大家好,今天给大家 分享 一款可视化工具:Highcharts Highcharts底层是JavaScript,是优质的交互可视化工具,拥有R API(highcharter)和Python API(python-highcharts),下面详细介绍
大家好,今天给大家分享一款可视化工具:Highcharts
Highcharts底层是JavaScript,是优质的交互可视化工具,拥有R API(highcharter)和Python API(python-highcharts),下面详细介绍python-highcharts。喜欢本文记得收藏、关注、点赞。
【注】完整代码、数据、技术交流,文末获取
python-highcharts安装
pip install python-highchartspython-highcharts简介
python-highcharts主要有三个工具: highcharts, highmaps, highstocks。
- highcharts
使开发人员可以轻松创建响应式、交互式和可访问的图表。
- highmaps
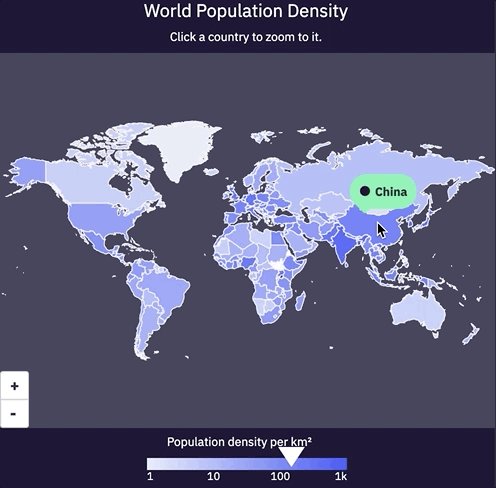
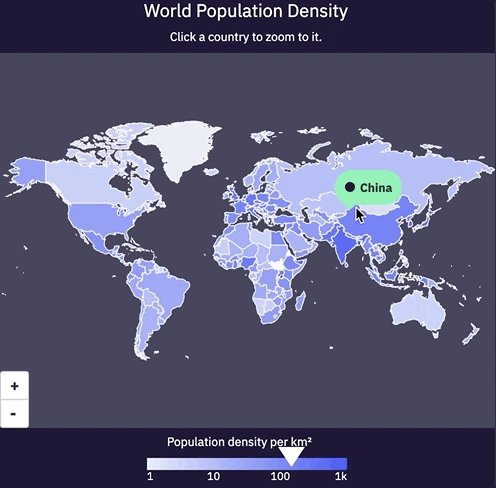
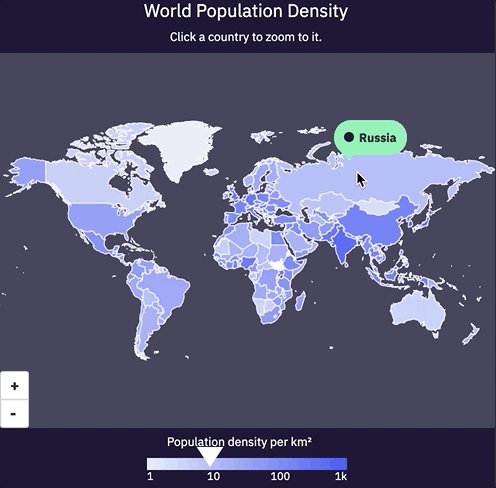
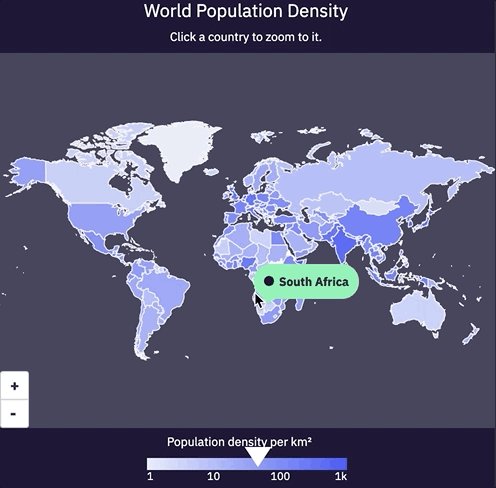
专注交互地图图表。

- highstocks
创建时间轴、股票走势图表。

python-highcharts使用
使用方法类似之前介绍的PyEcharts及PyG2Plot,这里以一个简单例子说明,
#导入库from highcharts import Highmap
from highcharts.highmaps.highmap_helper import jsonp_loader, js_map_loader, geojson_handler
#实例化H
H = Highmap()
#设置配置项options
options = {
'chart': {
'borderWidth': 1,
'marginRight': 50
},
'title': {
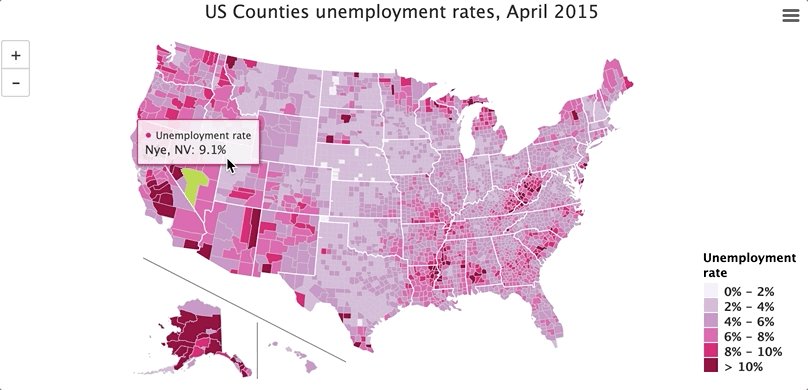
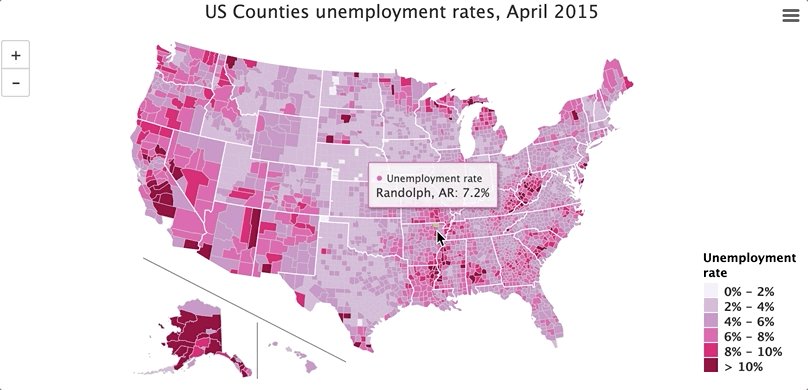
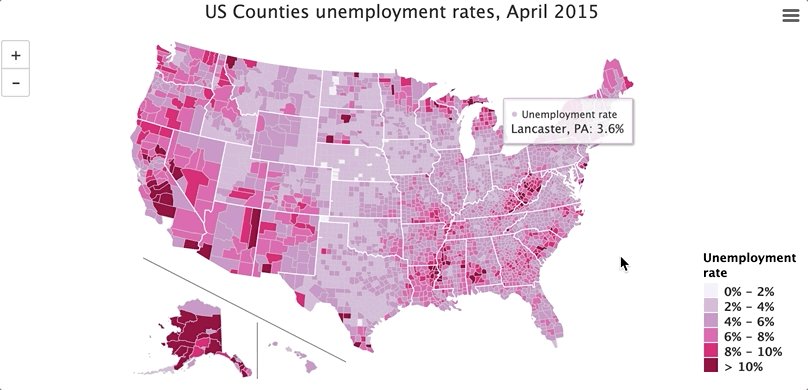
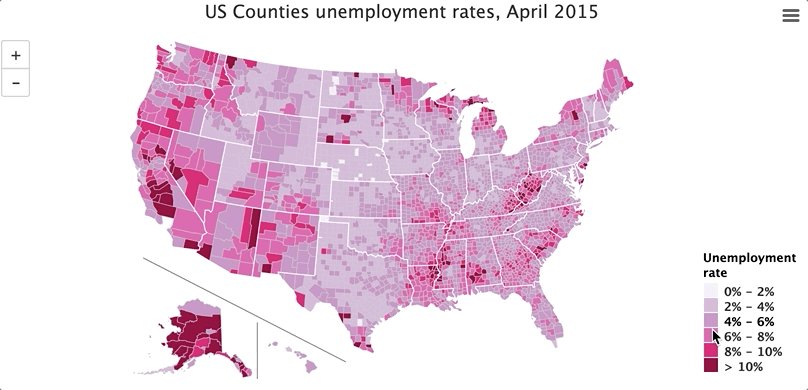
'text': 'US Counties unemployment rates, April 2015'
},
'legend': {
'title': {
'text': 'Unemployment<br>rate',
'style': {
'color':
"(Highcharts.theme && Highcharts.theme.textColor) || 'black'"
}
},
'layout': 'vertical',
'align': 'right',
'floating': True,
'valueDecimals': 0,
'valueSuffix': '%',
'backgroundColor':
"(Highcharts.theme && Highcharts.theme.legendBackgroundColor) || 'rgba(255, 255, 255, 0.85)'",
'symbolRadius': 0,
'symbolHeight': 14
},
'mapNavigation': {
'enabled': True
},
'colorAxis': {
'dataClasses': [{
'from': 0,
'to': 2,
'color': "#F1EEF6"
}, {
'from': 2,
'to': 4,
'color': "#D4B9DA"
}, {
'from': 4,
'to': 6,
'color': "#C994C7"
}, {
'from': 6,
'to': 8,
'color': "#DF65B0"
}, {
'from': 8,
'to': 10,
'color': "#DD1C77"
}, {
'from': 10,
'color': "#980043"
}]
},
'plotOptions': {
'map': {
'mapData': 'geojson'
},
'mapline': {
'showInLegend': False,
'enableMouseTracking': False
}
},
}
#实例化H中添加配置项options
H.set_dict_options(options)
#准备绘图数据
data_url = 'http://www.highcharts.com/samples/data/jsonp.php?filename=us-counties-unemployment.json&callback=?'
map_url = 'http://code.highcharts.com/mapdata/countries/us/us-all-all.js'
data = jsonp_loader(data_url)
geojson = js_map_loader(map_url)
mapdata = geojson_handler(geojson)
lines = geojson_handler(geojson, 'mapline')
for x in mapdata:
x.update({
'name':
x['name'] + ', ' + x['properties']['hc-key'].split('-')[1].upper()
})
#实例化H中添加数据
H.add_data_set(data,
'map',
'Unemployment rate',
joinBy=['hc-key', 'code'],
tooltip={'valueSuffix': '%'},
borderWidth=0.5,
states={'hover': {
'color': '#bada55'
}})
H.add_data_set([lines[0]], 'mapline', 'State borders', color='white')
H.add_data_set([lines[3]], 'mapline', 'Separator', color='gray')
H.add_map_data(mapdata)
#图形渲染
H
 支持打印和多种格式导出,类似于Pyecharts参数设置可参考ECharts,python-highcharts参数设置可参考Highcharts,譬如上面代码中options设置可参考Highcharts中https://www.highcharts.com/demo/maps/us-counties的OPTIONS。
支持打印和多种格式导出,类似于Pyecharts参数设置可参考ECharts,python-highcharts参数设置可参考Highcharts,譬如上面代码中options设置可参考Highcharts中https://www.highcharts.com/demo/maps/us-counties的OPTIONS。
进一步学习,参考https://github.com/kyper-data/python-highcharts
技术交流
欢迎转载、收藏、有所收获点赞支持一下!

目前开通了技术交流群,群友已超过2000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友
- 方式①、发送如下图片至微信,长按识别,后台回复:加群;
- 方式③、微信搜索公众号:Python学习与数据挖掘,后台回复:加群

