本文实例为大家分享了iOS实现转盘功能的具体代码,供大家参考,具体内容如下 今天给同学们讲解一下一个转盘选号的功能,直接上代码直接看 ViewController #pragma mark - 如果要旋转那就
本文实例为大家分享了iOS实现转盘功能的具体代码,供大家参考,具体内容如下
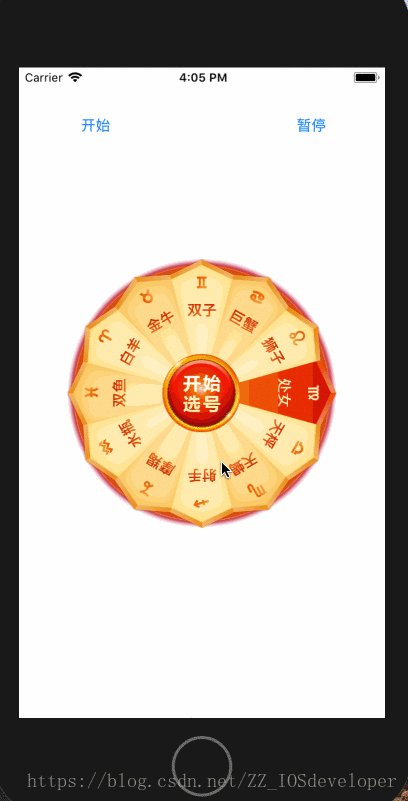
今天给同学们讲解一下一个转盘选号的功能,直接上代码直接看

ViewController
#pragma mark - 如果要旋转那就第一考虑锚点 核心动画看到的都是假象 真实的位置并没有发生改变
//
// ViewController.m
// 5-网易转盘的实现
//
// Created by Jordan zhou on 2018/10/10.
// Copyright © 2018年 Jordan zhou. All rights reserved.
//
#import "ViewController.h"
#import "ZZWheelView.h"
@interface ViewController ()
/** 展示的view */
@property (nonatomic, strong) ZZWheelView *wheelView;
@end
@implementation ViewController
- (IBAction)start:(id)sender {
[self.wheelView start];
}
- (IBAction)stop:(id)sender {
[self.wheelView pause];
}
#pragma mark - 懒加载
- (ZZWheelView *)wheelView
{
if (!_wheelView) {
_wheelView = [ZZWheelView wheelView];
_wheelView.center = self.view.center;
}
return _wheelView;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.wheelView];
}
@end
ZZWheelView

//
// ZZWheelView.h
// 5-网易转盘的实现
//
// Created by Jordan zhou on 2018/10/10.
// Copyright © 2018年 Jordan zhou. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ZZWheelView : UIView
+ (instancetype)wheelView;
- (void)start;
- (void)pause;
@end
// ZZWheelView.m
// 5-网易转盘的实现
//
// Created by Jordan zhou on 2018/10/10.
// Copyright © 2018年 Jordan zhou. All rights reserved.
//
#import "ZZWheelView.h"
#import "ZZWheelButton.h"
@interface ZZWheelView()<CAAnimationDelegate>
@property (weak, nonatomic) IBOutlet UIImageView *centerView;
@property (nonatomic, weak) UIButton *selBtn;
@property (nonatomic, strong) CADisplayLink *link;
@end
@implementation ZZWheelView
#pragma mark - 懒加载
- (CADisplayLink *)link
{
if (_link == nil) {
_link = [CADisplayLink displayLinkWithTarget:self selector:@selector(angleChange)];
[_link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
}
return _link;
}
+ (instancetype)wheelView
{
return [[NSBundle mainBundle] loadNibNamed:@"ZZWheelView" owner:nil options:nil][0];
}
#warning - 注意这个方法只是加载xib的时候会调用,但是并没有连好线
//- (instancetype)initWithCoder:(NSCoder *)aDecoder
//{
// if (self = [super initWithCoder:aDecoder]) {
// NSLog(@"-%@",_centerView);
// }
// return self;
//}
- (void)awakeFromNib
{
[super awakeFromNib];
_centerView.userInteractionEnabled = YES;
CGFloat btnW = 68;
CGFloat btnH = 143;
CGFloat wh = self.bounds.size.width;
// 加载大图片
UIImage *bigImage = [UIImage imageNamed:@"LuckyAstrology"];
// 加载大图片
UIImage *selBigImage = [UIImage imageNamed:@"LuckyAstrologyPressed"];
// 获取当前使用的图片像素和点的比例
CGFloat scale = [UIScreen mainScreen].scale;
CGFloat imageW = bigImage.size.width / 12 * scale;
CGFloat imageH = bigImage.size.height * scale;
// CGImageRef image:需要裁减的图片
// rect:裁减区域
// 裁减区域是以像素为基准
// CGImageCreateWithImageInRect(CGImageRef image, CGRect rect)
// 添加按钮
for (int i = 0; i < 12; i++) {
ZZWheelButton *btn = [ZZWheelButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的位置
btn.layer.anchorPoint = CGPointMake(0.5, 1);
btn.bounds = CGRectMake(0, 0, btnW, btnH);
btn.layer.position = CGPointMake(wh * 0.5, wh * 0.5);
// 按钮的旋转角度
CGFloat radion = (30 * i) / 180.0 * M_PI;
btn.transform = CGAffineTransformMakeRotation(radion);
[_centerView addSubview:btn];
// 加载按钮的图片
// 计算裁减区域
CGRect clipR = CGRectMake(i * imageW, 0, imageW, imageH);
// 裁减图片
CGImageRef imgR = CGImageCreateWithImageInRect(bigImage.CGImage, clipR);
UIImage *image = [UIImage imageWithCGImage:imgR];
// 设置按钮的图片
[btn setImage:image forState:UIControlStateNormal];
// 设置选中状态下图片
imgR = CGImageCreateWithImageInRect(selBigImage.CGImage, clipR);
image = [UIImage imageWithCGImage:imgR];
// 设置按钮的图片
[btn setImage:image forState:UIControlStateSelected];
// 设置选中背景图片
[btn setBackgroundImage:[UIImage imageNamed:@"LuckyRototeSelected"] forState:UIControlStateSelected];
// 监听按钮的点击
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
// 默认选中第一个
if (i == 0) {
[self btnClick:btn];
}
}
}
- (void)btnClick:(UIButton *)btn
{
_selBtn.selected = NO;
btn.selected = YES;
_selBtn = btn;
}
#pragma mark - 开始旋转
- (void)start
{
self.link.paused = NO;
}
// 1.搞个定时器,每隔一段时间就旋转一定的角度,1秒旋转45°
#pragma mark - 暂停旋转
- (void)pause
{
self.link.paused = YES;
}
#pragma mark - 每隔一段时间旋转一定的角度
- (void)angleChange
{
// 每一次调用旋转多少 45 \ 60.0
CGFloat angle = (45 / 60.0) * M_PI / 180.0;
_centerView.transform = CGAffineTransformRotate(_centerView.transform, angle);
}
#pragma mark - 点击开始选号的时候
- (IBAction)startPicker:(id)sender {
// 不需要定时器旋转
self.link.paused = YES;
// 中间的转盘快速的旋转,并且不需要与用户交互
CABasicAnimation *anim = [CABasicAnimation animation];
anim.keyPath = @"transform.rotation";
anim.toValue = @(M_PI * 2 * 3);
anim.duration = 0.5;
anim.delegate = self;
[_centerView.layer addAnimation:anim forKey:nil];
// 点击哪个星座,就把当前星座指向中心点上面
// M_PI 3.14
// 根据选中的按钮获取旋转的度数,
// 通过transform获取角度
CGFloat angle = atan2(_selBtn.transform.b, _selBtn.transform.a);
// 旋转转盘
_centerView.transform = CGAffineTransformMakeRotation(-angle);
}
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.link.paused = NO;
});
}
@end
ZZWheelButton
//
// ZZWheelButton.m
// 5-网易转盘的实现
//
// Created by Jordan zhou on 2018/10/10.
// Copyright © 2018年 Jordan zhou. All rights reserved.
//
#import "ZZWheelButton.h"
@implementation ZZWheelButton
// 寻找最合适的view
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
CGFloat btnW = self.bounds.size.width;
CGFloat btnH = self.bounds.size.height;
CGFloat x = 0;
CGFloat y = btnH / 2;
CGFloat w = btnW;
CGFloat h = y;
CGRect rect = CGRectMake(x, y, w, h);
if (CGRectContainsPoint(rect, point)) {
return nil;
}else{
return [super hitTest:point withEvent:event];
}
}
// 设置UIImageView的尺寸
// contentRect:按钮的尺寸
- (CGRect)imageRectForContentRect:(CGRect)contentRect
{
// 计算UIImageView控件尺寸
CGFloat imageW = 40;
CGFloat imageH = 46;
CGFloat imageX = (contentRect.size.width - imageW) * 0.5;
CGFloat imageY = 20;
return CGRectMake(imageX, imageY, imageW, imageH);
}
// 取消高亮状态
- (void)setHighlighted:(BOOL)highlighted{}
@end
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
