“IT共享之家”,进行关注
回复“资料”可获赠Python学习福利
今
日
鸡
汤
多情只有春庭月,犹为离人照落花。
一、什么是Vue.js?
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、什么是v-model指令?
v-model指令是:它负责监听用户输入事件,从而更新数据,并对一些极端场景进行一些特殊的处理。使用v-model指令,可以实现表单元素和Model中数据的双向数据绑定,v-model只能运用在表单元素中。
怎么使用v-model指令?
1、首先创建一个组件,在src/components/文件夹下新建一个day01.vue。
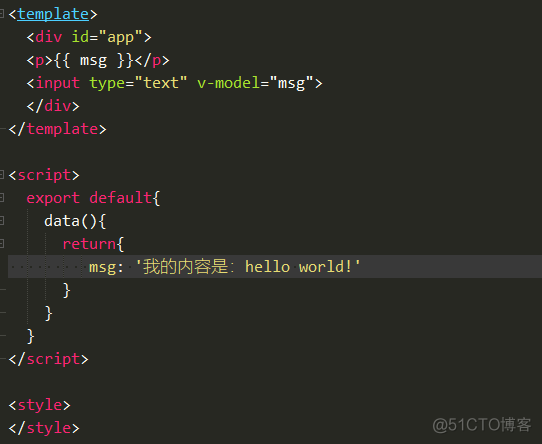
2、在day01.vue写p元素和input元素,在input元素使用v-model。
3、在App.vue导入这个day01.vue组件,然后在template中加入day标签。
代码如下图所示:

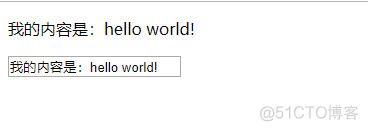
效果图:

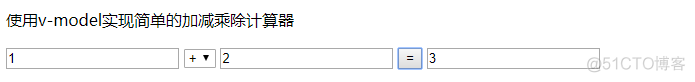
三、使用v-model实现简单的加减乘除计算器
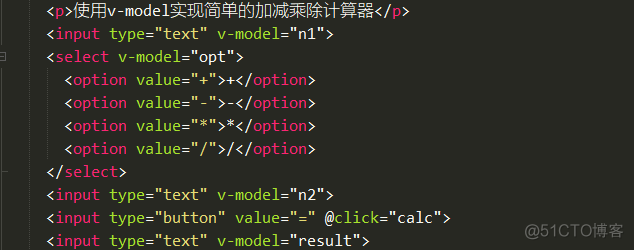
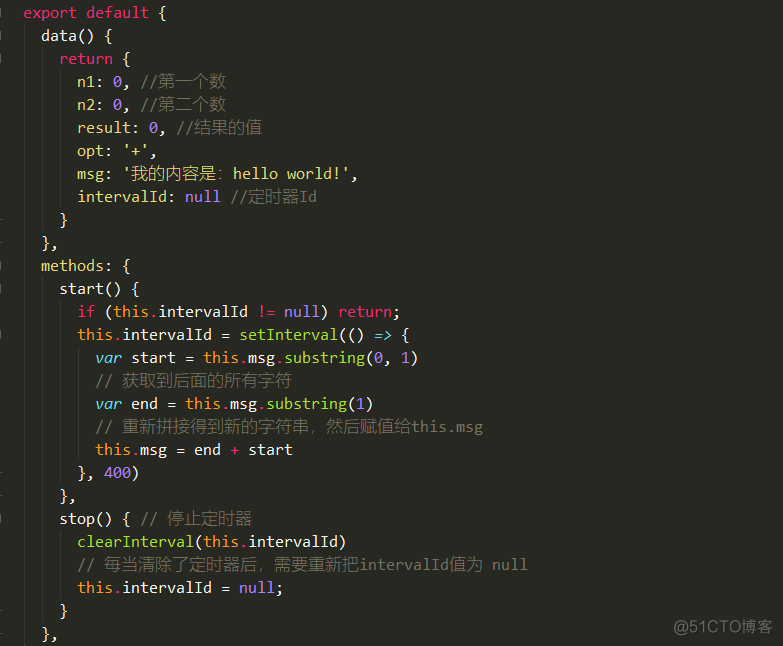
1、在template里实现页面布局;
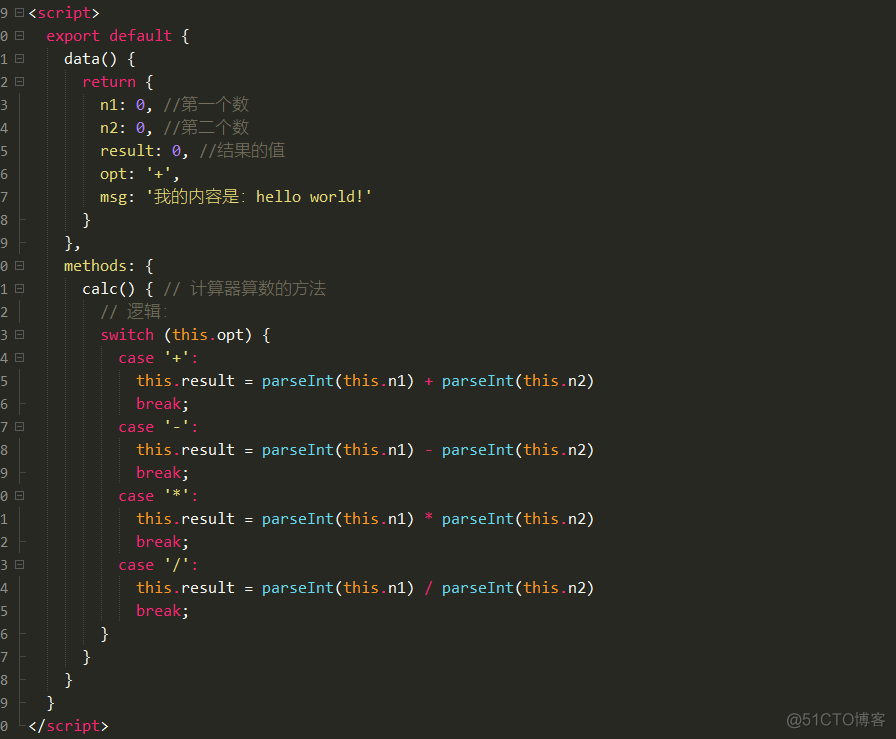
2、在data定义n1和n2表示第一个数和第二个数,result表示结果、opt表示加减乘除;
3、在methods里处理自定义的方法,使用swith表达式实现加减乘除。
代码如下图所示:


效果图:

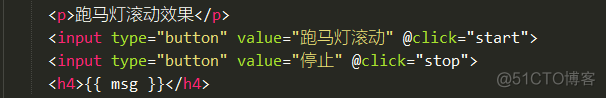
四、实现跑马灯的效果
1、 给跑马灯滚动按钮,绑定一个点击事v-on或@;
2、 在按钮的事件处理函数中,写相关的业务逻辑代码:拿到 msg 字符串,然后调用字符串的 substring 来进行字符串的截取操作,把第一个字符截取出来,放到最后一个位置;
3、为了实现点击下按钮,自动截取的功能,放到一个定时器中去;
代码如下图所示:


效果图:

五、总结
1、使用v-model 指令,实现表单元素和 Model 中数据的双向数据绑定,v-model只能运用在表单元素中。使用v-model实现简单的计算器,对v-model进一步的了解。
2、代码比较简单,希望可以帮助到你。
看完本文有收获?请转发分享给更多的人
IT共享之家
入群请在微信后台回复【入群】

------------------- End -------------------
