ECharts正反条形图X轴都设置成正数 我们的原网页设置如下 option = { title :{ text : "部分专业最高分和最低分" }, dataZoom : { start : 0 , type : "inside" }, tooltip : { trigger : 'axis' , axisPointer : { t
ECharts正反条形图X轴都设置成正数
我们的原网页设置如下
option = {title:{
text:"部分专业最高分和最低分"
},
dataZoom: {
start: 0,
type: "inside"
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'value'
}
],
yAxis: [
{
type: 'category',
axisTick: {
show: false
},
data: major
}
],
series: [
{
name: '最高分',
type: 'bar',
stack: 'Total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: max_score
},
{
name: '最低分',
type: 'bar',
stack: 'Total',
label: {
show: true,
position: 'left'
},
emphasis: {
focus: 'series'
},
data: min_score
}
]
};
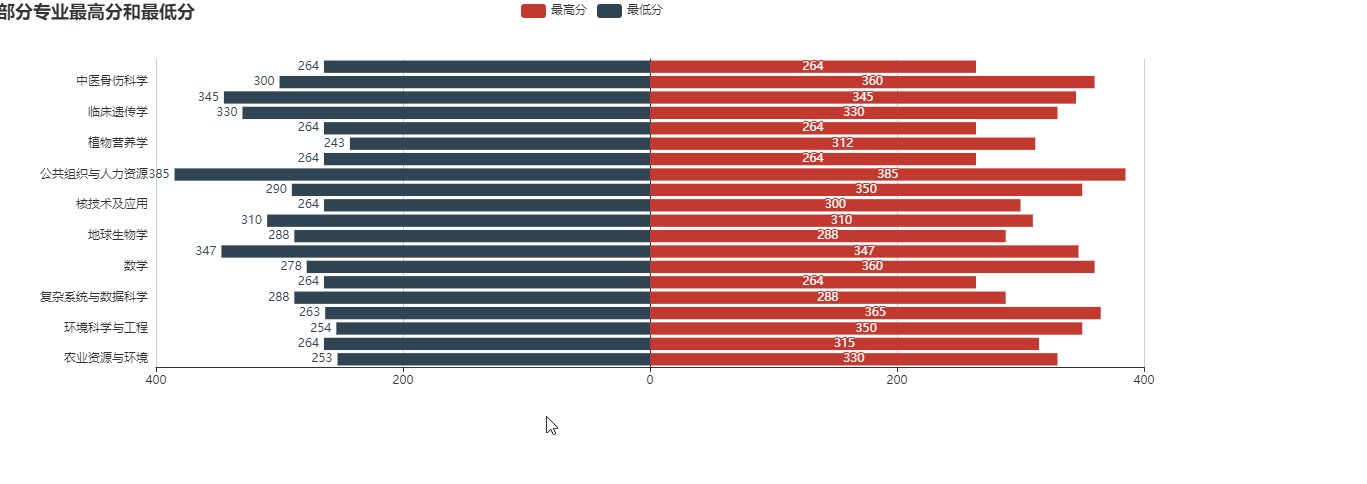
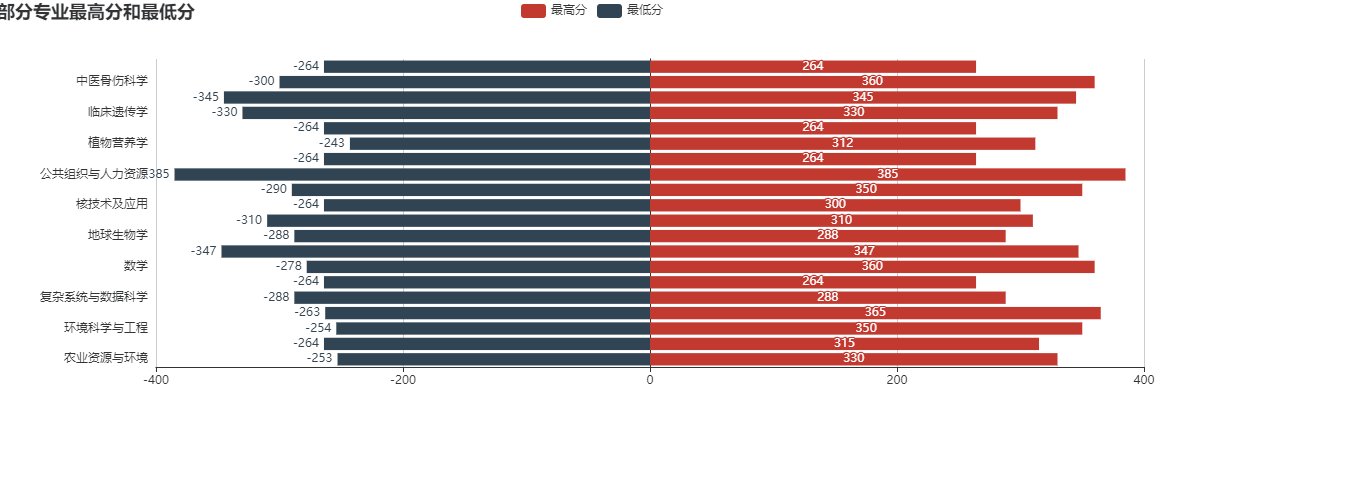
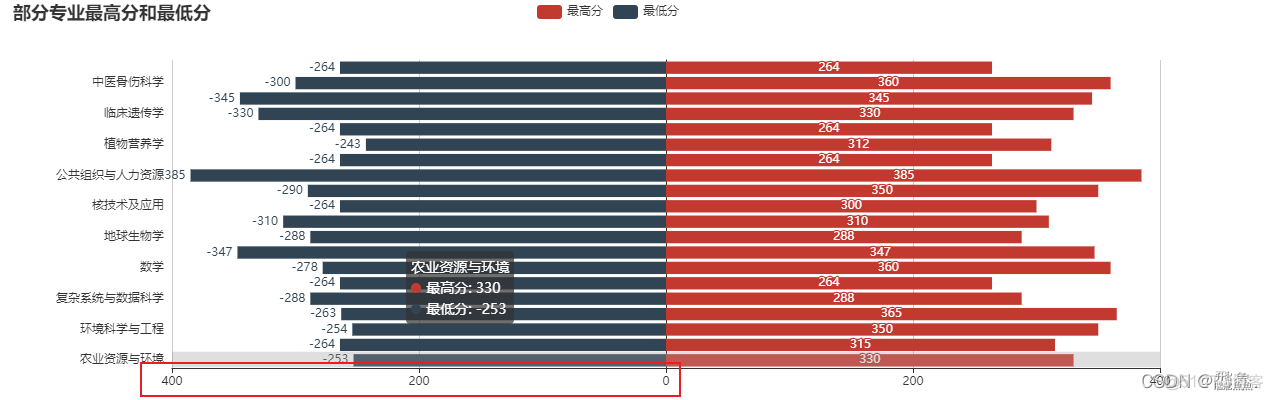
其结果展示如下所示

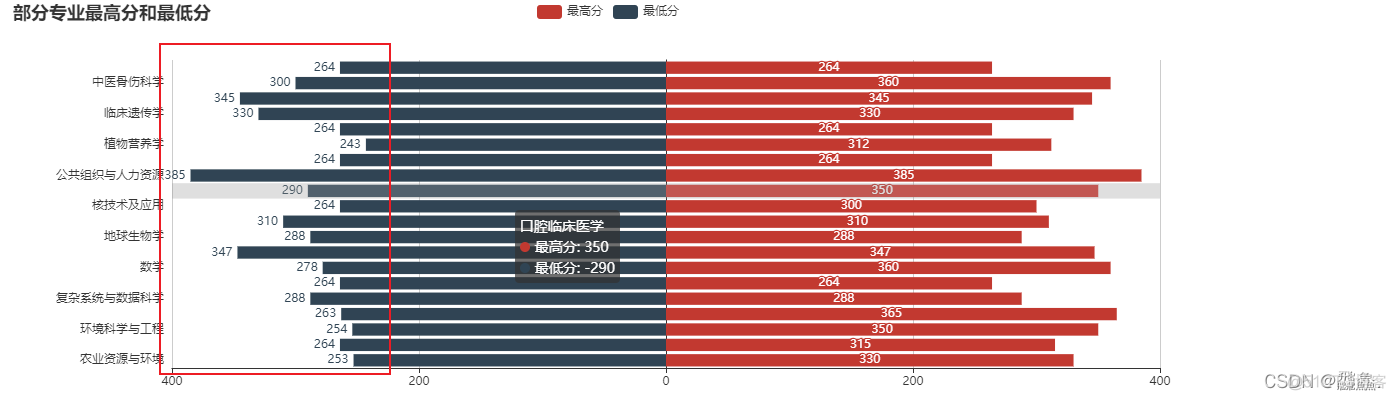
现在我们需全部都设置为正数
先设置坐标轴
xAxis: [{
type: 'value',
axisLabel: {
formatter: (value) => {
// 负数取反 显示的就是正数了
if (value < 0) return -value
else return value
}
}
}
],

再设置显示的值为正数
series: [{
name: '最高分',
type: 'bar',
stack: 'Total',
label: {
show: true,
},
emphasis: {
focus: 'series'
},
data: max_score
},
{
name: '最低分',
type: 'bar',
stack: 'Total',
label: {
show: true,
position: 'left',
formatter: (value) => {
// 值都是负数的 所以需要取反一下
return -value.data
}
},
emphasis: {
focus: 'series'
},
data: min_score
}
]

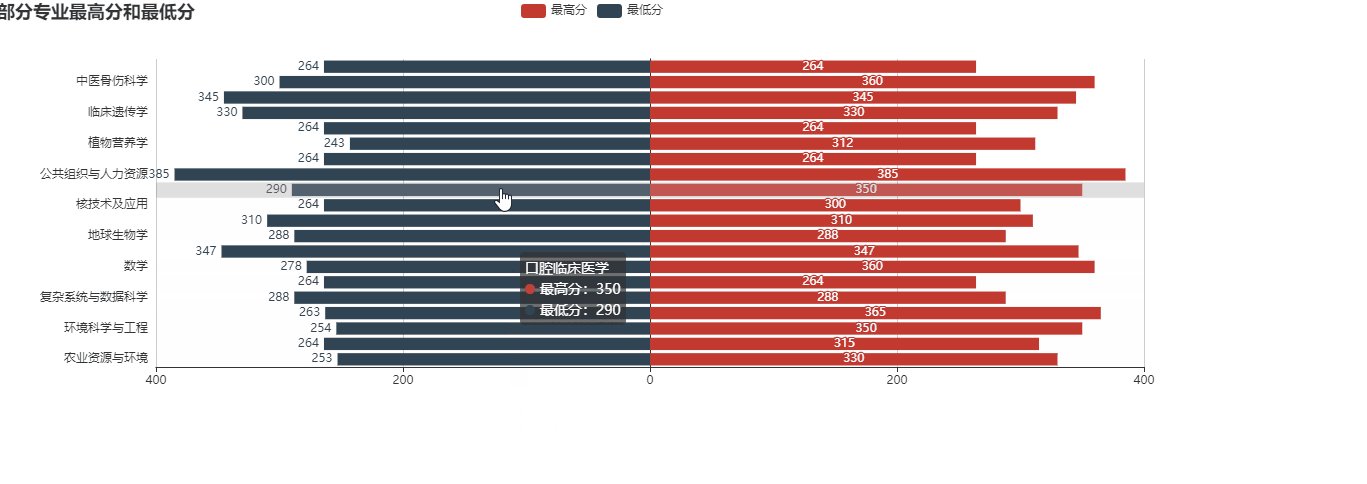
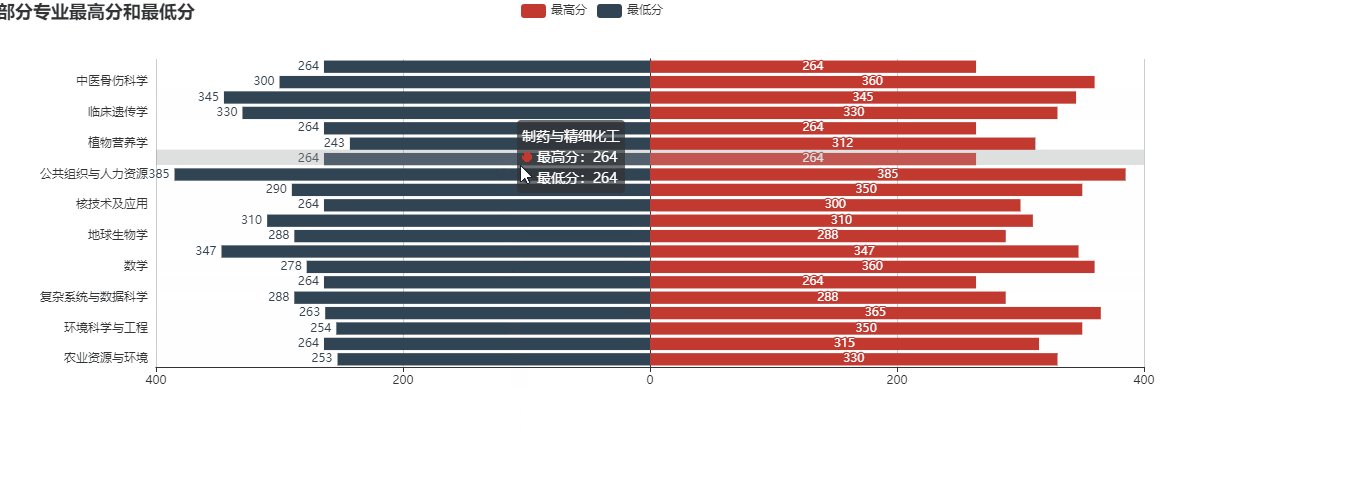
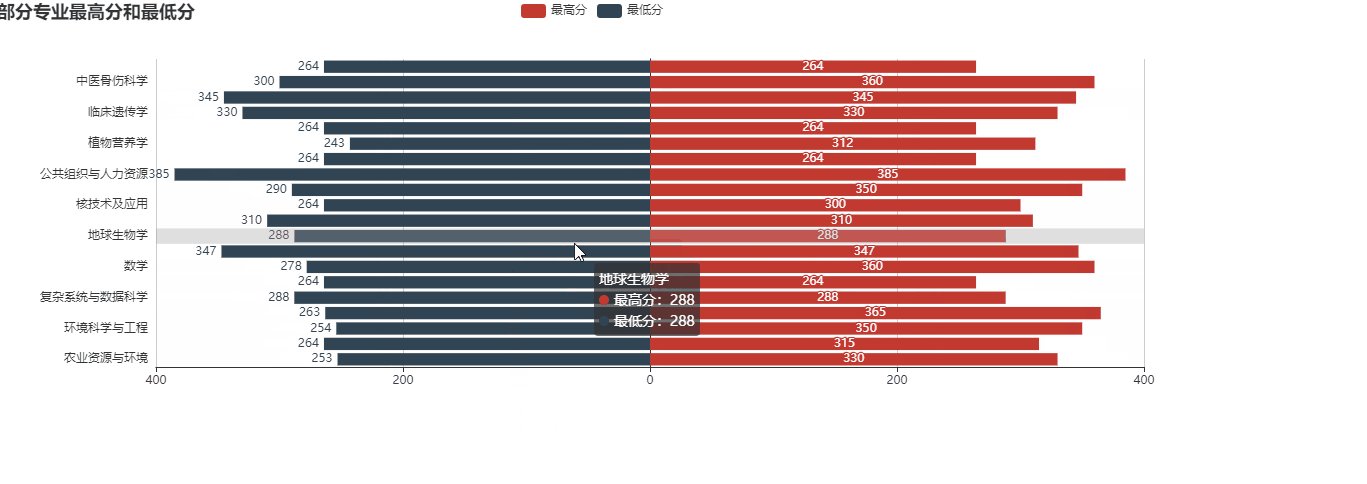
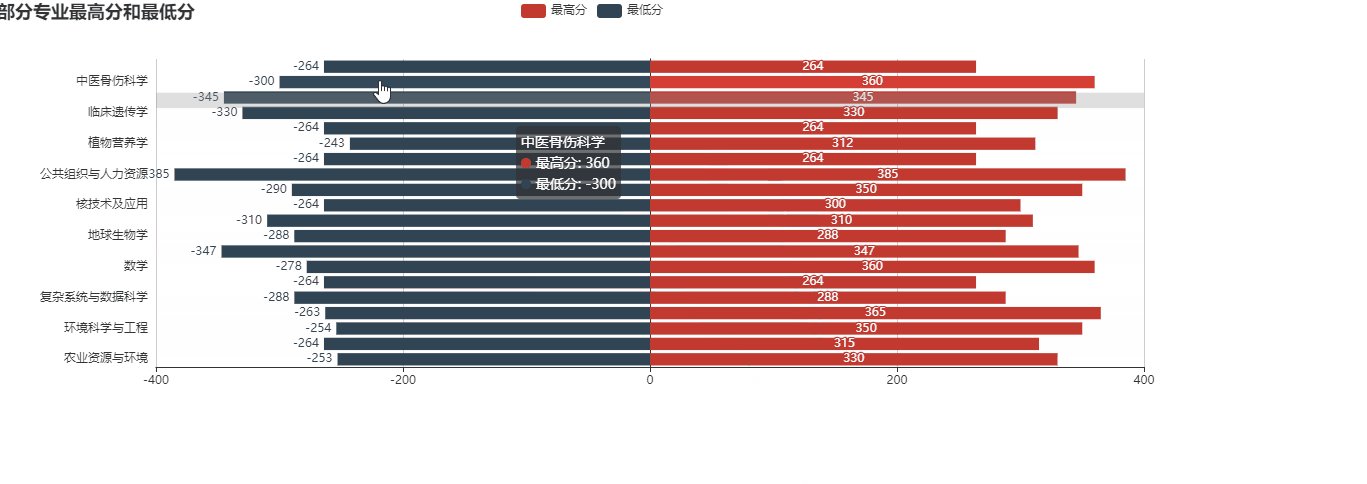
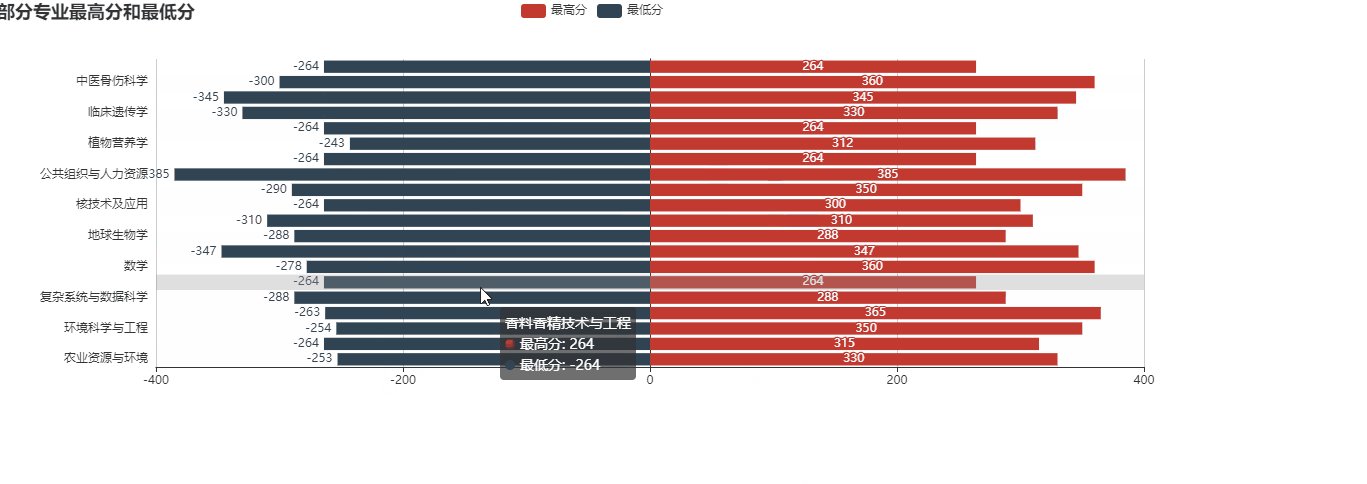
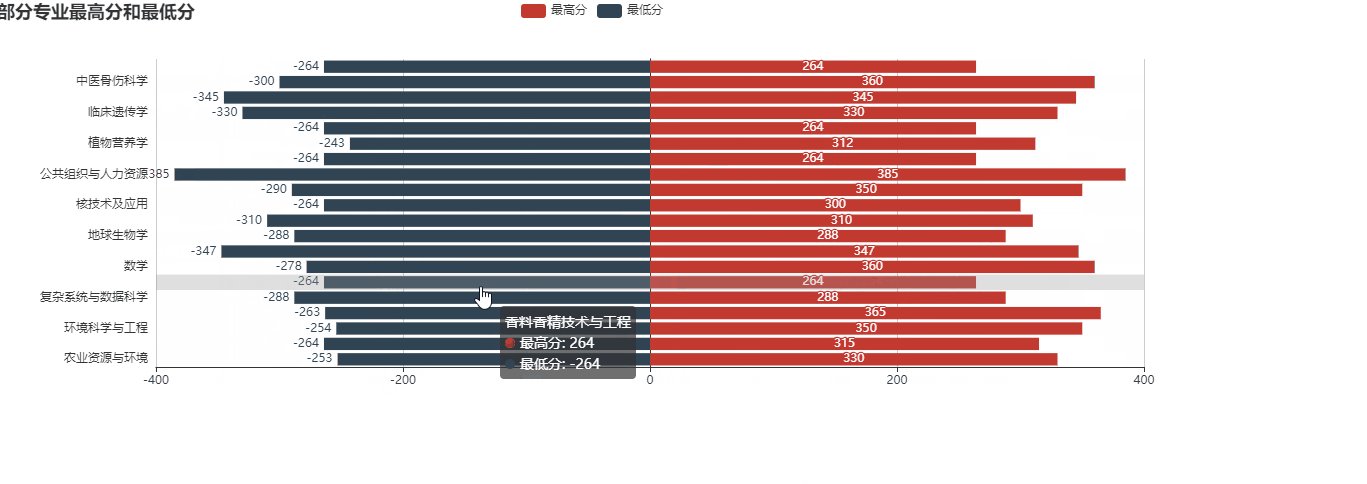
如果设置了提示框,我们需要修改
tooltip: {trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {
if (!params.length) return ''
let s = params[0].axisValueLabel + '<br/>'
for (const iterator of params) {
// 如果是负数则反转
let d = iterator.data < 0 ? -iterator.data : iterator.data
s += iterator.marker + iterator.seriesName + ':' + d + '<br/>'
}
return s
}
},