本文实例为大家分享了iOS实现转盘效果的具体代码,供大家参考,具体内容如下 Demo下载地址: iOS转盘效果 功能:实现了常用的iOS转盘效果,轮盘抽奖效果的实现,转盘可以暂停,旋转
本文实例为大家分享了iOS实现转盘效果的具体代码,供大家参考,具体内容如下
Demo下载地址: iOS转盘效果
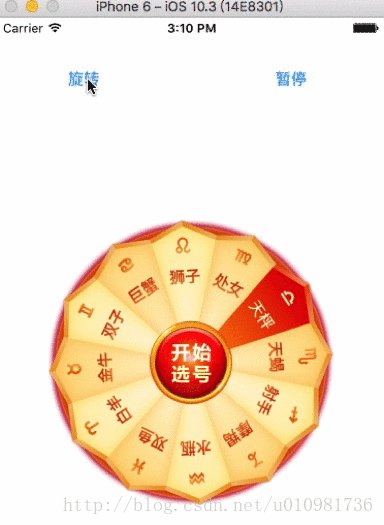
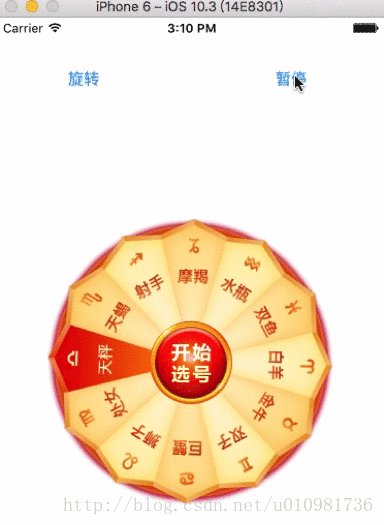
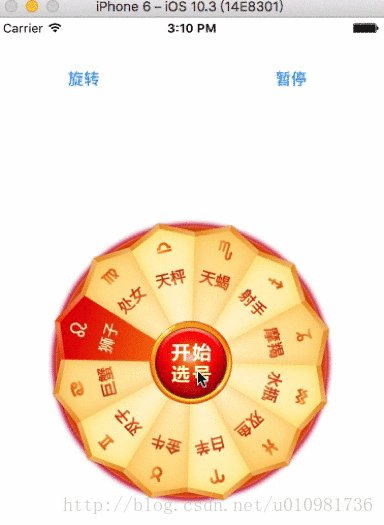
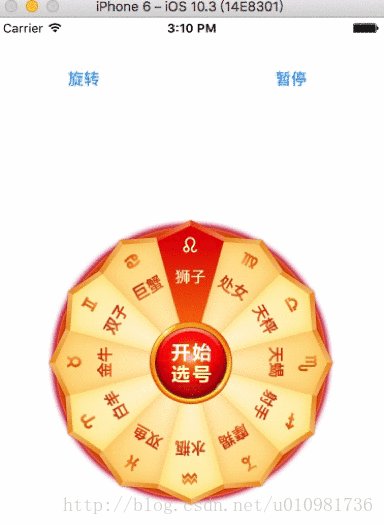
功能:实现了常用的iOS转盘效果,轮盘抽奖效果的实现,转盘可以暂停,旋转,已经快速旋转抽奖,选中的效果指向正上方。
效果图:

工程文件目录:

核心代码:
//
// ViewController.m
// 转盘效果
//
// Created by llkj on 2017/8/31.
// Copyright © 2017年 LayneCheung. All rights reserved.
//
#import "ViewController.h"
#import "WheelView.h"
@interface ViewController ()
@property (nonatomic, weak) WheelView *wheelV;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
WheelView *wheelV = [WheelView wheelView];
wheelV.center = self.view.center;
self.wheelV = wheelV;
[self.view addSubview:wheelV];
}
- (IBAction)rotation:(id)sender {
[self.wheelV rotation];
}
- (IBAction)stop:(id)sender {
[self.wheelV stop];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
WheelView文件
// // WheelView.h // 转盘效果 // // Created by llkj on 2017/8/31. // Copyright © 2017年 LayneCheung. All rights reserved. // #import <UIKit/UIKit.h> @interface WheelView : UIView + (instancetype)wheelView; - (void)rotation; - (void)stop; @end
//
// WheelView.m
// 转盘效果
//
// Created by llkj on 2017/8/31.
// Copyright © 2017年 LayneCheung. All rights reserved.
//
#import "WheelView.h"
#import "WheelBtn.h"
#define angle2Rad(angle) ((angle) / 180.0 * M_PI)
@interface WheelView ()<CAAnimationDelegate>
@property (weak, nonatomic) IBOutlet UIImageView *contentV;
@property (nonatomic, weak) UIButton *selectBtn;
@property (nonatomic, strong) CADisplayLink *link;
@end
@implementation WheelView
- (CADisplayLink *)link {
if (_link == nil) {
CADisplayLink *link = [CADisplayLink displayLinkWithTarget:self selector:@selector(update)];
[link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
_link = link;
}
return _link;
}
+ (instancetype)wheelView {
return [[[NSBundle mainBundle] loadNibNamed:@"WheelView" owner:nil options:nil] lastObject];
}
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self = [[[NSBundle mainBundle] loadNibNamed:@"WheelView" owner:nil options:nil] lastObject];
}
return self;
}
- (void)awakeFromNib {
[super awakeFromNib];
CGFloat btnW = 68;
CGFloat btnH = 143;
CGFloat angle = 0;
//加载原始大图片
UIImage *oriImage = [UIImage imageNamed:@"LuckyAstrology"];
//加载原始选中的大图片
UIImage *oriSelImg = [UIImage imageNamed:@"LuckyAstrologyPressed"];
CGFloat X = 0;
CGFloat Y = 0;
CGFloat sacle = [UIScreen mainScreen].scale;
CGFloat clipW = oriImage.size.width / 12.0 * sacle;
CGFloat clipH = oriImage.size.height * sacle;
for (int i = 0; i < 12; i ++) {
WheelBtn *btn = [WheelBtn buttonWithType:UIButtonTypeCustom];
btn.bounds = CGRectMake(0, 0, btnW, btnH);
//按钮正常状态图片
X = i * clipW;
//给定一张图片截取指定区域内的图片
CGImageRef clipImg = CGImageCreateWithImageInRect(oriImage.CGImage, CGRectMake(X, Y, clipW, clipH));
[btn setImage:[UIImage imageWithCGImage:clipImg] forState:UIControlStateNormal];
//按钮选中状态图片
CGImageRef clipSelImg = CGImageCreateWithImageInRect(oriSelImg.CGImage, CGRectMake(X, Y, clipW, clipH));
[btn setImage:[UIImage imageWithCGImage:clipSelImg] forState:UIControlStateSelected];
[btn setBackgroundImage:[UIImage imageNamed:@"LuckyRototeSelected"] forState:UIControlStateSelected];
btn.layer.anchorPoint = CGPointMake(0.5, 1);
btn.layer.position = CGPointMake(self.bounds.size.width * 0.5, self.bounds.size.height * 0.5);
btn.transform = CGAffineTransformMakeRotation(angle2Rad(angle));
angle += 30;
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[self.contentV addSubview:btn];
//默认第一个按钮选中
if (i == 0) {
[self btnClick:btn];
}
}
}
- (void)btnClick:(UIButton *)btn {
//1.让当前选中的按钮取消选中
self.selectBtn.selected = NO;
//2.让当前点击的按钮成为选中状态
btn.selected = YES;
//3.当前点击的按钮成为选中状态
self.selectBtn = btn;
}
- (void)rotation {
self.link.paused = NO;
}
- (void)stop {
self.link.paused = YES;
}
- (void)update {
self.contentV.transform = CGAffineTransformRotate(self.contentV.transform, M_PI / 300.0);
}
- (IBAction)start:(id)sender {
//快速转几圈
CABasicAnimation *anim = [CABasicAnimation animation];
anim.keyPath = @"transform.rotation";
anim.toValue = @(M_PI * 4);
anim.duration = 0.5;
anim.repeatCount = 1;
anim.delegate = self;
[self.contentV.layer addAnimation:anim forKey:nil];
}
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
CGAffineTransform transform = self.selectBtn.transform;
//获取当前选中按钮的旋转角度
CGFloat angle = atan2(transform.b, transform.a);
//动画结束时当前选中的按钮指向最上方
self.contentV.transform = CGAffineTransformMakeRotation(-angle);
}
@end
WheelBtn.m
//
// WheelBtn.m
// 转盘效果
//
// Created by llkj on 2017/8/31.
// Copyright © 2017年 LayneCheung. All rights reserved.
//
#import "WheelBtn.h"
@implementation WheelBtn
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event {
CGRect rect = CGRectMake(0, 0, self.bounds.size.width, self.bounds.size.height * 0.5);
if (CGRectContainsPoint(rect, point)) {
// 在指定的范围内
return [super hitTest:point withEvent:event];
} else {
return nil;
}
}
//取消按钮高亮状态做的事
- (void)setHighlighted:(BOOL)highlighted {
}
//返回当前按钮中的image位置和尺寸
- (CGRect)imageRectForContentRect:(CGRect)contentRect {
return CGRectMake((contentRect.size.width - 40) *0.5, 20, 40, 48);
}
//返回当前按钮中的Label位置和尺寸
//- (CGRect)titleRectForContentRect:(CGRect)contentRect{
//
//}
@end
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
