大家好,我是蓝蓝。
一不小心这周快发两篇文章了,这是第二篇。上一篇发了总结的 PDF 嘛,到目前居然有 1k+ 的下载了也,实在是没想到了,谢谢各位主动的转发,我也会好好打磨哦。下面这位应该也是读者,但是还不知道是哪一位,感谢带飞,哈哈哈哈哈。

为了方便大家查看文章呢,我也将文章同步到了网站上面,同时也放在了 Github,需要的小伙伴可以自行去查看哦。
蓝蓝所有干货同步更新于 https://github.com/MikeCreken/lanlanInterview,听说呀,去点个 Star 的同学很快就上岸了呢。
当然了,你们也可以自己去搭建属于你们的博客,无论是静态博客还是动态博客,市面上有很多成熟的脚手架,拿来部署就好了。
我的这个博客很简单,采用 Docsify 的方式部署,下面是记录了整个部署流程,也看看什么样子吧。图标基本上都是肯德基,边吃边写边看电影,真挺好。

1 windows安装npm教程
由于 Docsfiy 依赖于 Node ,所以我们需要先安装 Node 相关环境,按照下面步骤来就好了,基本不会出现什么问题。
在使用之前,先来了解这 3 个内容,明白它们是用来干什么的:
- *npm:* nodejs 下的包管理器。
- webpack:它主要用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源作相应的准备,比如资源的合并和打包。
- *vue-cli:* 用户生成Vue工程模板。(帮你快速开始一个Vue的项目,也就是给你一套Vue的结构,包含基础的依赖库,只需要npm install就可以安装。
nodejs 下载网址:https://nodejs.org/en/ 【如果嫌下载的慢,可以下载其他网站上的,别人有现成的,下载的比较快】

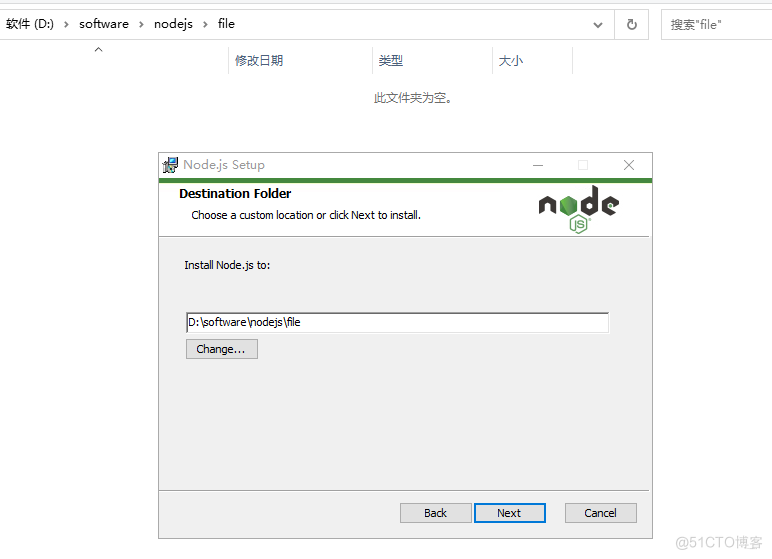
安装过程就非常简单了,基本上下一步下一步就好

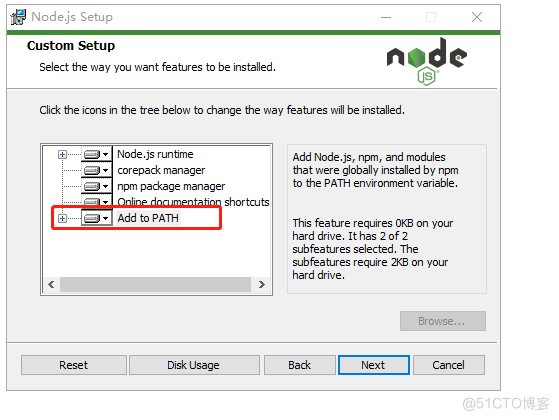
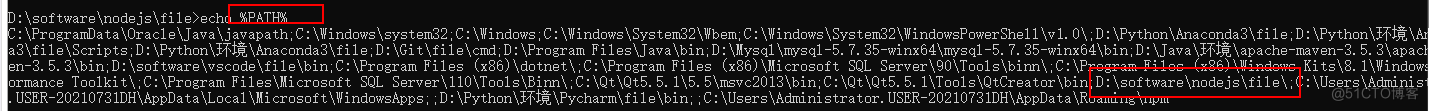
我们直接让其加到 path 中去

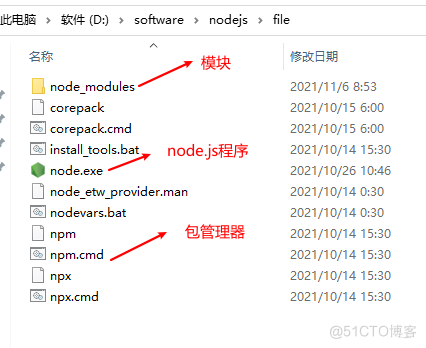
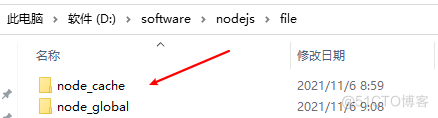
安装完成以后,我们去看看目录的作用

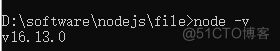
打开终端查看环境是否正常

查看当前 node.js 的版本

再来看看另外 2 个目录,npm 的本地仓库跑在系统盘 C 盘的用户目录了(没见到 npm-cache 是因为没有用过,一使用缓存目录就生成了),我们试图把这 2 个目录移动回到 D:\nodejs

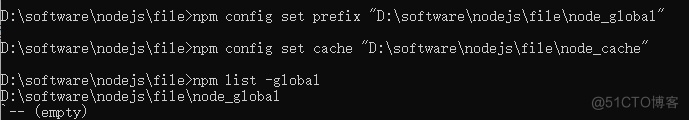
然后运行下面两条命令,你就可以看到目录发生了改变

此时我们再来看看 npm 的本地仓库,上图输入命令 npm list -global
为了提升我们下载依赖的速度,我们可以配置一个镜像站点
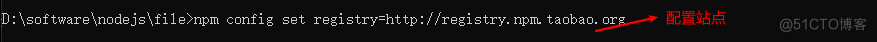
输入命令 配置镜像站
npm config set registry=http://registry.npm.taobao.org
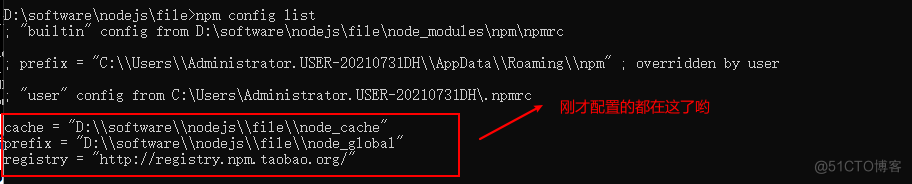
现在查看我们的所有配置信息,输入命令 npm config list 显示所有配置信息,我们关注一个配置文件,C:\Users\Administrator\.npmrc


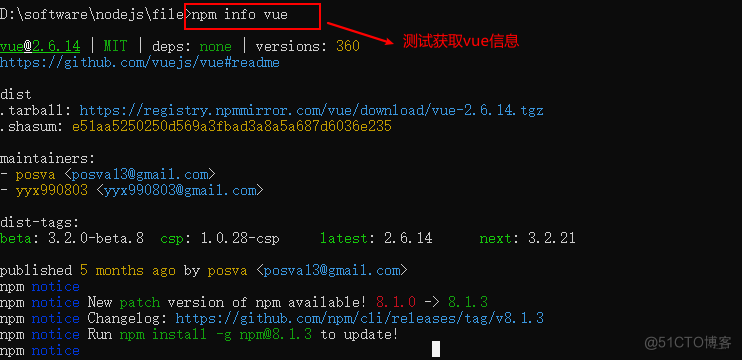
现在测试我们的镜像站点好使不,那就拿 Vue 开刀

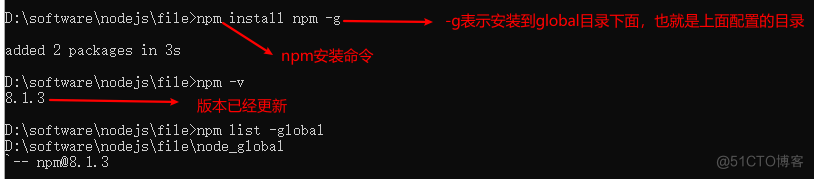
使用 npm 安装一个最新 Vue

注意,此时,默认的模块 D:\nodejs\node_modules 目录
将会改变为 D:\nodejs\node_global\node_modules 目录,
如果直接运行 npm install 等命令会报错的。
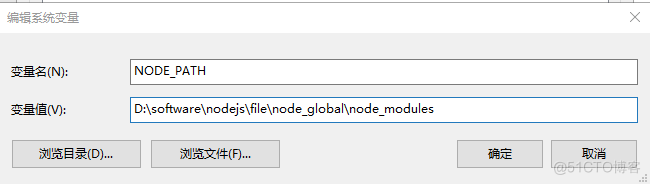
我们需要做 1件事情:
增加环境变量NODE_PATH 内容是:
D:\nodejs\node_global\node_modules
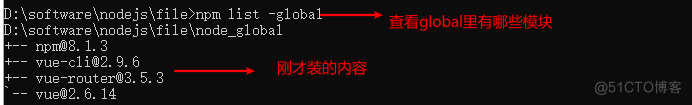
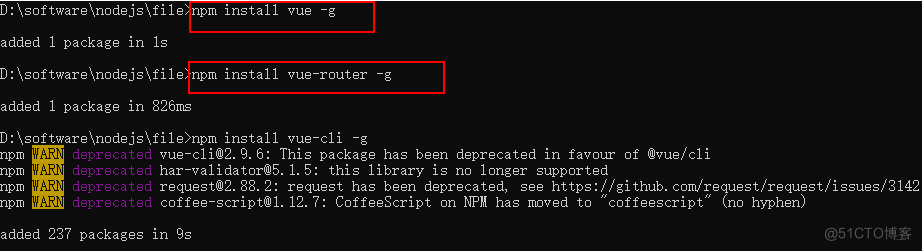
测试安装 vue 和 vue-router和vue-cli脚手架

这个时候输入vue,发现不是内部命令,我们就放在 path 中去

查看vue版本

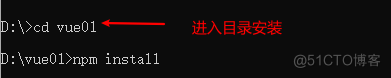
切换到D盘

注意,vue-cli 工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,
他的配置并不全放在根目录下的 webpack.config.js 中。

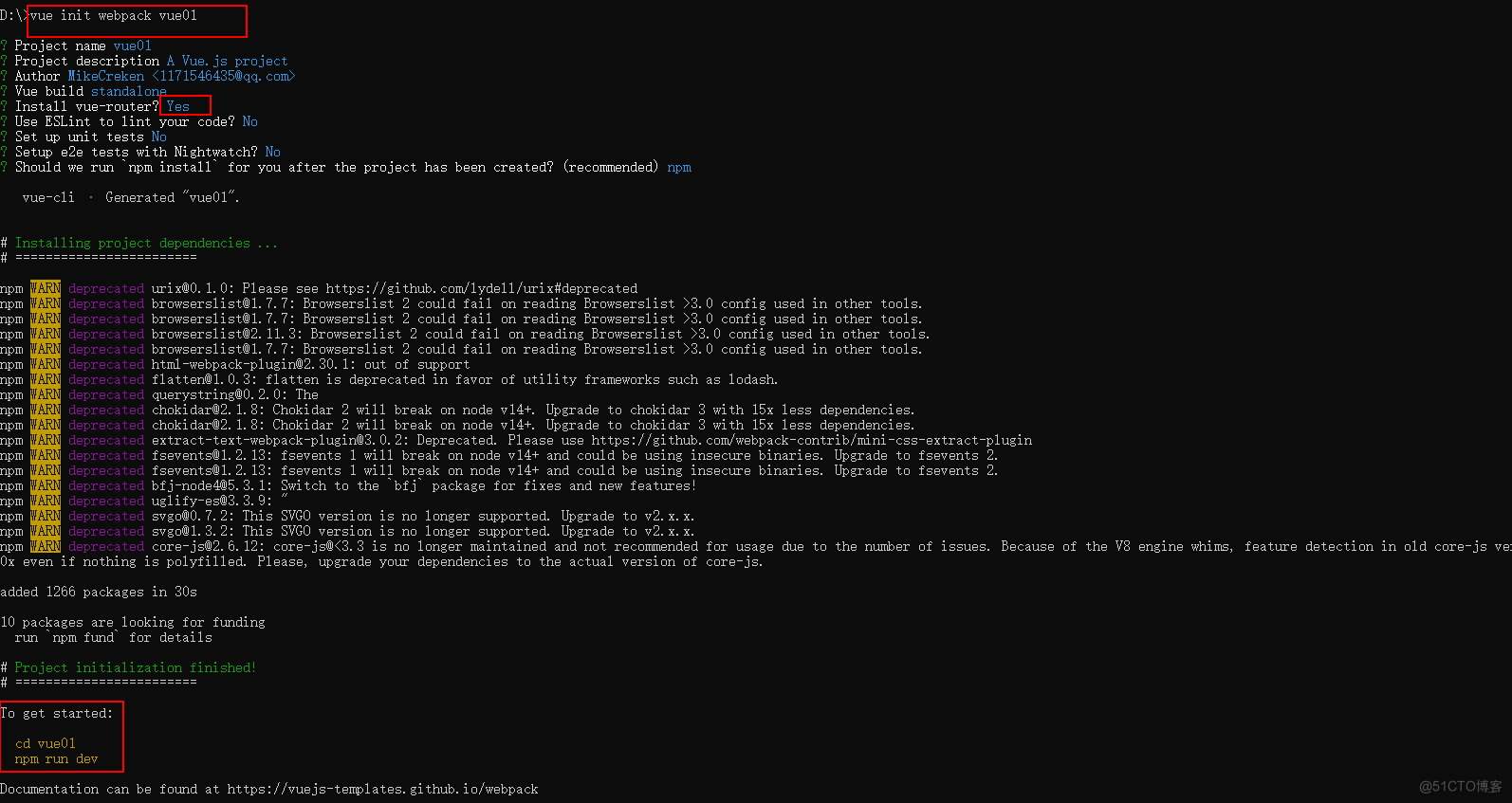
初始化 安装依赖

运行npm install安装依赖

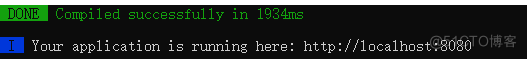
成功界面,提示打开地址http://localhost:8080

随后输入 npm run build 生成静态文件,打开 dist 文件夹下新生成的 index.html 文件
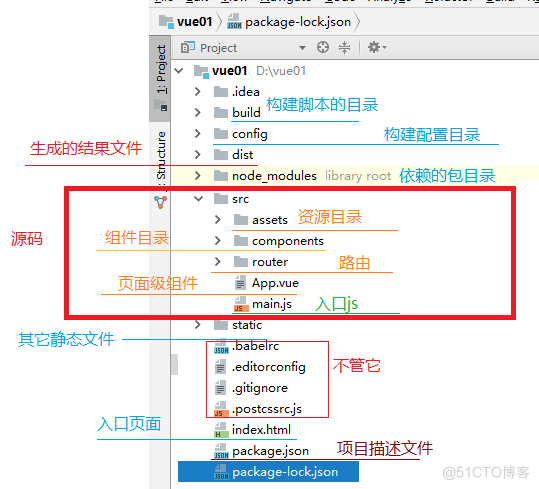
 nmp下新建出来的 vue01 的目录描述:
nmp下新建出来的 vue01 的目录描述:

2 安装 docsify-cli
npm i docsify-cli -g执行完可以发现已经安装到我们之前配置的目录,当然也可以命令查看版本


现在开始初始化我们的工程目录
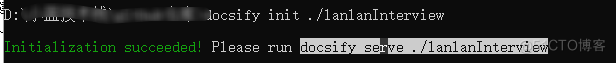
执行 docsify init 命令
docsify init ./lanlanInterview成功回显

进入这个目录我们看看生成了三个文件

- index.html 入口文件
- README.md 会做为主页内容渲染
- .nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
本地预览博客网站

浏览器输入上方的 url 即可访问我们的网站了。不过这个时候还是很空的内容,下面我就逐步进行配置。
展示多页文档
假设当前你的目录结构是下面这个样子
└── docs├── README.md
├── Java.md
└── C++
├── README.md
└── guide.md
此时对应访问的页面是这样子
docs/README.md => http://domain.comdocs/guide.md => http://domain.com/Java
docs/C++/README.md => http://domain.com/C++/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide
定制侧边栏
如果需要侧边栏,则需要创建一个文件,命名为 _sidebar.md,默认情况下侧边栏会通过 Markdown 文件自动生成。先在 HTML 中配置 loadSidebar。
<!-- index.html --><script>
window.$docsify = {
loadSidebar: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
然后再 _sidebar.md 文件中增加如下内容
<!-- docs/_sidebar.md -->* [首页](zh-cn/)
* [Java](zh-cn/Java)
注意:需要在 ./docs 目录创建 .nojekyll 命名的空文件,阻止 GitHub Pages 忽略命名是下划线开头的文件。
开启侧边栏
自定义侧边栏同时也可以开启目录功能。设置 subMaxLevel 配置项,
<!-- index.html --><script>
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
设置封面
封面的生成同样是从 markdown 文件渲染来的。开启渲染封面功能后在文档根目录创建 _coverpage.md 文件。渲染效果如本文档。
先再 index.html 中添加 coverpage 参数
<!-- index.html --><script>
window.$docsify = {
coverpage: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
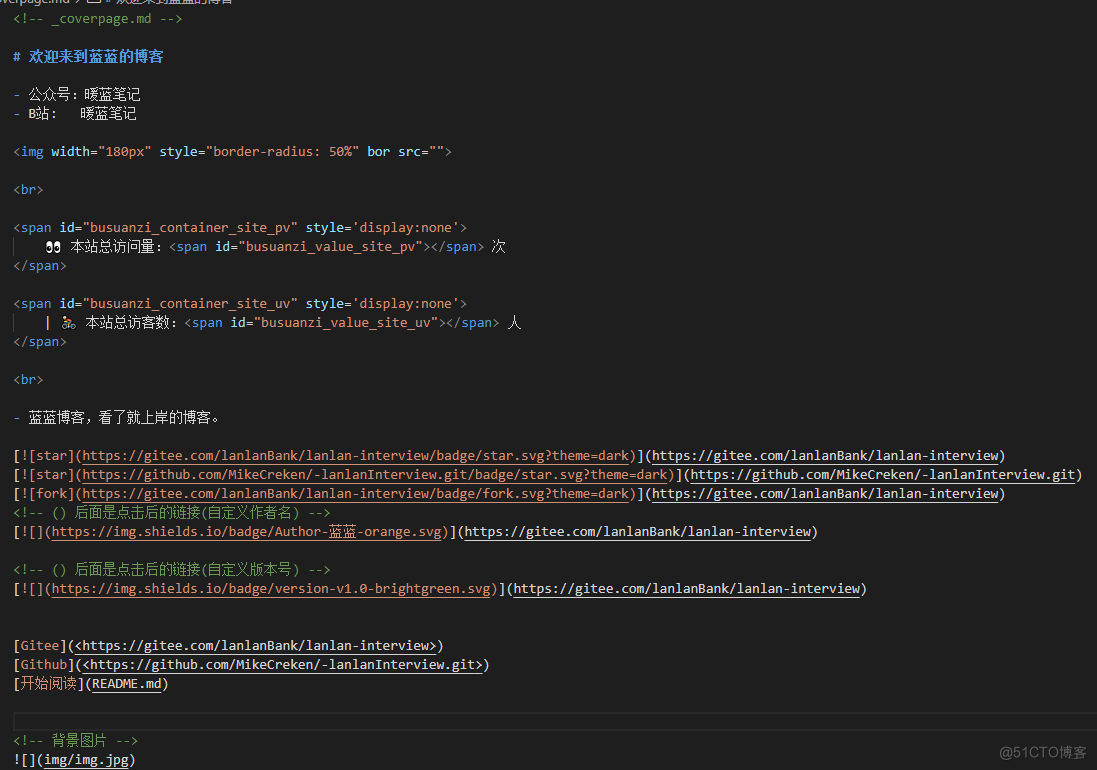
随后在 _coverpage.md 中进行配置,大家看到封面中的 Github 图标统计量都使用了插件的方式,大家可以看下面注释部分

Gitee部署
现在我们是本地预览,我们希望放在外网去,让更多的人看到怎么办呢。当然,最好能白嫖,那也行啊,即 Gitee Pages,我们只需要将代码,文档推送到 Gitee,然后申请开通 Page 就好了。
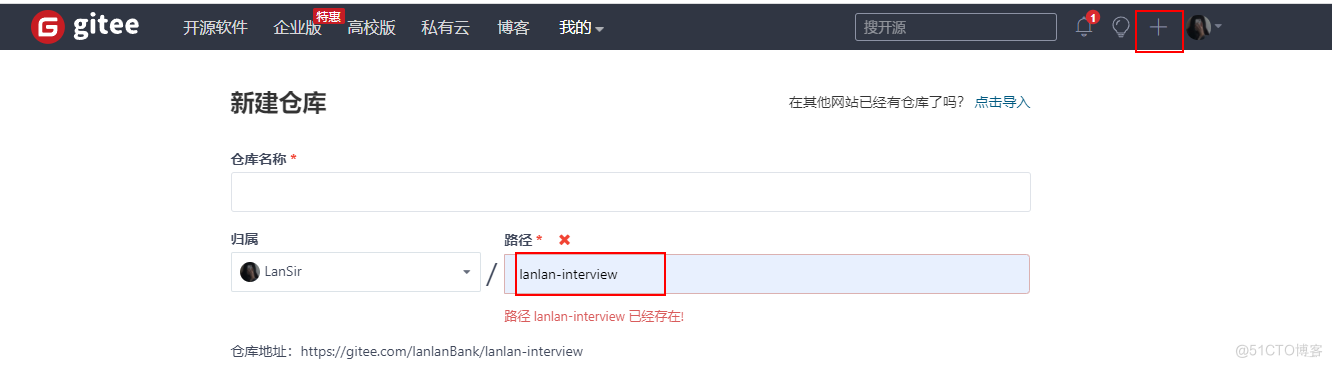
- 新建 Gitee 仓库

- 推送代码文档到创建的仓库
git add .//add 暂存区
git commit -m "first commit" //提交注释
git remote add gitee 你的路径
git push -u gitee master //推送
如果大家想推送 Gitee 的同时也 推送到 Github,也是没有问题的,可以采取下面几种方案
- 先使用 git remote -v 查看本地仓库的远程库列表
- 假设此时需要添加一个 远程库地址,则新增
如果在 add 的时候出现 error: Could not remove config section ‘remote.xxx’.一类的错误,通过把仓库下.git/config 文件里的 [remote “xxx”]删除或者是用其他远程库名即可。
- 再使用 git remote -v查看远程库信息,你会发现多了两个库

- 此时就可以开始推送代码和文档了
git commit -m "提交日志"
git push github master
git push gitee master
还有其他的方法同步 Gitee 和 Github,即使用官方的 Aciton方法 Github Action,使用 CI/CD 的思想,从Github中自动化执行流程,这里就不详细讲解了,有兴趣的可以去看看。
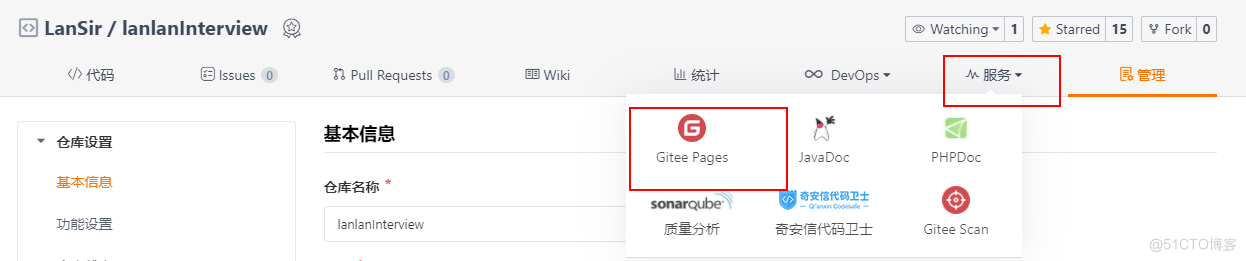
开启 pages
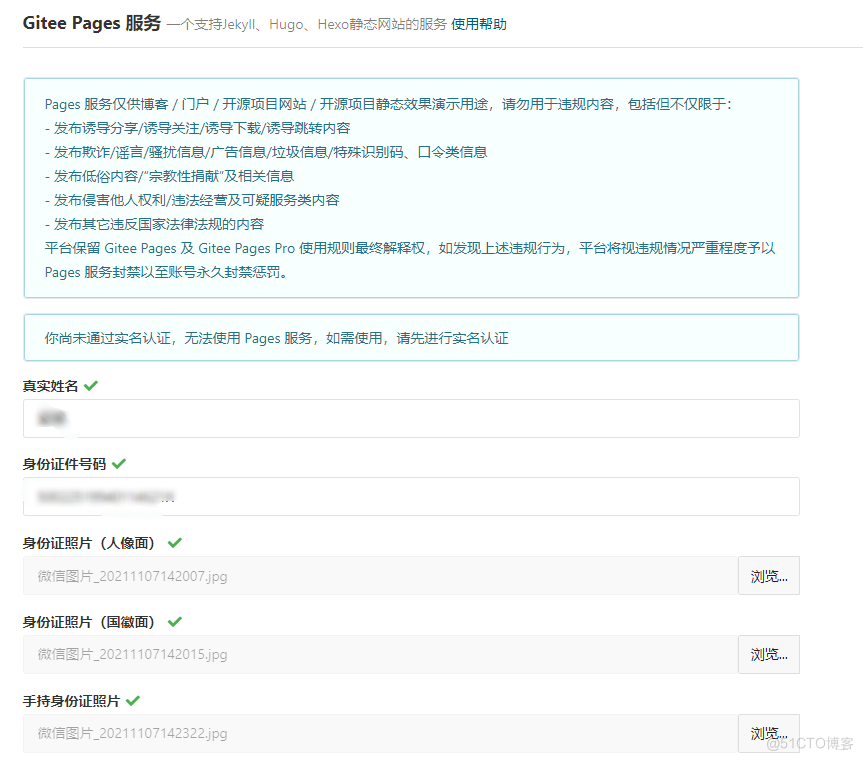
这个过程折磨死我了,首先要申请

申请的时候需要上传身份中正反面及拿着身份证一张,随后上传,大概审核一次一天,我传了三次,也就是等了三四天终于开通。

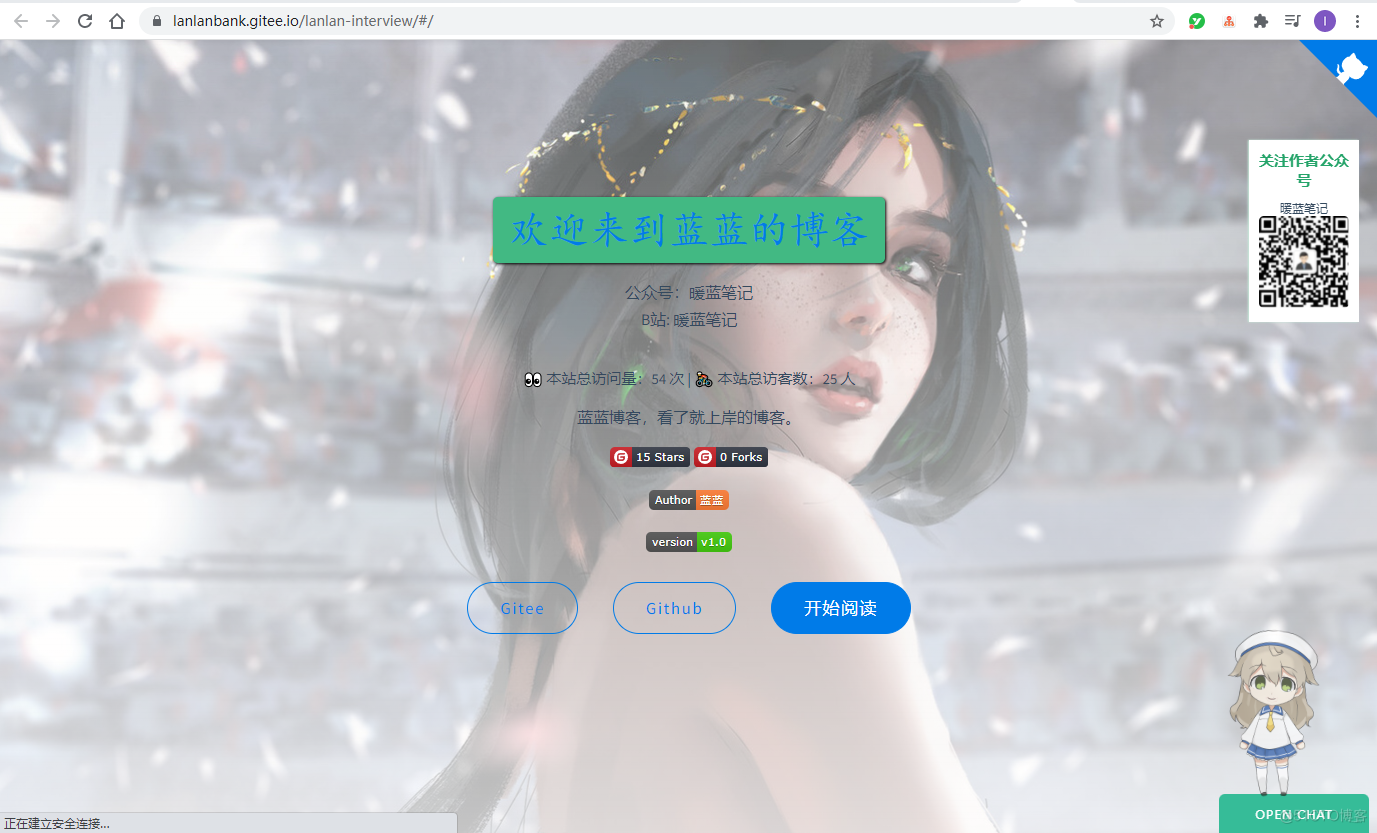
就是下面这个样子,哈哈哈,这个大标题属实有些丑,后序再换好了。

那点进来是什么样子呢,当当当~~~~~

使用的图标基本上都是吃的,所以搭建的时候我都好饿好饿,于是点了外卖边吃边弄啦。
另外,有趣的是,加了一个点击屏幕就出现offer字的插件,希望看到这个文档的小伙伴有定都能上岸呀,因为这么多篇文章都是自己多少个下班时间及周六周日一步步完成的哦。

