在Unity中,当我们想要给3D物体一个文字说明时,使用Canvas下的Text虽然也能通过缩放实现,但是实现起来比较麻烦,改动的多,大小和位置也不容易控制。
此时就需要用到我们的3DText了,对于初次使用这个组件的“攻城狮”来说,会发现在Game场景中很模糊
具体修改操作如下:

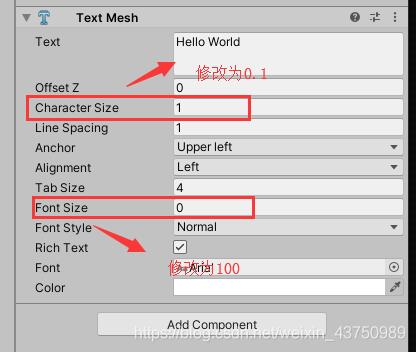
此时,只需要选中当前3DText的物体,修改TextMesh组件下的Character Size和Font Size两个属性值。例如:

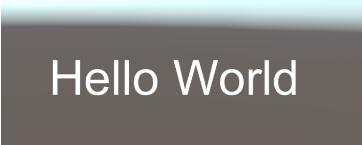
在这里,Character Size值越小,同时Font Size越大,字体就会显示的越大越清晰,具体调节根据自己的需要。小编修改后的效果如下。

以上皆为个人观点,仅供参考。
补充:解决Unity原生UI文字模糊的小技巧

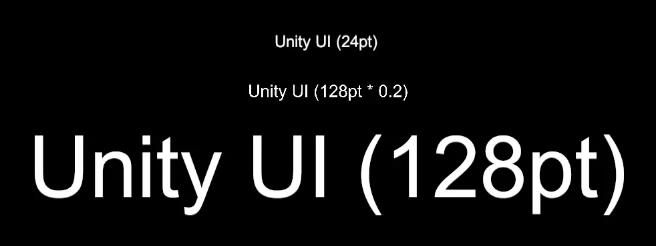
很多人都觉得Unity原生UI(uGUI)的Text不好用,功能过分简单,而且还很模糊。比如题图中第一行Text使用了size =24的字号,边缘明显模糊了。因此,目前流行使用TextMeshPro来制作UI文字,甚至Unity把TextMeshPro都买下来内置到引擎了。
TextMeshPro功能确实强大,但一个劣势是不能直接识别字体文件,需要用户自己将字体文件转换成Atlas(也就是图片式的字符集)再使用。这对于英文字体非常简单,一共也就那么多个字符需要转换,但对于中文字体来说就很麻烦了,常用中文字集有3500和6500两个版本,转换耗时非常久。
对于对UI文字要求没那么高的用户来说(比如我),还是直接使用uGUI的Text更为方便,但这个模糊问题又很恼火。
我仔细研究了一下uGUI的Text,发现:这个模糊其实是显示字体时为了抗锯齿而出现的,不同字号的Text的边缘模糊程度如果用像素来衡量的话其实是一样的。比如题图第三行Text使用了size =128的字号,给人的感觉就好很多了(虽然其实边缘模糊绝对数值和第一行是一样的)。
这说明,如果我们能将大字号的Text缩小,那么这个缩小版就比小字号Text的边缘要清晰很多。

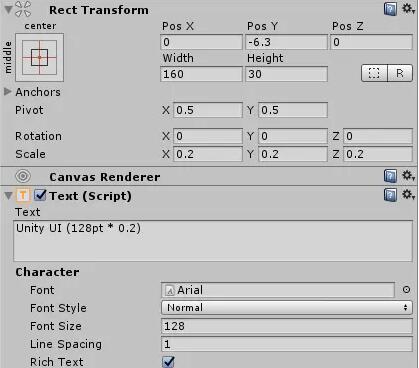
题图中第二行字同样使用size =128的字号,但同时设置Scale为0.2,这样其实际尺寸与第一行字差不多,但边缘模糊几乎不存在了,反而感觉有点太锐化了。
这样就比较完美地解决了uGUI文字模糊的问题,我们又可以开心地使用Text来制作UI了。
PS:uGUI Text的字号(size)最大只能设置到300,但我个人感觉已经够用了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。如有错误或未考虑完全的地方,望不吝赐教。
