有些人在使用Axure时,还不了解Axure元件任意更改形状制作工具的操作,下面小编就讲解Axure元件任意更改形状制作工具的操作方法吧。 我们首先开启Axure软件,选择一个矩形元件; 然后
有些人在使用Axure时,还不了解Axure元件任意更改形状制作工具的操作,下面小编就讲解Axure元件任意更改形状制作工具的操作方法吧。

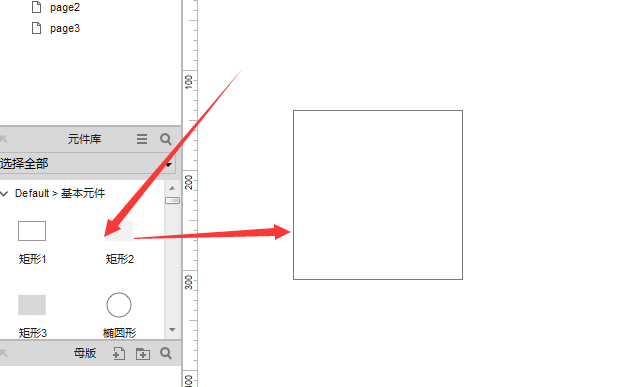
我们首先开启Axure软件,选择一个矩形元件;

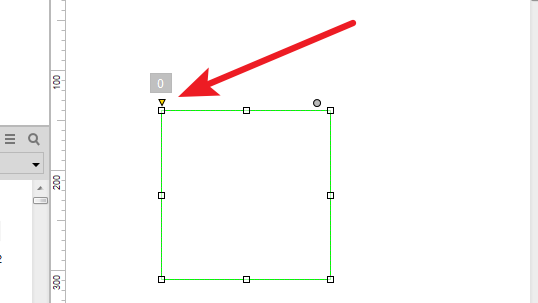
然后我们选中矩形,可以移动左上角锚点,这样能达到改变形状的目的;

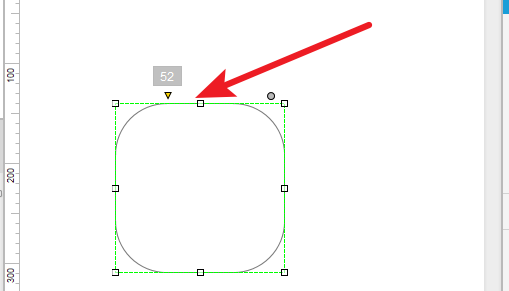
接着当移动到一定角度时,会使角度变得圆滑,成为圆角矩形;

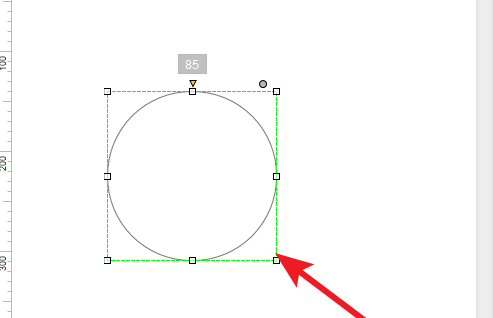
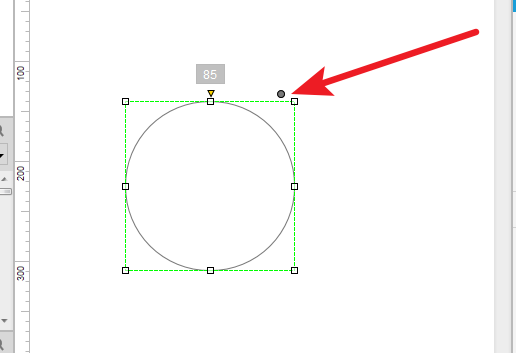
当移动到最大尺度后,会成为圆形;

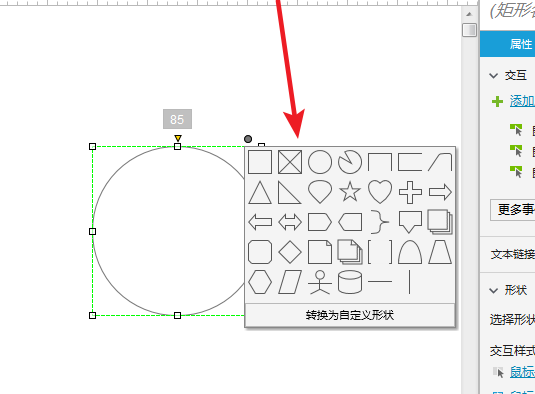
这时候选择右上角小圆圈标记;

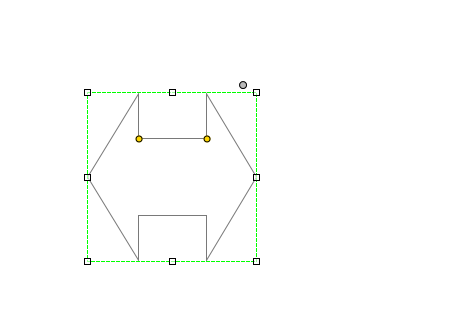
最后我们可以选择更多形状,例如方向图形;
Axure相关攻略推荐:
Axure制作出钟表秒针旋转效果具体操作步骤
Axure中使用动态面板制作banner图片轮播具体操作方法
Axure怎么画流程图箭头 轻松做出想要的效果


相信你们看完了上文讲解的介绍,应该都学会了吧!
