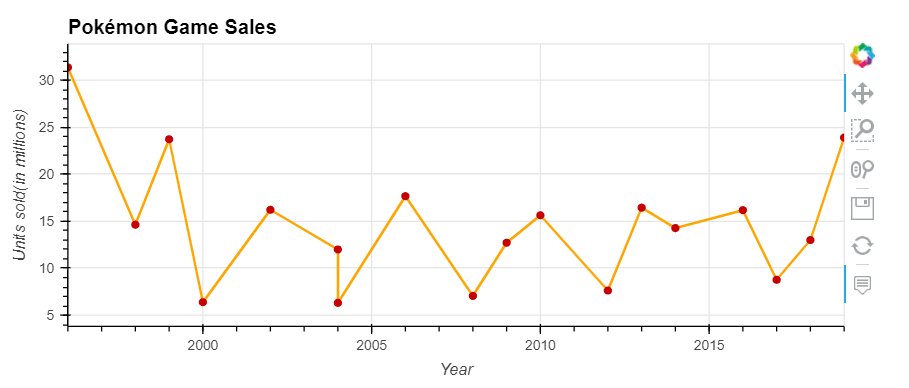
salesplot
output

我们分别绘制了两张图表,散点图以及折线图,通过*将两者有效地结合到了一块儿。
制作一个小组件
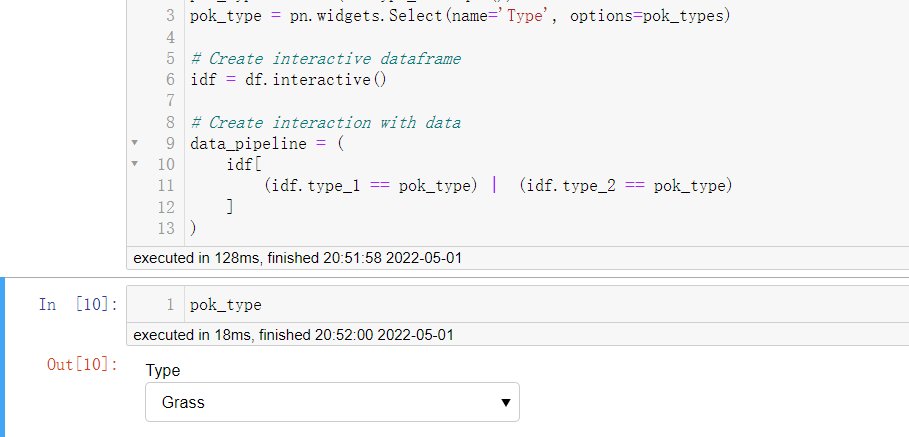
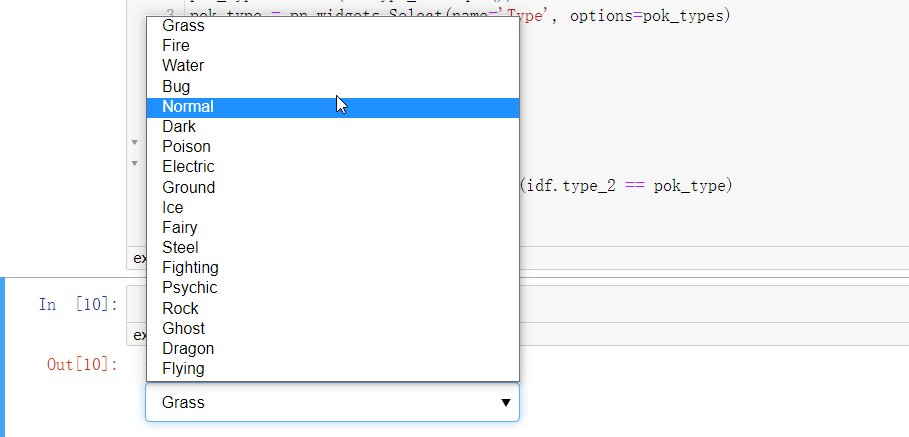
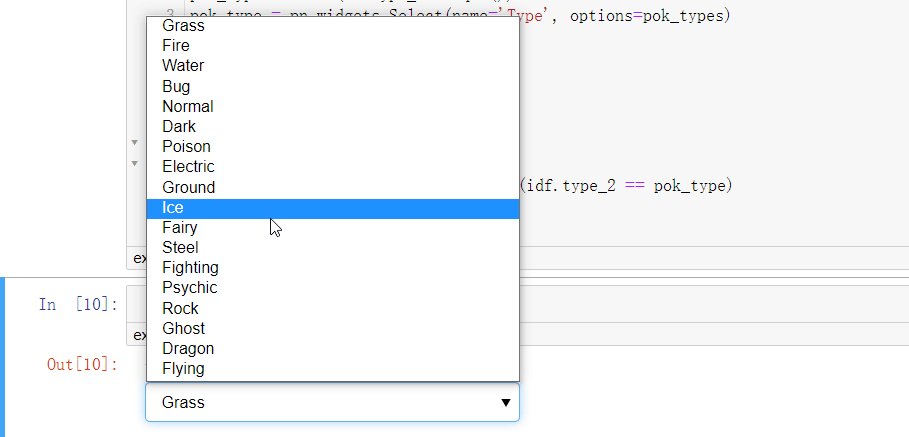
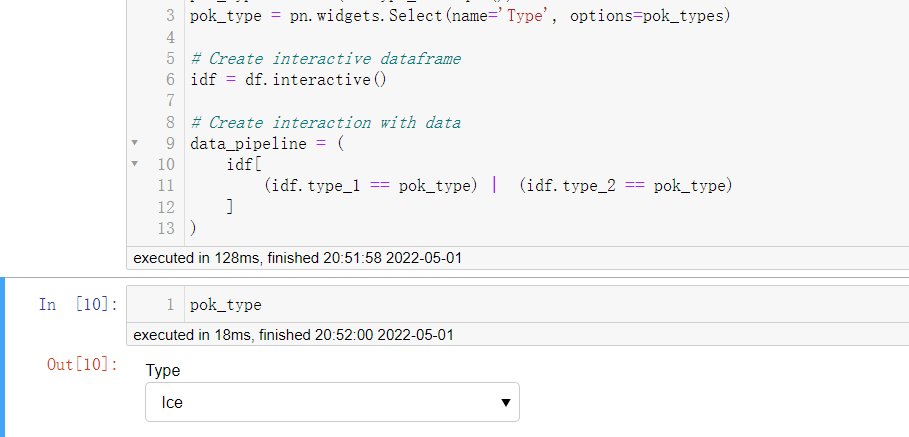
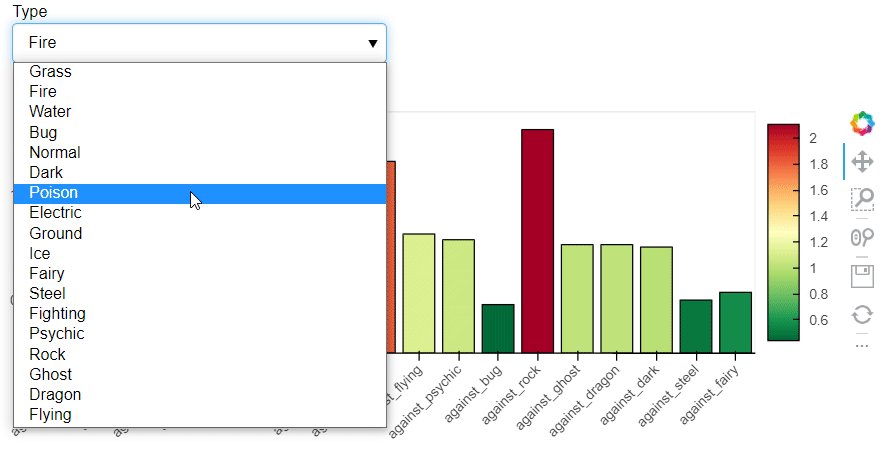
这次我们用Panel模块也来生成一个类似的组件,代码如下
pok_types = list(df.type_1.unique())pok_type = pn.widgets.Select(name='Type', options=pok_types)pok_typeoutput

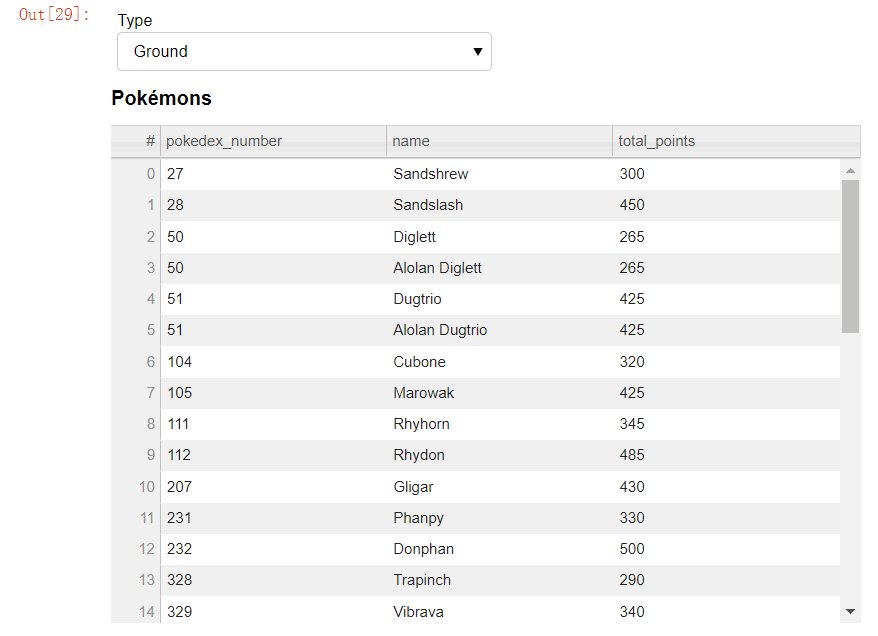
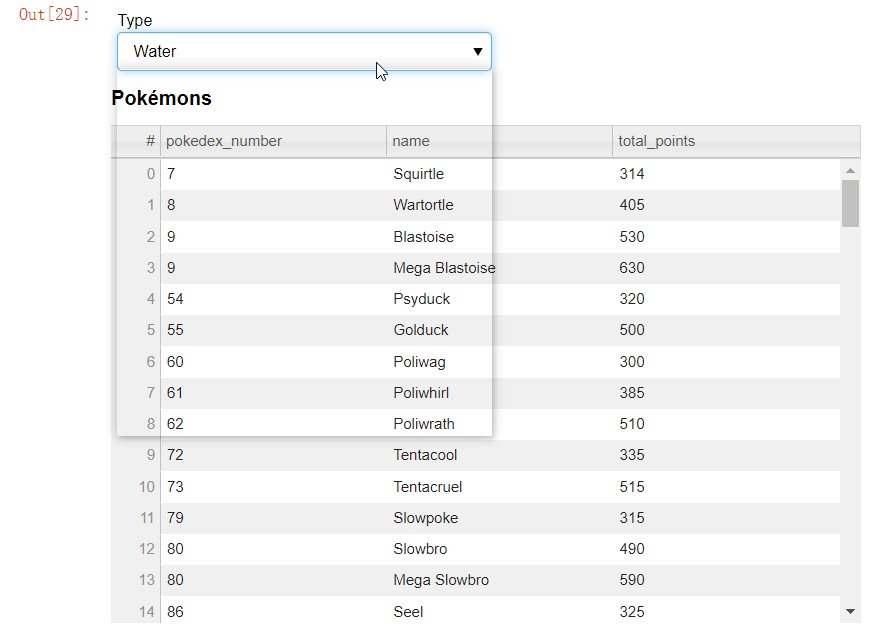
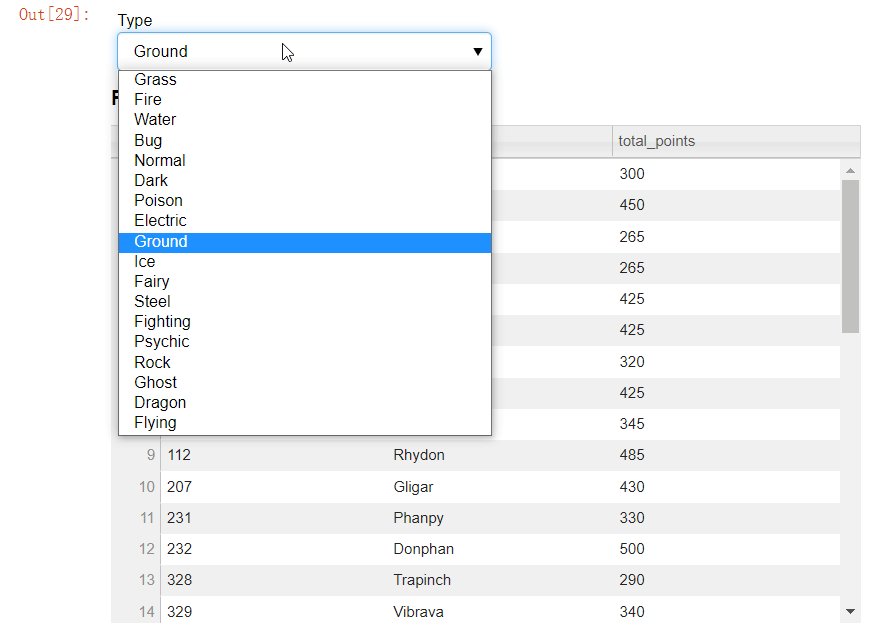
我们结合该组件来绘制图表,代码如下
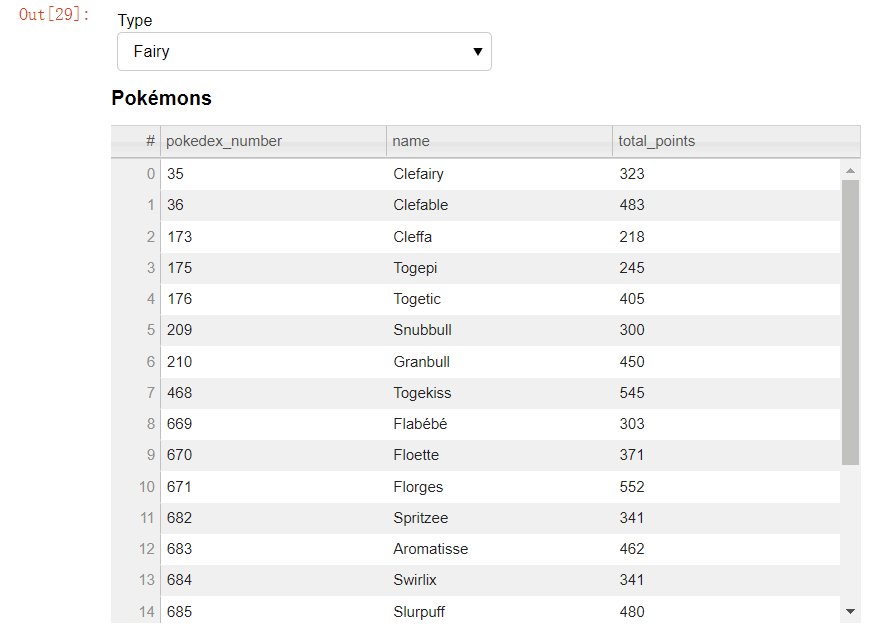
viz0 = data_pipeline[['pokedex_number', 'name','total_points']].hvplot(kind='table',title='Pokémons',
width=400, height=400)
viz0
output

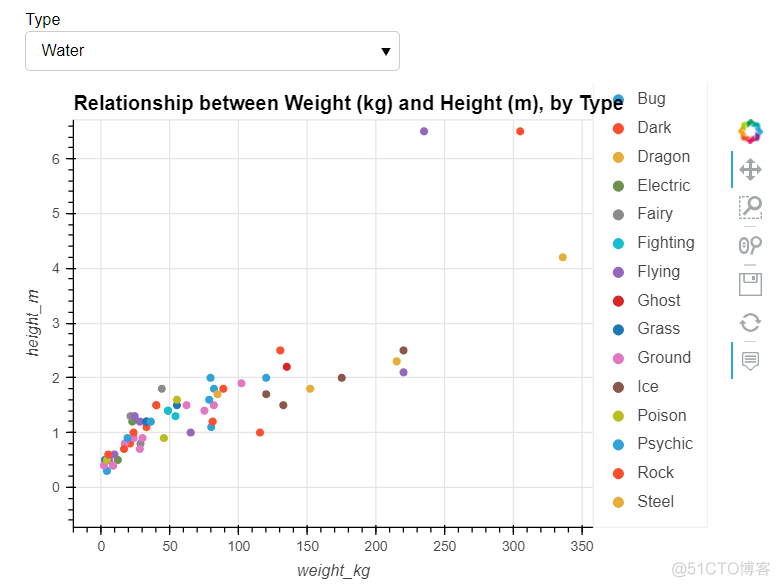
我们可以通过当中的参数kind来调整要绘制的图表的类型,width以及height参数来调整图表的大小,title参数来调整图表的标题,我们来绘制一张散点图,代码如下
viz1 = data_pipeline.hvplot(x='weight_kg', y='height_m',by='type_2', kind='scatter',
hover_cols=['name', 'type_1', 'type_2'],
width=600, height=400,grid=True,
title='Relationship between Weight (kg) and Height (m), by Type'
)
viz1
output

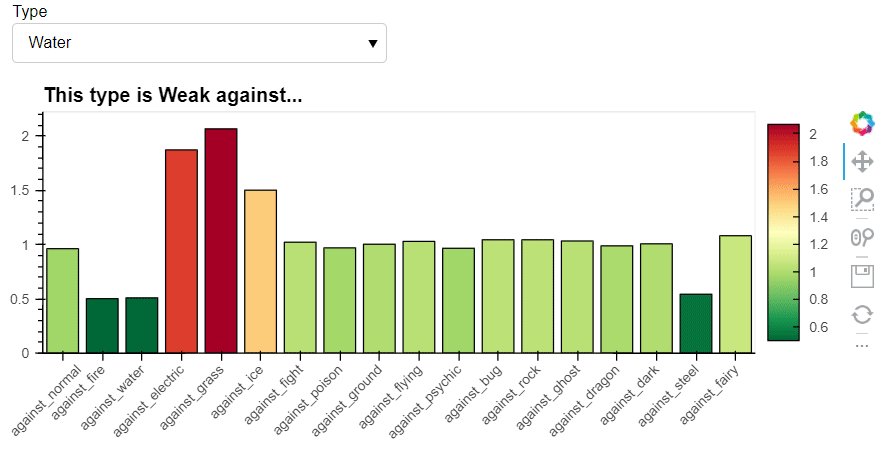
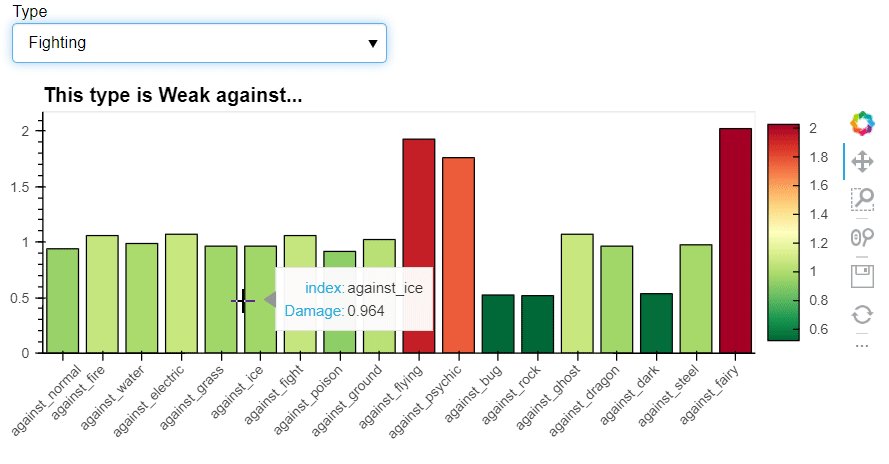
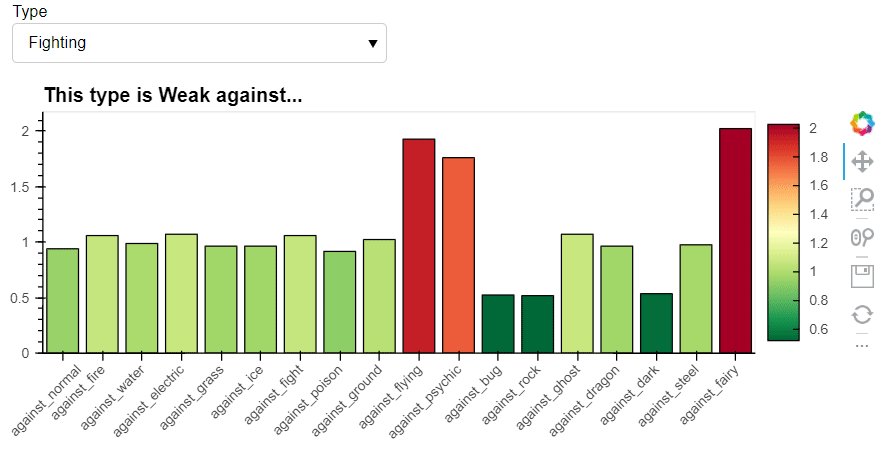
另外我们也可以同样来绘制一张柱状图,代码如下
data_damage = data_pipeline.iloc[:, -18:].mean().rename('Damage')viz2 = data_damage.hvplot(kind='bar',c='Damage',
title='正在思考要取什么标题会比较好......',
rot=30, shared_axes=False,
colorbar=True, colormap='RdYlGn_r',
)
viz2
output

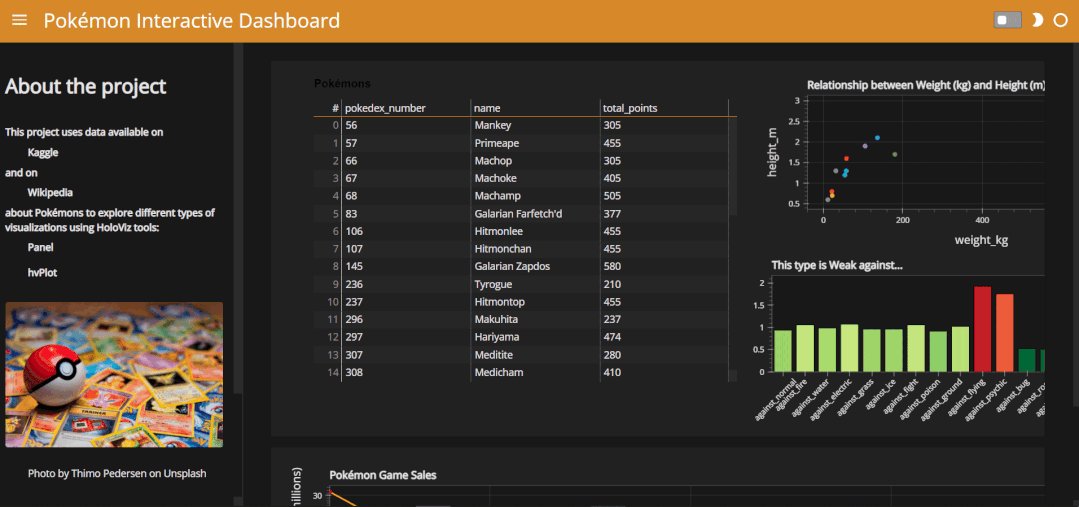
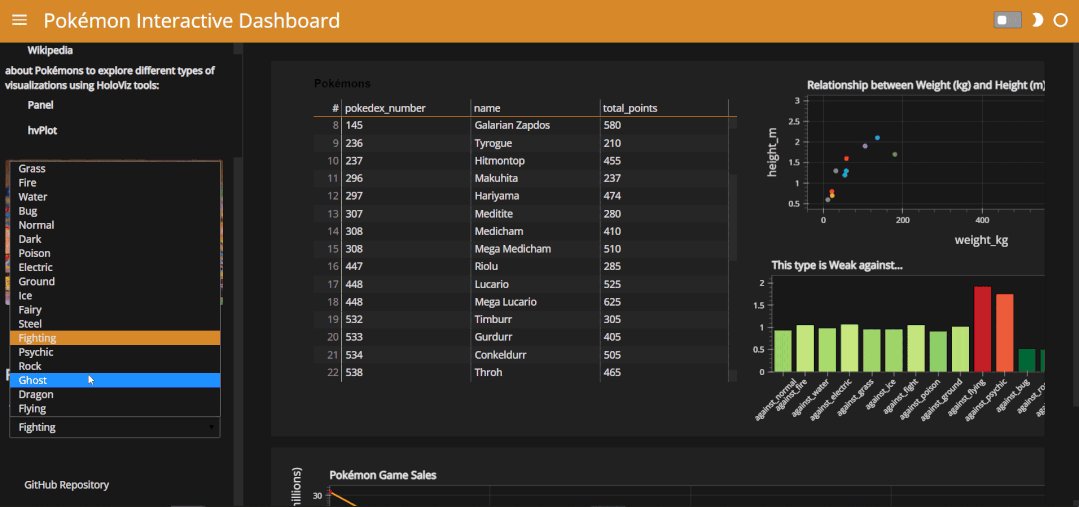
制作一个数据面板大屏
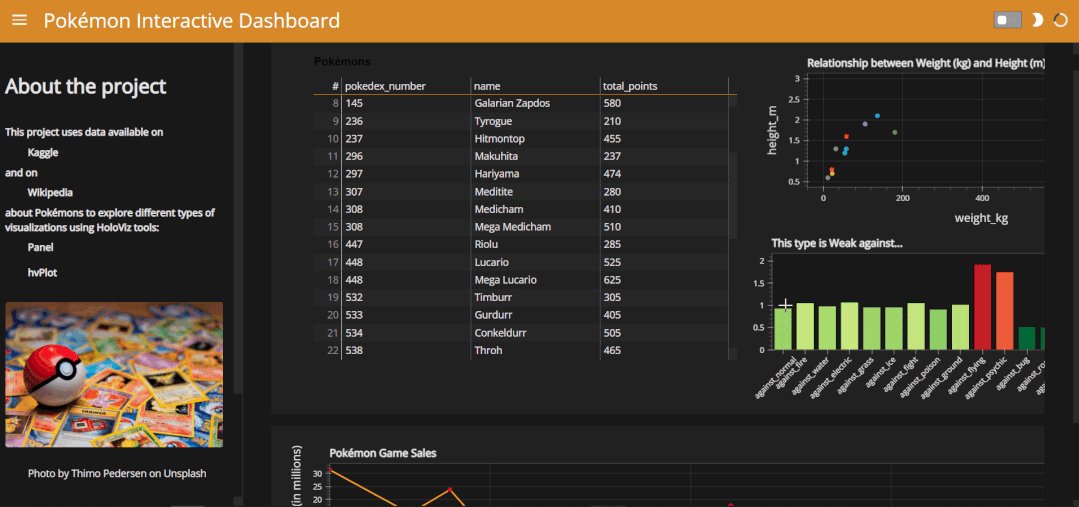
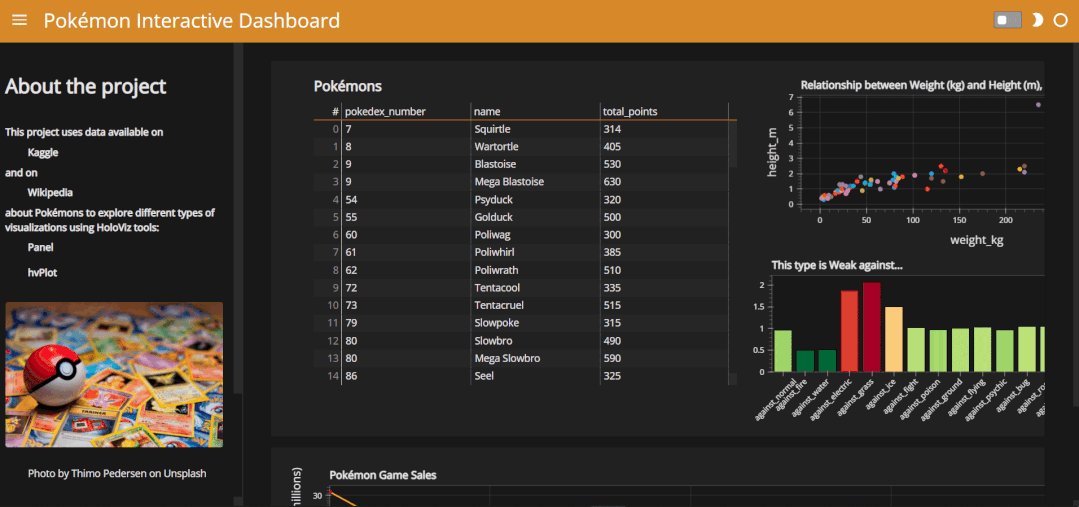
接下来我们将上面绘制的所有图表,都放置在一张数据大屏当中显示,代码如下
template = pn.template.FastListTemplate(theme=DarkTheme,title = '数据面板',
sidebar=[
pn.pane.Markdown('# 关于这个项目'),
pn.pane.Markdown('#### 这个项目的数据来源是[Kaggle](https://www.kaggle.com/datasets/mariotormo/complete-pokemon-dataset-updated-090420) and on [Wikipedia](https://en.wikipedia.org/wiki/Pok%C3%A9mon_(video_game_series)#Reception) about Pokémons to explore different types of visualizations using HoloViz tools: [Panel](https://panel.holoviz.org/) [hvPlot](https://hvplot.holoviz.org/)'),
pn.pane.JPG('图片的路径.jpg', sizing_mode='scale_both'),
pn.pane.Markdown('[图片的来源](https://unsplash.com/photos/dip9IIwUK6w)'),
pn.pane.Markdown('## Filter by Type'),
pok_type
],
main=[pn.Row(
pn.Column(viz0.panel(width=600, height=400, margin=(0,20))),
pn.Column(pn.Row(viz1.panel(width=700, height=250, margin=(0,20))),
pn.Column(viz2.panel(width=700, height=250), margin=(0,20))),
),
pn.Row(salesplot.opts(width=1400, height=200))
],
accent_base_color='#d78929',
header_background='#d78929',
sidebar_footer='<br><br><a href=".......">GitHub链接</a>',
main_max_width='100%'
)
template.servable();
template.show()
output
Launching server at http://localhost:63968<bokeh.server.server.Server at 0x1bd811e82b0>我们按照上述的链接来浏览器中打开,数据大屏面板就可以做好了,如下图所示

技术交流
欢迎转载、收藏、有所收获点赞支持一下!数据、代码可以找我获取

目前开通了技术交流群,群友已超过2000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友
- 方式1、发送如下图片至微信,长按识别,后台回复:加群;
- 方式2、微信搜索公众号:Python学习与数据挖掘,后台回复:加群

