本文实例为大家分享了C# Winform实现波浪滚动效果的具体代码,供大家参考,具体内容如下 设计思路 1、首先,理解一个概念:正弦波,余弦波。相信接受过九年义务教育的同志都清楚,
本文实例为大家分享了C# Winform实现波浪滚动效果的具体代码,供大家参考,具体内容如下
设计思路
1、首先,理解一个概念:正弦波,余弦波。相信接受过九年义务教育的同志都清楚,
听说某华大学的高材生表示小学一年级就会计算三角函数,~~~~。
2、本人使用的是C#实现的,至于有人说JAVA效率更高,那也可以使用JAVA,只要原理清晰就ok.
3、碍于本人算法技术的局限,最终产生的效果并不是最优解,人山人海的CSDN里希望能有读者看完我的见解后能提出更好的算法思想!:)
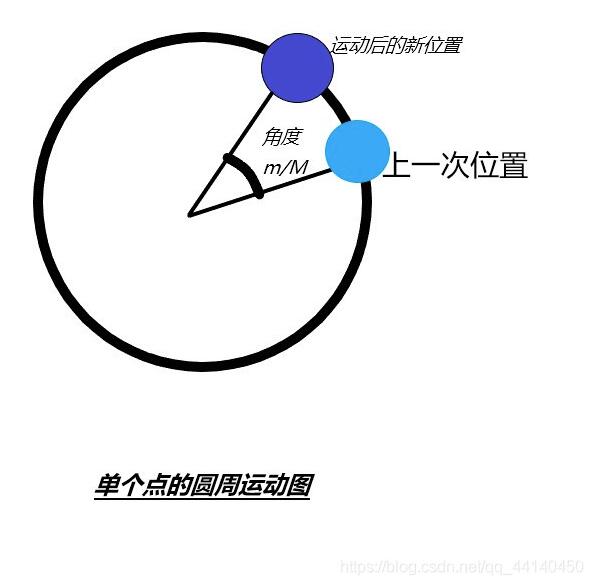
4、既然是平面运动,我们先从具体的点说起:
(1)每一个点都是按照规则的圆周轨迹运动的,其次每一次变化每个点的横坐标位置根据sin()函数计算,纵坐标根据cos()函数计算。
(2)对于每一列的点,他们的横坐标根据M(对应代码中的double型变量M值,代表圆周运动的角度,以下m同理)的值来依次偏移,
(3)对于每一行的点 ,他们的纵坐标根据m(对应代码中的double型变量m值)的值来依次偏移,

5、尝试过程有:
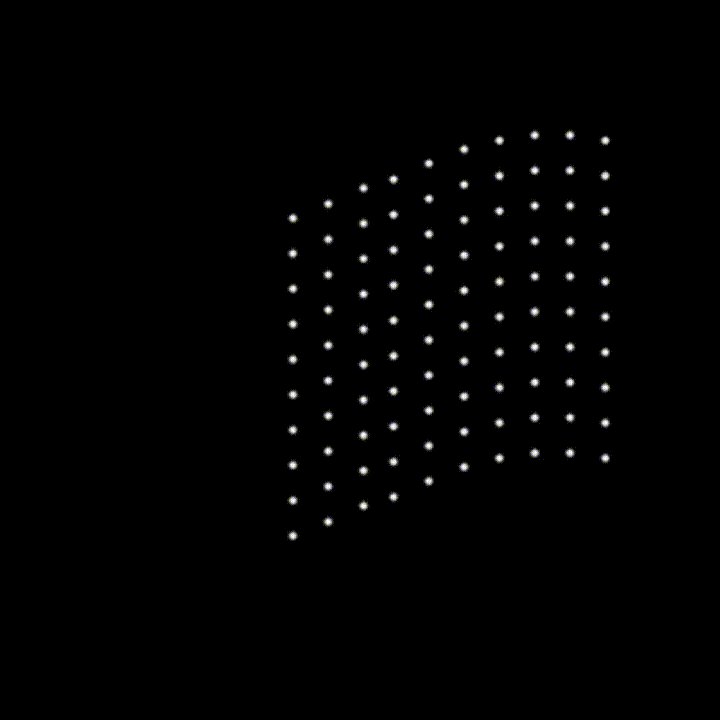
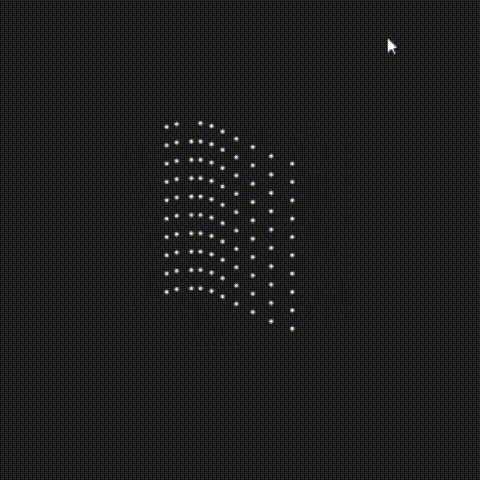
【1】、对单个点的横纵坐标均不设置偏移,效果入图:

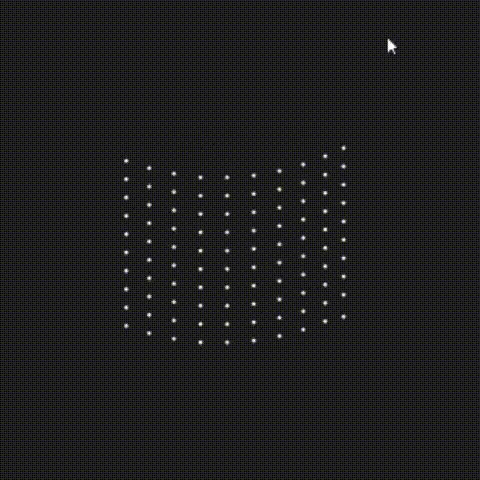
【2】、仅对纵坐标设置偏移的效果:

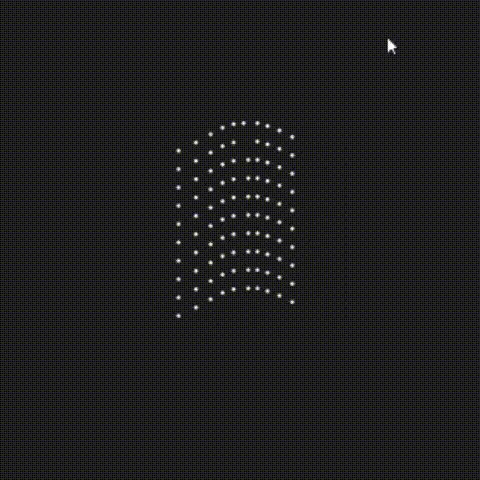
【3】、横纵坐标都设置偏移的效果见下面的设计效果。
设计效果

具体代码
不想写注释,毕竟代码量少。
但是还是想说明一下,记得添加一个Timer控件,具体的Interval值自己设置,这里设置的是10,值越小,波浪滚得越剧烈。
private void Form1_Load(object sender, EventArgs e)
{
g = this.CreateGraphics();
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;
timer1.Start();
}
Graphics g;
double step1 = 0.0;
private void drup(Point star,ref double step)
{
double m = 0.0;
double s = 0.0;
for (int i = 0; i < 10; i++)
{
double M = s;
for (int j = 0; j < 10; j++)
{
int X = (int)(star.X + i * 30 - 25 * Math.Sin(step - 0.16 + M));
int Y = (int)(star.Y + j * 30 - 25 * Math.Cos(step+m-0.16));
g.FillEllipse(new SolidBrush(this.BackColor), new Rectangle(new Point(X - 1, Y - 1), new Size(6, 6)));
int x = (int)(star.X + i * 30 - 25 * Math.Sin(step+M));
int y = (int)(star.Y + j * 30 - 25 * Math.Cos(step+m));
g.FillEllipse(new SolidBrush(Color.White), new Rectangle(new Point(x, y), new Size(4, 4)));//this.Width /2 -300 + i * 20, this.Height / 2 - 300 + j * 20
M += Math.PI / 12;
if (j == 1)
s = M;
}
m += Math.PI / 8;
}
step += 0.16;
}
private void timer1_Tick(object sender, EventArgs e)
{
drup(new Point(this.Width / 2 - 100, this.Height / 2 -100),ref step1);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
