这篇文章还有 上集 可以看, 若没看过 上集 想看的可以点以下链接进去看
【Python Django Web项目】利用 Python+Django+Pycharm+MySQL 搭建一个自己的Web网站项目的步骤(详细图文)上集
今天我们要来介绍一下, 利用 Python+Django+Pycharm+MySQL 搭建一个自己的Web网站项目有关于以下动作的说明
创建app网站应用
注册app
配置访问路径url路由
编写views视图函数
创建模板templates和编写html网页模板文件
利用 Django ORM框架 连接操作 MySQL数据库
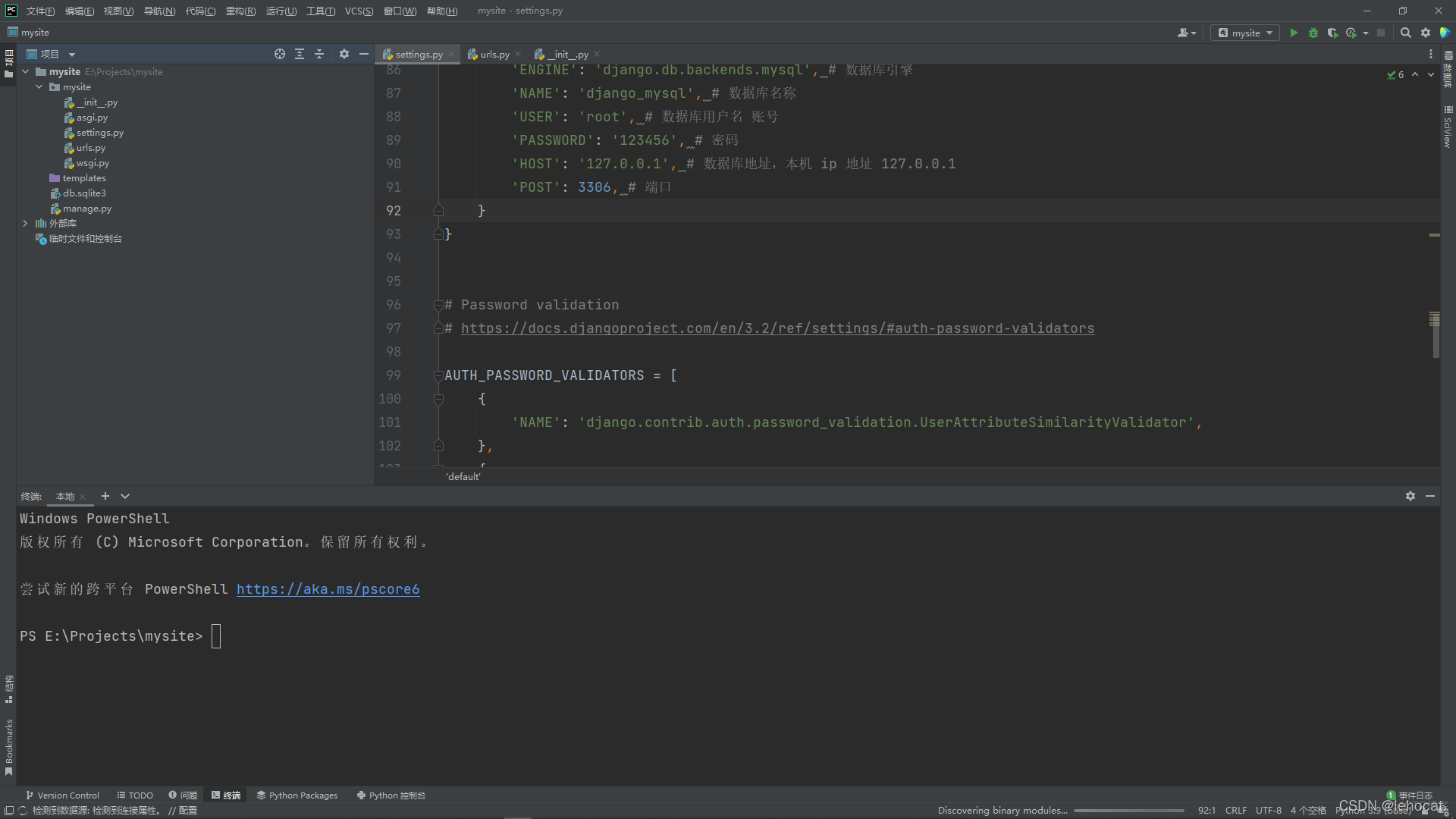
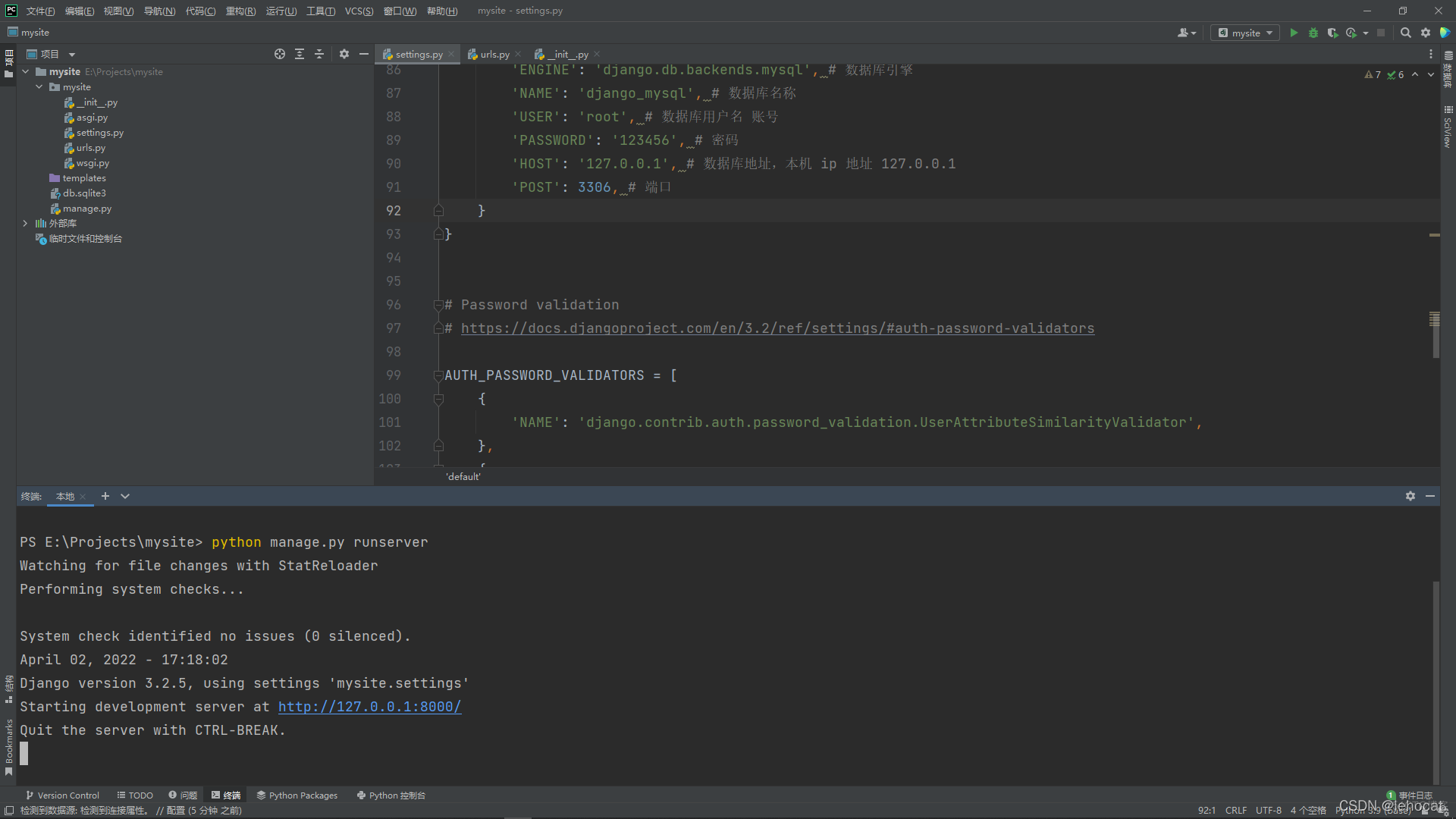
我们先进入Pycharm的mysite项目当中, 如图 在终端输入 python manage.py runserver 按Enter键, 将Django网站服务器运作起来 如下
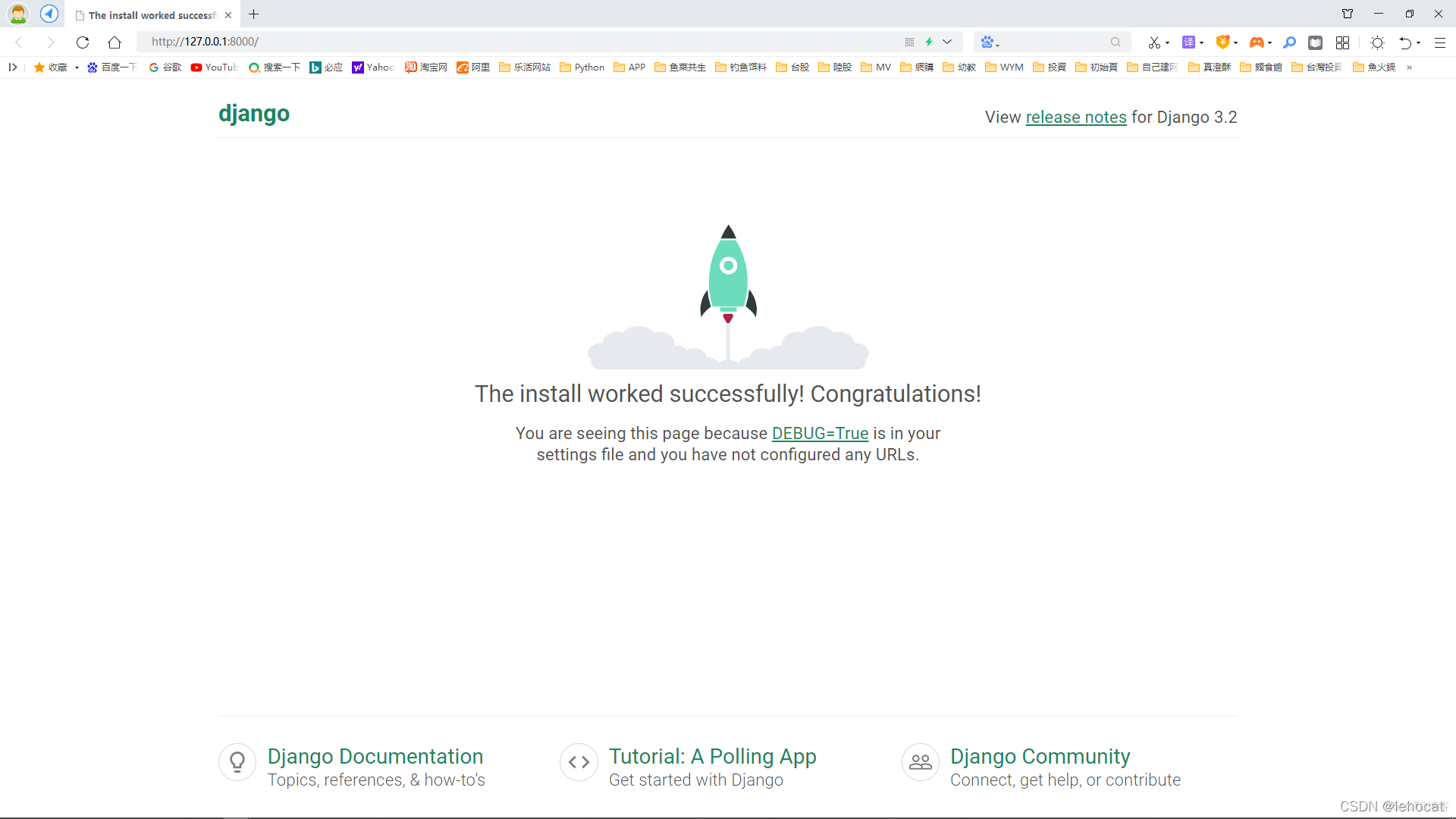
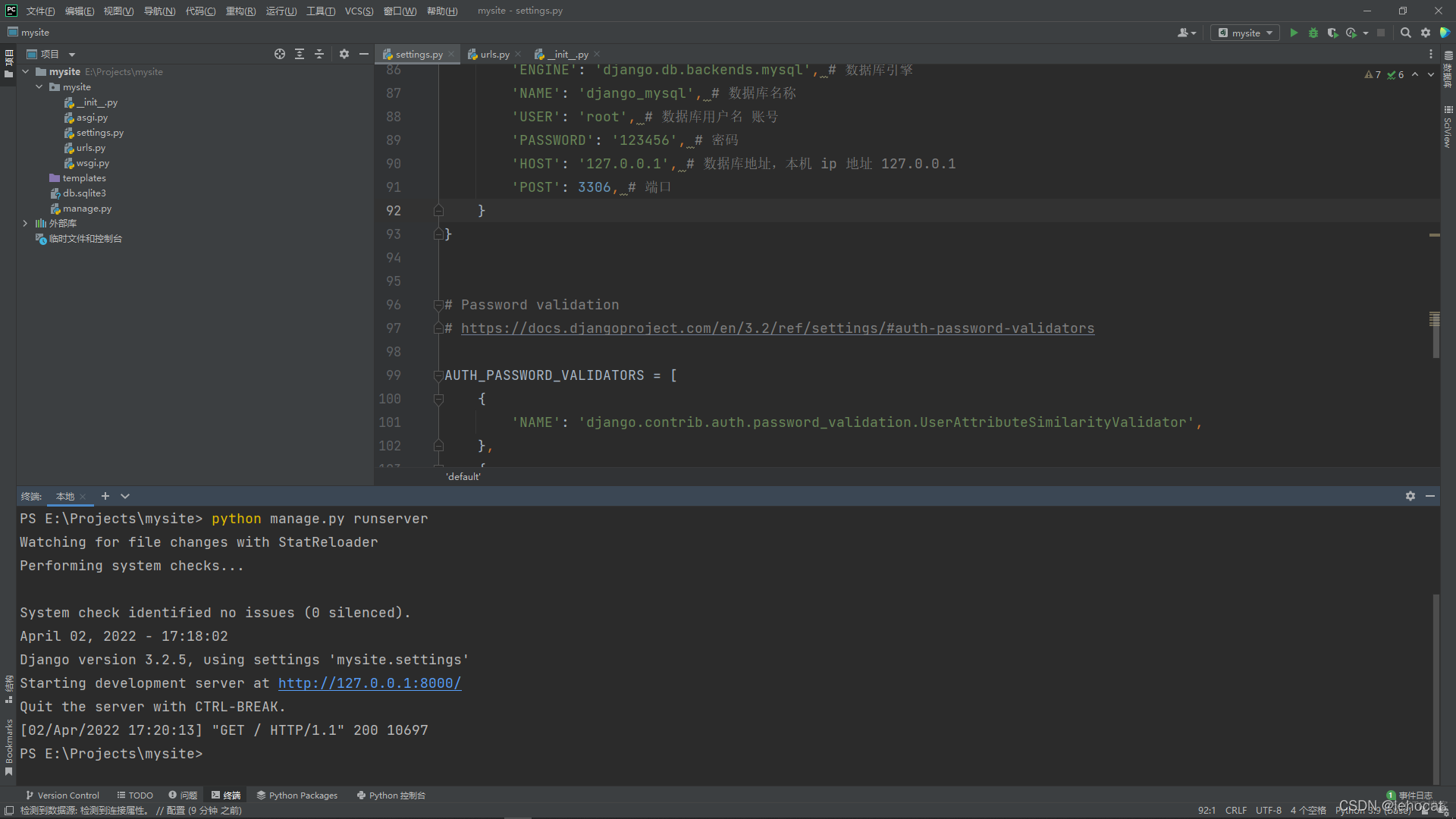
在终端输入 python manage.py runserver 按Enter键, 将Django网站服务器运作起来 如下 点击网站链接 http://127.0.0.1:8000/ 默认浏览器会打开我们的网站网页
点击网站链接 http://127.0.0.1:8000/ 默认浏览器会打开我们的网站网页 其实有另外一种方式可以输入manage.py后面接着的命令
其实有另外一种方式可以输入manage.py后面接着的命令
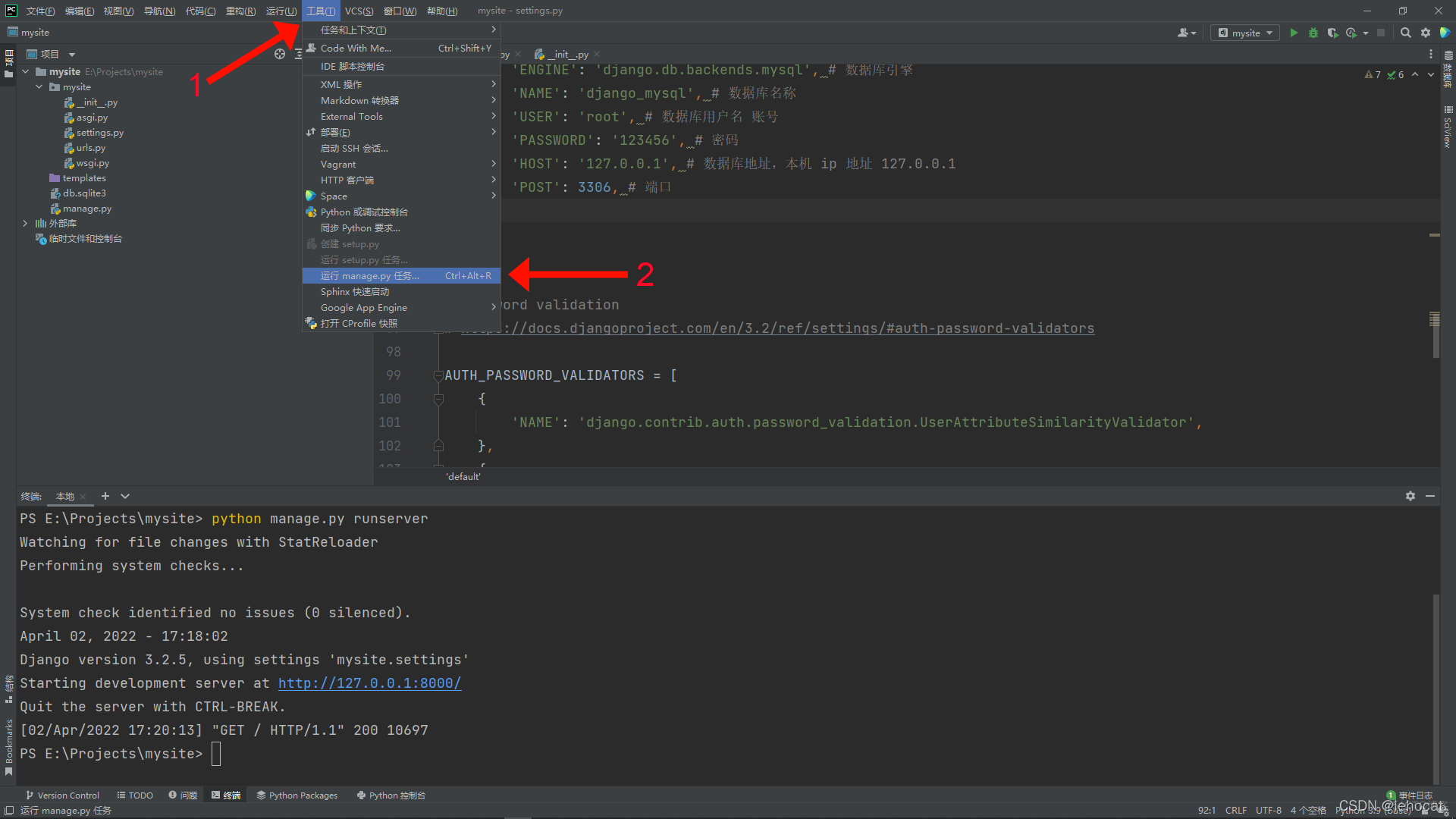
在终端, 按 CTRL-C 将Django网站服务器断开 在Pycharm点击 工具 再点击 运行manage.py任务 如图
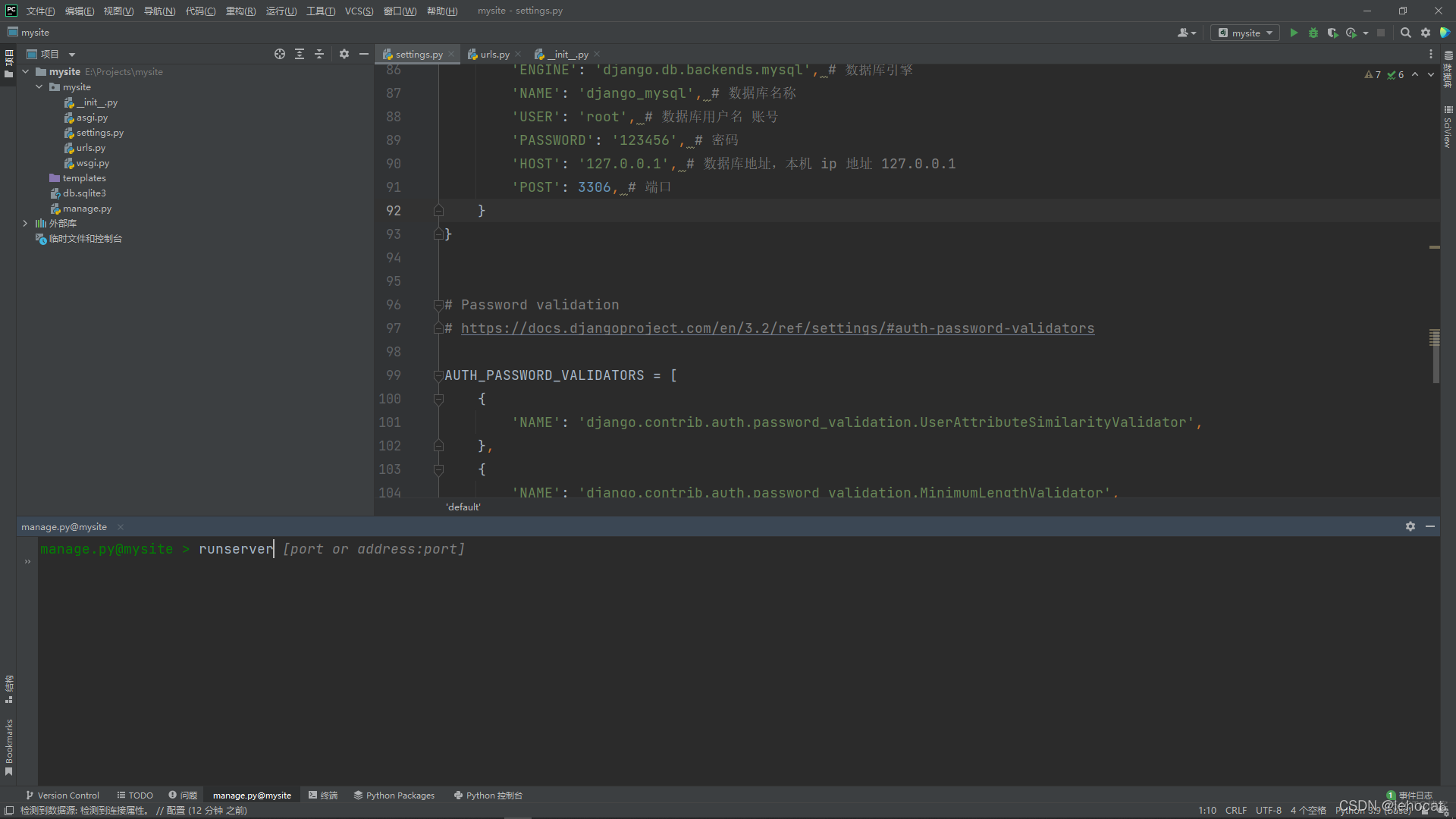
在Pycharm点击 工具 再点击 运行manage.py任务 如图 进入以下画面, 输入 runserver 按Enter键, 将Django网站服务器运作起来 (这个时候就不用再加 python manage.py 这个语句了, 并且可以得到 manage.py@mysite 这个命令输入窗口) 如下
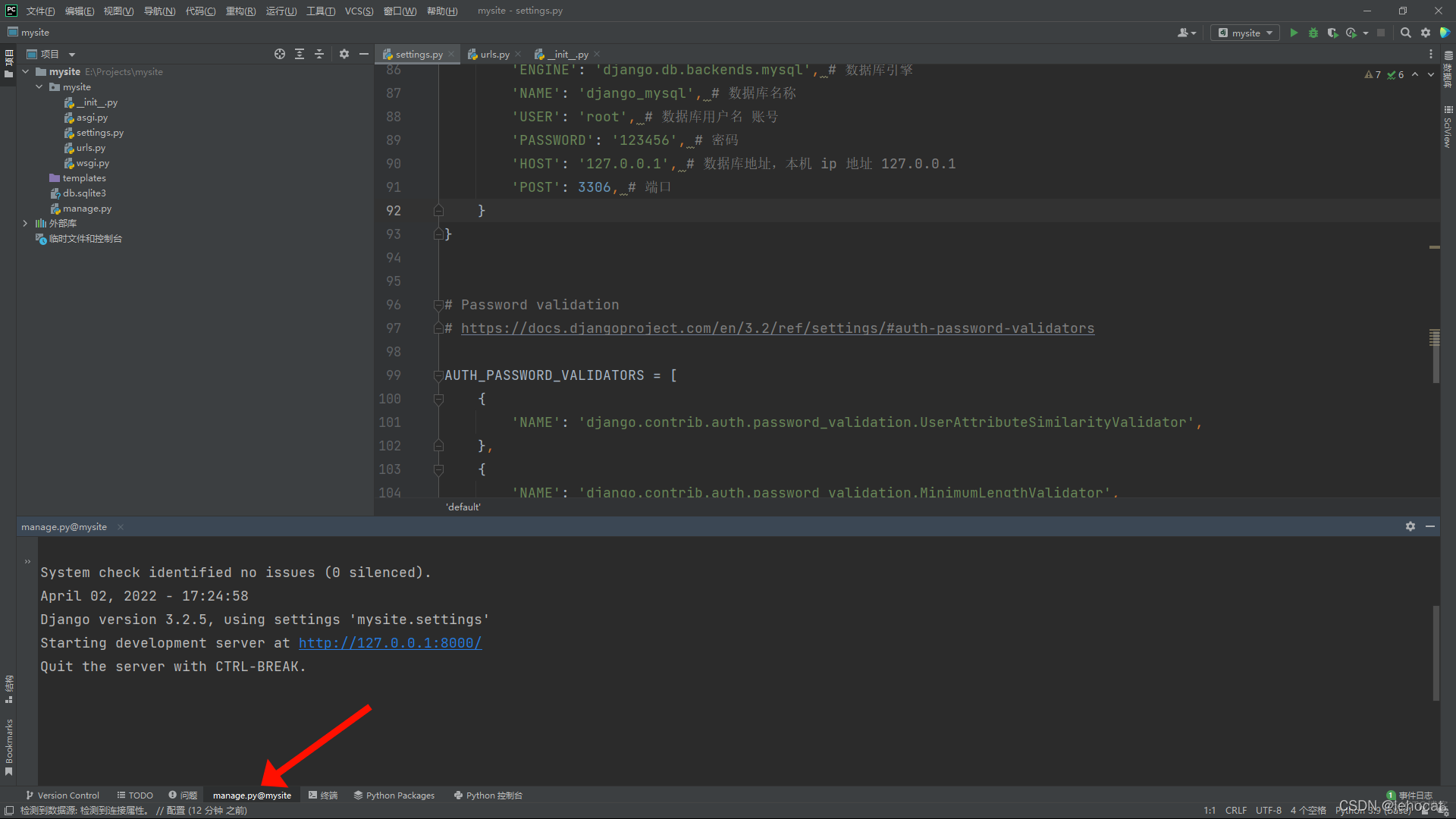
进入以下画面, 输入 runserver 按Enter键, 将Django网站服务器运作起来 (这个时候就不用再加 python manage.py 这个语句了, 并且可以得到 manage.py@mysite 这个命令输入窗口) 如下

后续为了方便演示, 我们还是都在 终端 输入命令
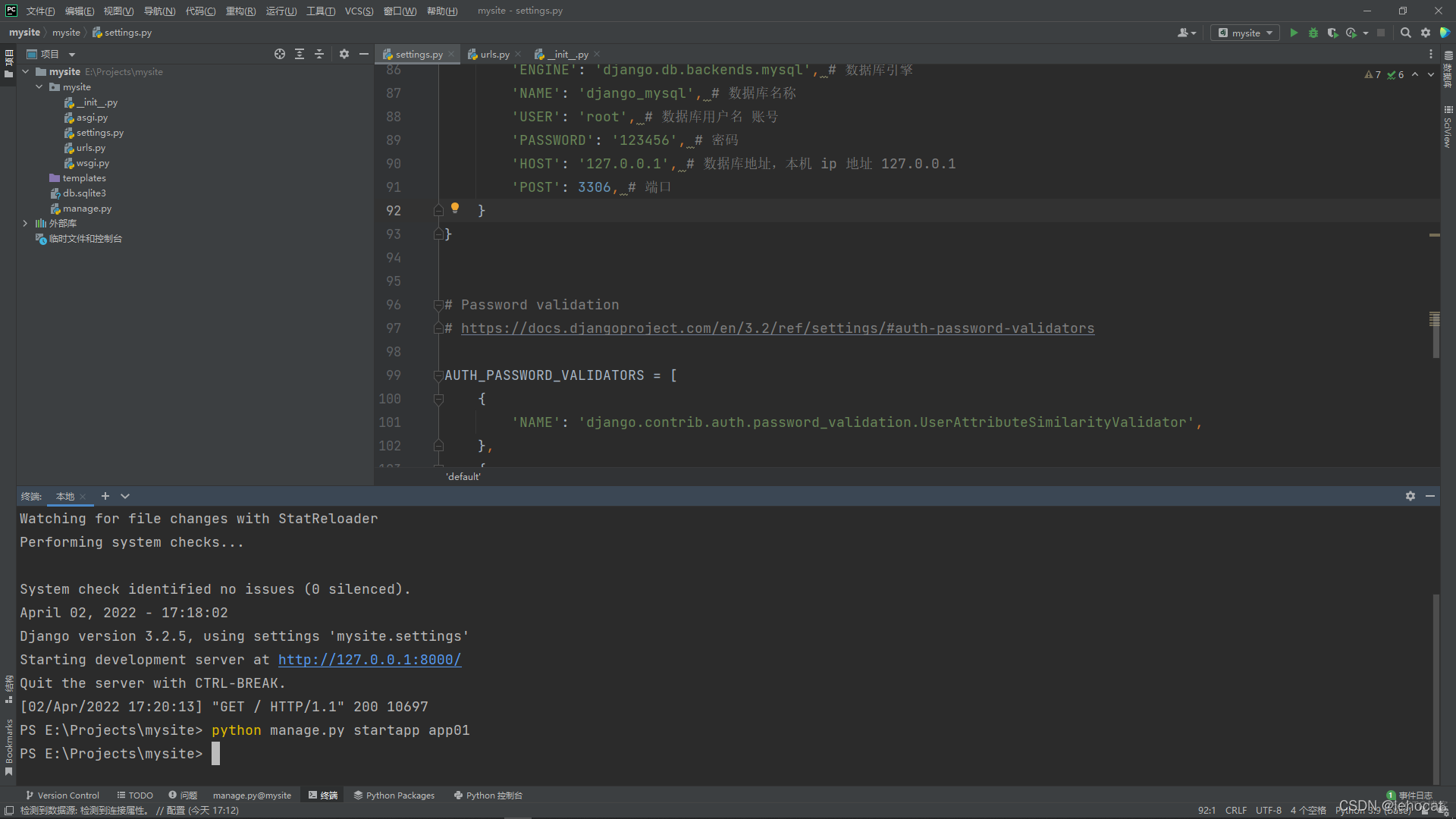
接下来, 首先我们需要在 Django 中,创建一个 app网站应用 , 命令如下
python manage.py startapp app01 , 这样我们创建了一个名称叫做 app01 的 app网站应用
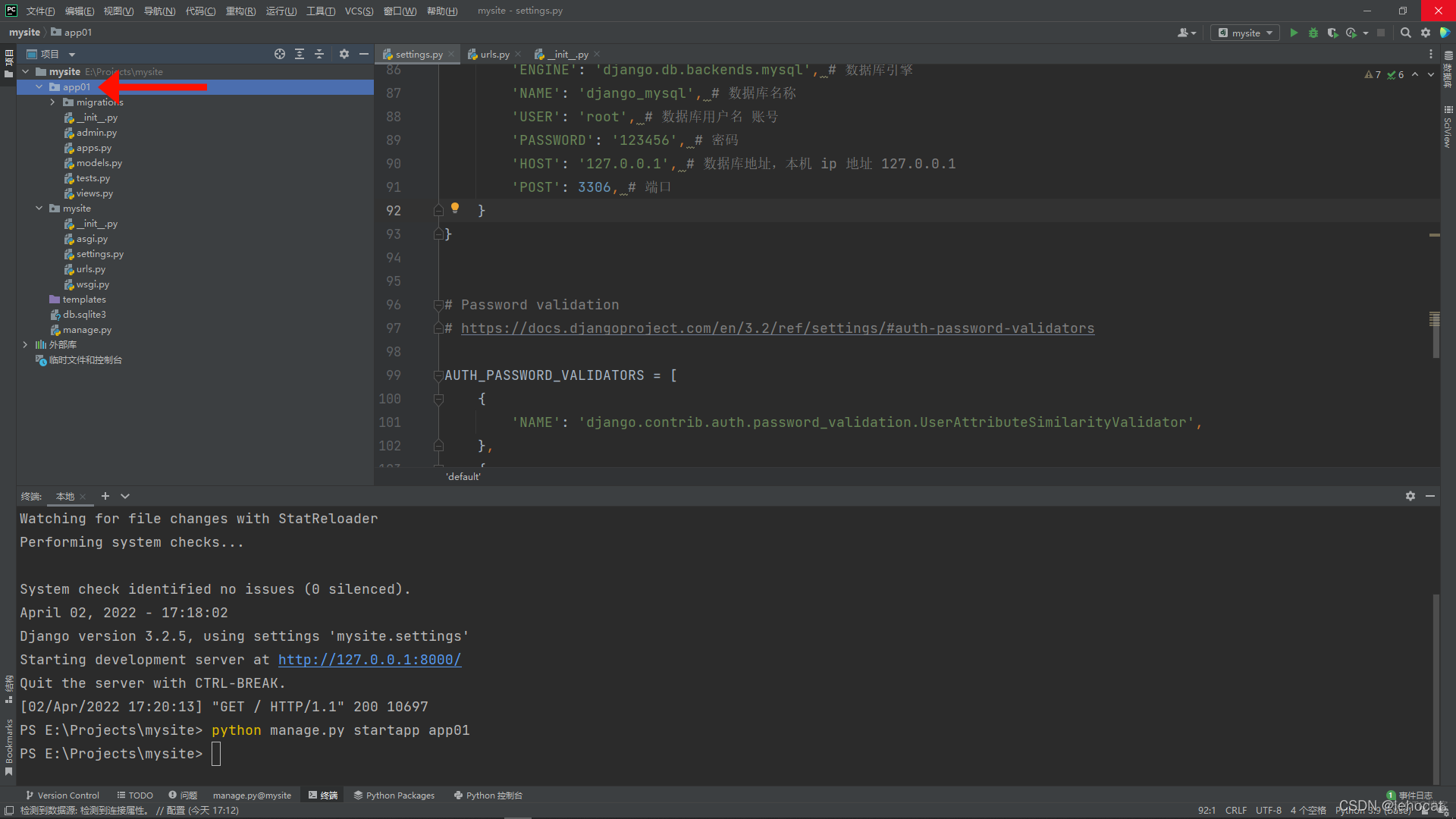
 点击 展开 app01 文件夹, 可以看到以下相应的文件
点击 展开 app01 文件夹, 可以看到以下相应的文件
简单解释一下有两个重要的文件:
models.py: 对数据库操作要用到
views.py: 视图函数编写的放置位置 在创建完app后,我们应该在 settings.py 中注册app
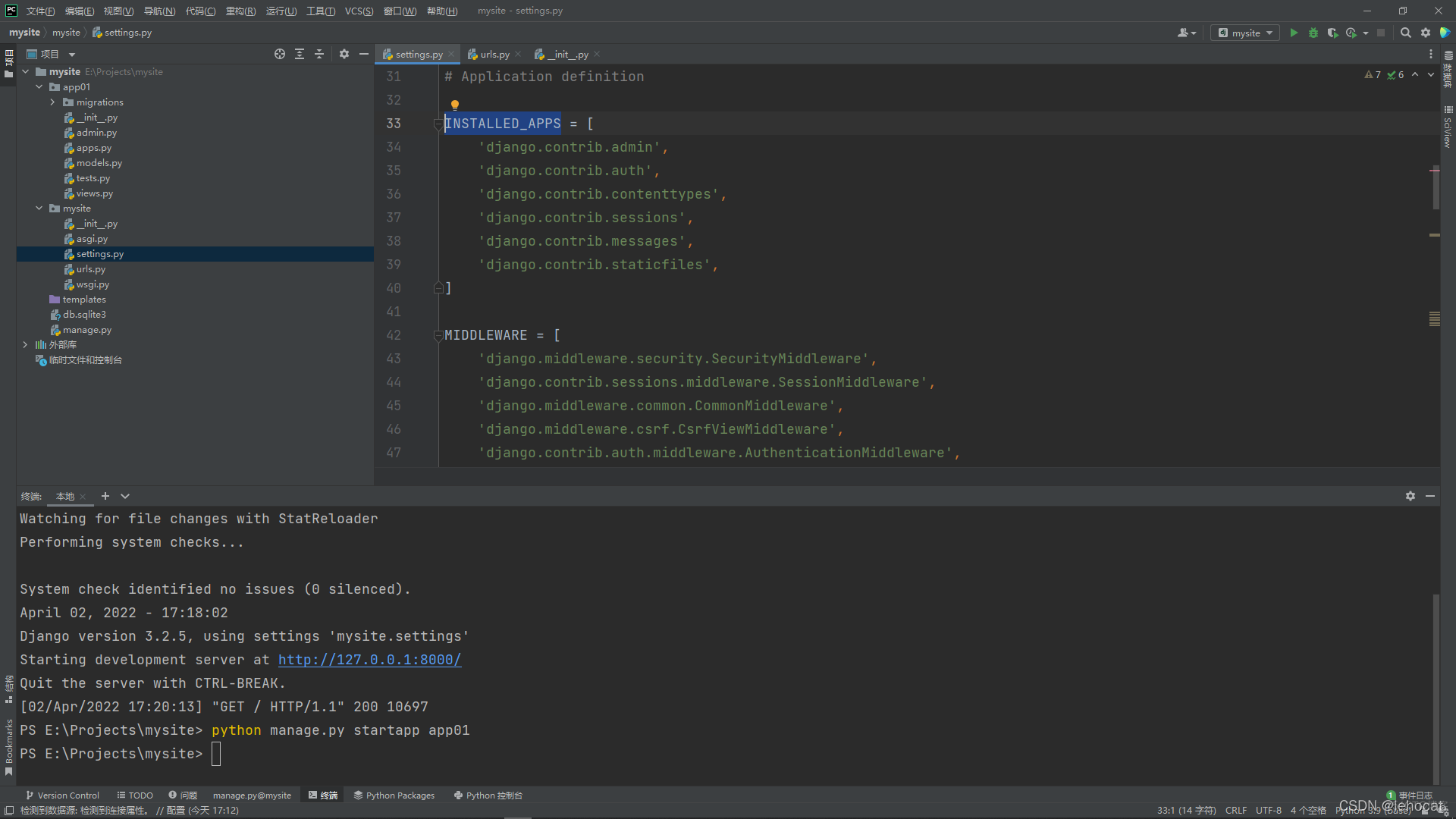
在创建完app后,我们应该在 settings.py 中注册app
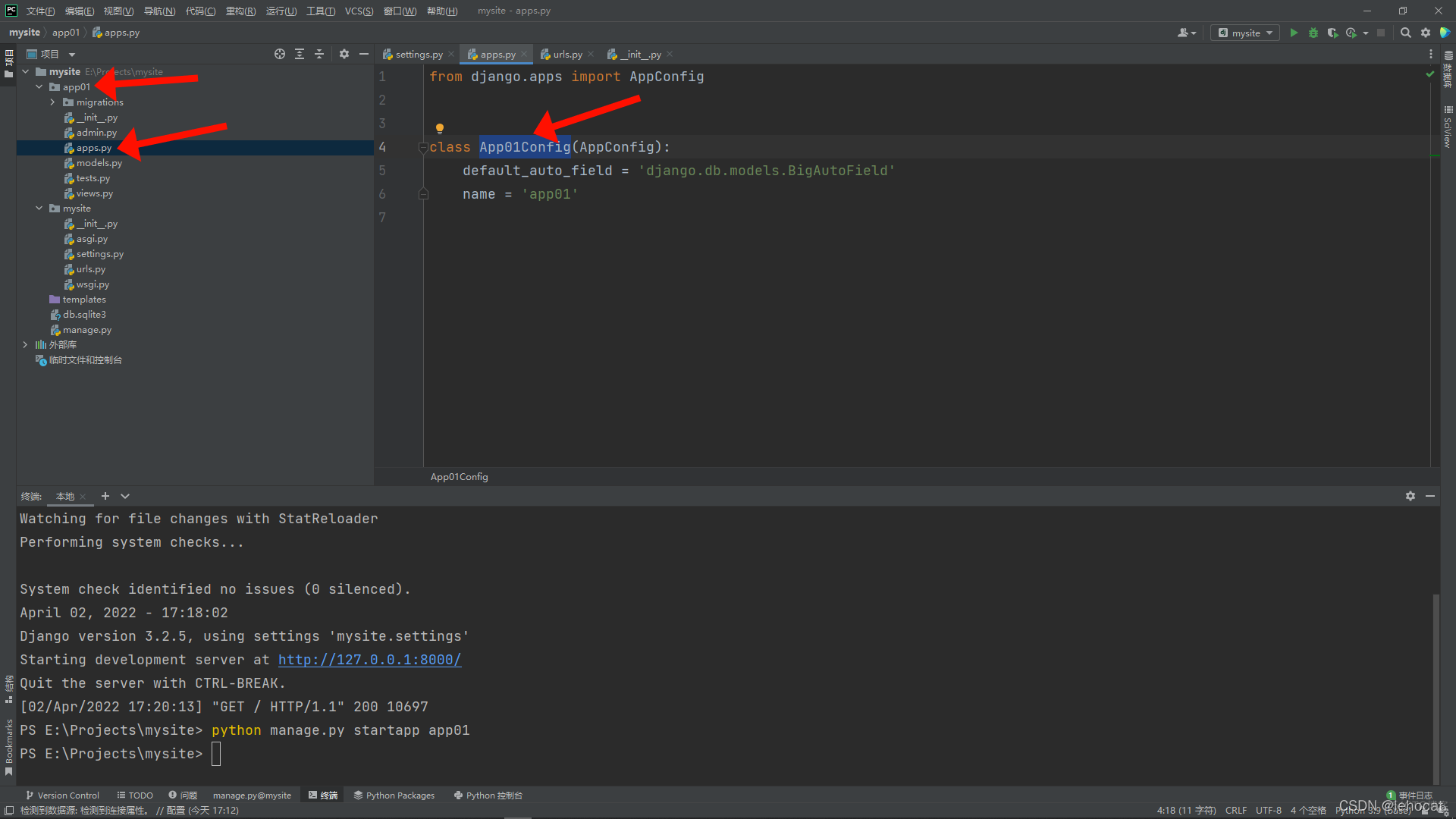
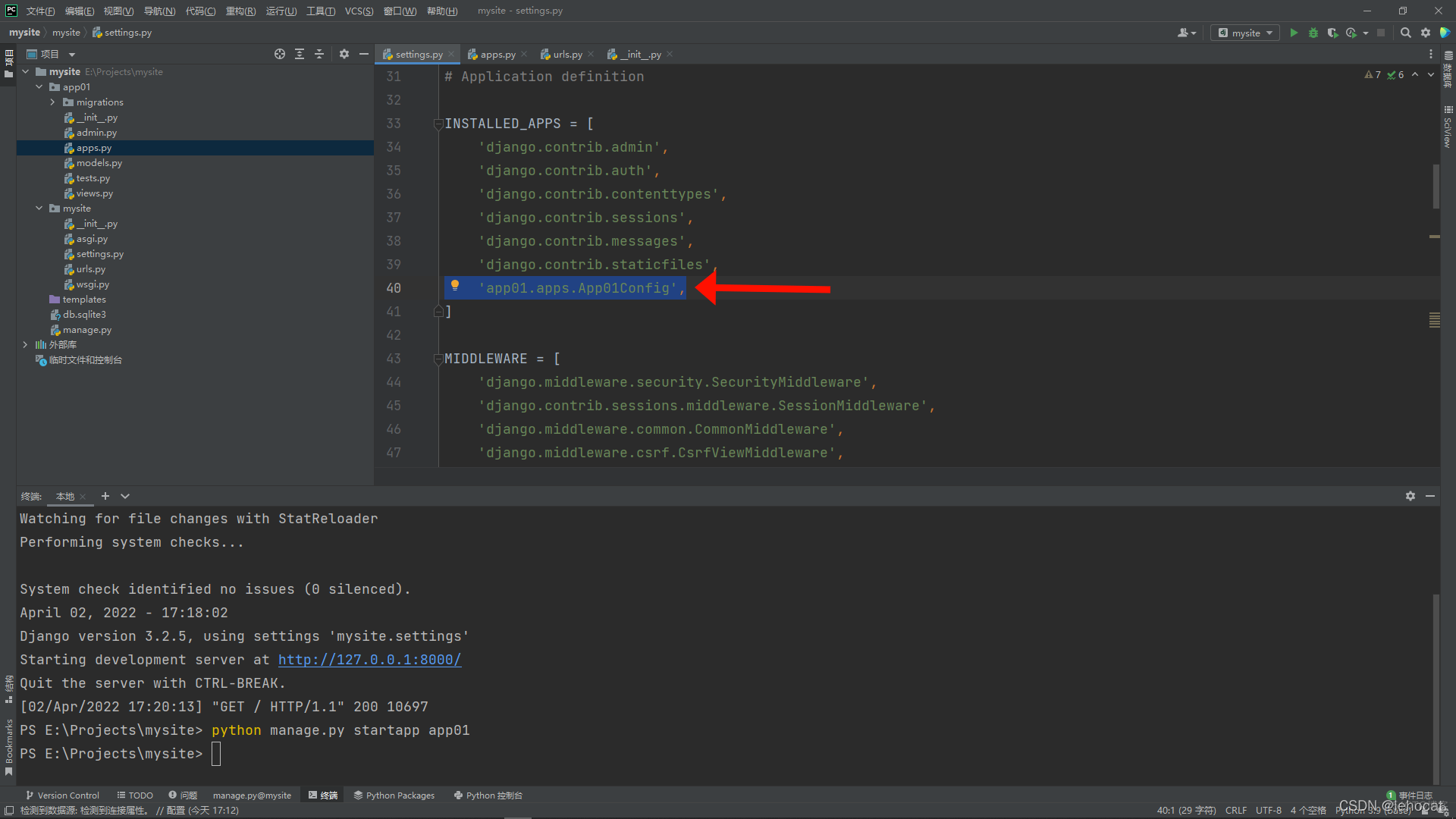
注册的位置, mysite->settings.py->INSTALLED_APPS , 在后面添加上自己的app名称 如图 app名称要如何写 , 如图所示 app名称是 ‘app01.apps.App01Config’ ( 在 app01 文件夹下的 apps.py 的 App01Config )
app名称要如何写 , 如图所示 app名称是 ‘app01.apps.App01Config’ ( 在 app01 文件夹下的 apps.py 的 App01Config ) 将 app名称 填入 注册的位置 如图所示
将 app名称 填入 注册的位置 如图所示
 再下来要配置访问路径 url路由
再下来要配置访问路径 url路由
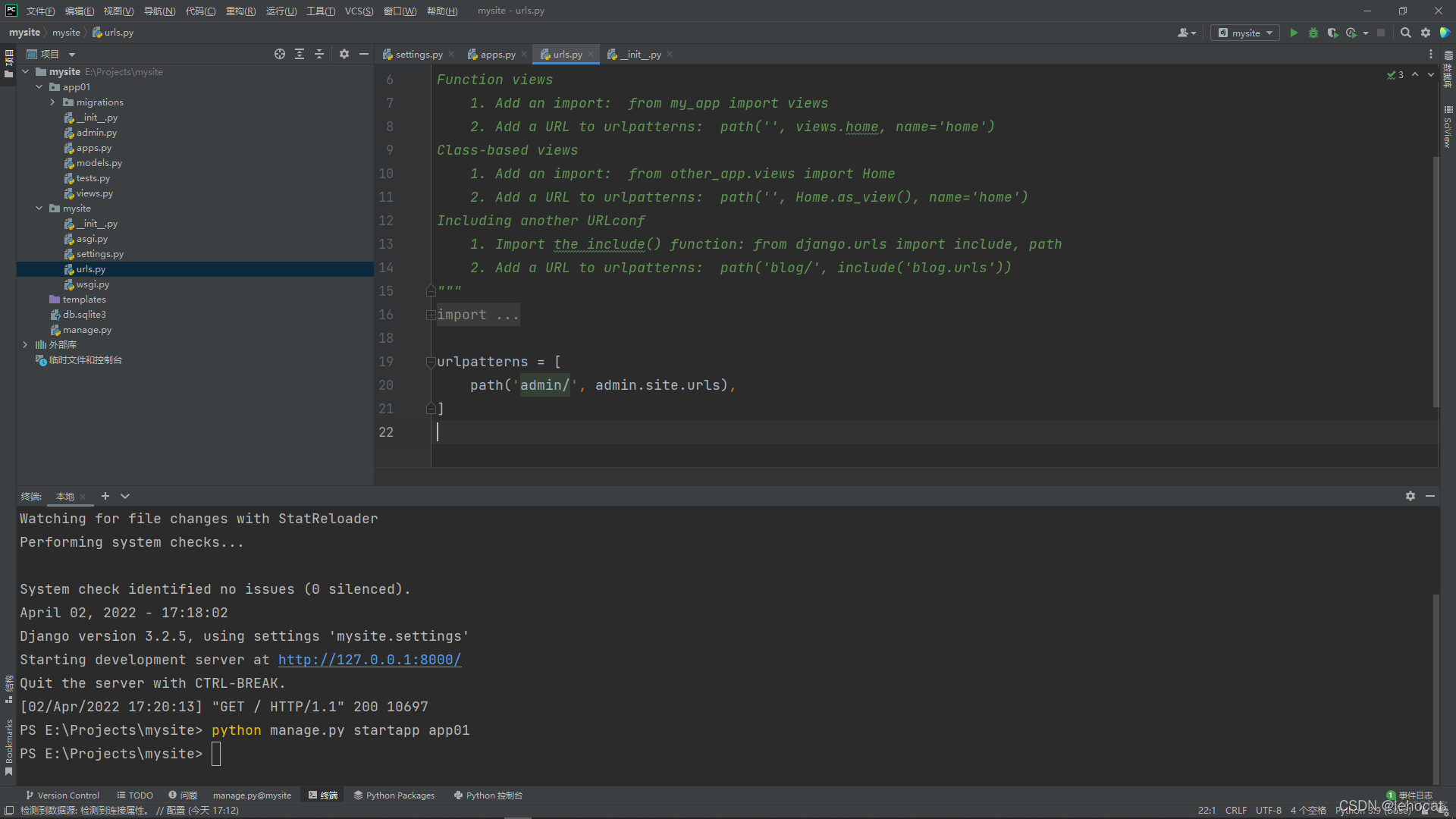
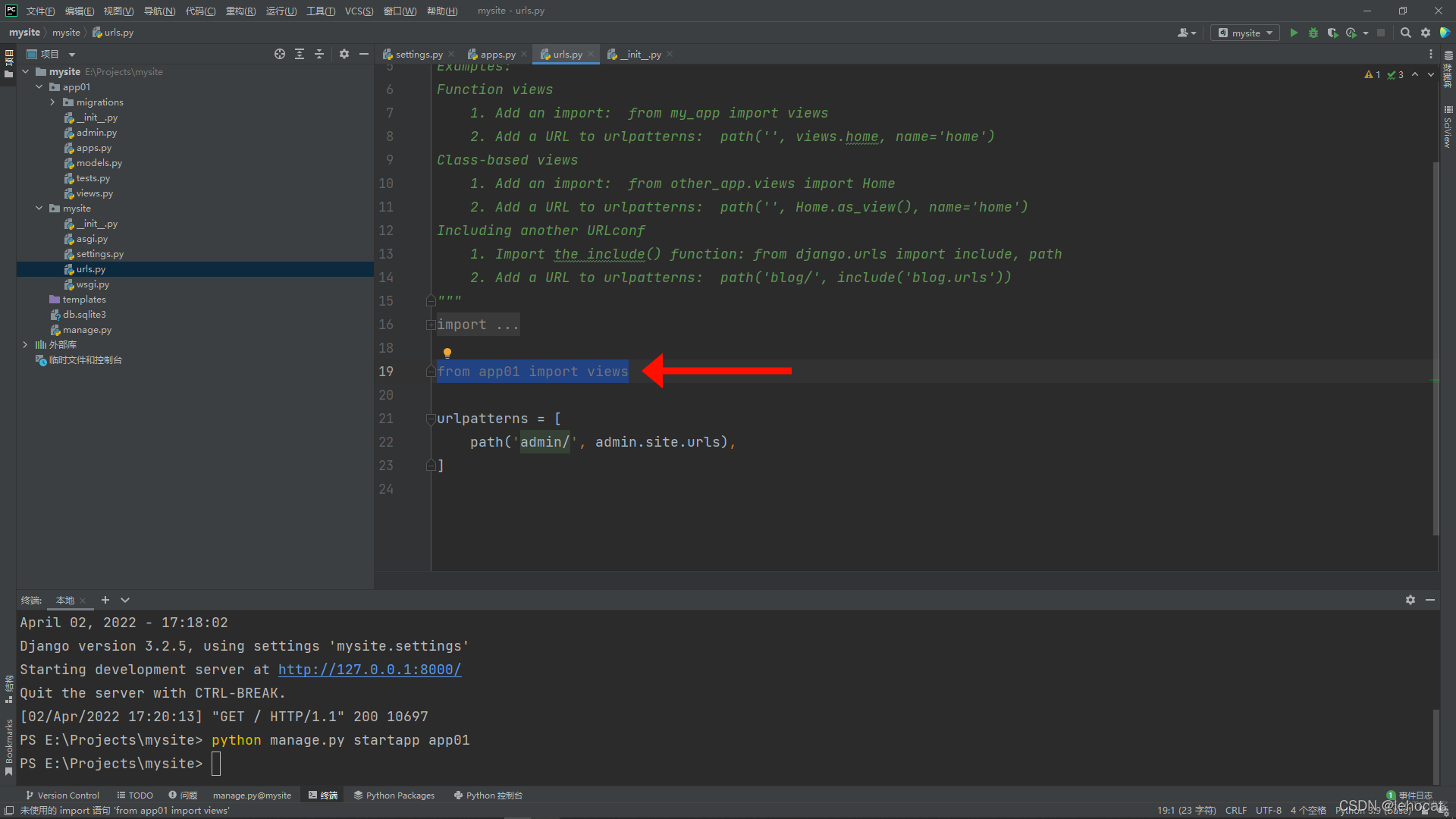
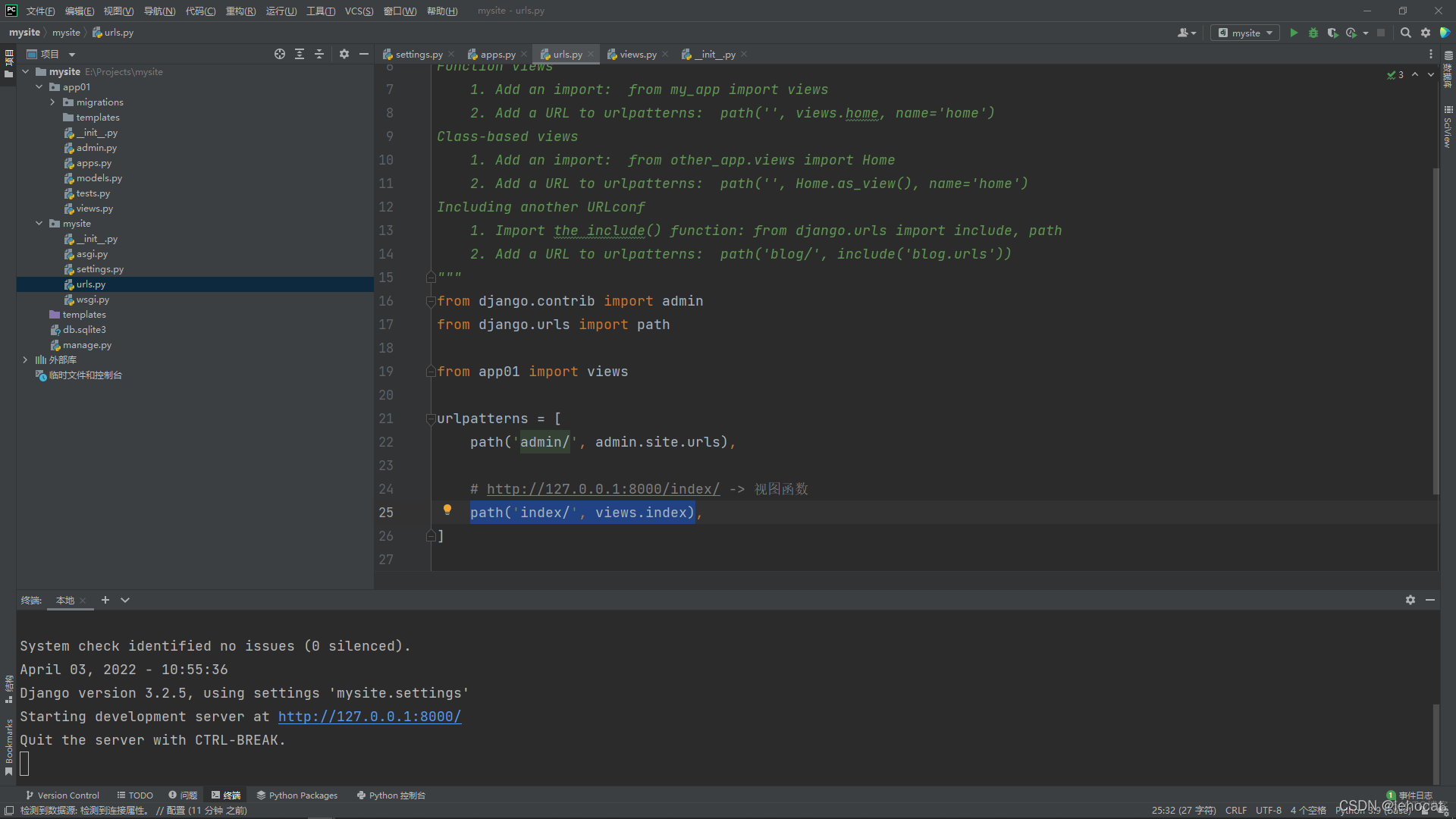
进入 urls.py 如图 先从 app01导入 views.py , 将来的视图函数要写在 views.py 里面, 代码如下
先从 app01导入 views.py , 将来的视图函数要写在 views.py 里面, 代码如下
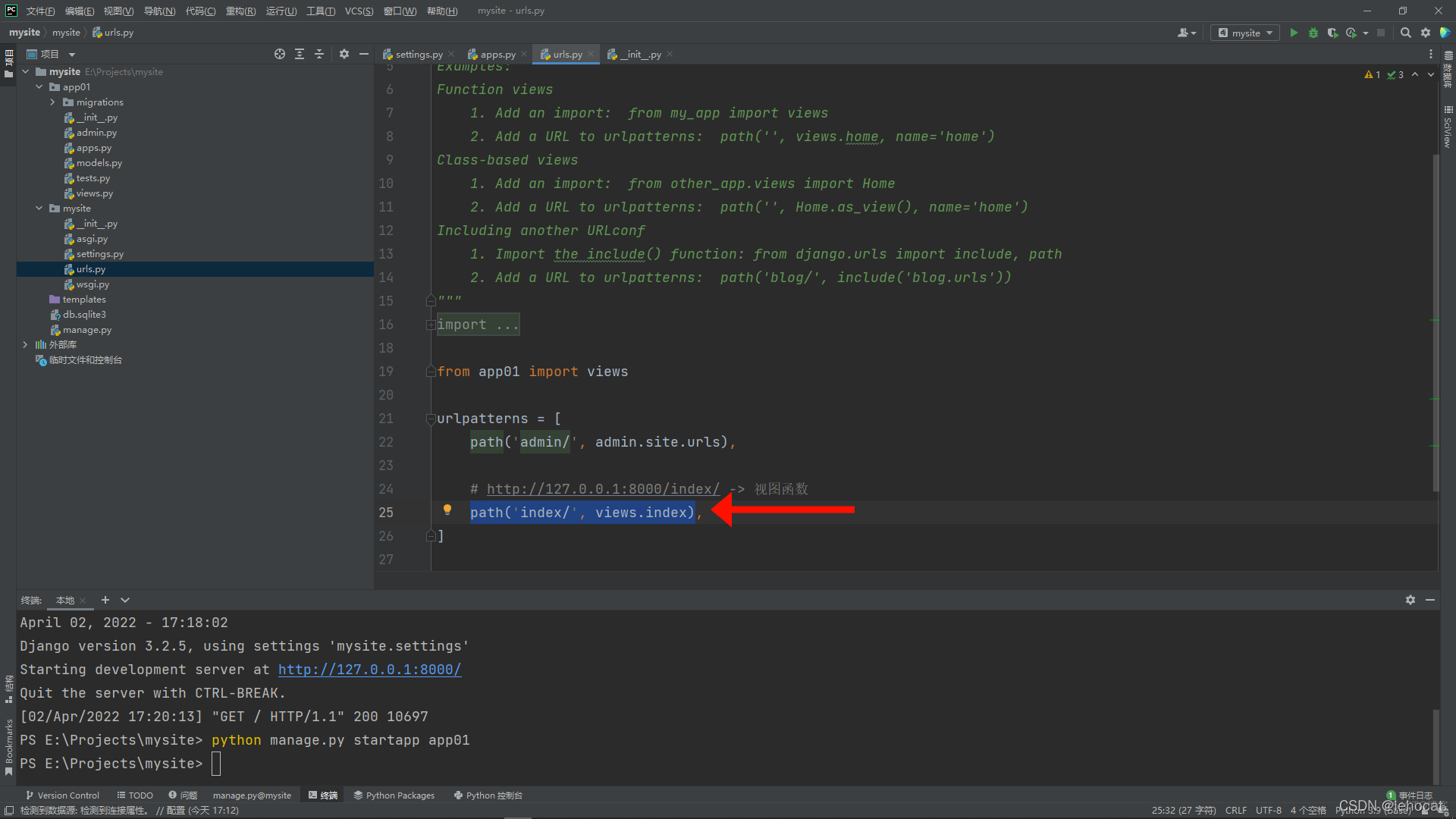
 我们增加了一个名称叫做 index/ 的访问路径, 将来要在 views.py 下写一个叫做 index 的视图函数, 代码如下
我们增加了一个名称叫做 index/ 的访问路径, 将来要在 views.py 下写一个叫做 index 的视图函数, 代码如下
 再下来要来编写 views 视图函数
再下来要来编写 views 视图函数
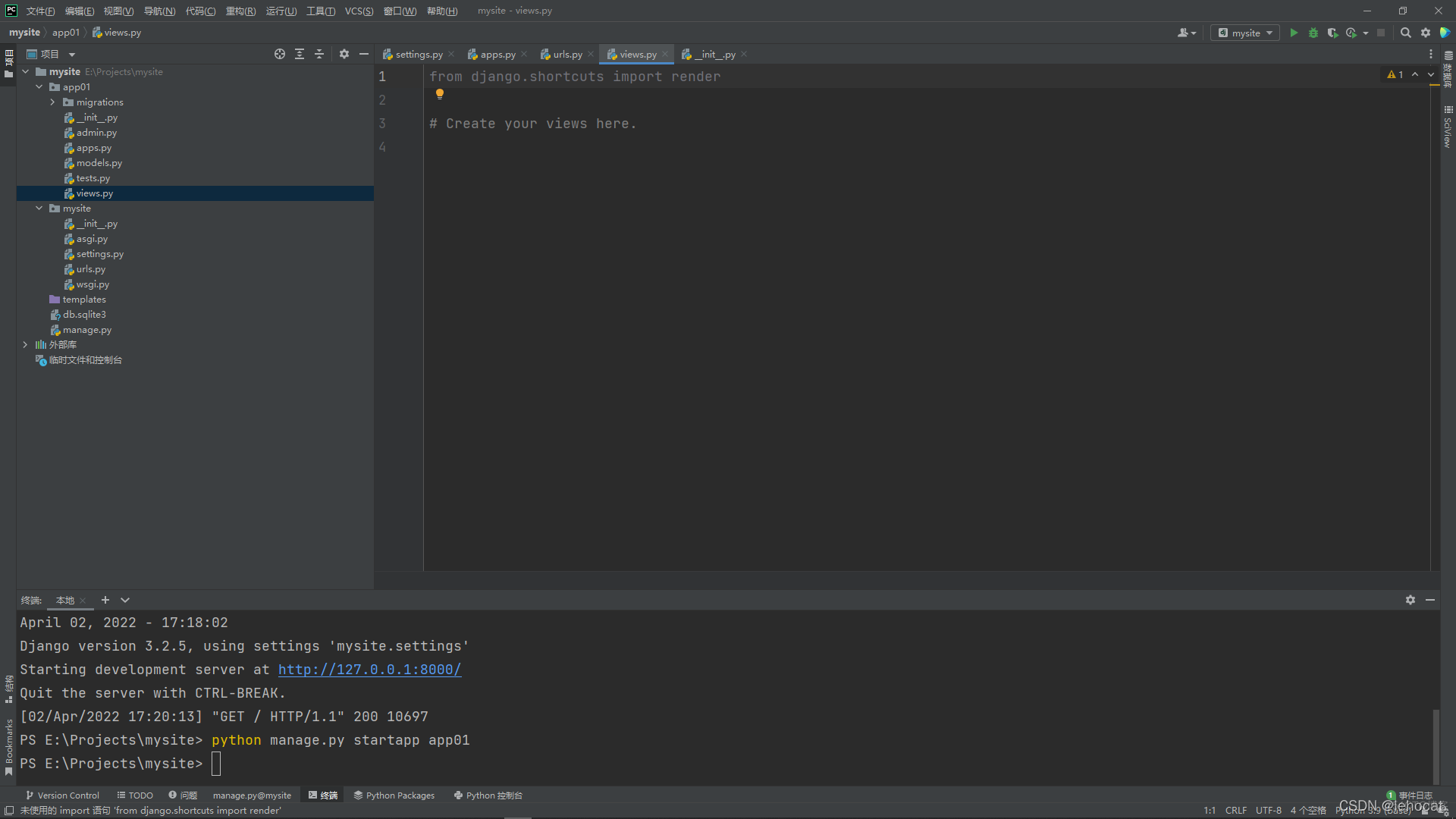
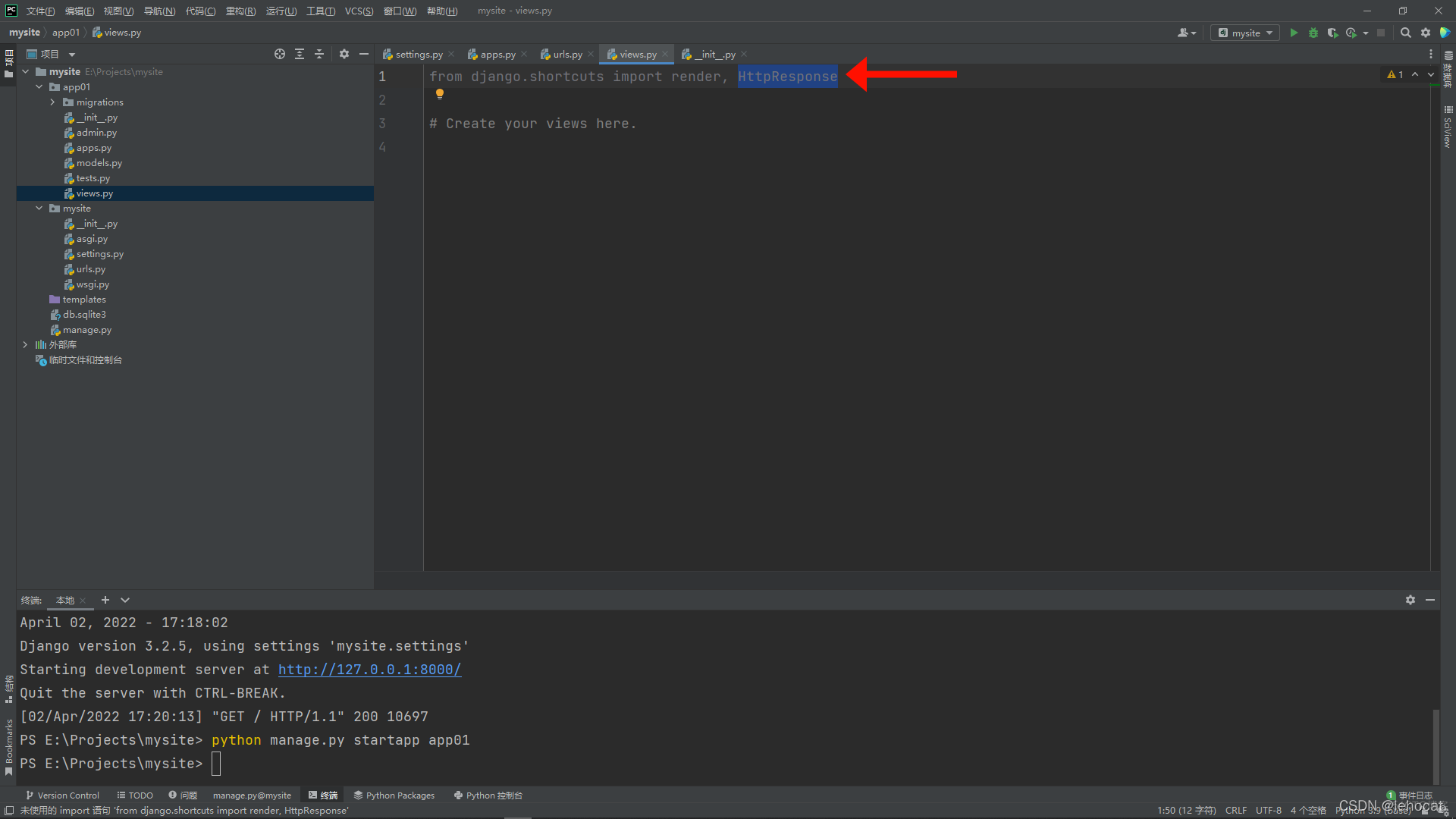
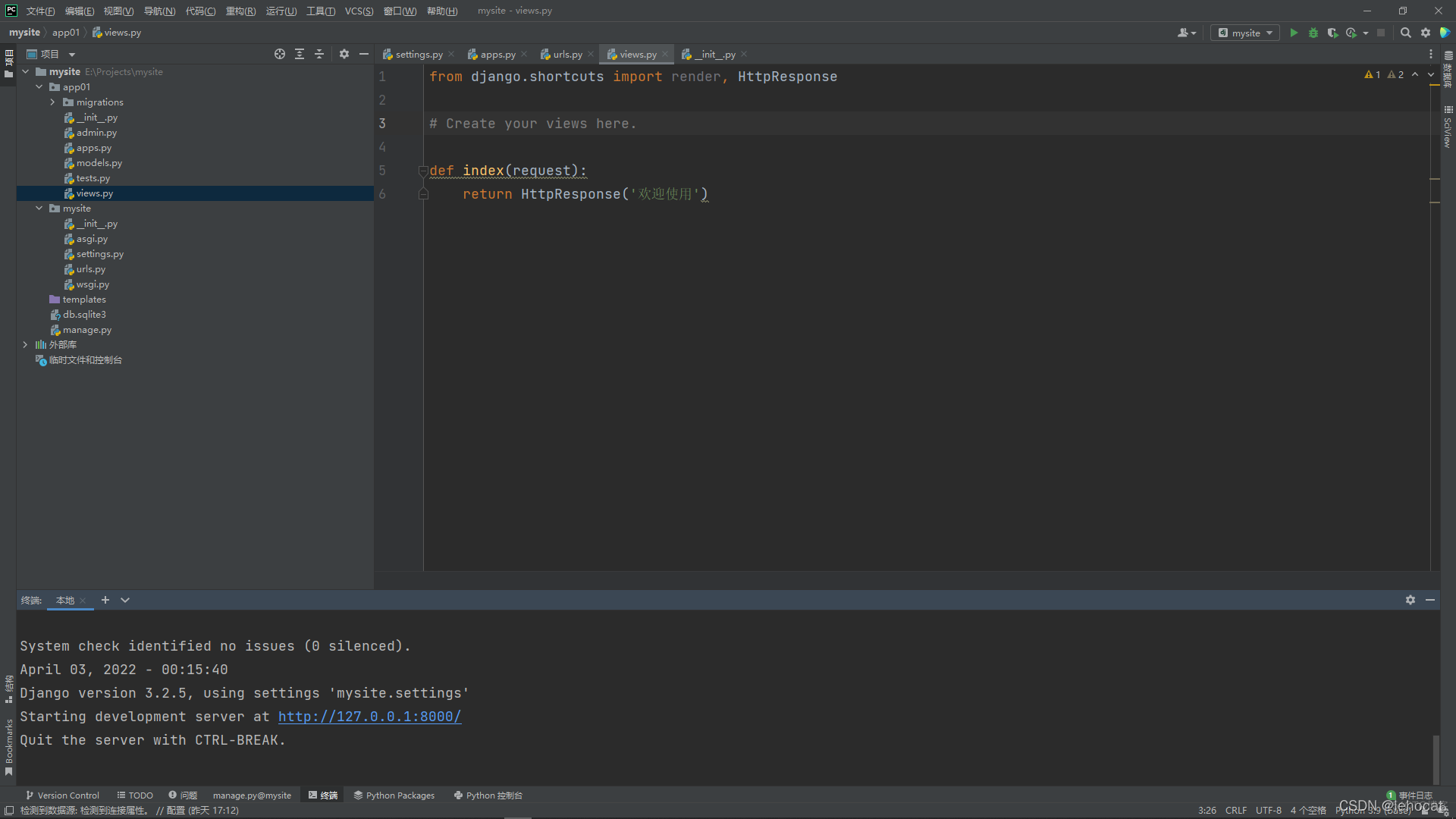
进入 views.py 如图 在 render 后面再追加一个 HttpResponse 引入他等一下要用
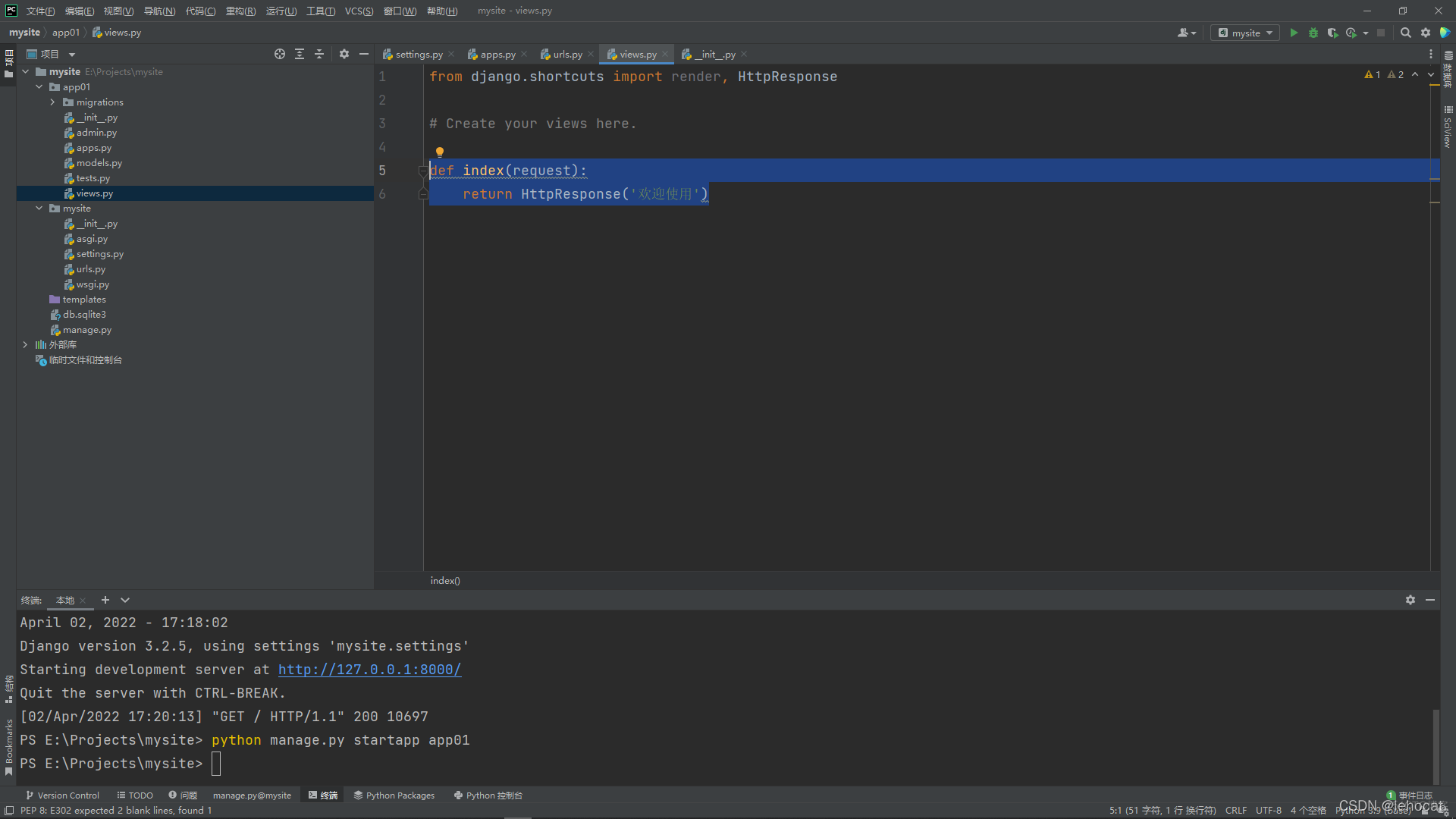
在 render 后面再追加一个 HttpResponse 引入他等一下要用 编写 views.py 里面的视图函数, 代码如下
编写 views.py 里面的视图函数, 代码如下
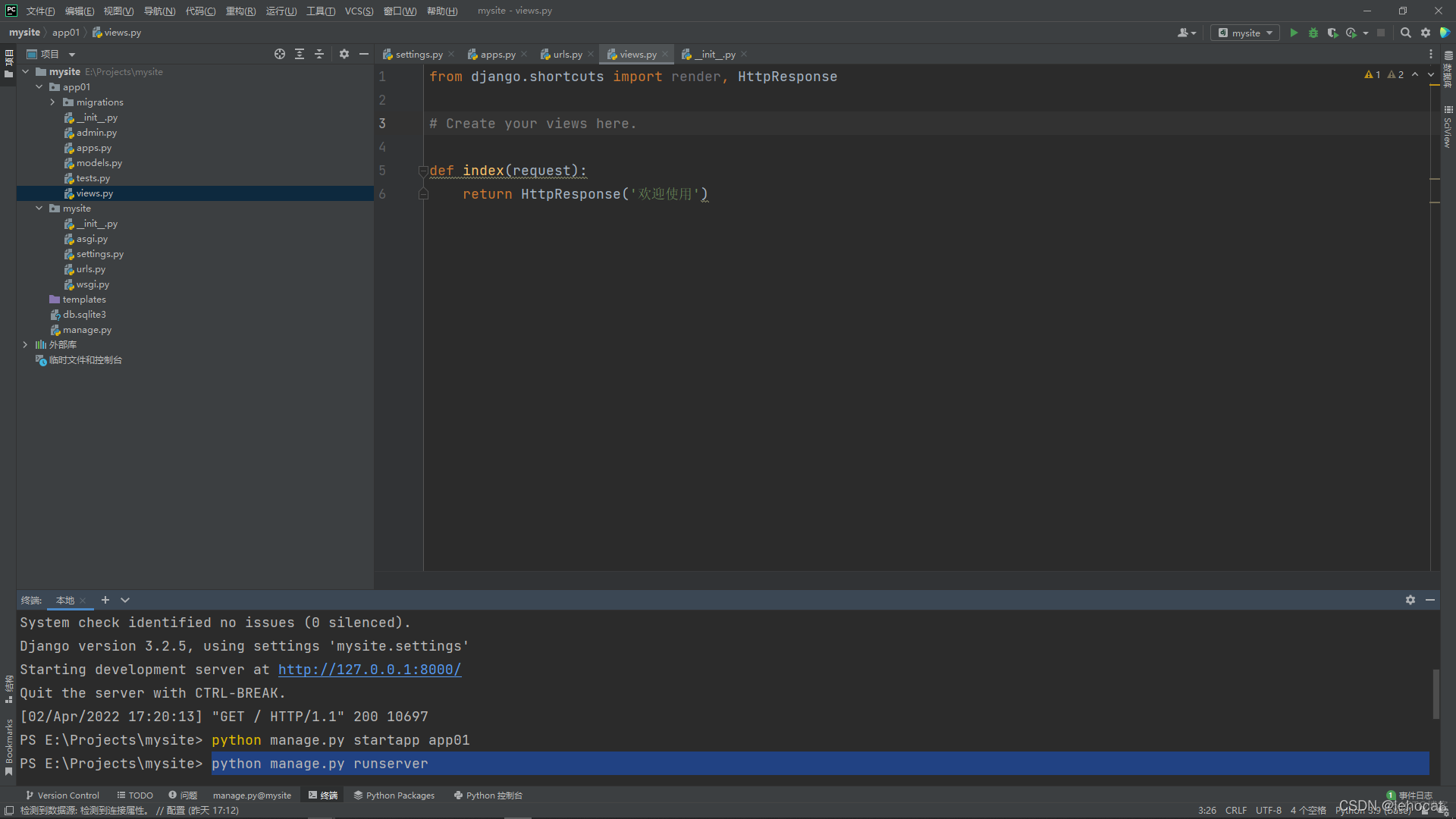
 在终端输入 python manage.py runserver 按Enter键, 将Django网站服务器运作起来 如下
在终端输入 python manage.py runserver 按Enter键, 将Django网站服务器运作起来 如下
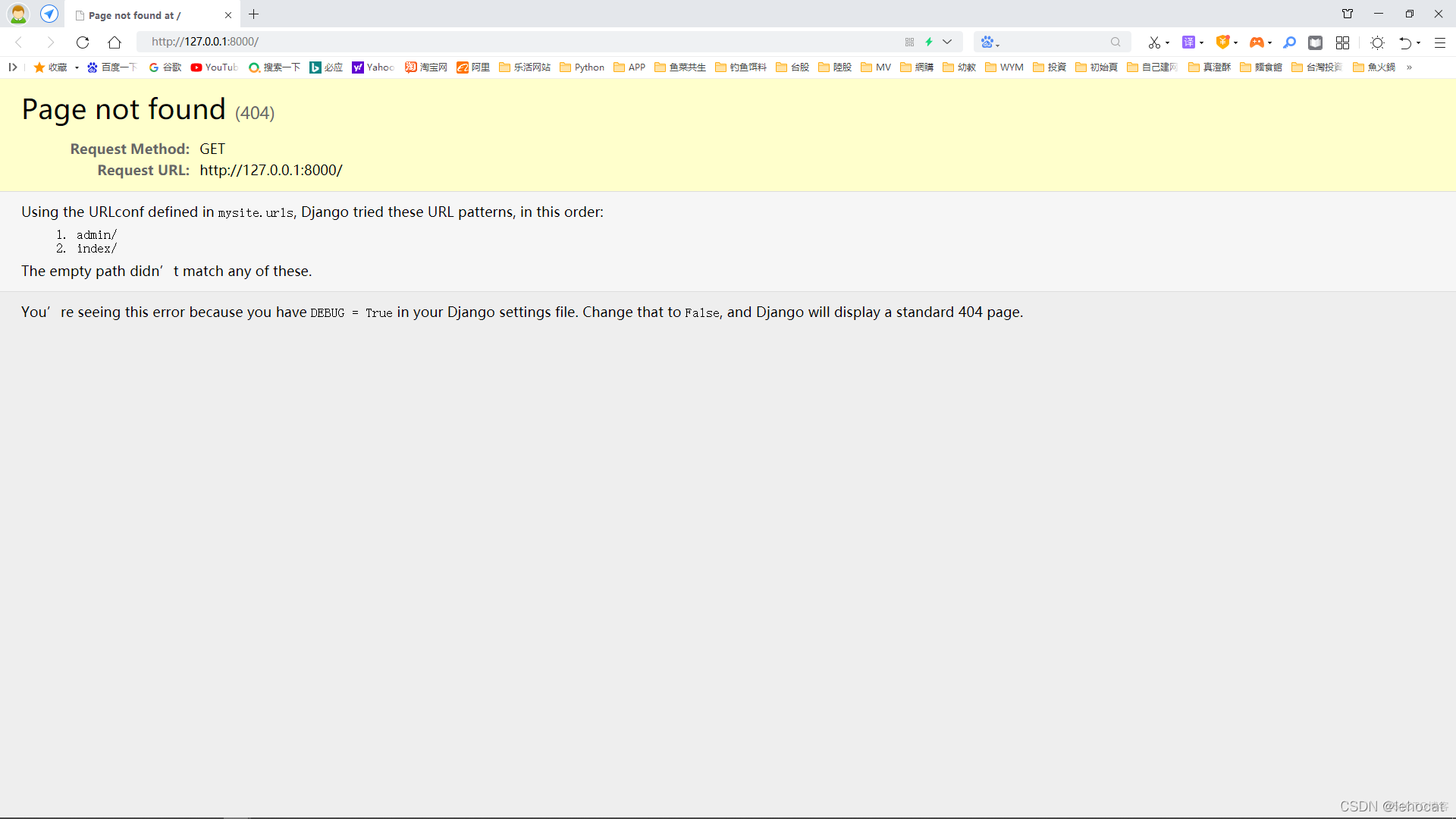
 点击网站链接 http://127.0.0.1:8000/ 默认浏览器会打开我们的网站网页, 结果出现报错画面
点击网站链接 http://127.0.0.1:8000/ 默认浏览器会打开我们的网站网页, 结果出现报错画面 报错信息是说找不到页面
报错信息是说找不到页面
注意在信息中有两个页面可以使用, 其中 index 这个页面就是我们自己写的, 所以后面我们就去访问index这个页面 在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 index 这个页面
在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 index 这个页面
http://127.0.0.1:8000/index 按Enter键 得到如下画面 如此先前我们在 views.py 下写一个叫做 index 的视图函数, 就起作用了
如此先前我们在 views.py 下写一个叫做 index 的视图函数, 就起作用了
接下来我们要创建模板templates文件夹和编写html网页模板文件, 这样我们就可以显示html页面
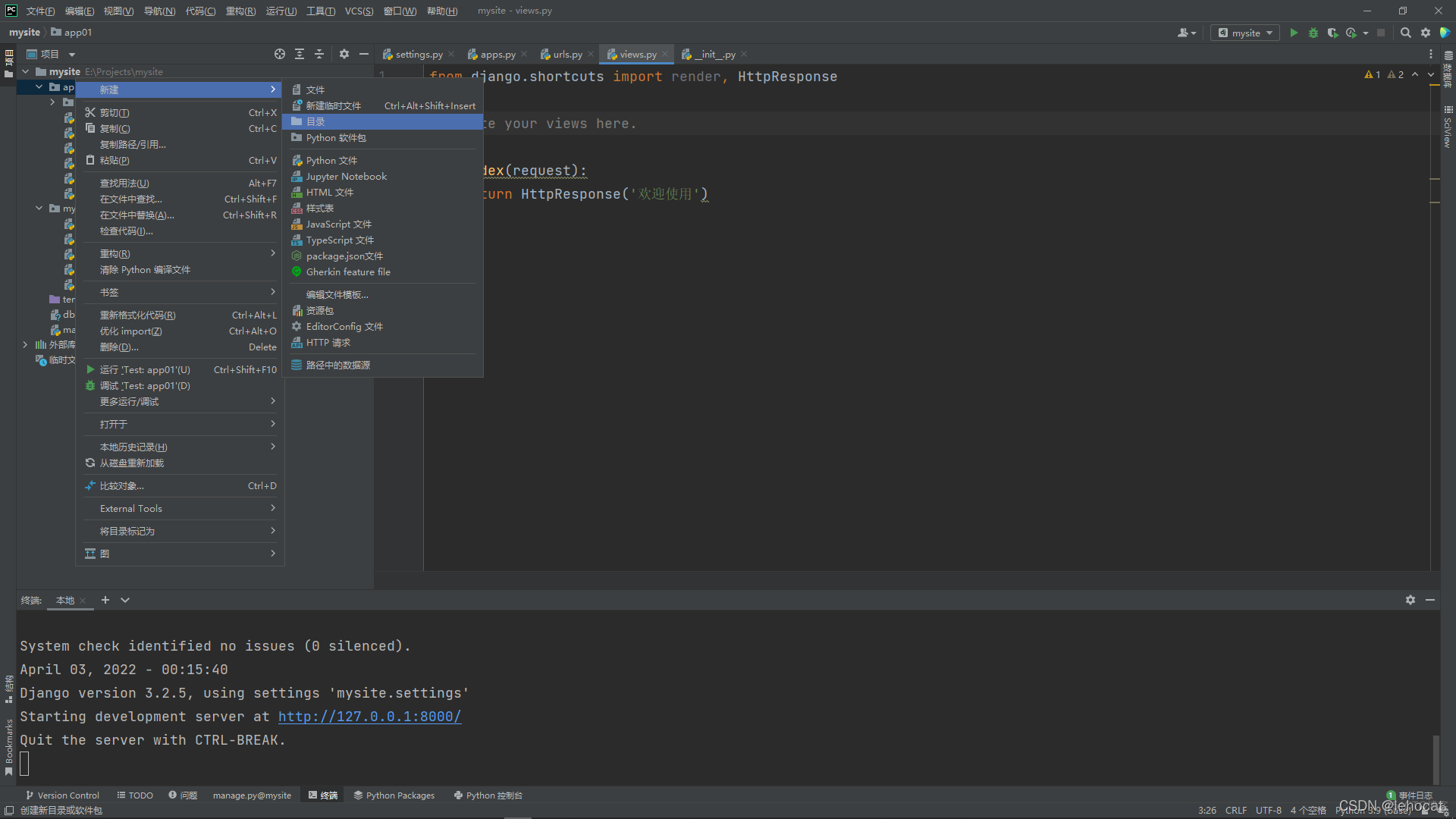
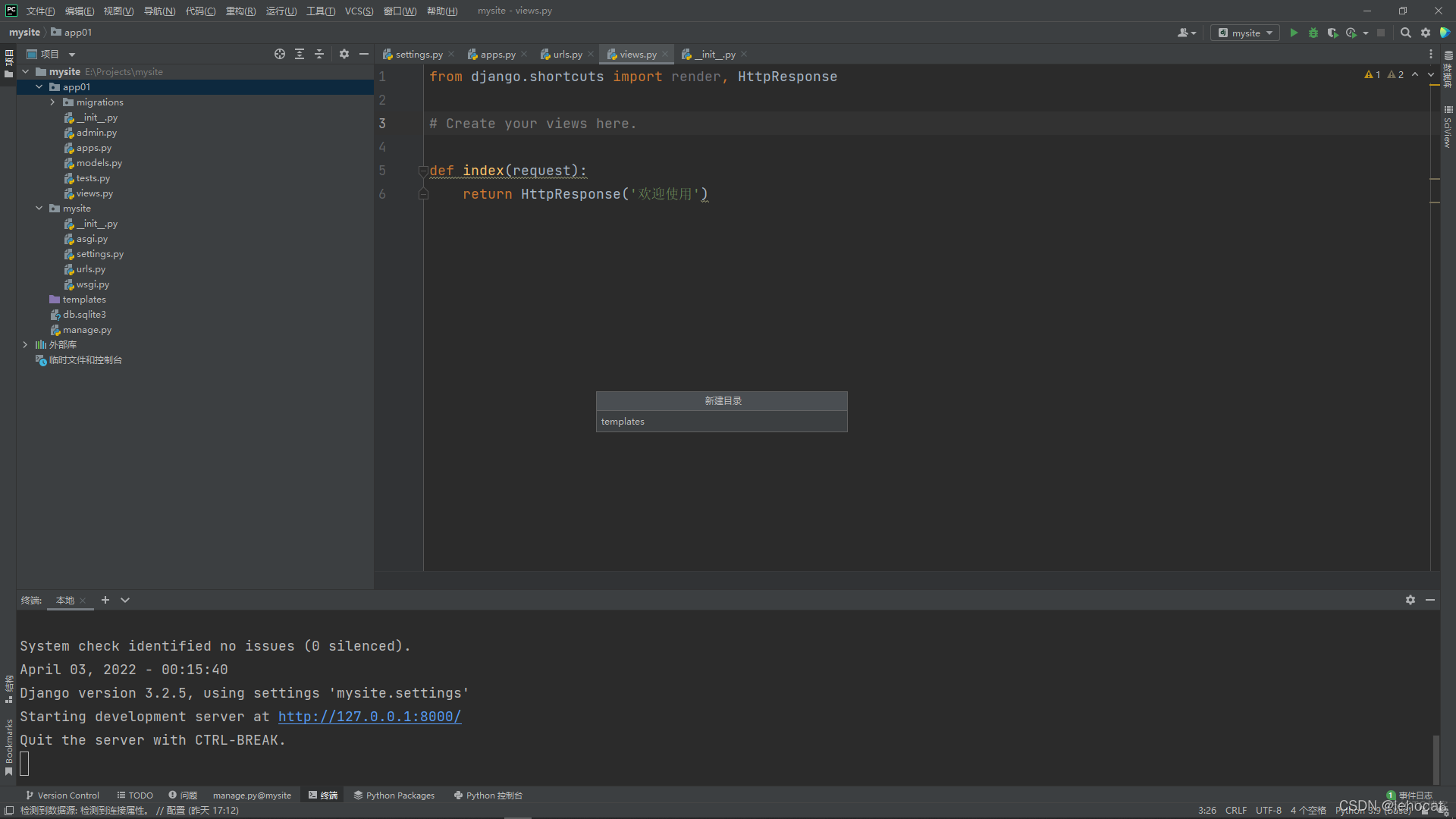
首先在app01文件夹下建立一个templates文件夹, 这是专门放置app01的html网页模板文件的地方 输入 templates 按Enter键
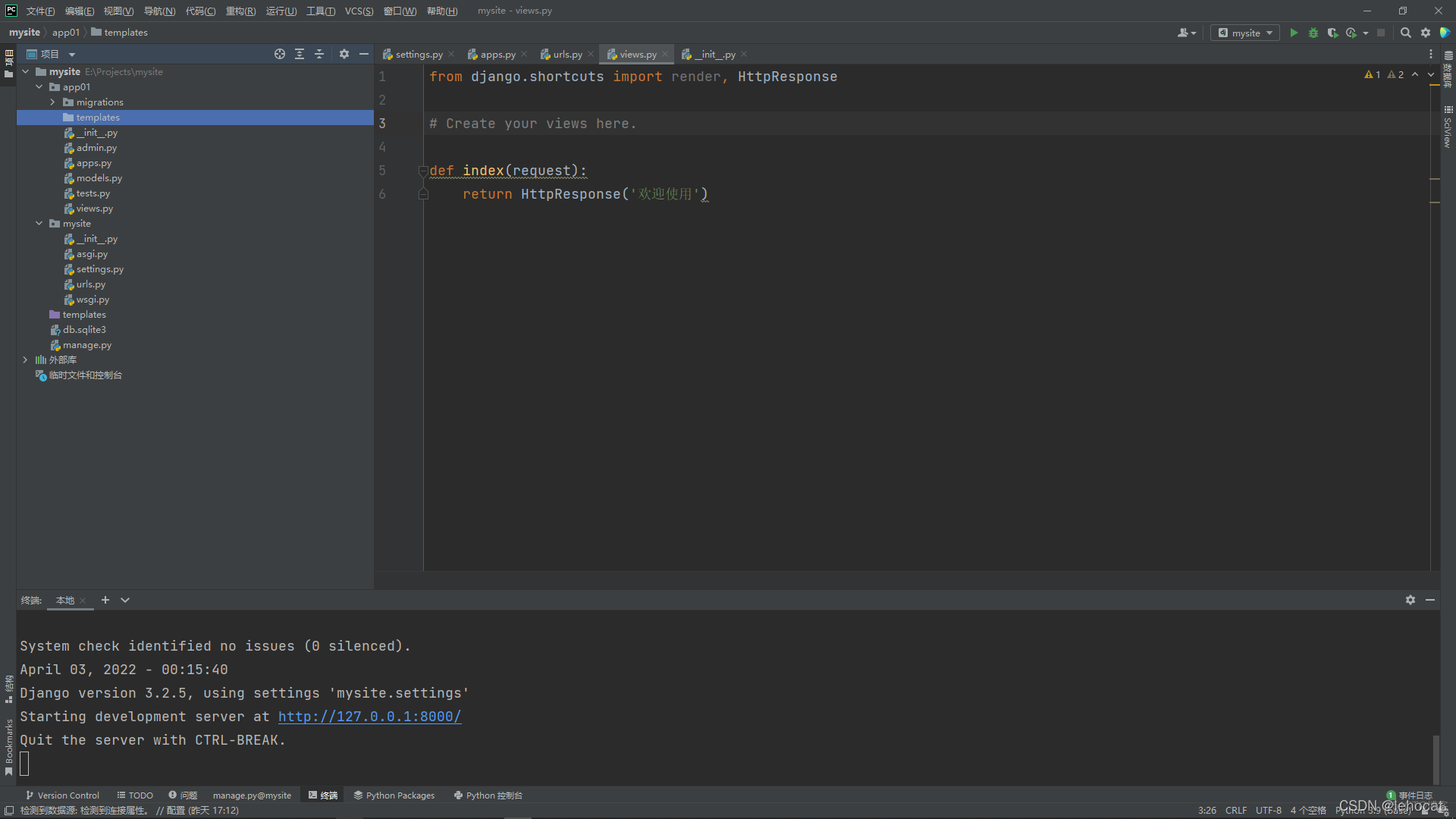
输入 templates 按Enter键 进入以下画面, 看到了 templates 文件夹
进入以下画面, 看到了 templates 文件夹 进入 urls.py 如图
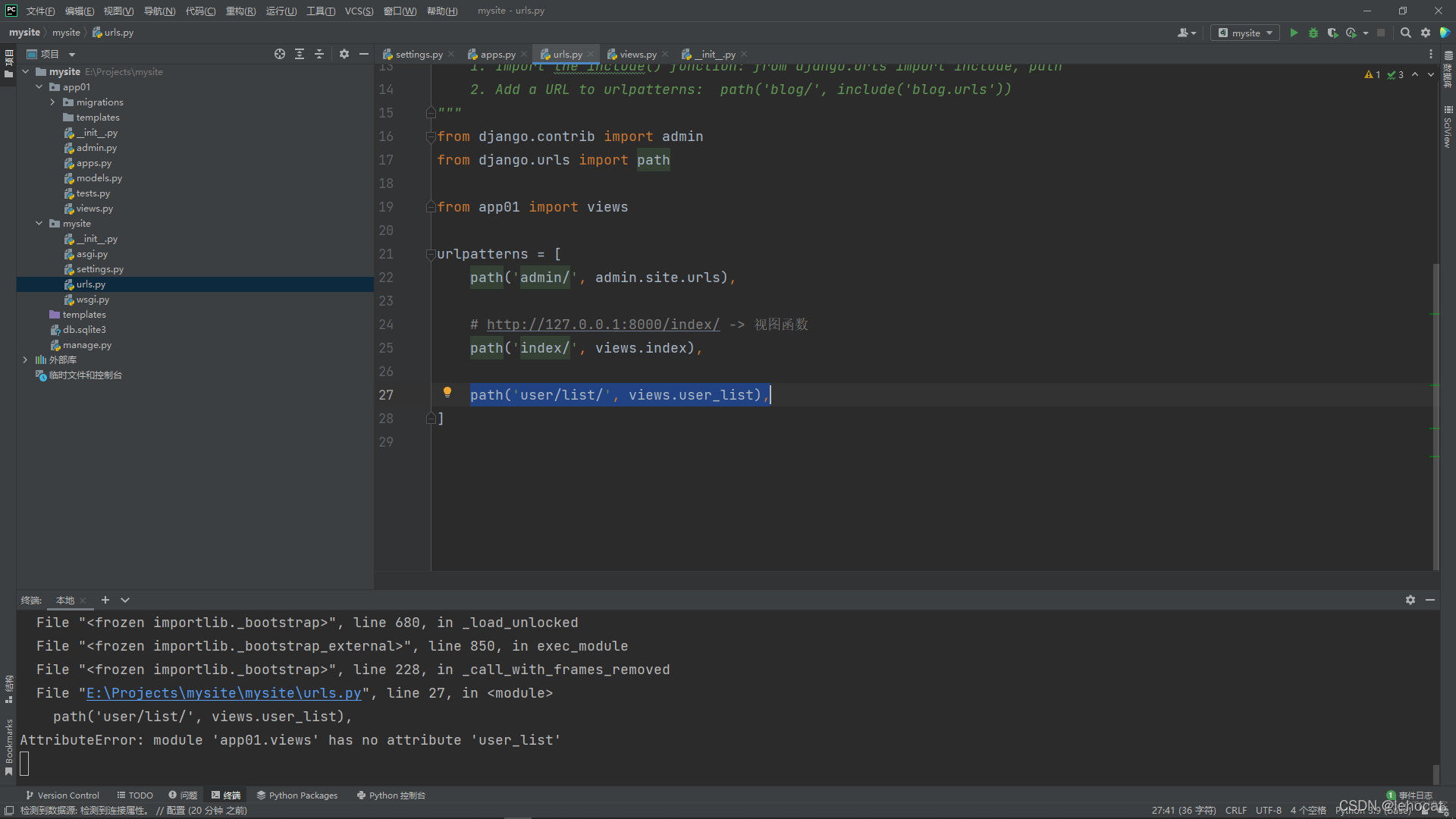
进入 urls.py 如图 我们增加了一个名称叫做 user/list/ 的访问路径, 将来要在 views.py 下写一个叫做 user_list 的视图函数, 代码如下
我们增加了一个名称叫做 user/list/ 的访问路径, 将来要在 views.py 下写一个叫做 user_list 的视图函数, 代码如下
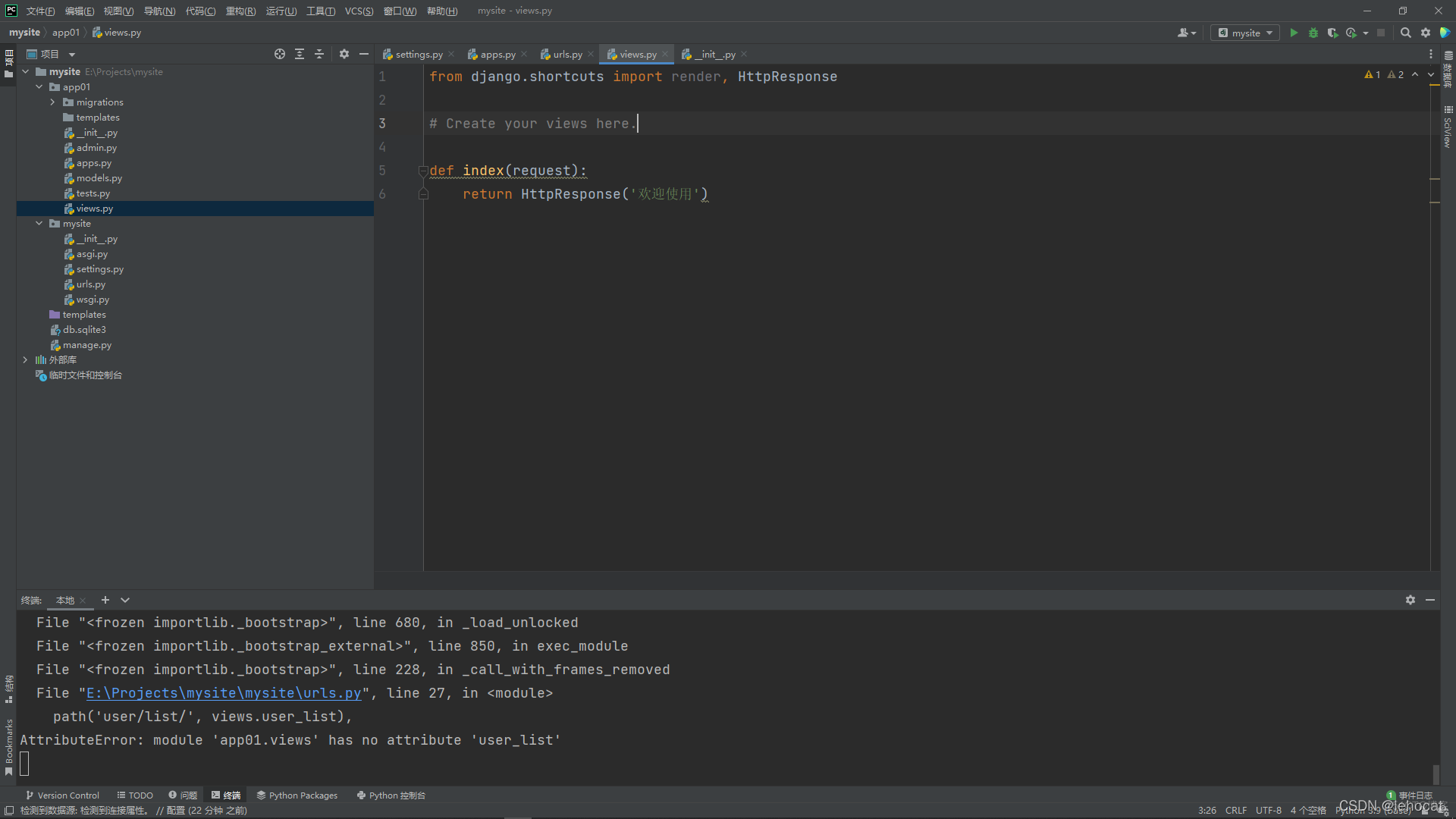
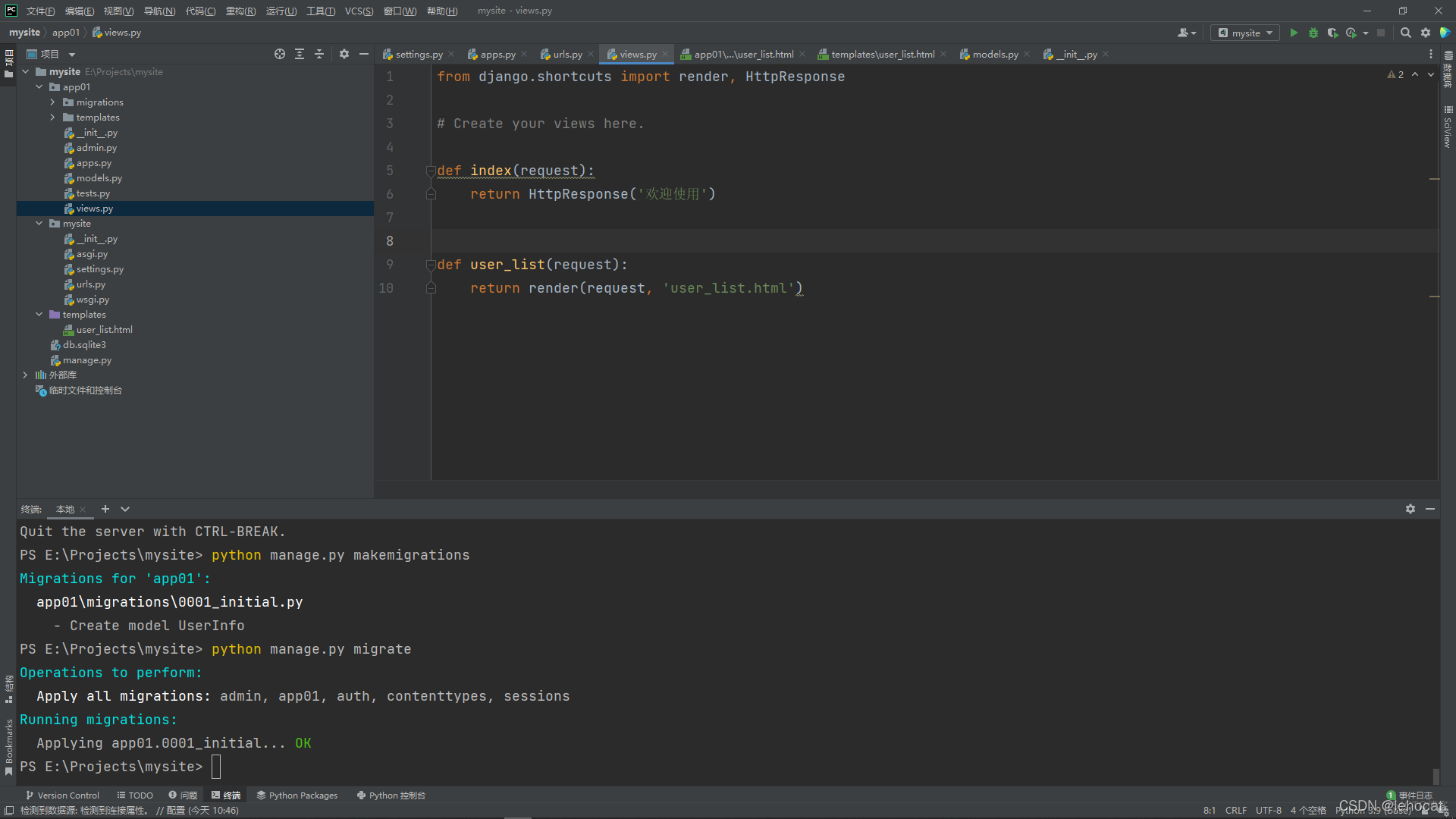
 进入 views.py 如图
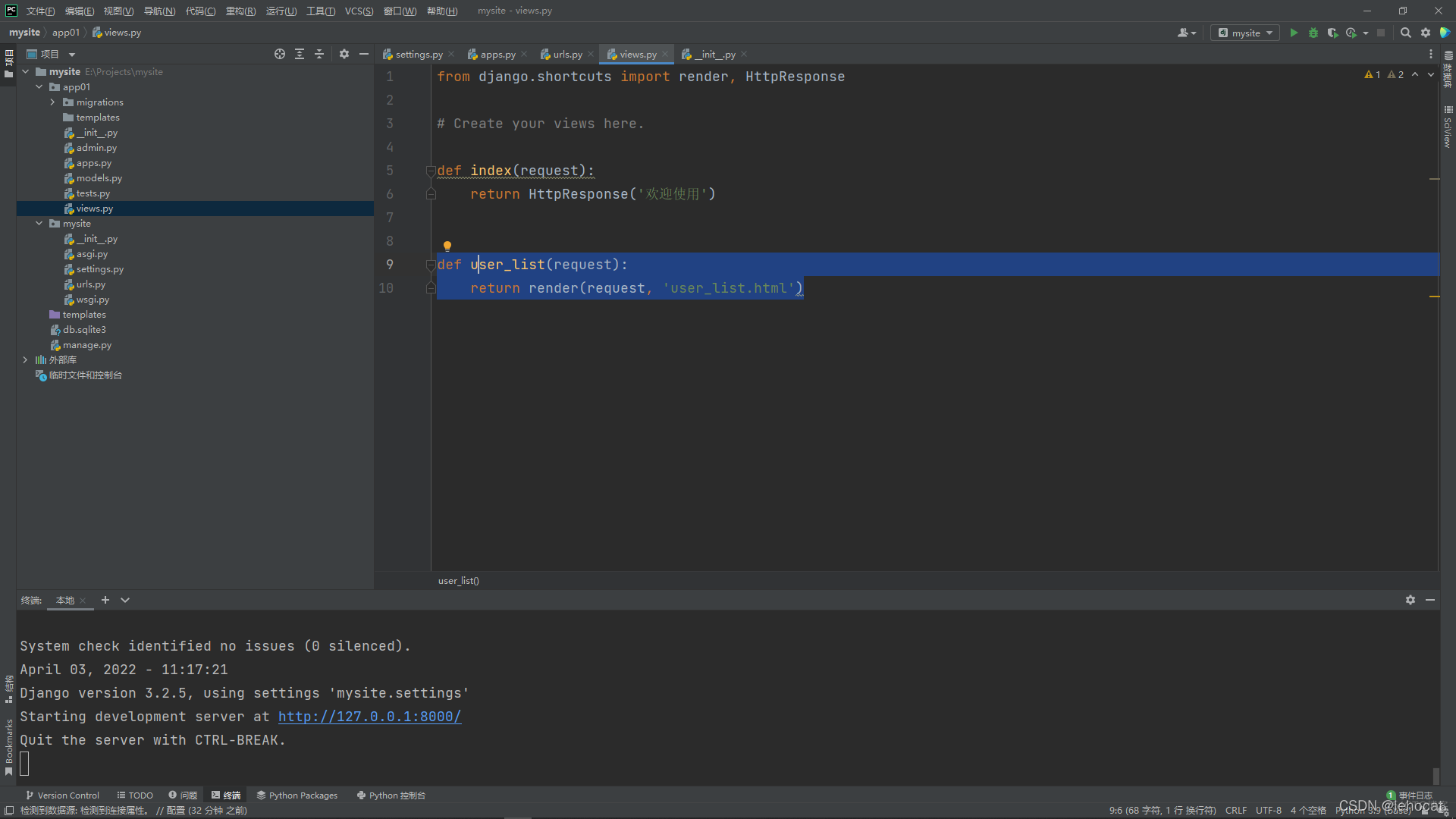
进入 views.py 如图 编写 views.py 里面的视图函数, 代码如下
编写 views.py 里面的视图函数, 代码如下
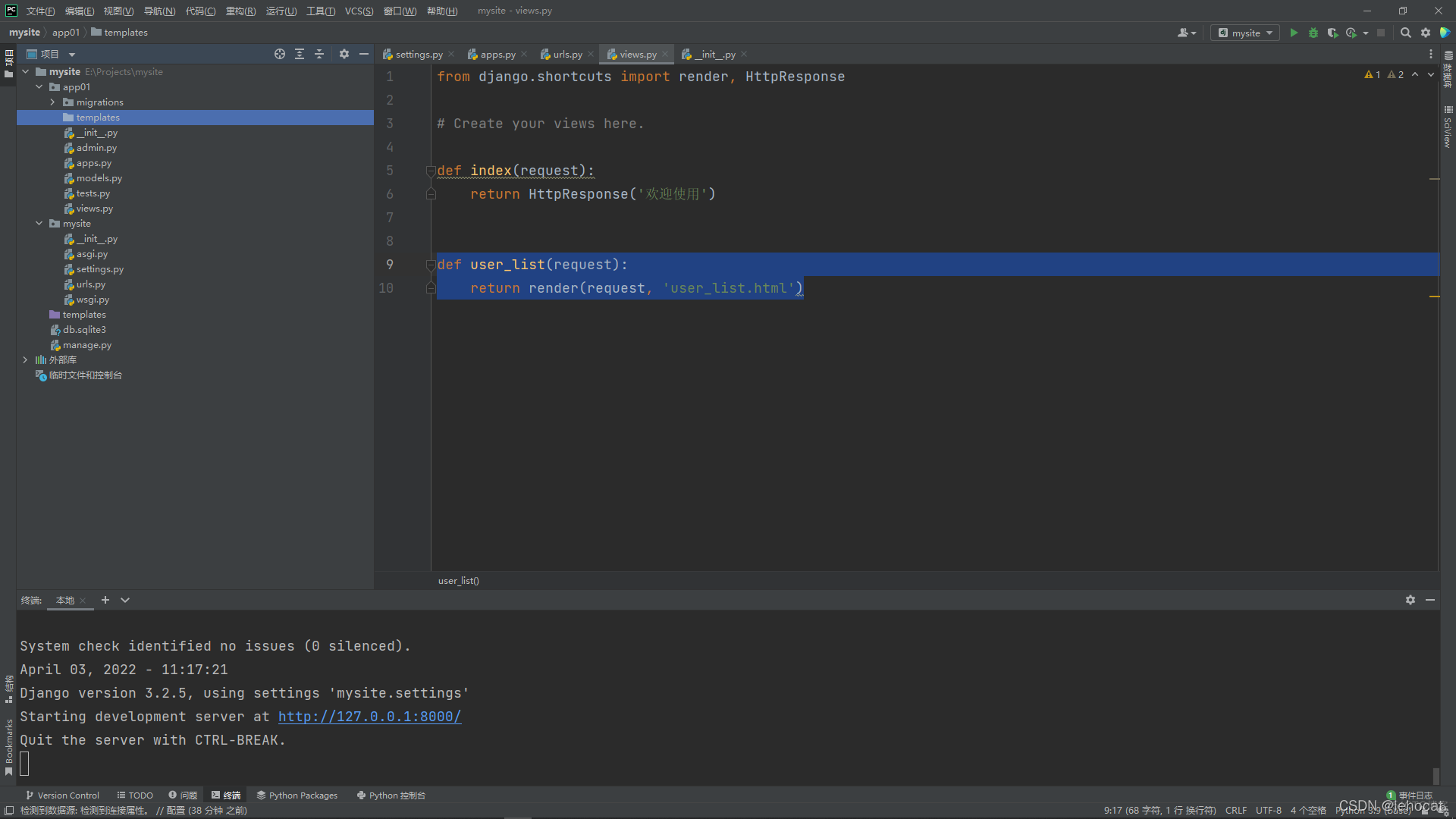
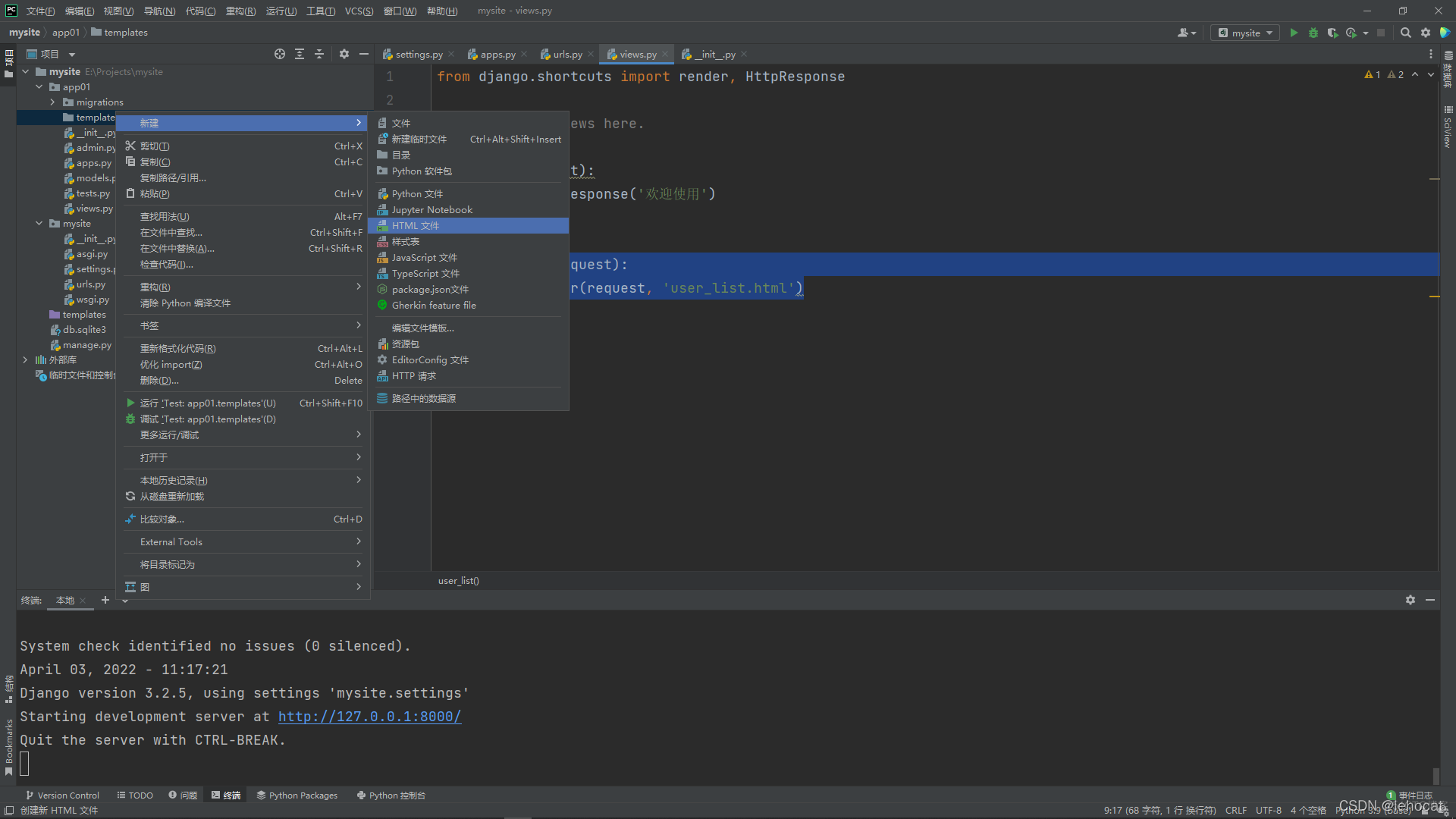
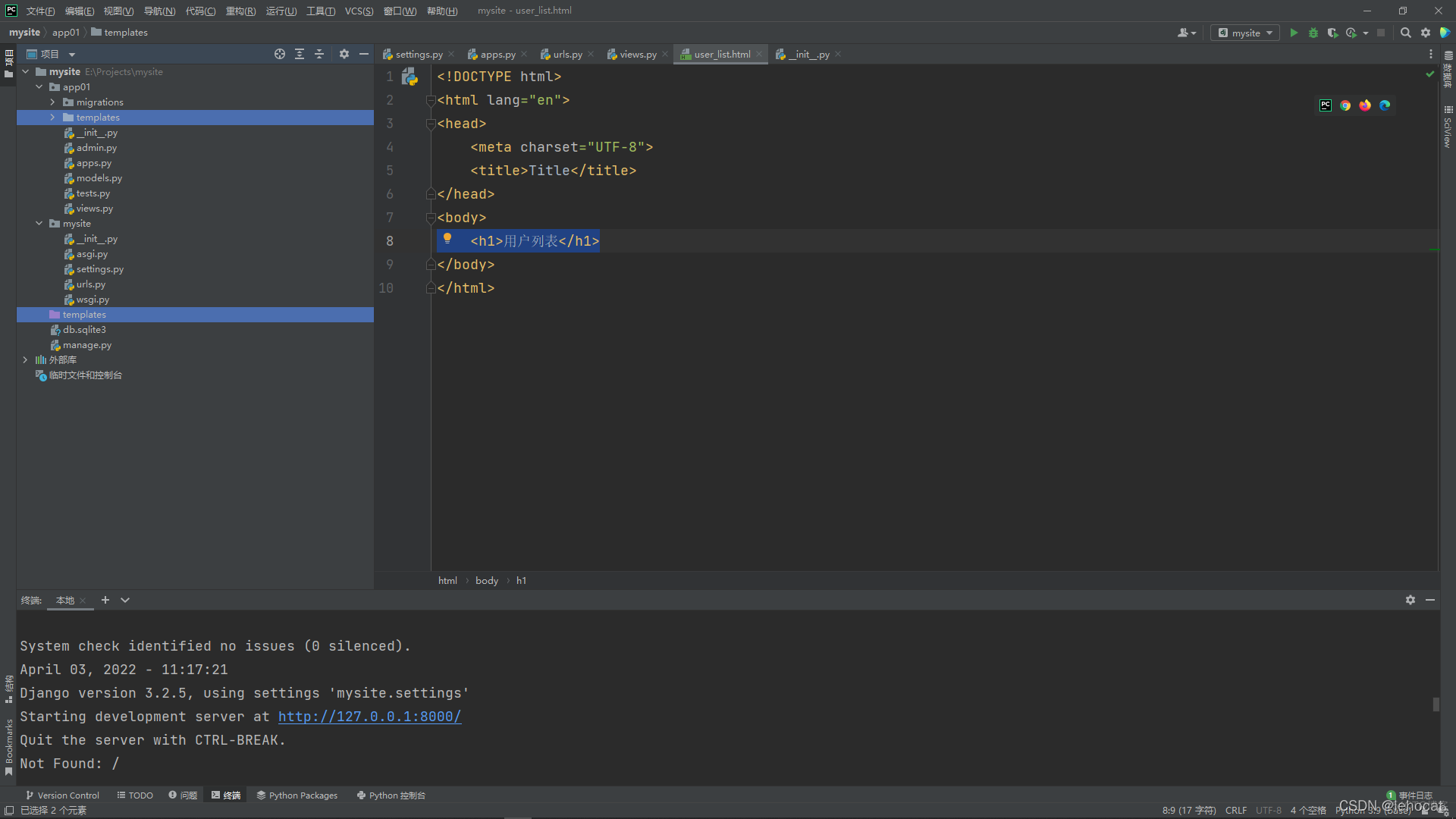
 进入 templates 文件夹 如图
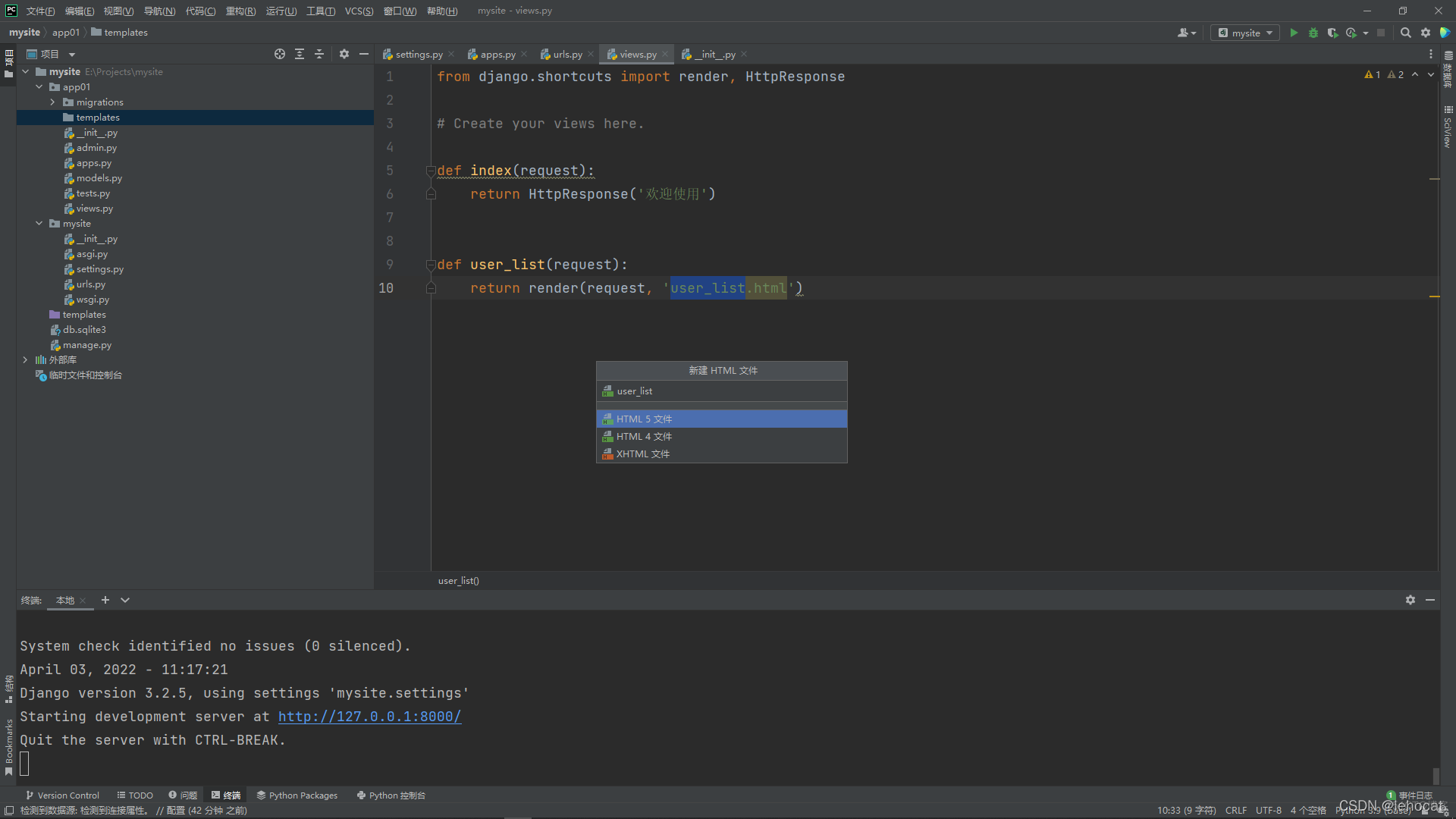
进入 templates 文件夹 如图 新建一个 user_list.html 的html网页模板文件
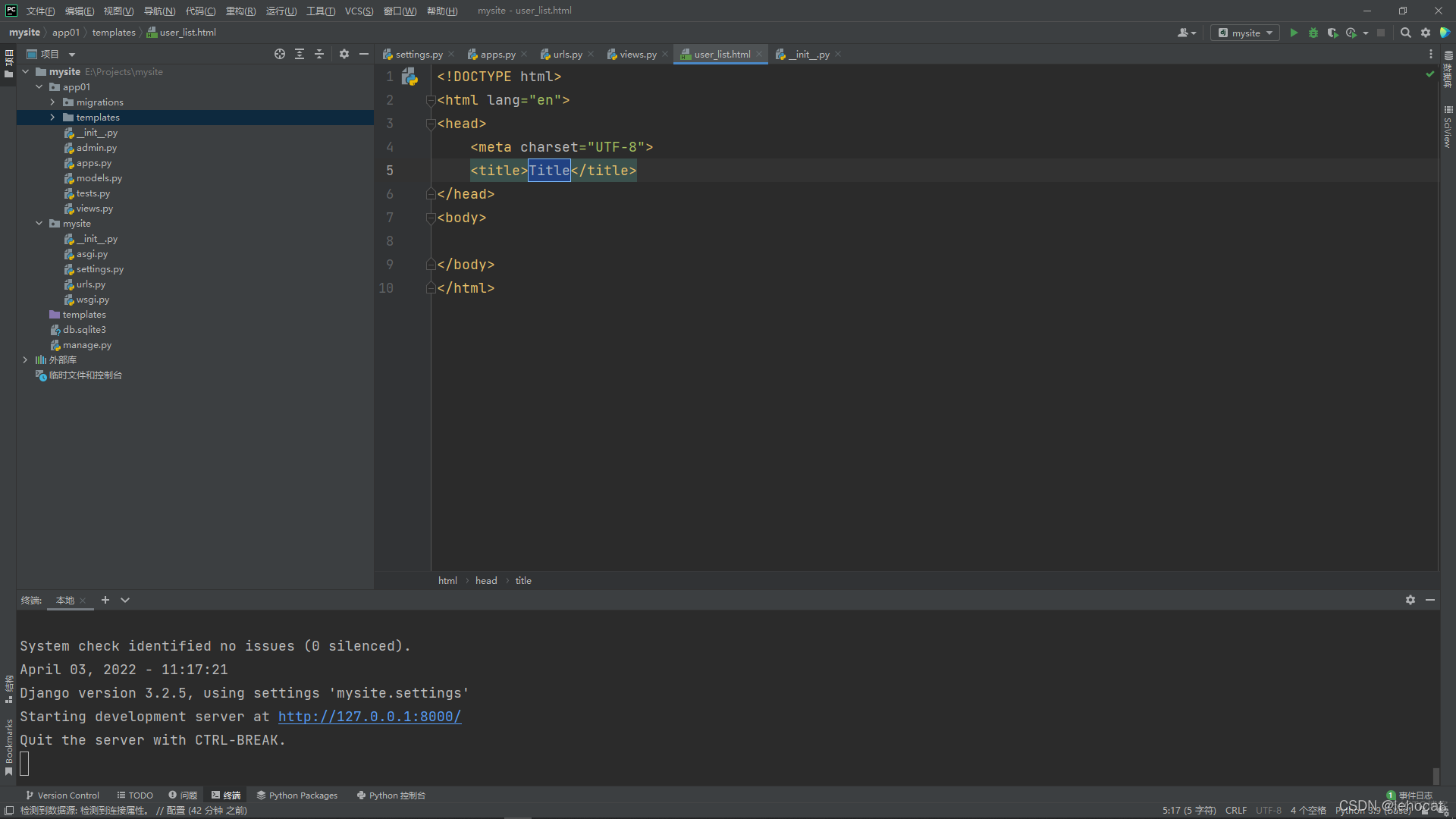
新建一个 user_list.html 的html网页模板文件

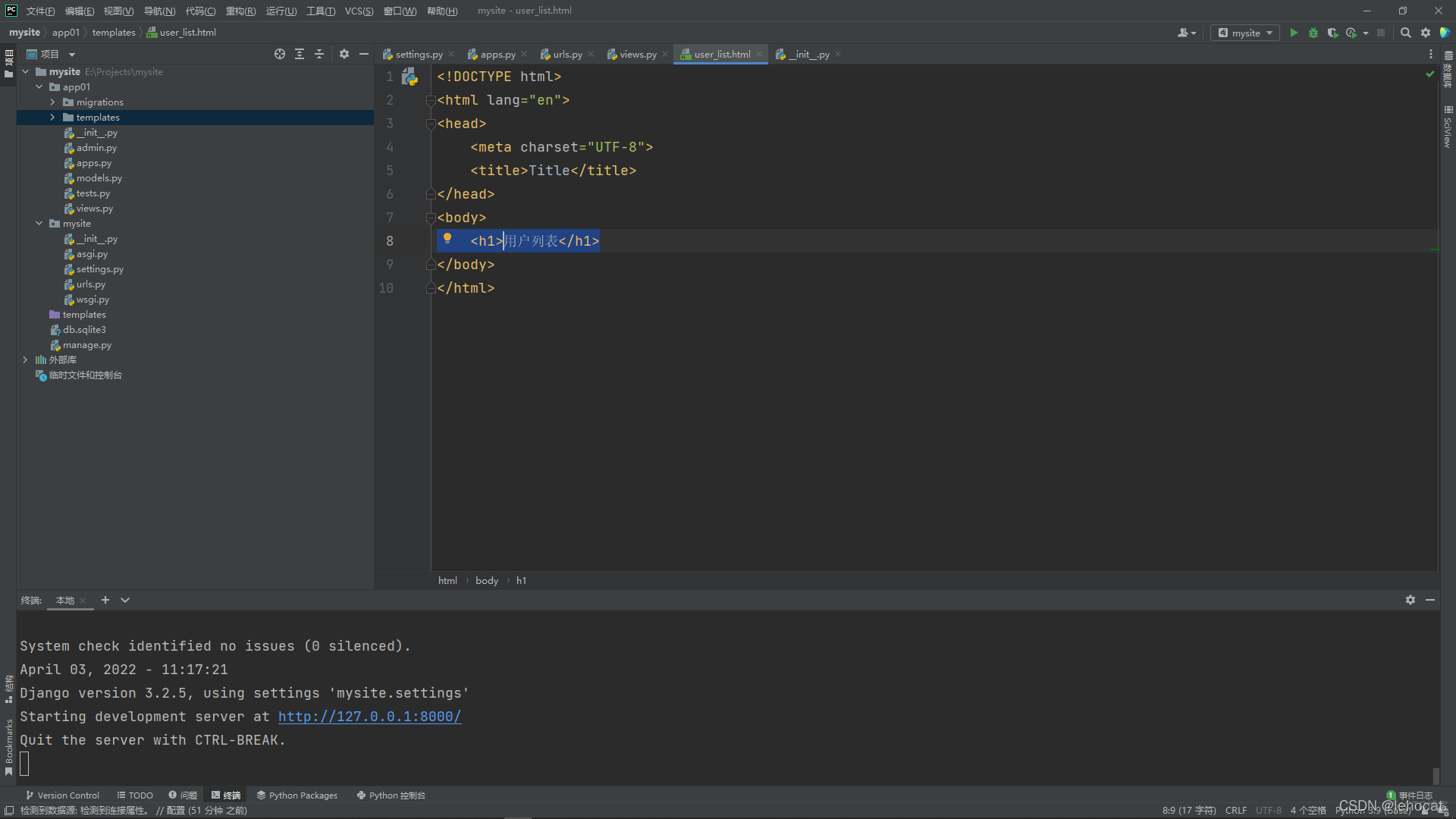
 编写一段 html代码 如下
编写一段 html代码 如下
 点击网站链接 http://127.0.0.1:8000/ 默认浏览器会打开我们的网站网页, 出现以下画面
点击网站链接 http://127.0.0.1:8000/ 默认浏览器会打开我们的网站网页, 出现以下画面 在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 user_list 这个页面
在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 user_list 这个页面
http://127.0.0.1:8000/user_list 按Enter键 得到如下画面 如此先前我们在 views.py 下写一个叫做 user_list 的视图函数, 就起作用了
如此先前我们在 views.py 下写一个叫做 user_list 的视图函数, 就起作用了
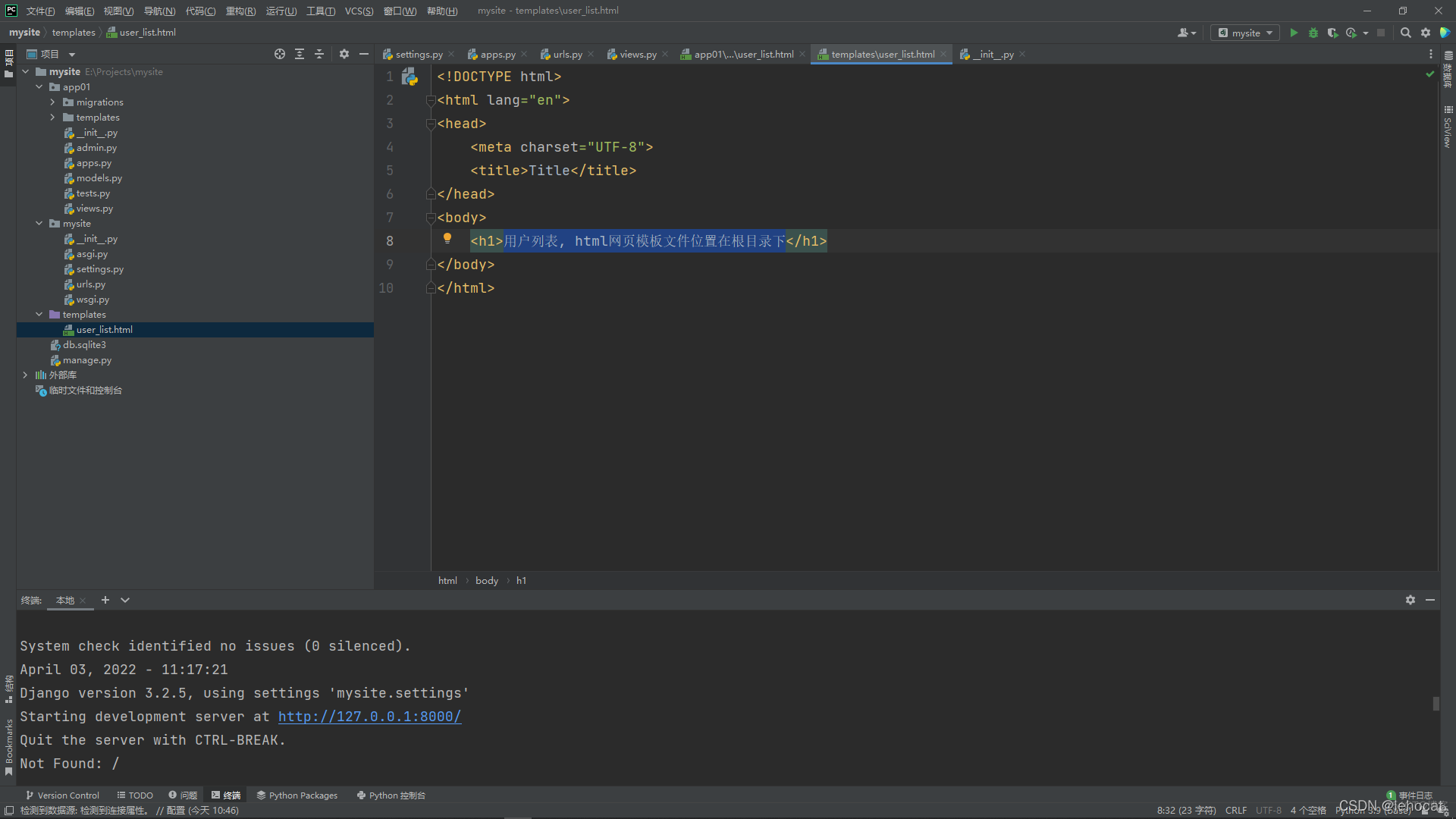
在这里我们说明一下, html网页模板文件的搜寻取用顺序, 我们看到在项目根目录下有一个叫templates的文件夹, 在app01文件夹下也有一个叫templates的文件夹, 他的搜寻顺序, 是先搜寻根目录下的templates文件夹, 搜寻不到后再去app01文件夹下的templates文件夹去搜寻取用 我们现在就来试一下, 在项目根目录下templates文件夹, 编写一个 user_list.html 的html网页模板文件, 这次显示的内容是 用户列表, html网页模板文件位置在根目录下 如下图
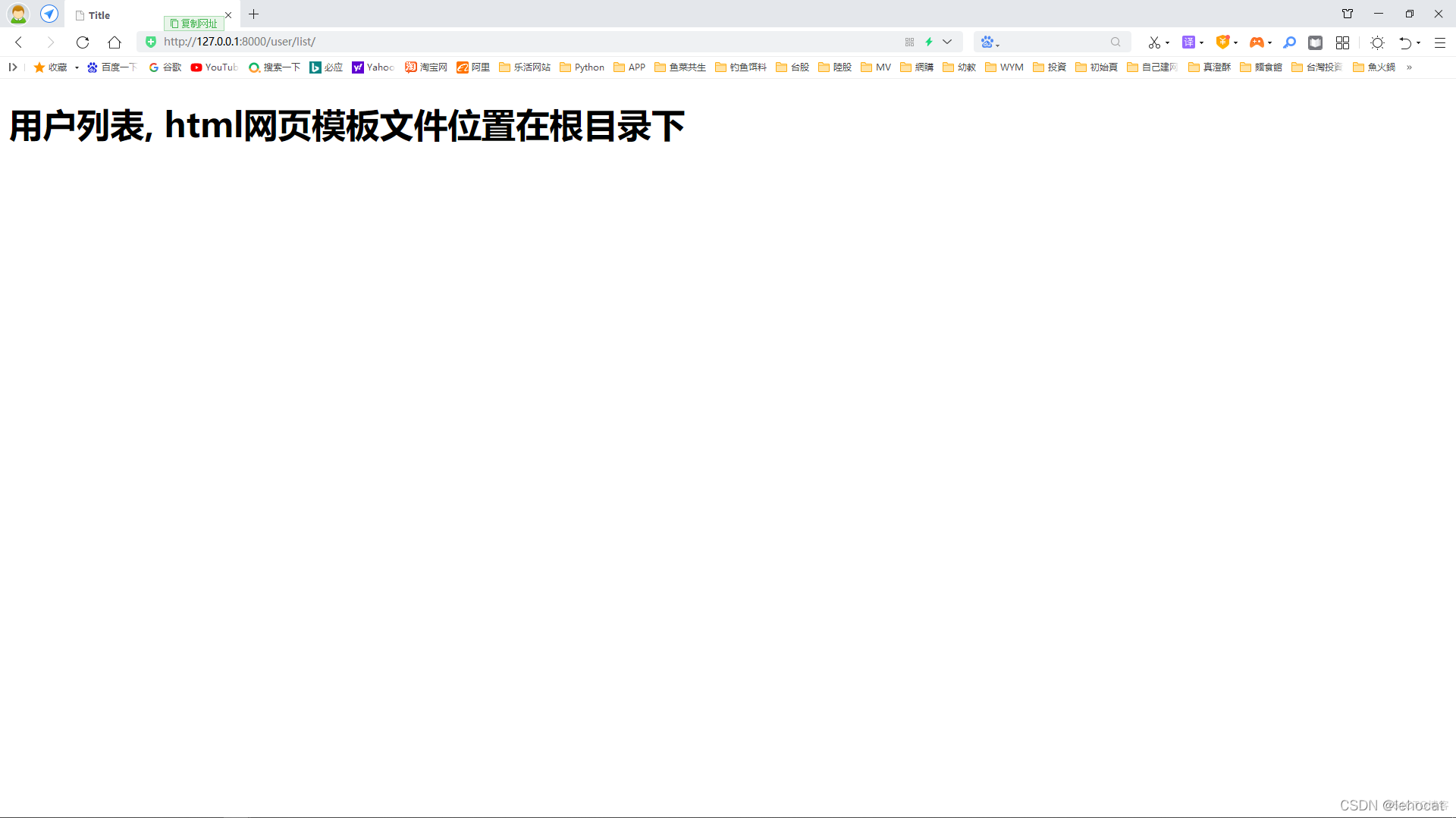
我们现在就来试一下, 在项目根目录下templates文件夹, 编写一个 user_list.html 的html网页模板文件, 这次显示的内容是 用户列表, html网页模板文件位置在根目录下 如下图 在浏览器地址栏 http://127.0.0.1:8000/user_list 按Enter键 得到如下画面
在浏览器地址栏 http://127.0.0.1:8000/user_list 按Enter键 得到如下画面
我们可以看出来 html网页模板文件 , 是优先取用在项目根目录下templates文件夹下的模板文件 user_list.html 接下来我们来说, 利用 Django ORM框架 连接操作 MySQL数据库 的方法
接下来我们来说, 利用 Django ORM框架 连接操作 MySQL数据库 的方法
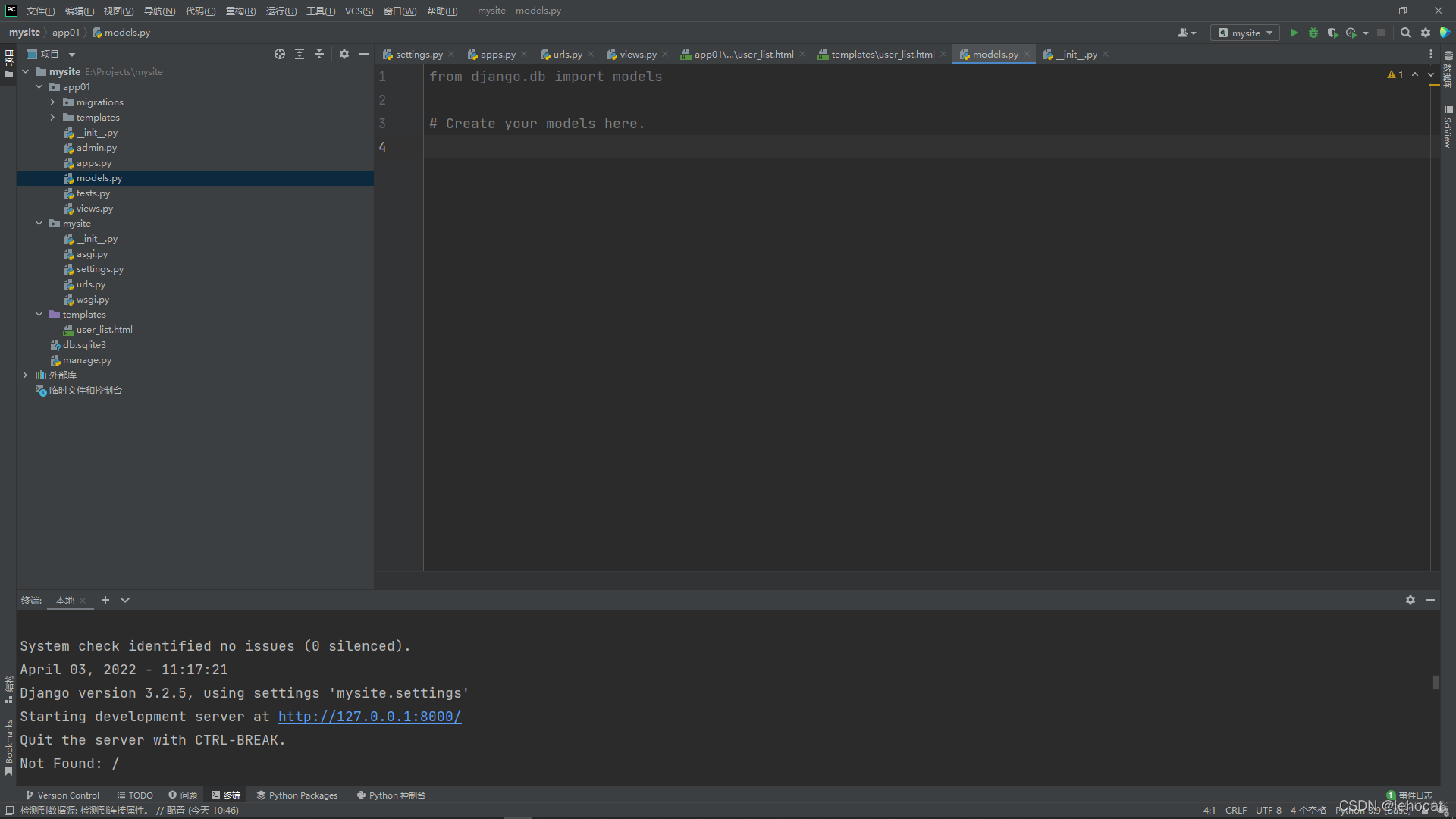
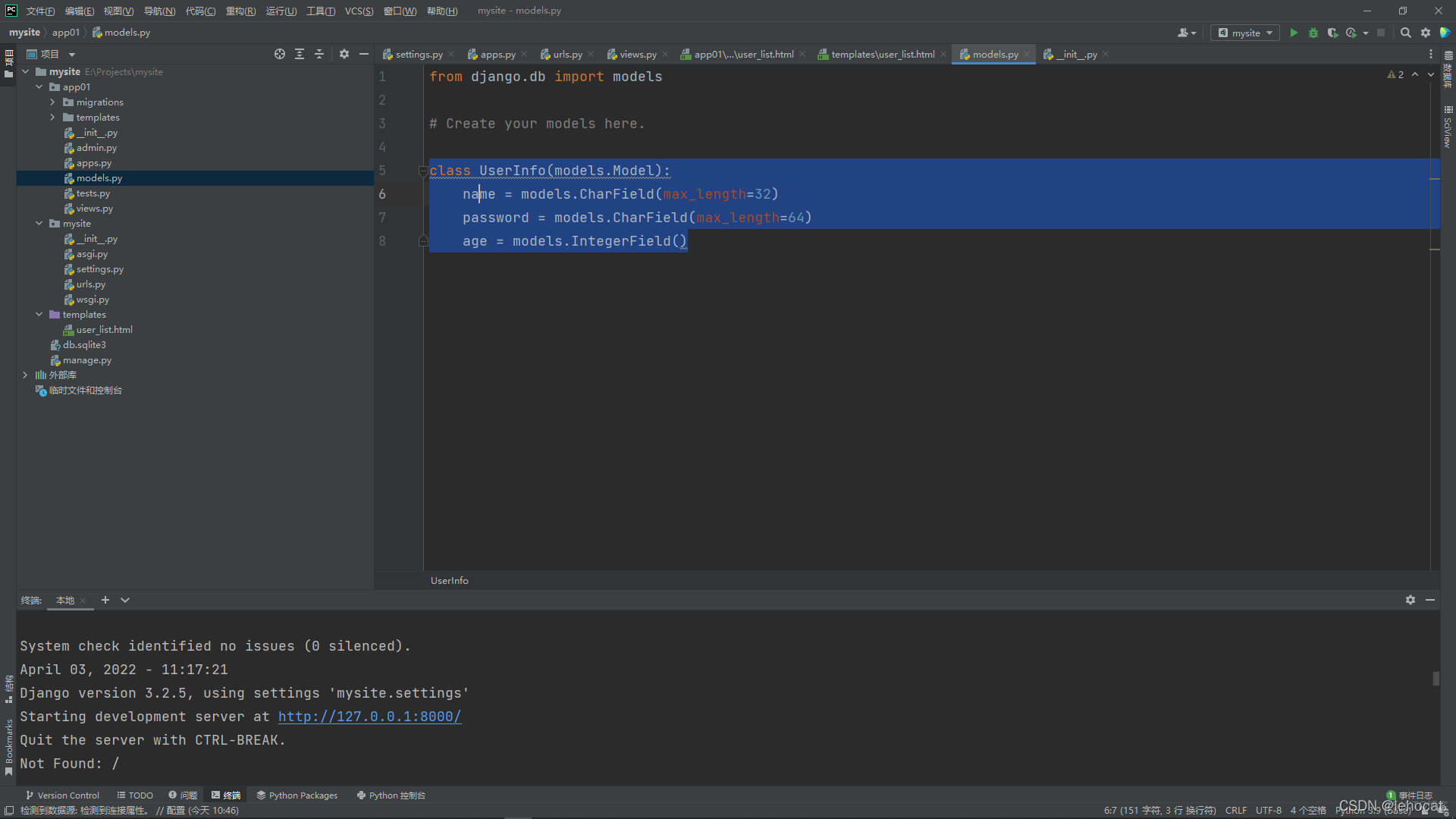
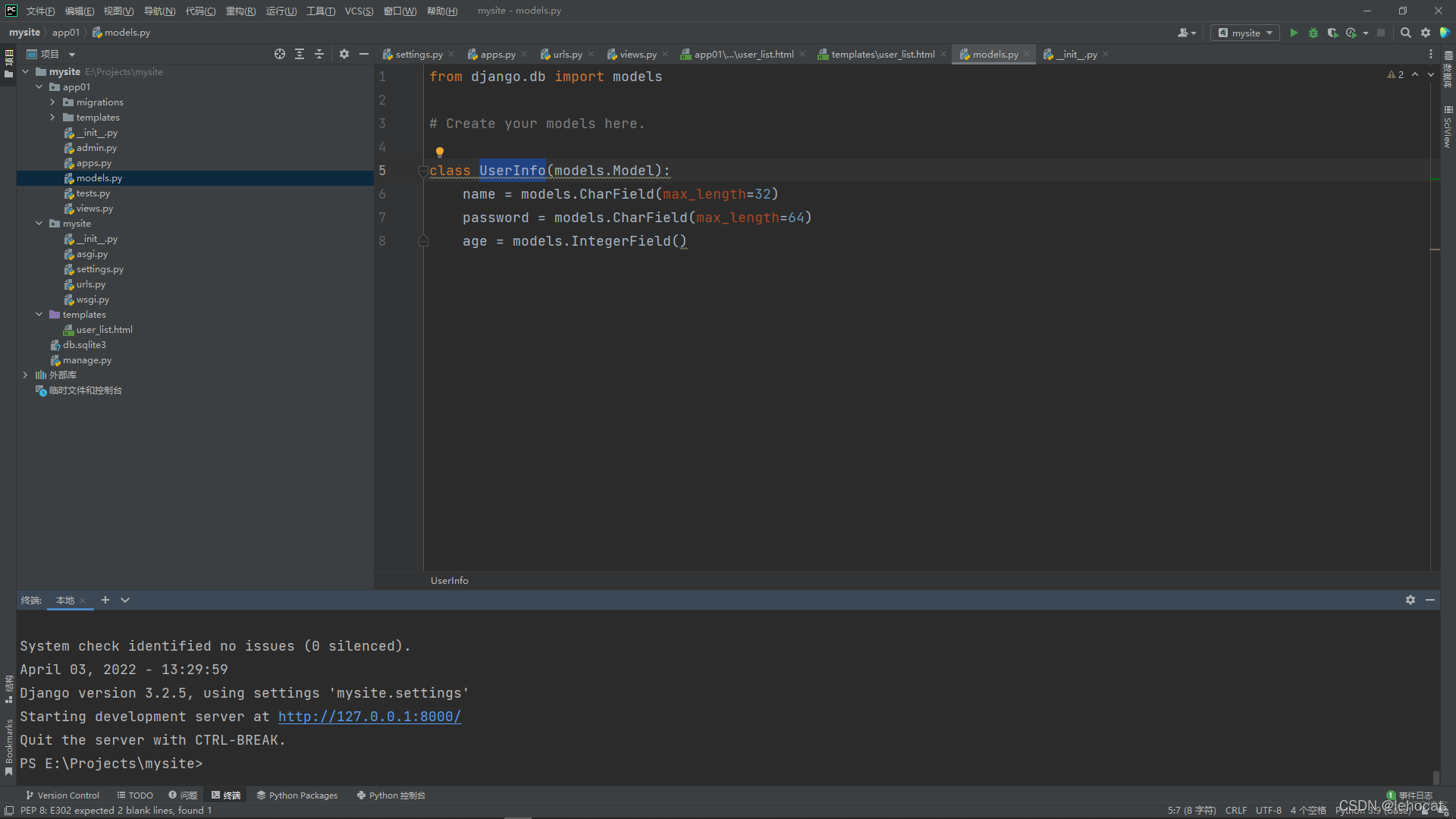
进入 models.py 如图 编写 代码如下
编写 代码如下
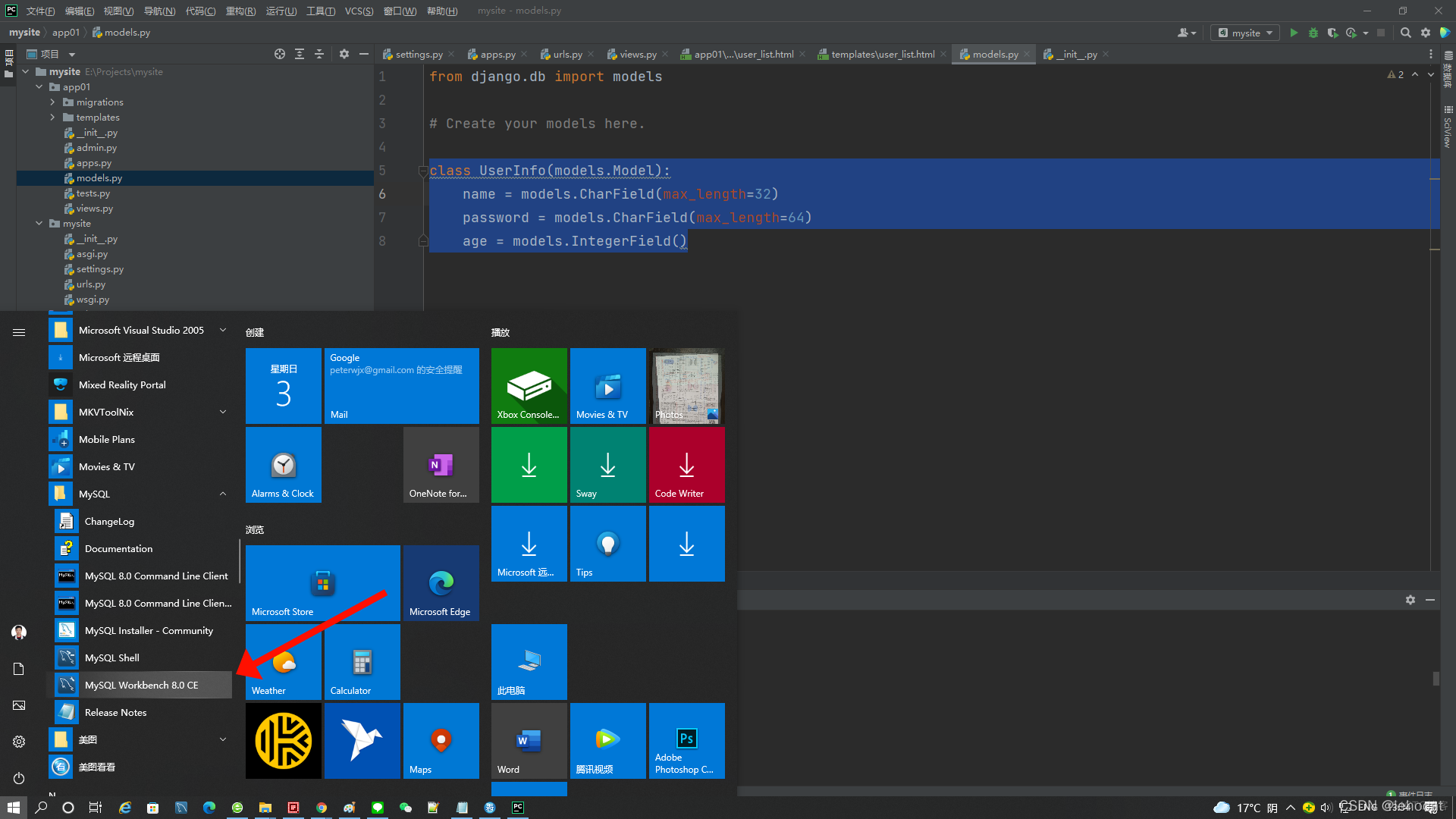
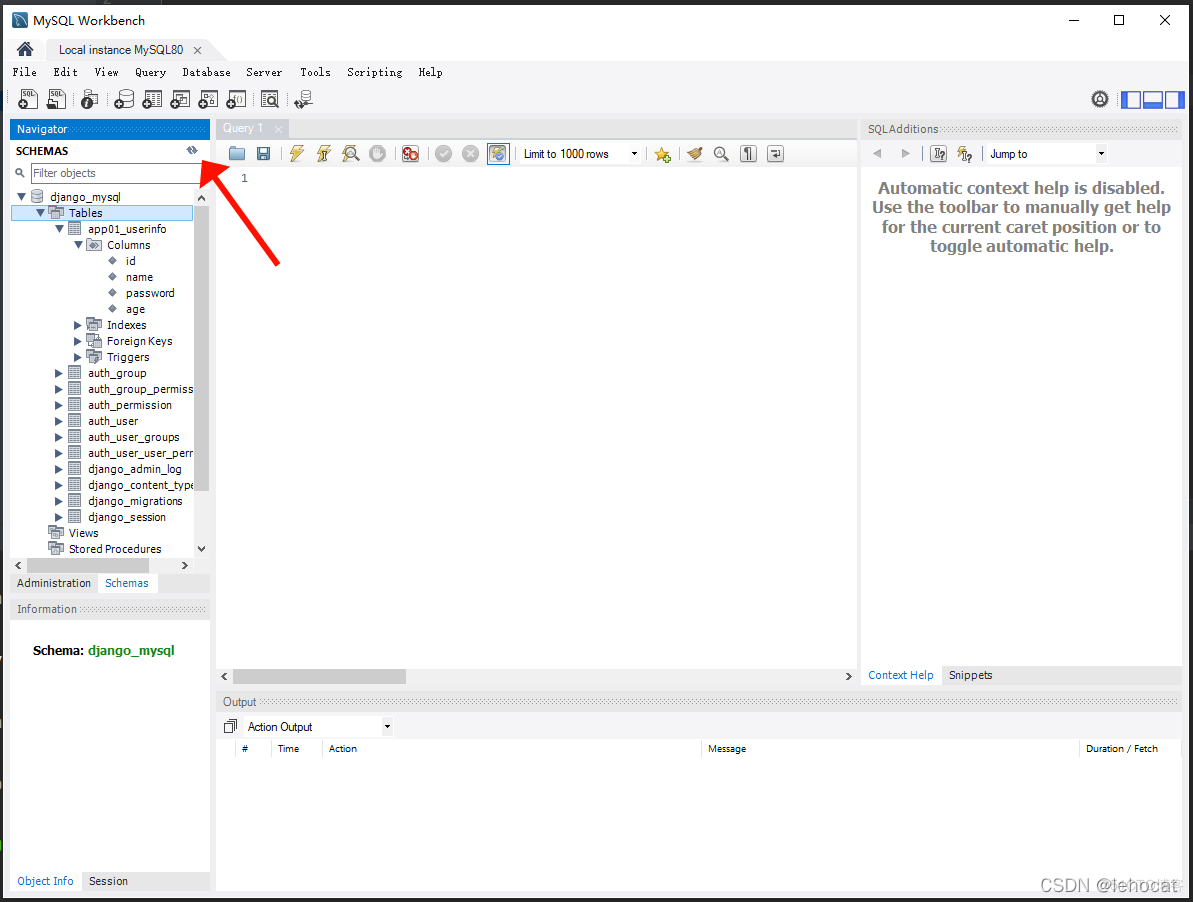
 这时候我们要进入MySQL的 MySQL Workbench 8.0 CE 去操作数据库, 查看 django_mysql 这个数据库
这时候我们要进入MySQL的 MySQL Workbench 8.0 CE 去操作数据库, 查看 django_mysql 这个数据库 进入以下画面, 点击 Local instance MySQL80
进入以下画面, 点击 Local instance MySQL80 进入以下画面
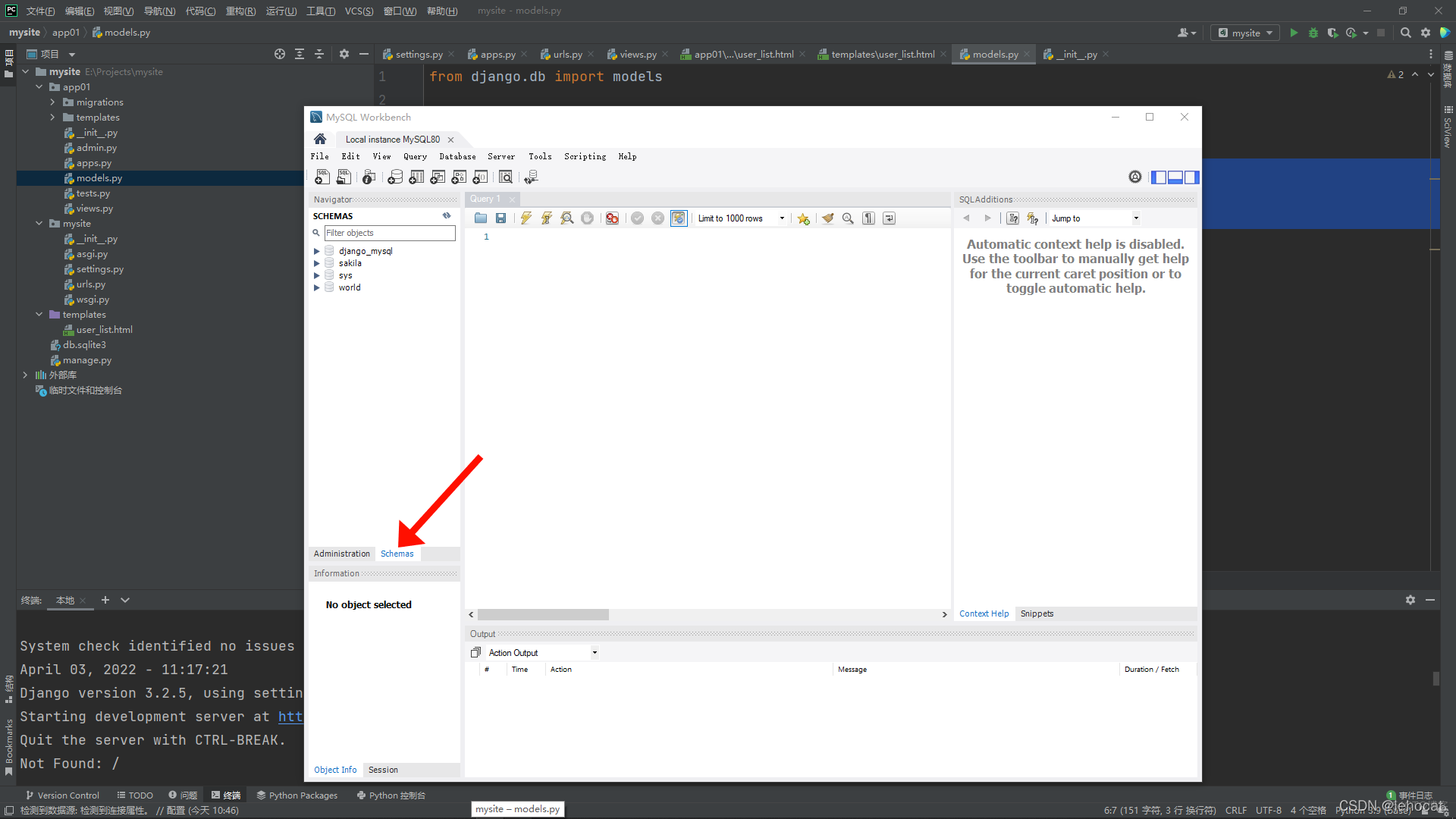
进入以下画面 点击 Schemas , 这个时候左侧就可以看到已经存在的数据库
点击 Schemas , 这个时候左侧就可以看到已经存在的数据库 这时候我们看到 名称为 django_mysql 的数据库 Tables 下面没有 UserInfo 这张表, 等一下我们要进行Django的数据库表迁移同步, 接下来我们就要来进行迁移同步的动作
这时候我们看到 名称为 django_mysql 的数据库 Tables 下面没有 UserInfo 这张表, 等一下我们要进行Django的数据库表迁移同步, 接下来我们就要来进行迁移同步的动作 我们要执行以下两条命令,迁移同步数据库表到 MySQL数据库
我们要执行以下两条命令,迁移同步数据库表到 MySQL数据库
python manage.py makemigrations
python manage.py migrate
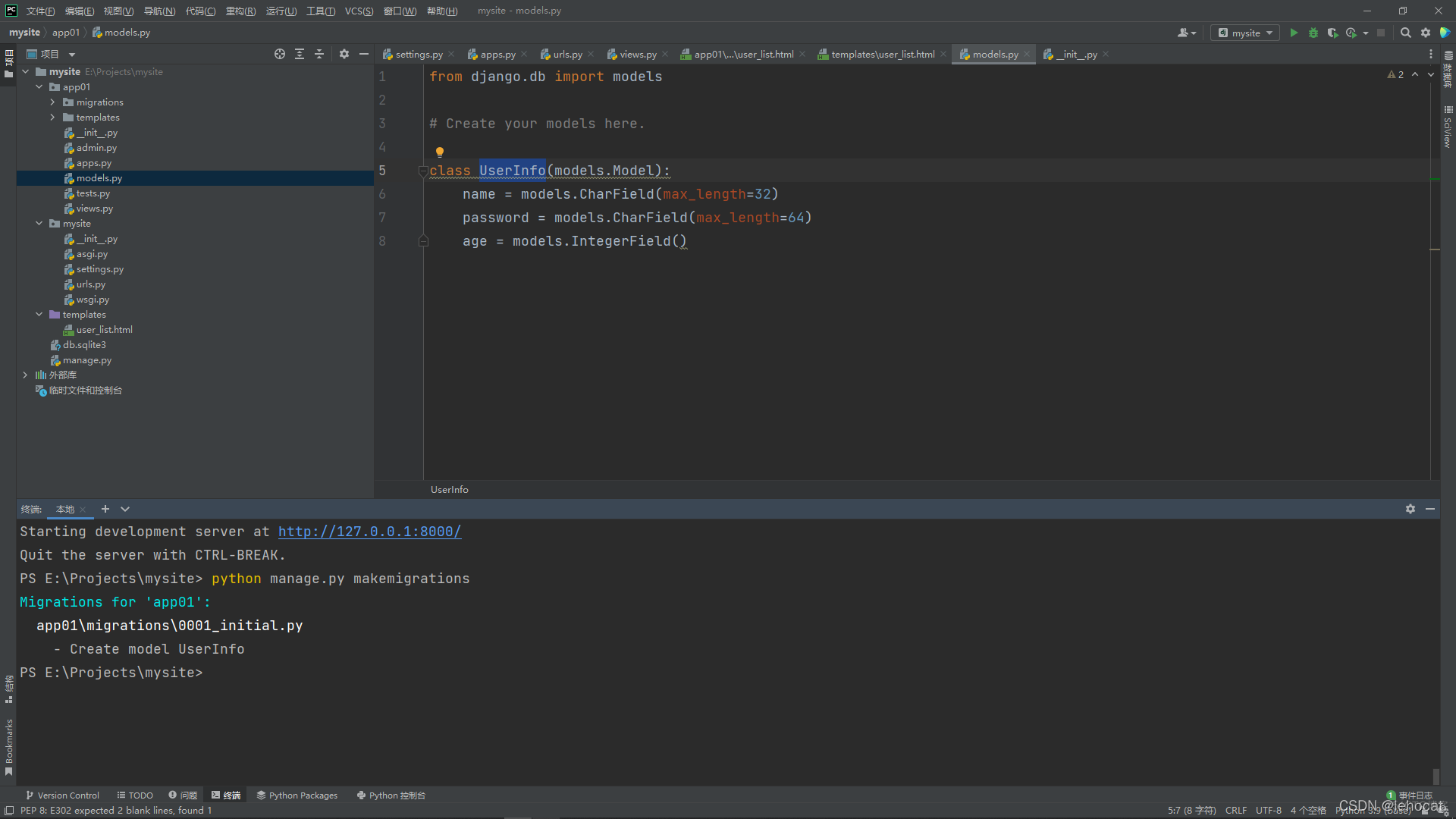
在终端, 按 CTRL-C 将Django网站服务器断开 如图 在终端输入 python manage.py makemigrations 按Enter键 如图
在终端输入 python manage.py makemigrations 按Enter键 如图 在终端输入 python manage.py migrate 按Enter键 如图
在终端输入 python manage.py migrate 按Enter键 如图 点击这个刷新按钮, 就可以看到迁移同步数据库表的结果
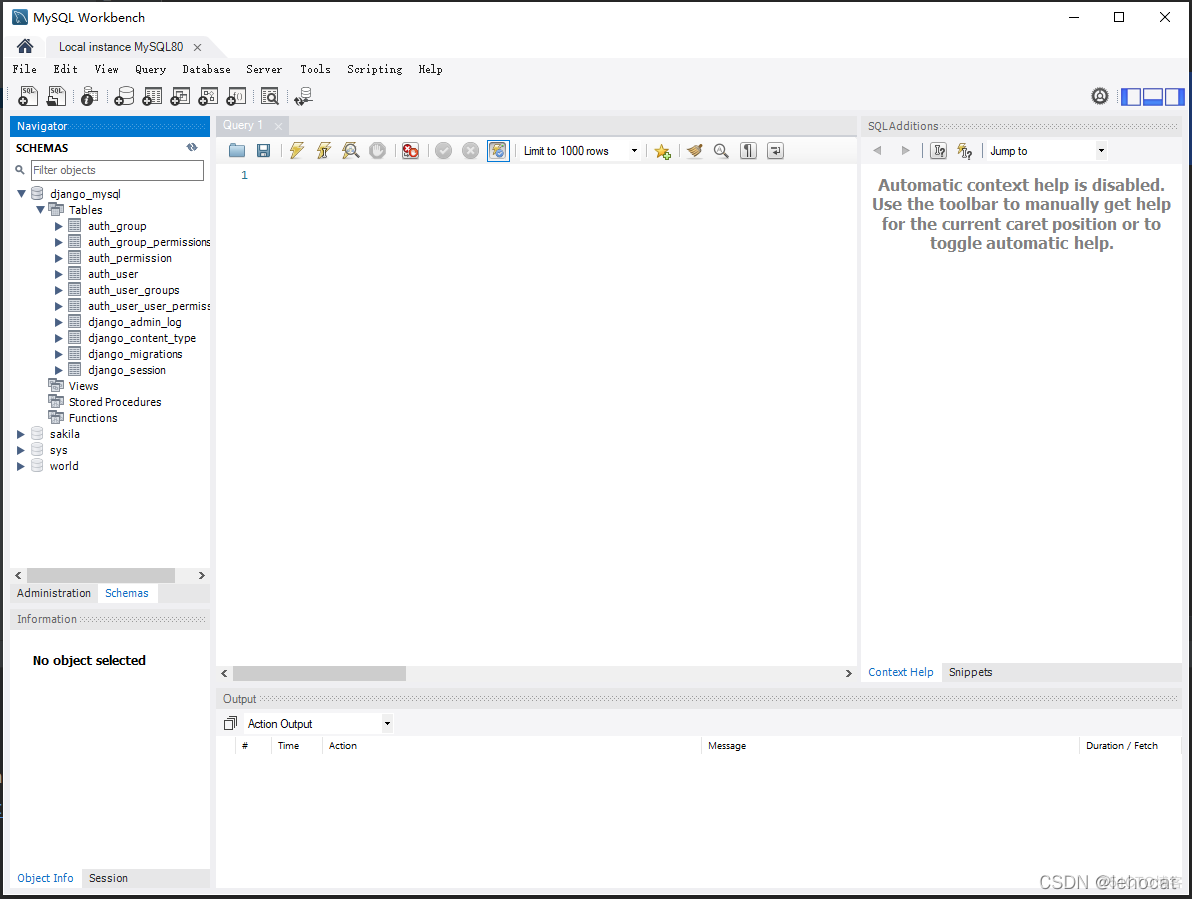
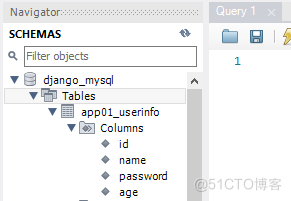
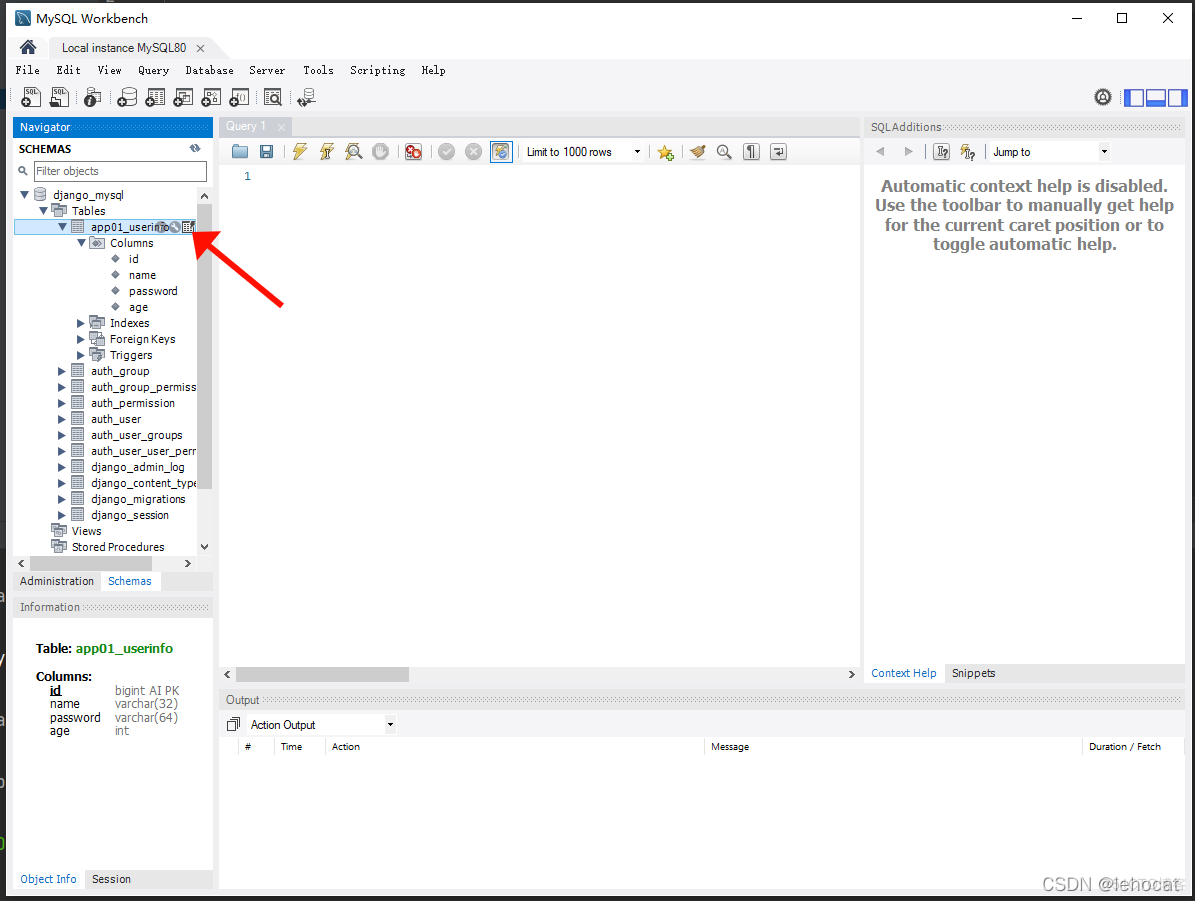
点击这个刷新按钮, 就可以看到迁移同步数据库表的结果 将表结构展开, 就可以看到我们新编写的表结构被同步进来了 ( id是自动加的, 我们不用去写他 ) (表的名称叫做 app01_user_info 这是我们要注意的) 如图
将表结构展开, 就可以看到我们新编写的表结构被同步进来了 ( id是自动加的, 我们不用去写他 ) (表的名称叫做 app01_user_info 这是我们要注意的) 如图

接下来我们在表 app01_user_info 中添加几个数据, 好作为后面演示用
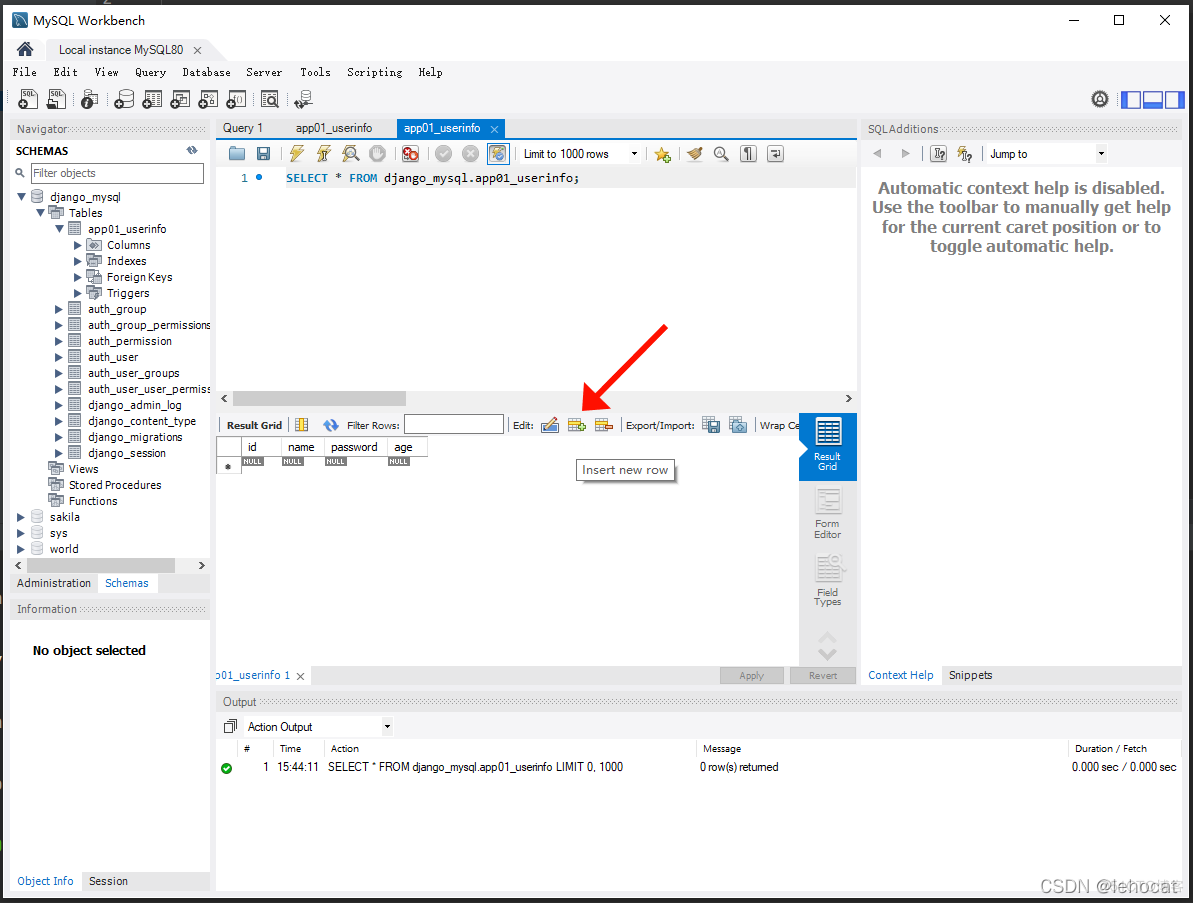
将鼠标移到这个表格处, 点击进入数据编辑区 如图 点击 插入一条新数据
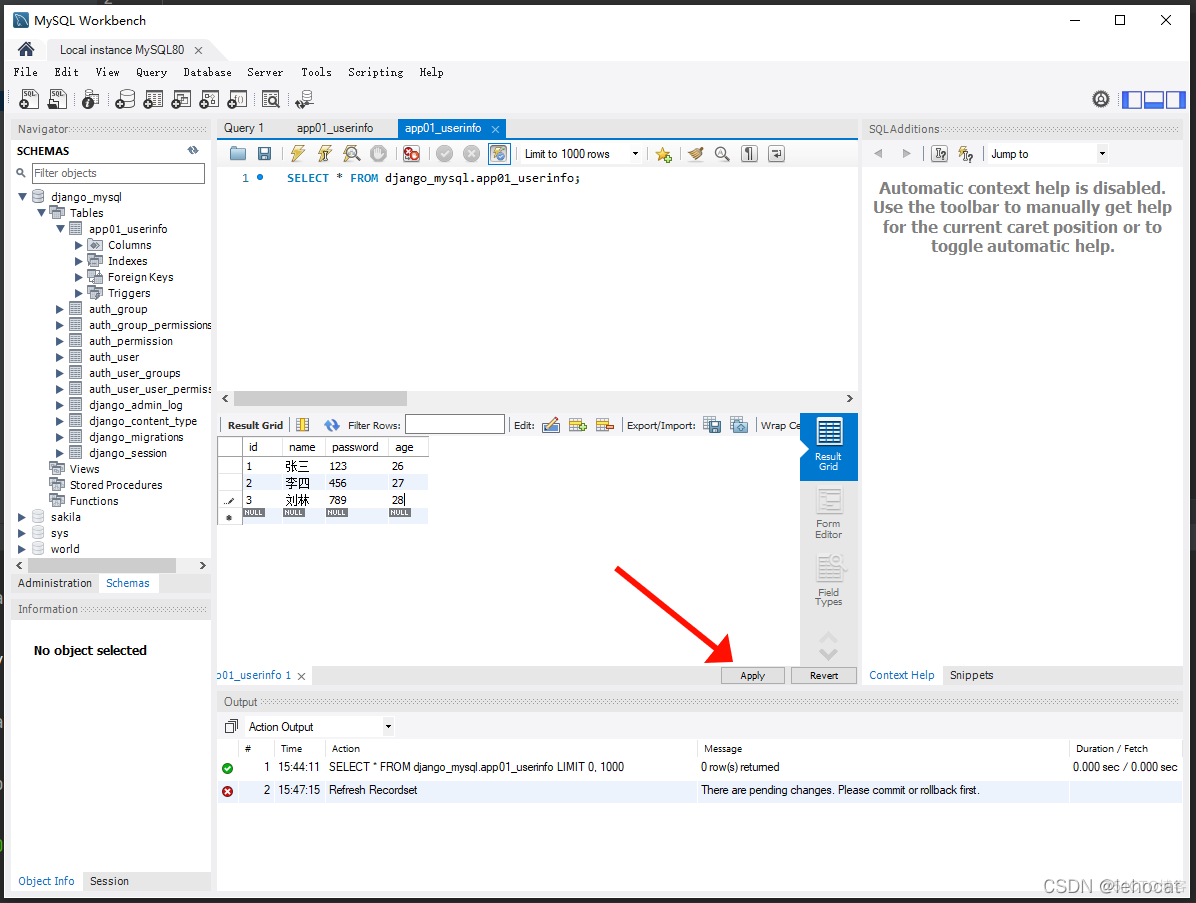
点击 插入一条新数据 输入 张三 李四 刘林 的三笔演示资料, 点击 Apply 按钮将数据存好
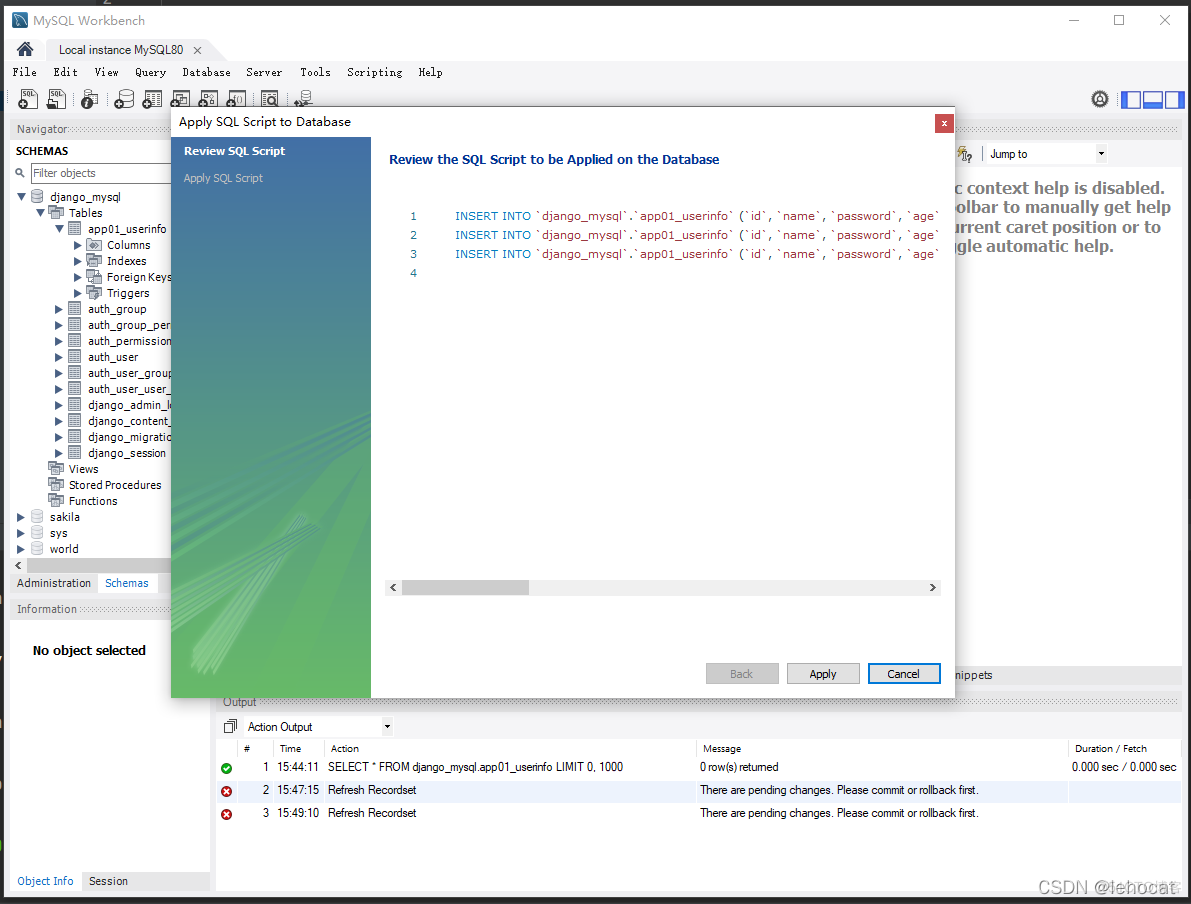
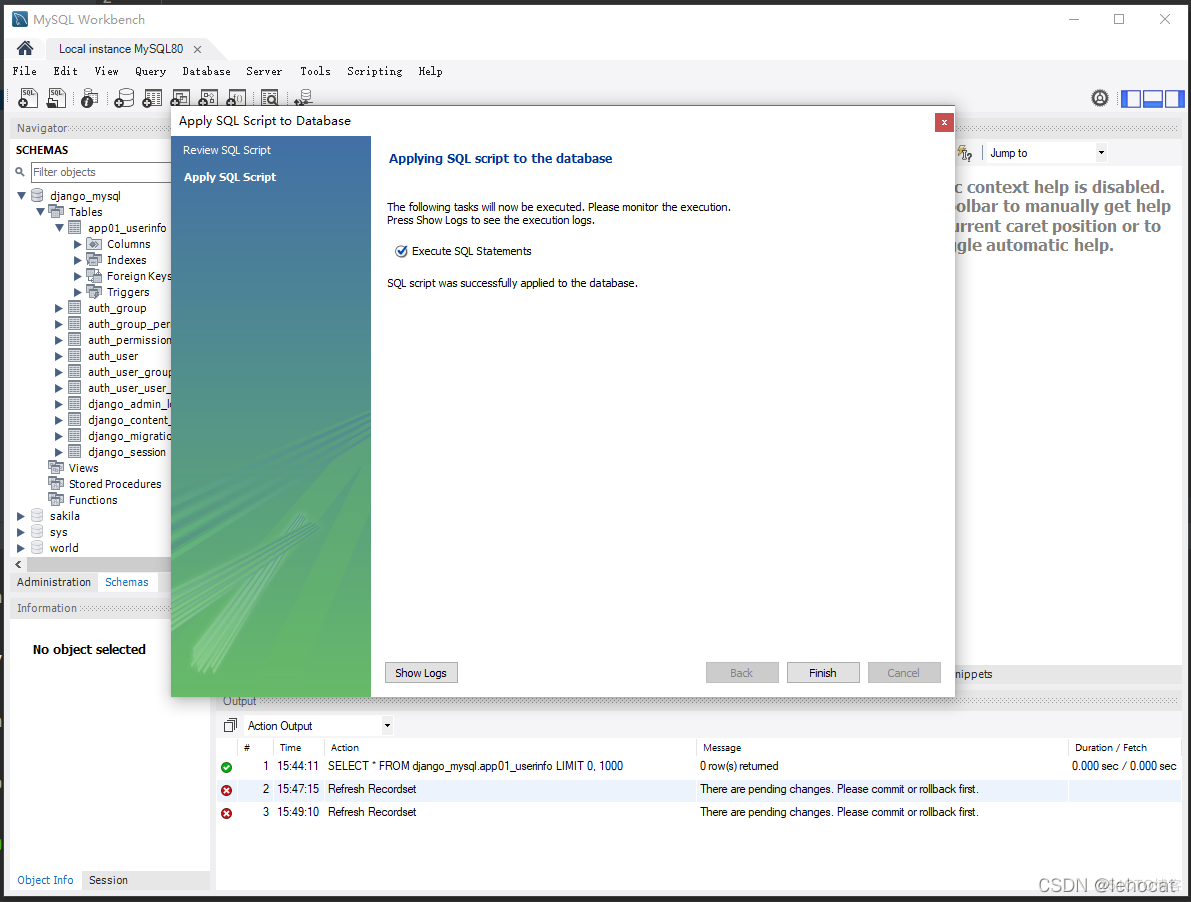
输入 张三 李四 刘林 的三笔演示资料, 点击 Apply 按钮将数据存好 点击 Apply 按钮
点击 Apply 按钮 点击 Finish 按钮
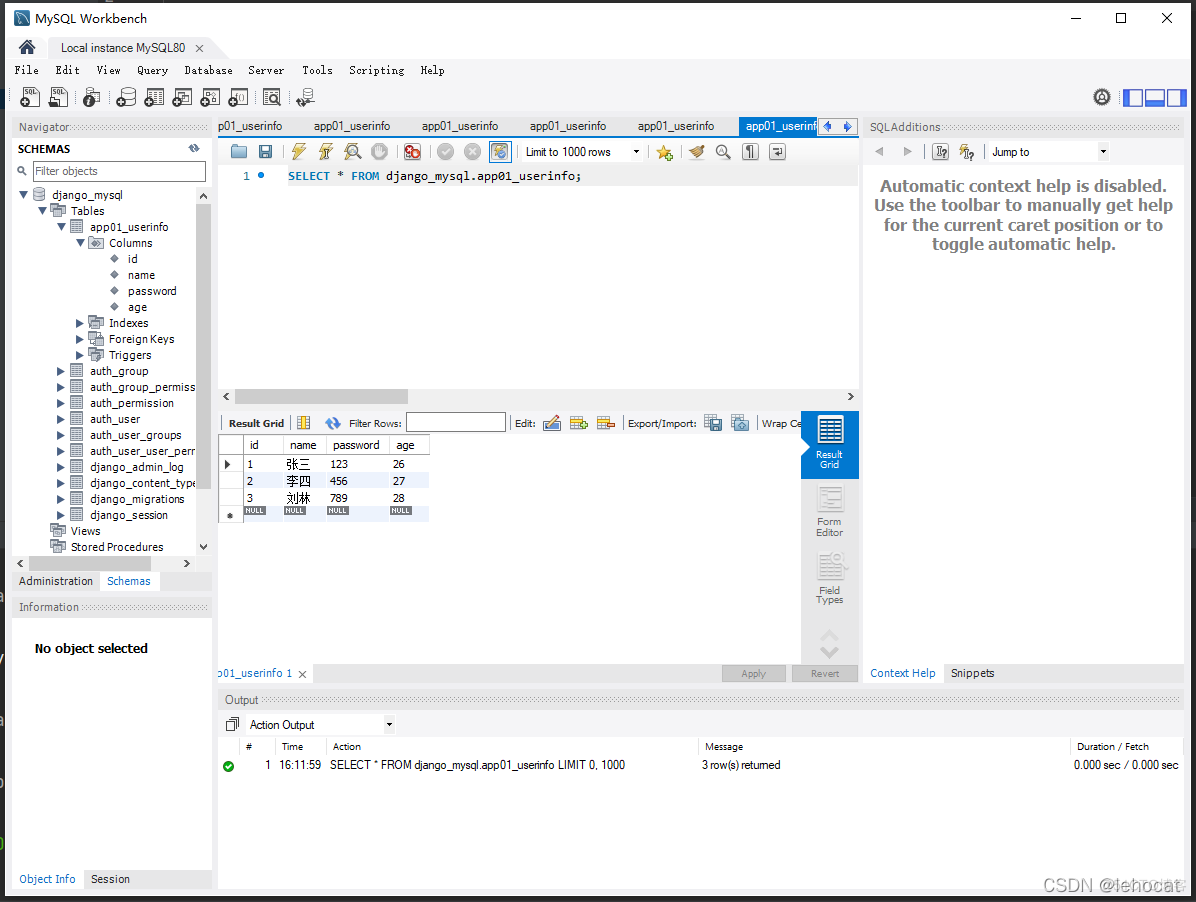
点击 Finish 按钮 如画面所示 我们已经输入好数据了
如画面所示 我们已经输入好数据了 接下来我们要把数据库的数据展示在网页上给使用者看
接下来我们要把数据库的数据展示在网页上给使用者看
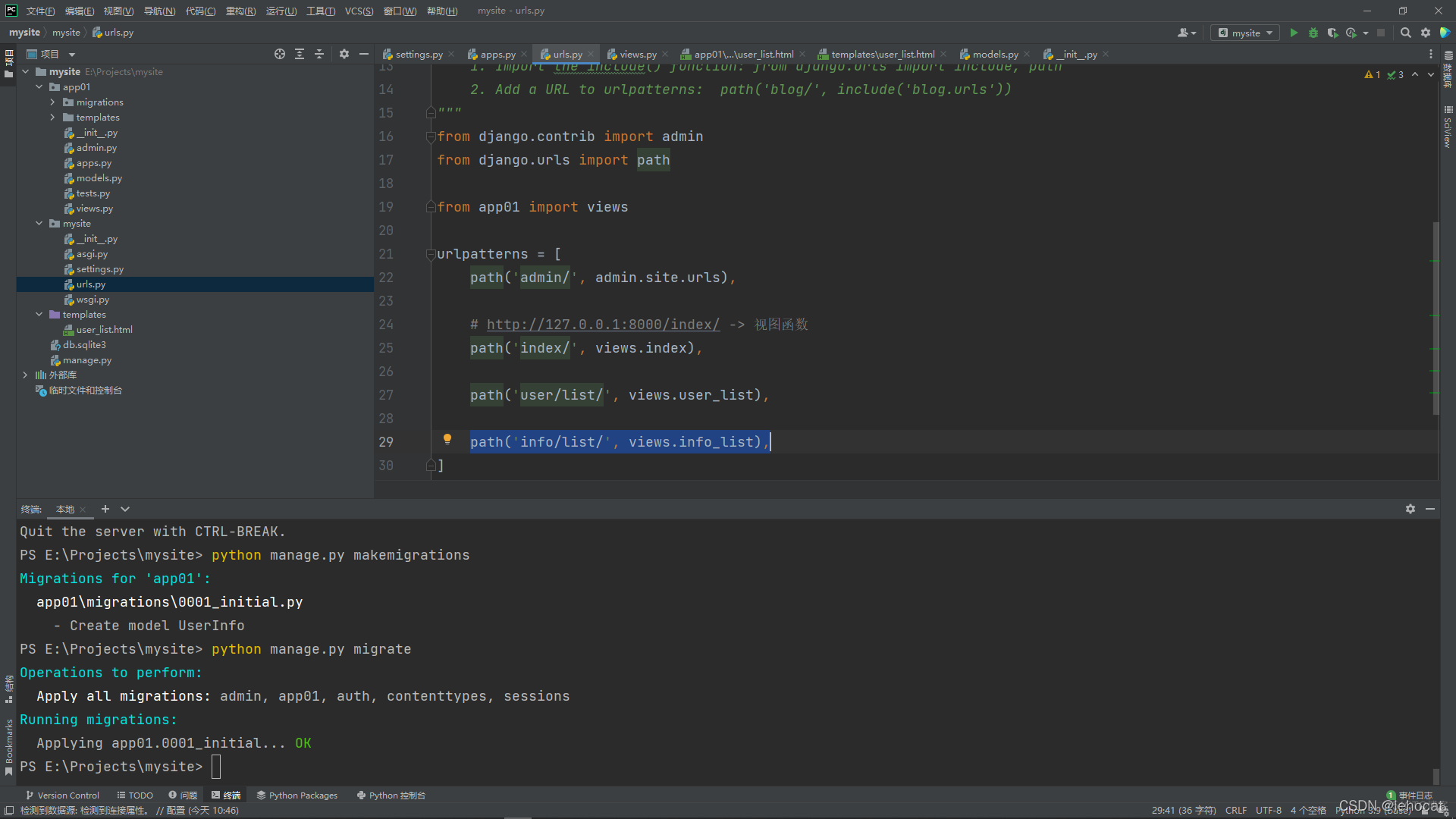
进入 urls.py 如图
我们增加了一个名称叫做 info/list/ 的访问路径, 将来要在 views.py 下写一个叫做 info_list 的视图函数, 代码如下
path('info/list/', views.info_list), 进入 views.py 如图
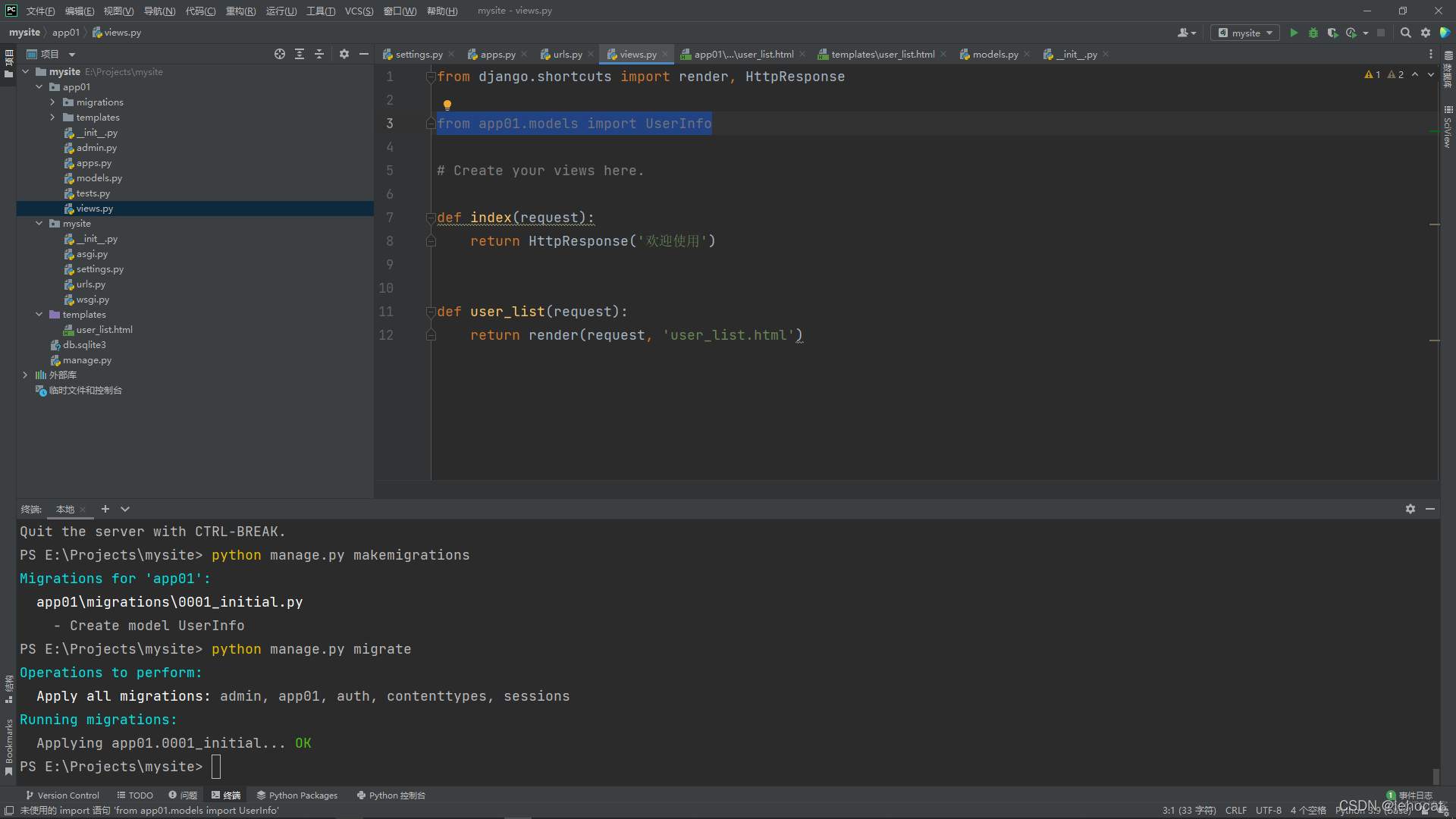
进入 views.py 如图 先从 app01 的 models 导入 UserInfo 这个类(class) 代码如下
先从 app01 的 models 导入 UserInfo 这个类(class) 代码如下
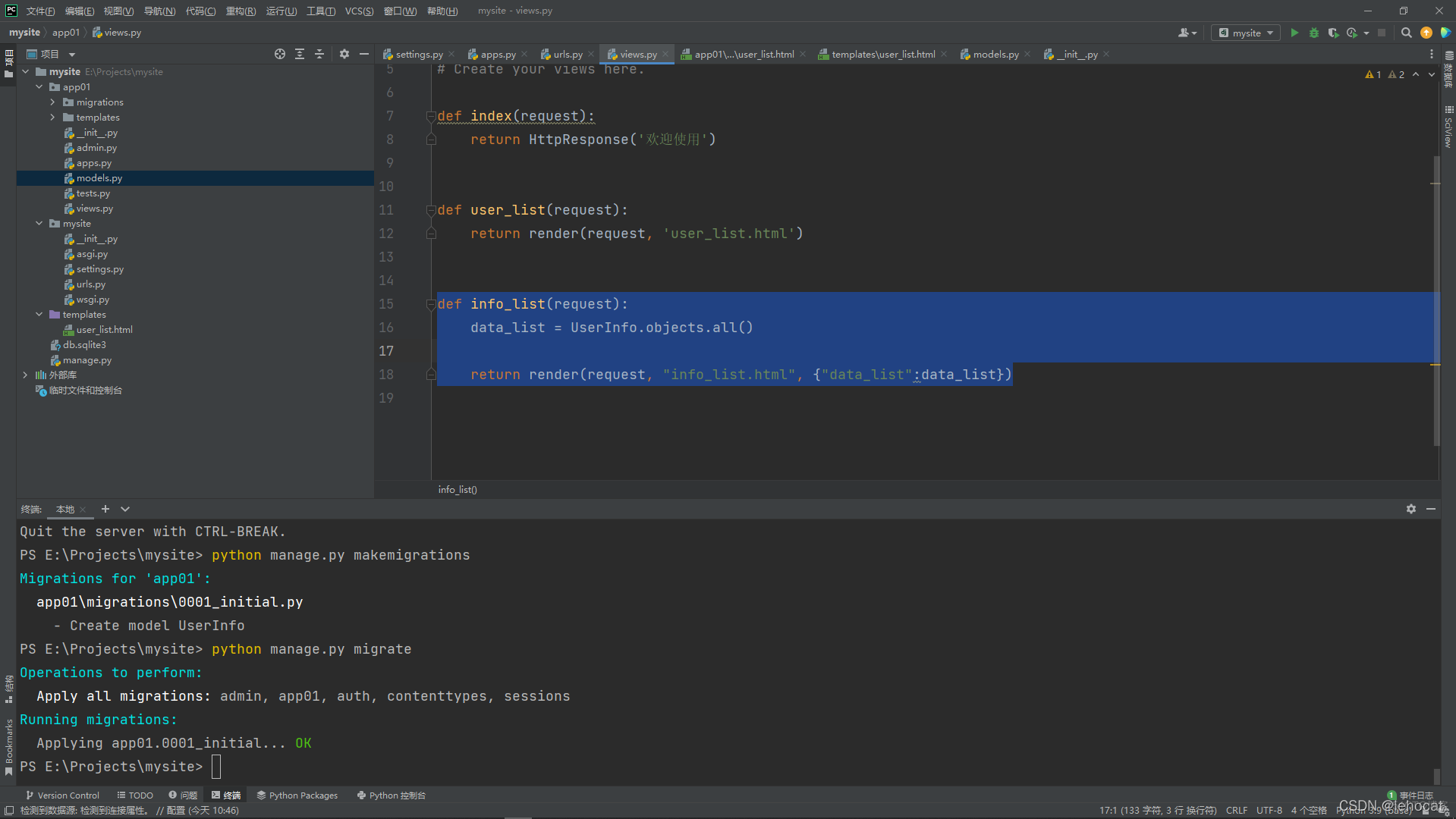
 编写 views.py 里面的视图函数, 代码如下
编写 views.py 里面的视图函数, 代码如下
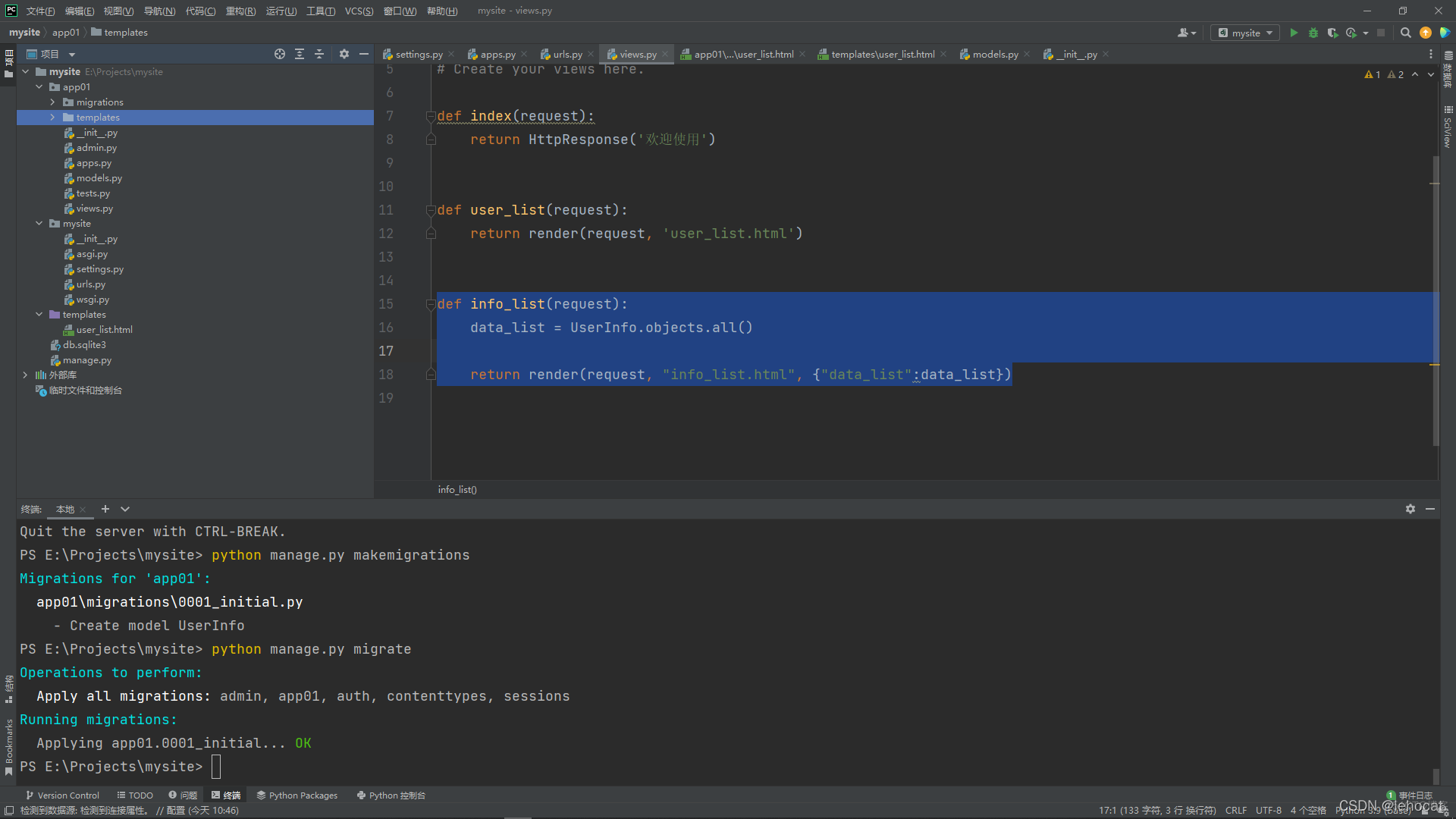
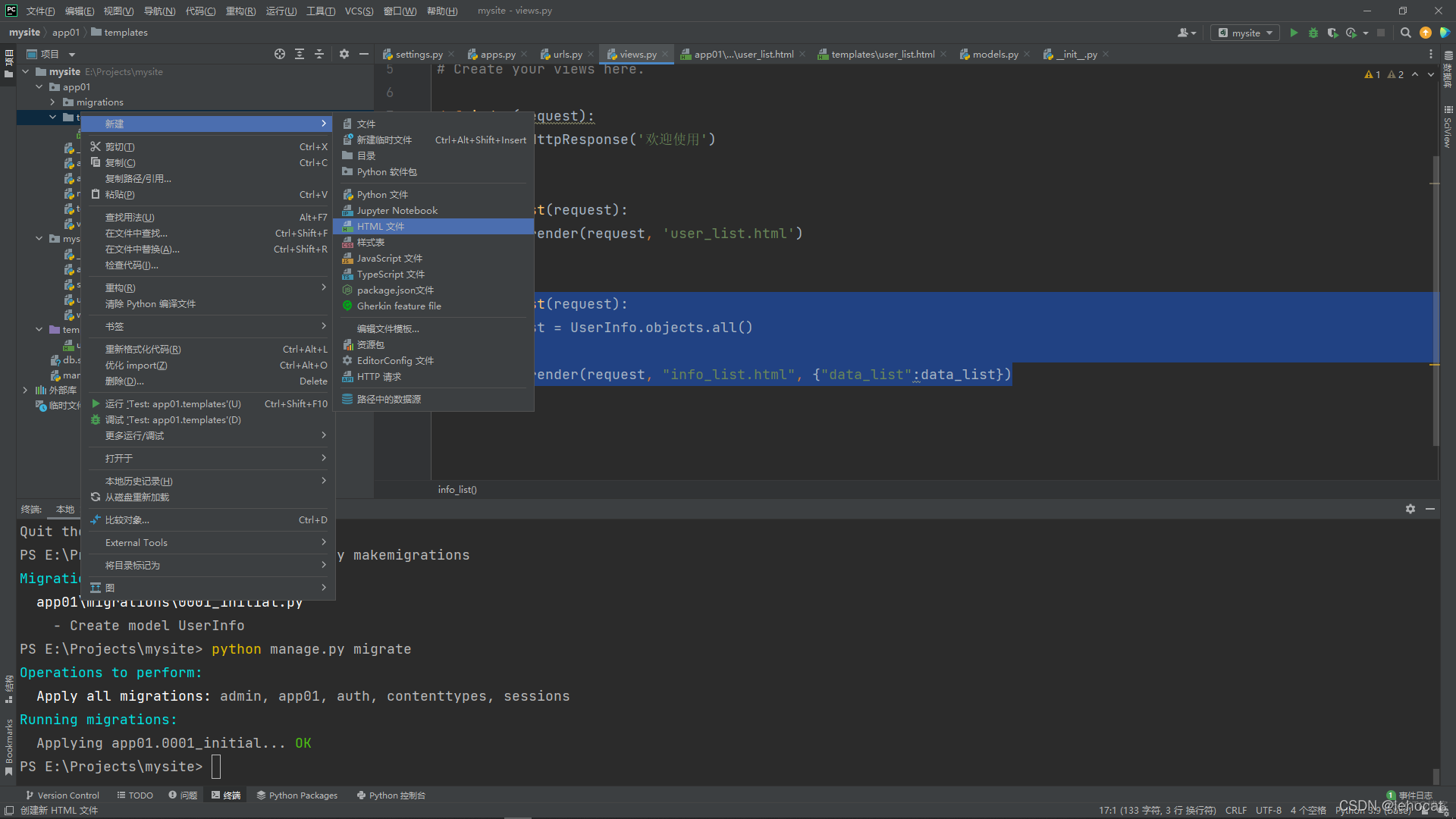
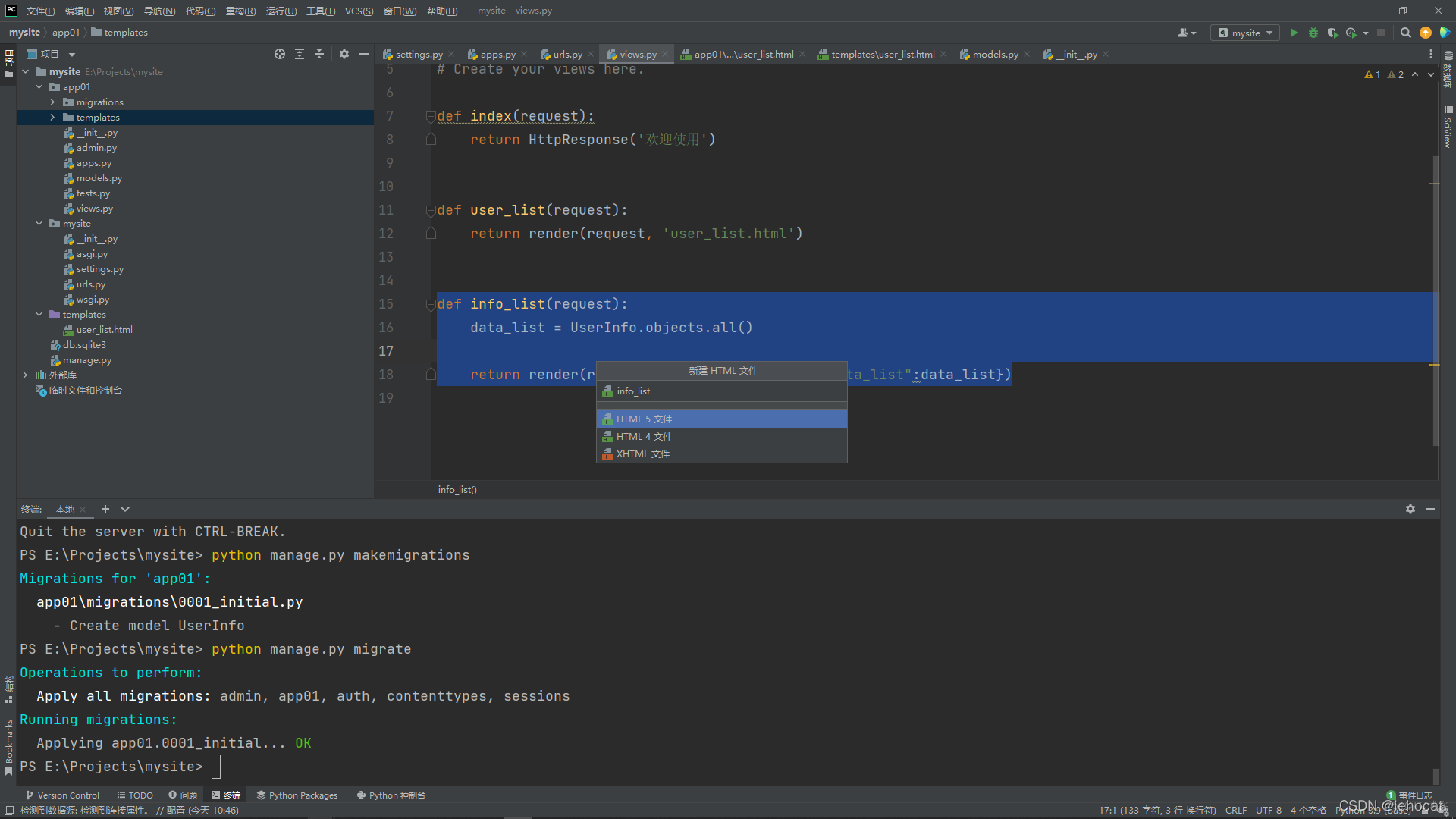
 进入 templates 文件夹 如图
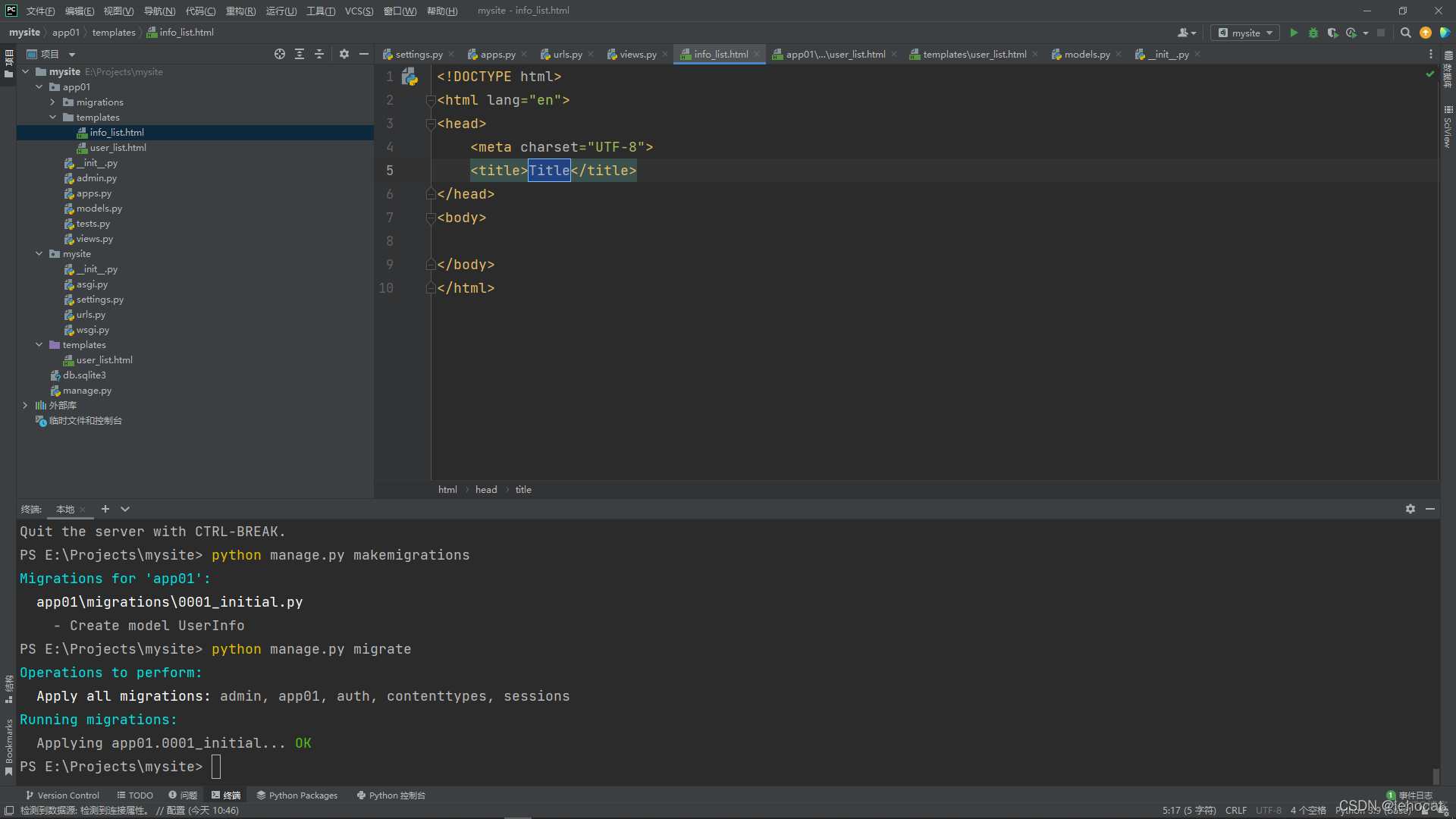
进入 templates 文件夹 如图 新建一个 info_list.html 的html网页模板文件
新建一个 info_list.html 的html网页模板文件

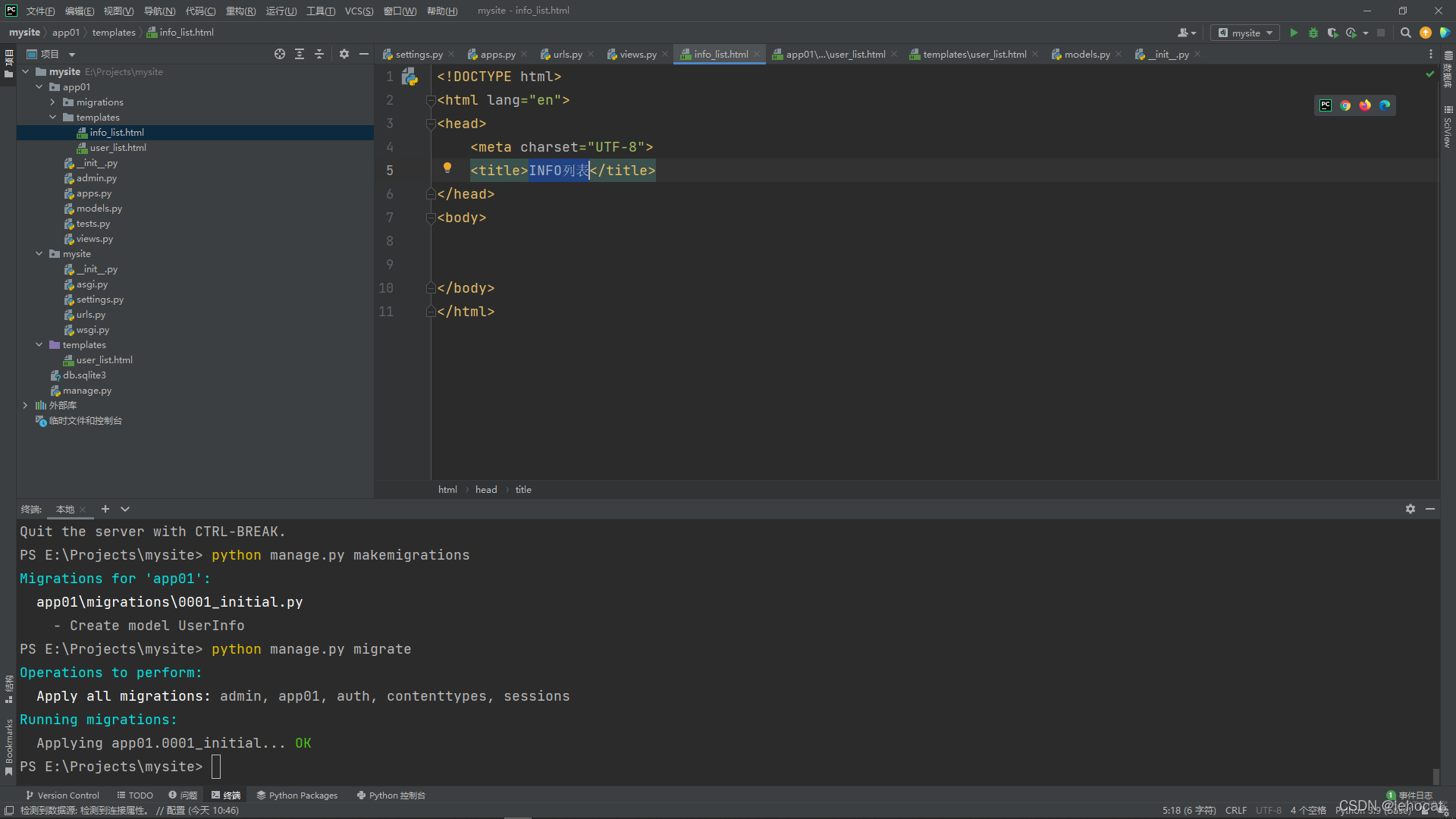
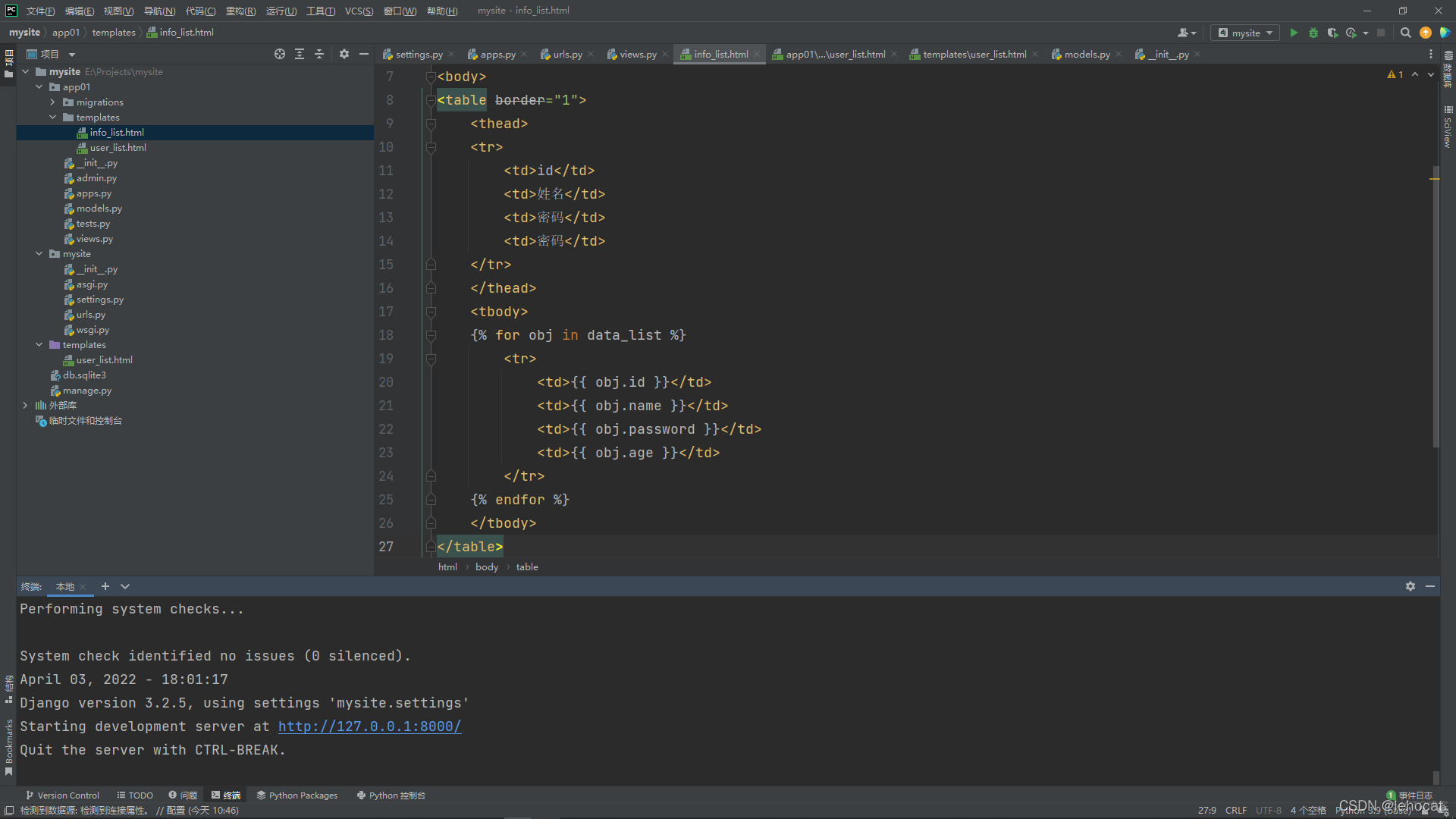
 先把 Title 换成 INFO列表
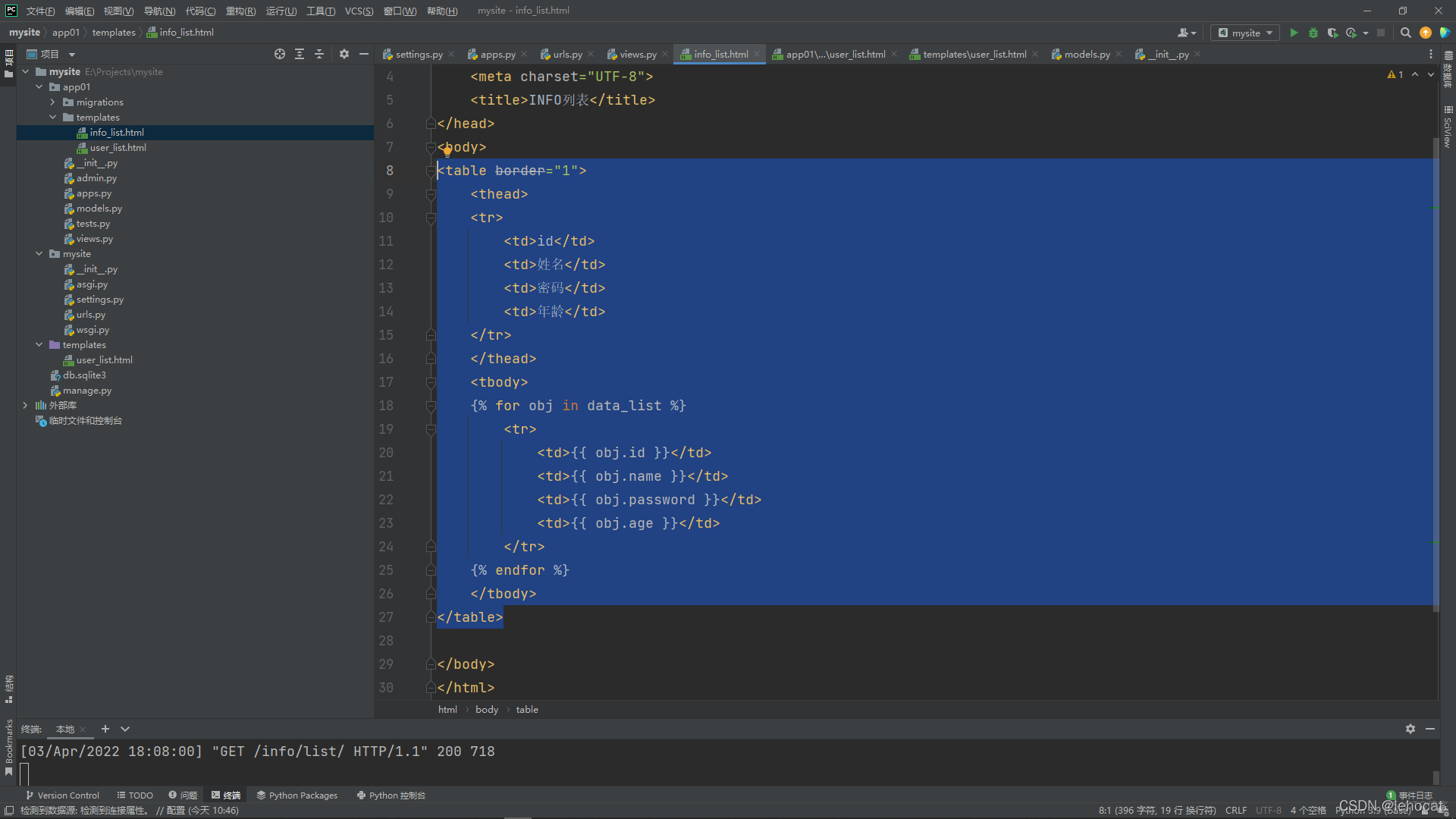
先把 Title 换成 INFO列表 编写一段 html代码 如下
编写一段 html代码 如下
 在终端输入 python manage.py runserver 按Enter键, 将Django网站服务器运作起来 如下
在终端输入 python manage.py runserver 按Enter键, 将Django网站服务器运作起来 如下 点击网站链接 http://127.0.0.1:8000/ 默认浏览器会打开我们的网站网页
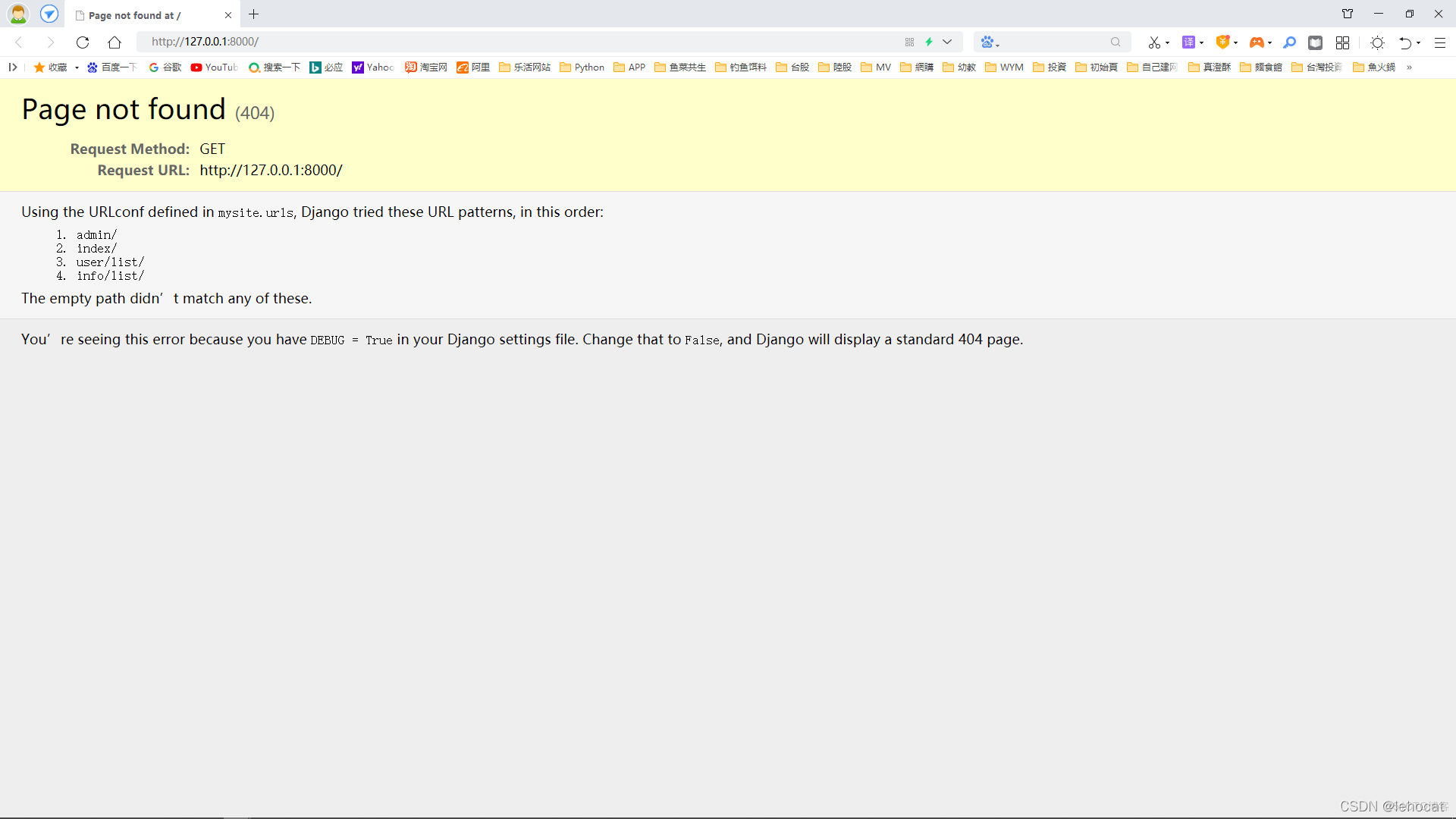
点击网站链接 http://127.0.0.1:8000/ 默认浏览器会打开我们的网站网页 在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 info/list/ 这个页面
在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 info/list/ 这个页面
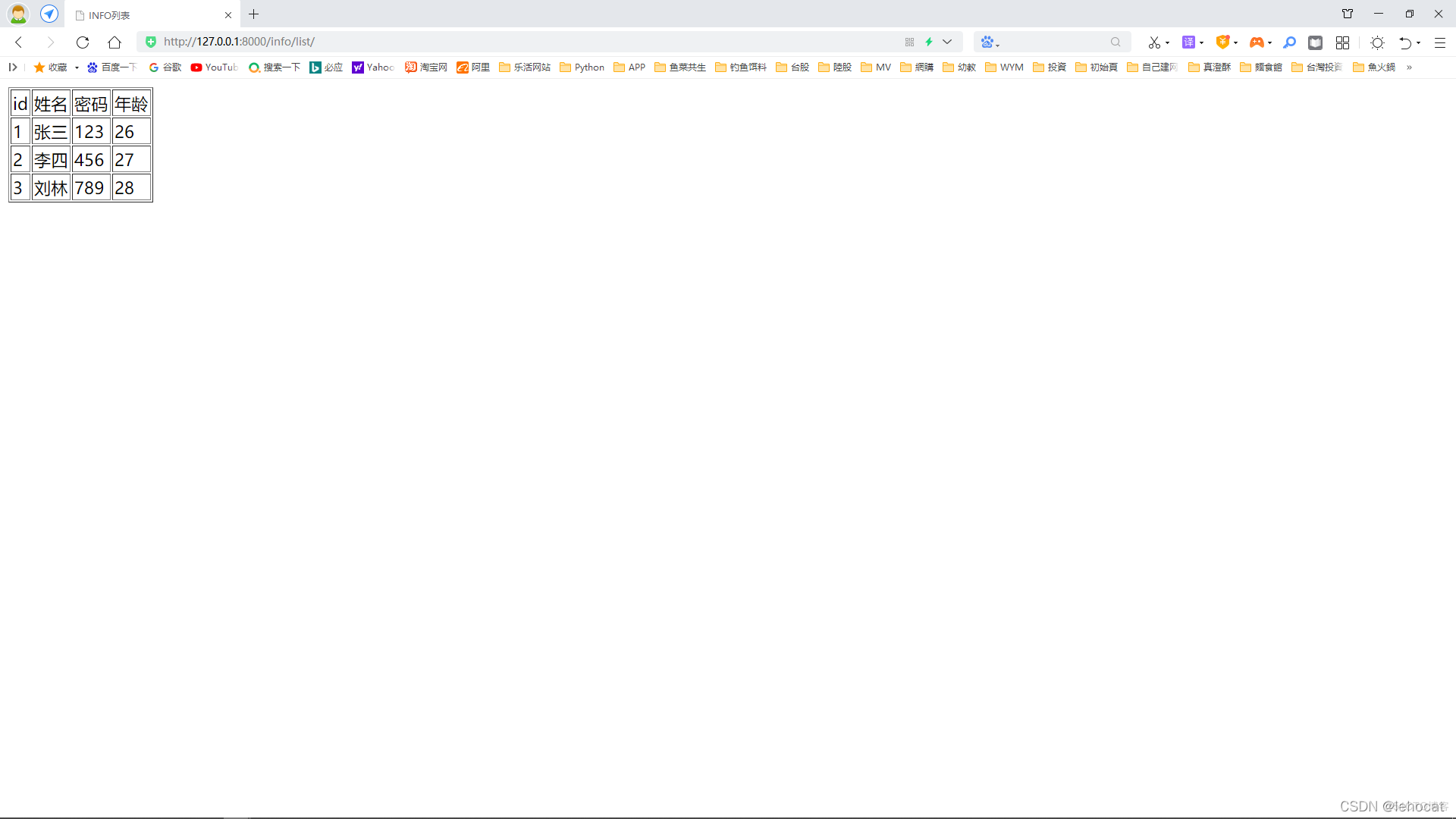
http://127.0.0.1:8000/info/list/ 按Enter键 得到如下画面 至此,就完成了个人开发 Django Web网站项目的软件设计基础了, 接下来就可以继续完善自己的网站Web页面了
至此,就完成了个人开发 Django Web网站项目的软件设计基础了, 接下来就可以继续完善自己的网站Web页面了
非常感谢您耐心的阅读本篇文章, 在这里向您推荐一款非常好用的英语学习工具, 详情可以参考以下这个链接【英语学习工具】学习英语硬背硬记太难了, 在这里解说 LeHoCat 提供免费的 视频集 工具的使用方法, 看视频学英语的工具, 制作英语教学课件的工具, 帮助自学英语(详细图文)
若想要进一步了解 乐活的猫 LeHoCat 请到 乐活的猫 LeHoCat https://www.lehocat.com/ 官网浏览相关信息
谢谢再会!
为了完善本篇博客文章, 有参考了以下的视频
2022 B站最详细django3教程(django从入门到实践)视频链接 https://www.bilibili.com/video/BV1NL41157ph?from=search&seid=10773130106059695991&spm_id_from=333.337.0.0
