有些人在使用Axure时,还不了解Axure元件创建跳转连接的操作,下面小编就讲解Axure元件创建跳转连接的操作方法吧。 首先打开Axure软件,创建元件; 然后选中想要创建跳转链接的元件;
有些人在使用Axure时,还不了解Axure元件创建跳转连接的操作,下面小编就讲解Axure元件创建跳转连接的操作方法吧。

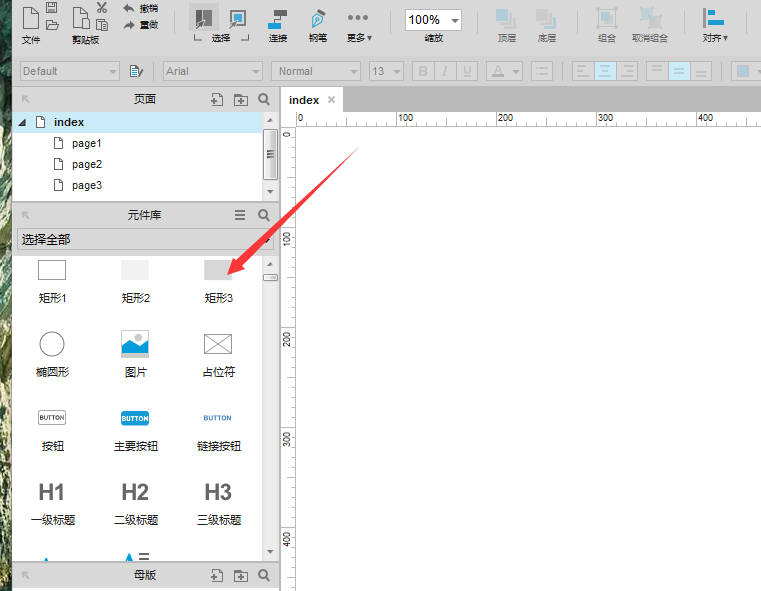
首先打开Axure软件,创建元件;

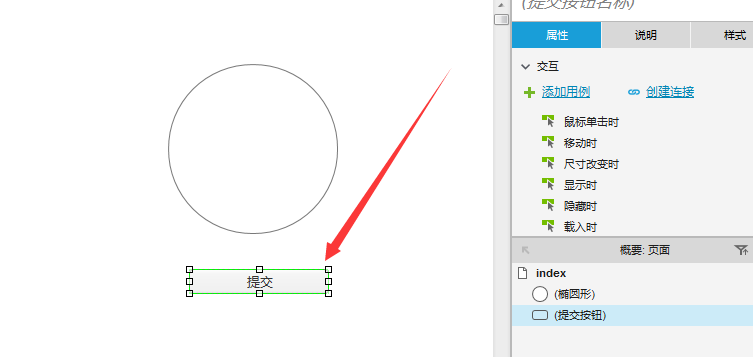
然后选中想要创建跳转链接的元件;

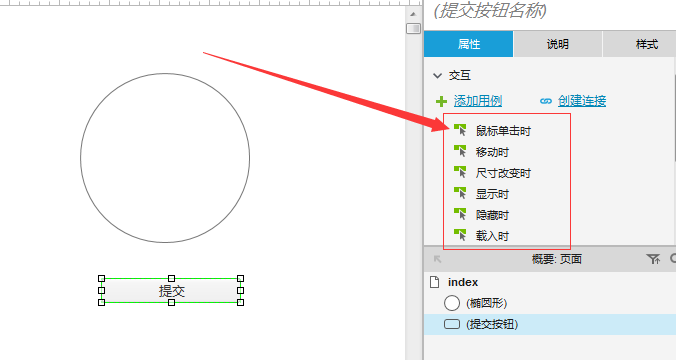
再选中某一个交互用例,例如鼠标单击时;

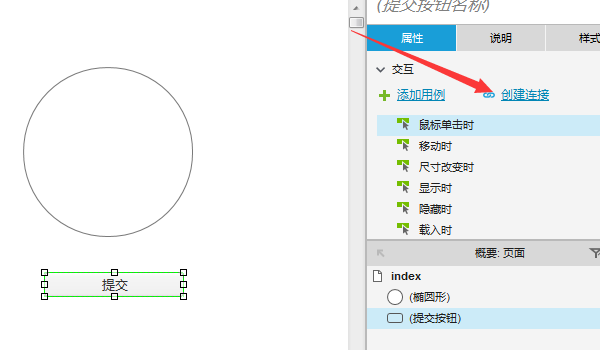
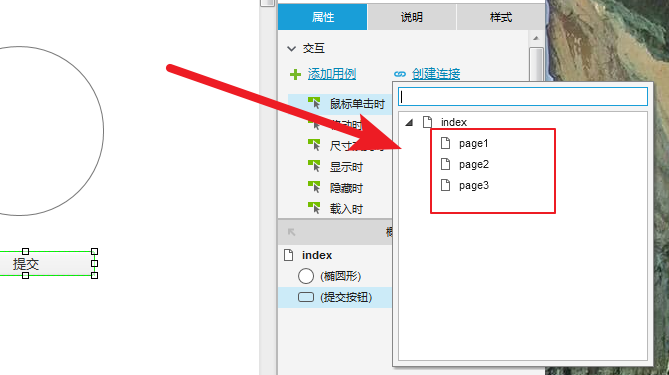
接着选择右上角创建连接;

再选择某一个页面;

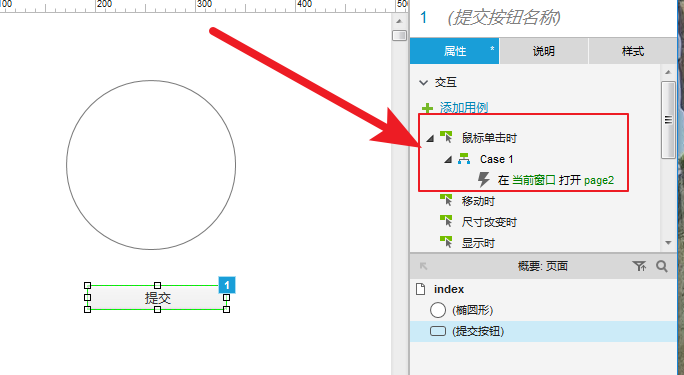
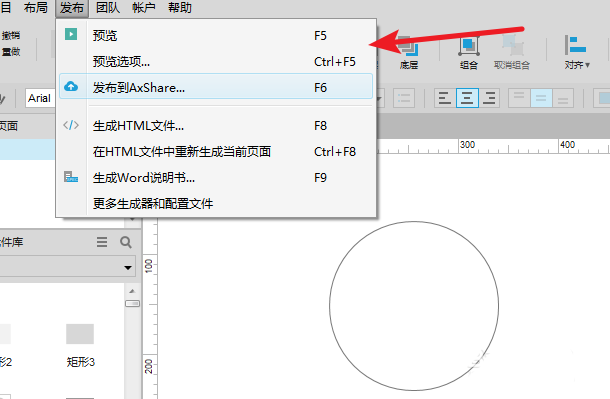
最后我们可以看到直接对元件创建了用例,可以使用F5,在页面中试验;
Axure相关攻略推荐:
Axure查看页面代码的两种操作方法
Axure制作出百分比进度条动画具体操作流程
使用Axure RP制作出弹出菜单效果具体操作步骤


以上就是我为大家分享的全部内容了,更多软件教程可以关注自由互联
