
一、Minium 简介微信小程序自动化测试系列分享
minium 是微信团队为小程序专门开发的自动化框架,我们可以用它来做小程序的UI自动化测试,但是它的能力却不仅仅在于UI自动化。
正是得益于官方订制打造,所以对于小程序很多原生内容和特性的支持自然也是非常独到的,比如:
- 直接对函数进行 mock
- 直接跳转到小程序某个页面
- 直接设置页面数据
这些能力是其他的一些工具做不到的。不仅如此,还有诸多其他特性也非常的吸引人:
- 支持一套脚本,iOS & Android & 模拟器,三端运行
- 提供丰富的页面跳转方式,看不到也能去得到
- 可以获取和设置小程序页面数据,让测试不止点点点
- 可以直接触发小程序元素绑定事件
- 支持往 AppSerive 注入代码片段执行
- 可以调用部分 wx 对象上的接口
- 支持 Mock wx 对象上的接口
- 支持 Hook wx 对象上的接口
- 通过 suite 方式管理用例,config 管理运行设备
- ...
这些内容会在后续的分享出陆续带来。
二、环境搭建主要是三大件:
- Python 3.8及以上
- 微信开发者工具
- 微信版本 >= 7.0.7
语言是基于Python来的,而且框架中某些接口也是继承了unittest.TestCase,所以对于熟悉Python和unittest的童鞋来说,无疑又降低了上手难度。
如果是小白的话其实也不用过于担心,可以抽时间快速学习一下基础知识也可以上手实操。学习资源搜索引擎里就太多啦,这里放置一个菜鸟教程的学习链接。
Python 和 微信开发者工具的下载传送门:
- Python:下载Python 3.8即可。
- 微信开发者工具:下载稳定版即可。
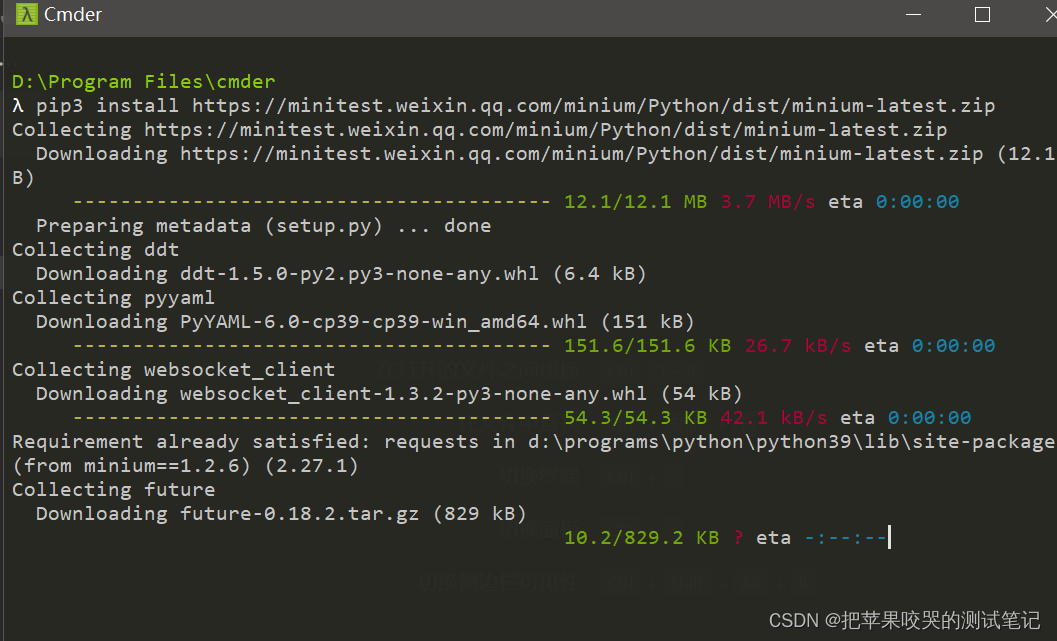
在Python和开发者工具都安装完成后,就可以安装minium框架了。打开cmd输入命令:
pip3 install https://minitest.weixin.qq.com/minium/Python/dist/minium-latest.zip
等待自动安装完成即可。

官方有一个小程序示例项目,我觉得很适合学习使用,这里是小程序码,拿出微信扫描可以直接体验。

使用git直接clone:
git clone https://github.com/wechat-miniprogram/miniprogram-demo.git
下载到本地之后,先cd到miniprogram-demo中,然后npm i。接着再cd到miniprogram中,再次npm i。
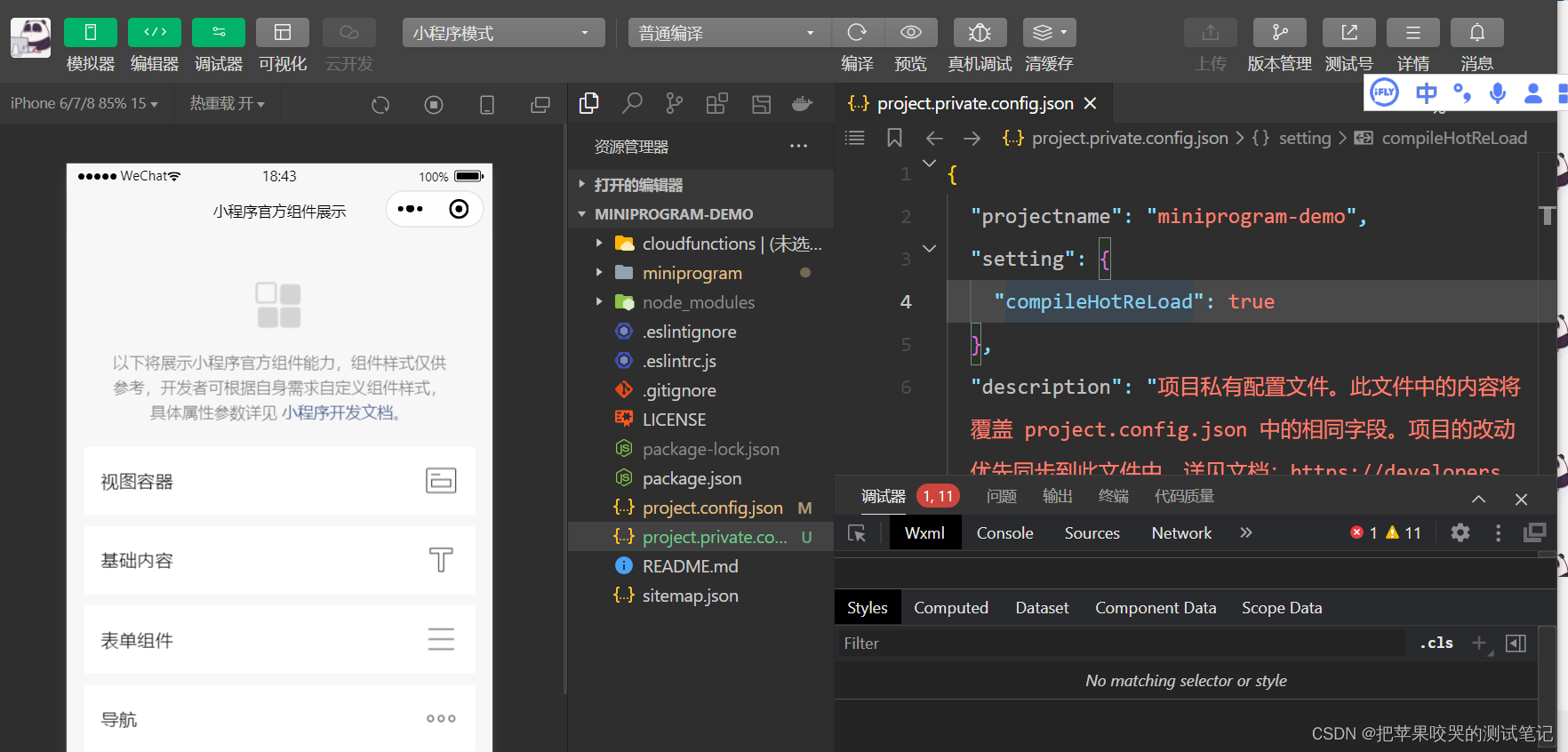
等待依赖安装完成后,再开发者工具里编译成功,就可以看到小程序了。

都弄完之后可以对环境进行一波检查确认。
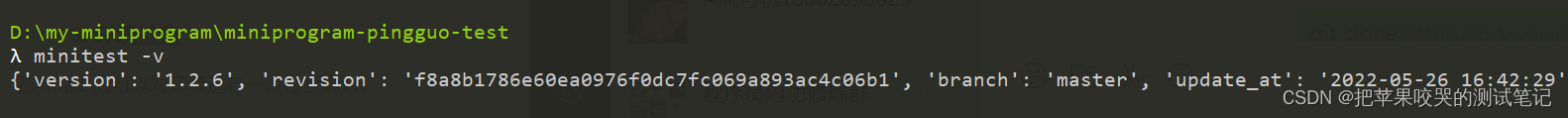
在命令行里输入:
minitest -v
出现如下表示安装成功。

接着,开发者工具自动化能力检查,命令行输入:
"path/to/cli" auto --project "path/to/project" --auto-port 9420
注意这里不是直接复制粘贴执行,这里:
path/to/cli:指代开发者工具cli命令路径。macOS: <安装路径>/Contents/MacOS/cli, Windows: <安装路径>/cli.batpath/to/project: 指代填写存放小程序源码的目录地址,文件夹中需要包含有project.config.json文件
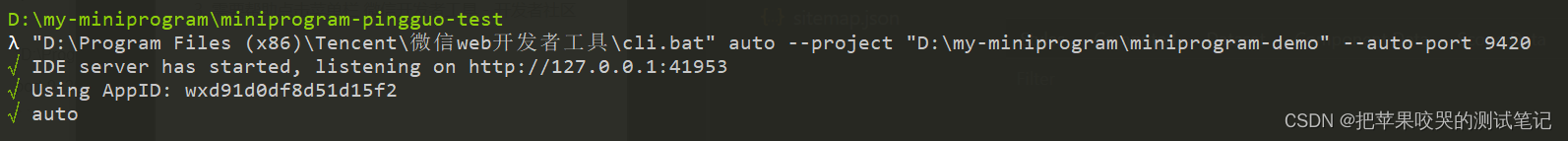
以我win10本地为例最后输入的检查命令:
"D:\Program Files (x86)\Tencent\微信web开发者工具\cli.bat" auto --project "D:\my-miniprogram\miniprogram-demo" --auto-port 9420
看到了如下,表示安装成功,而且开发者工具也会被启动。

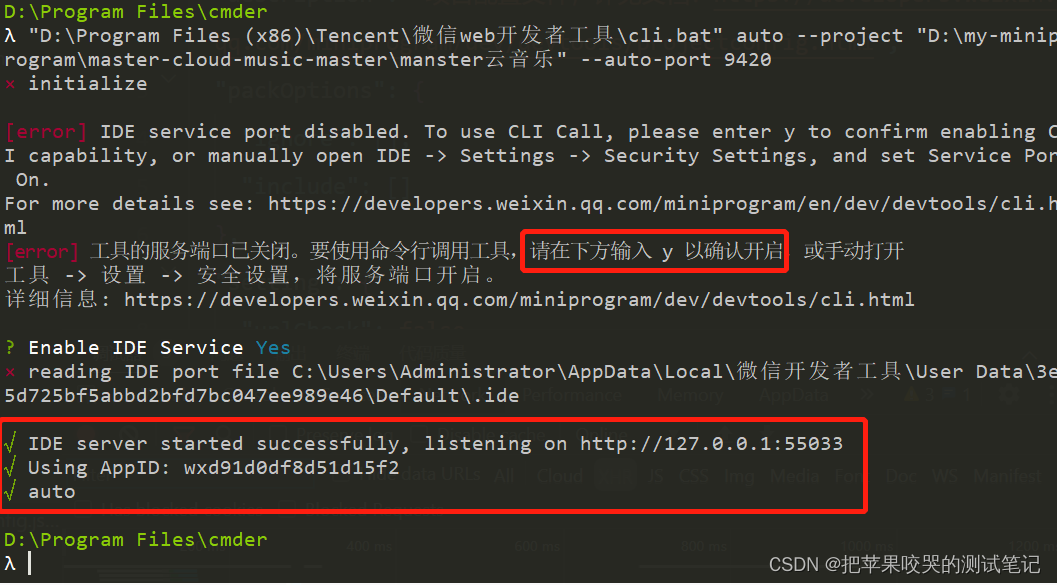
如果你看到了error,也不要担心,可以直接输入y自动打开,也可以到工具里手动打开。

新建一段Python代码来试验一下。
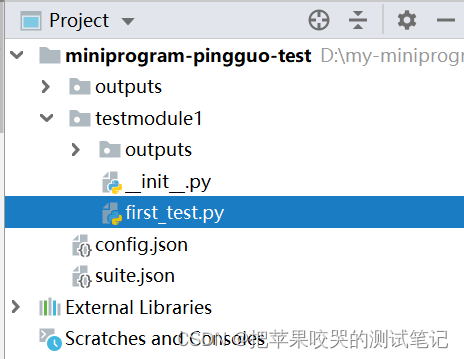
我本地是pycharm,项目结构如下:

以下代码内容可以直接复制。
first_test.py
import minium
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="视图容器").click()
self.page.get_element(".navigator-text", inner_text="swiper").click()
self.page.get_elements("switch")[0].click()
self.page.get_elements("switch")[1].click()
print("test_ui_op执行测试")
suite.json
{
"pkg_list": [
{
"case_list": [
"test_*"
],
"pkg": "testmodule1.*_test"
}
]
}
config.json
这里替换上你自己本地的对应路径。
{
"project_path": "D:\\my-miniprogram\\miniprogram-demo",
"dev_tool_path": "D:\\Program Files (x86)\\Tencent\\微信web开发者工具\\cli.bat",
"debug_mode": "warn"
}
这里dubug我暂时改成了warn,不然控制台出的内容太多了。
在项目根目录下,输入命令:
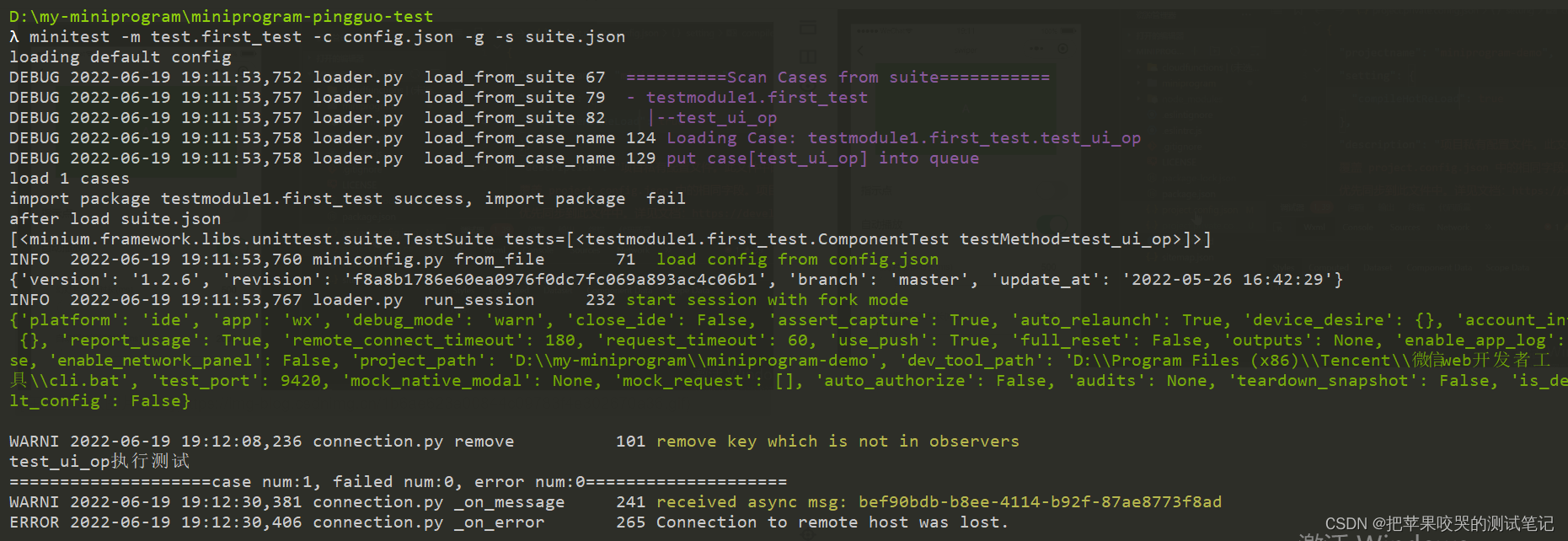
minitest -m test.first_test -c config.json -g -s suite.json
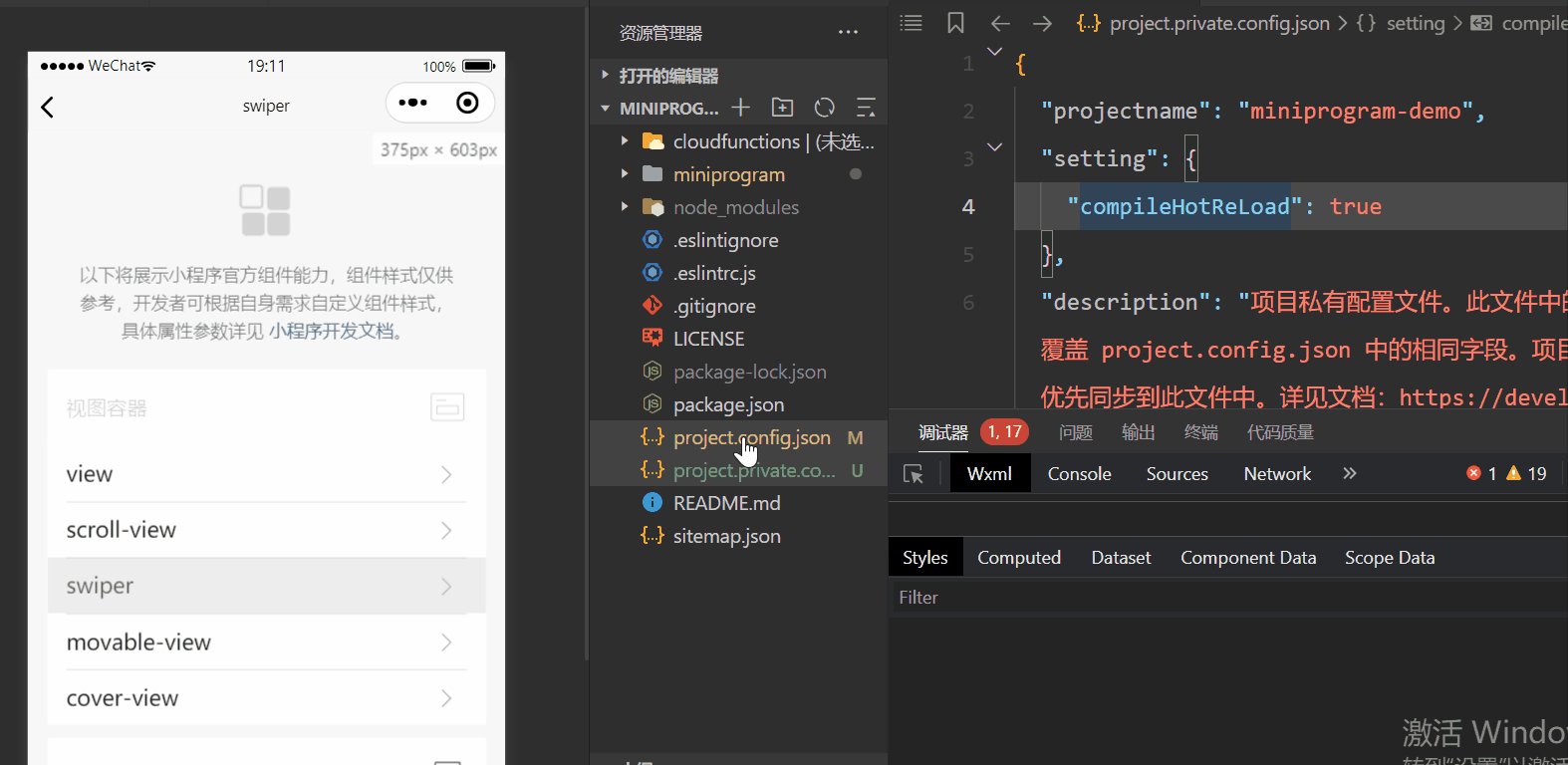
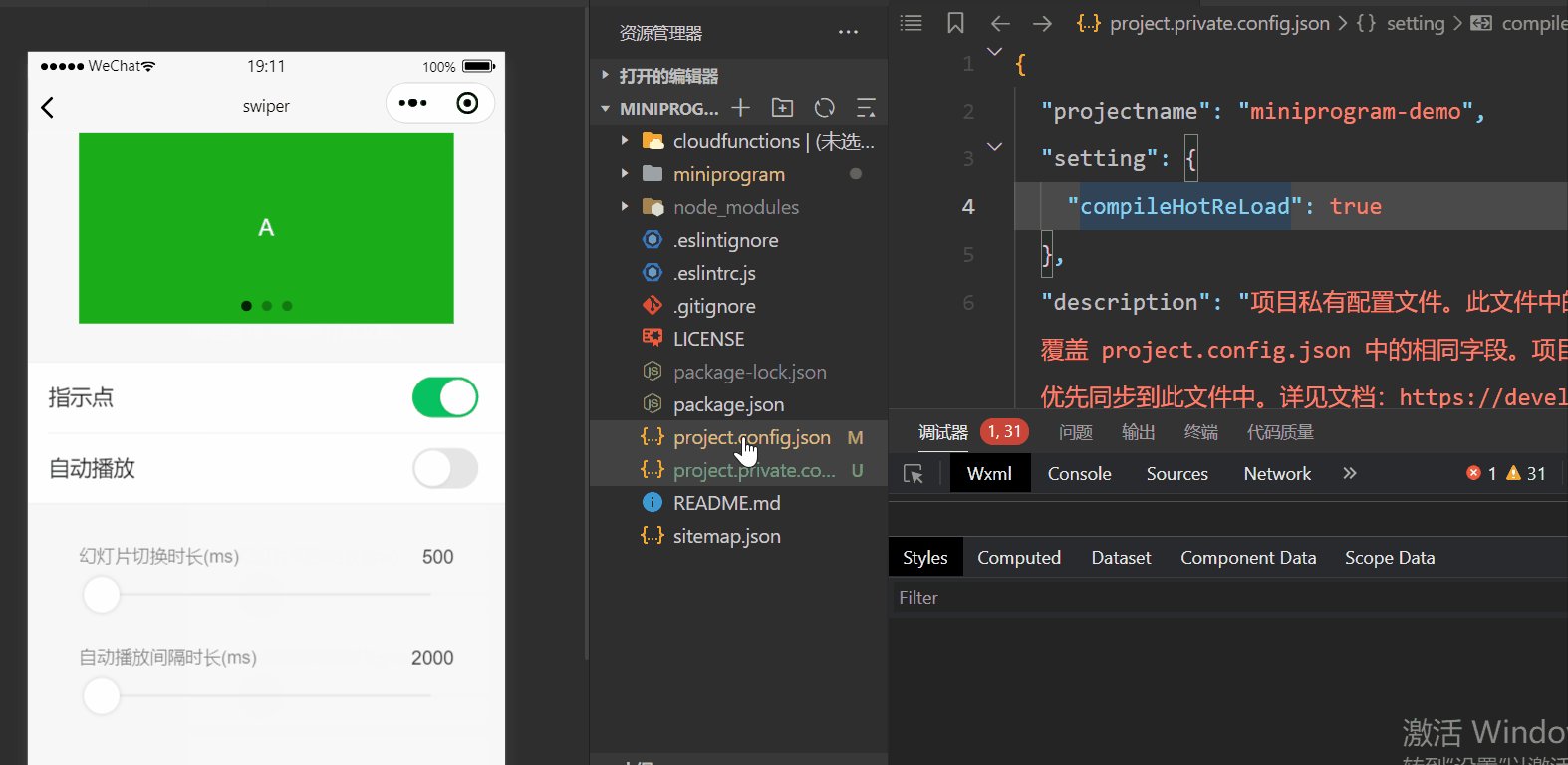
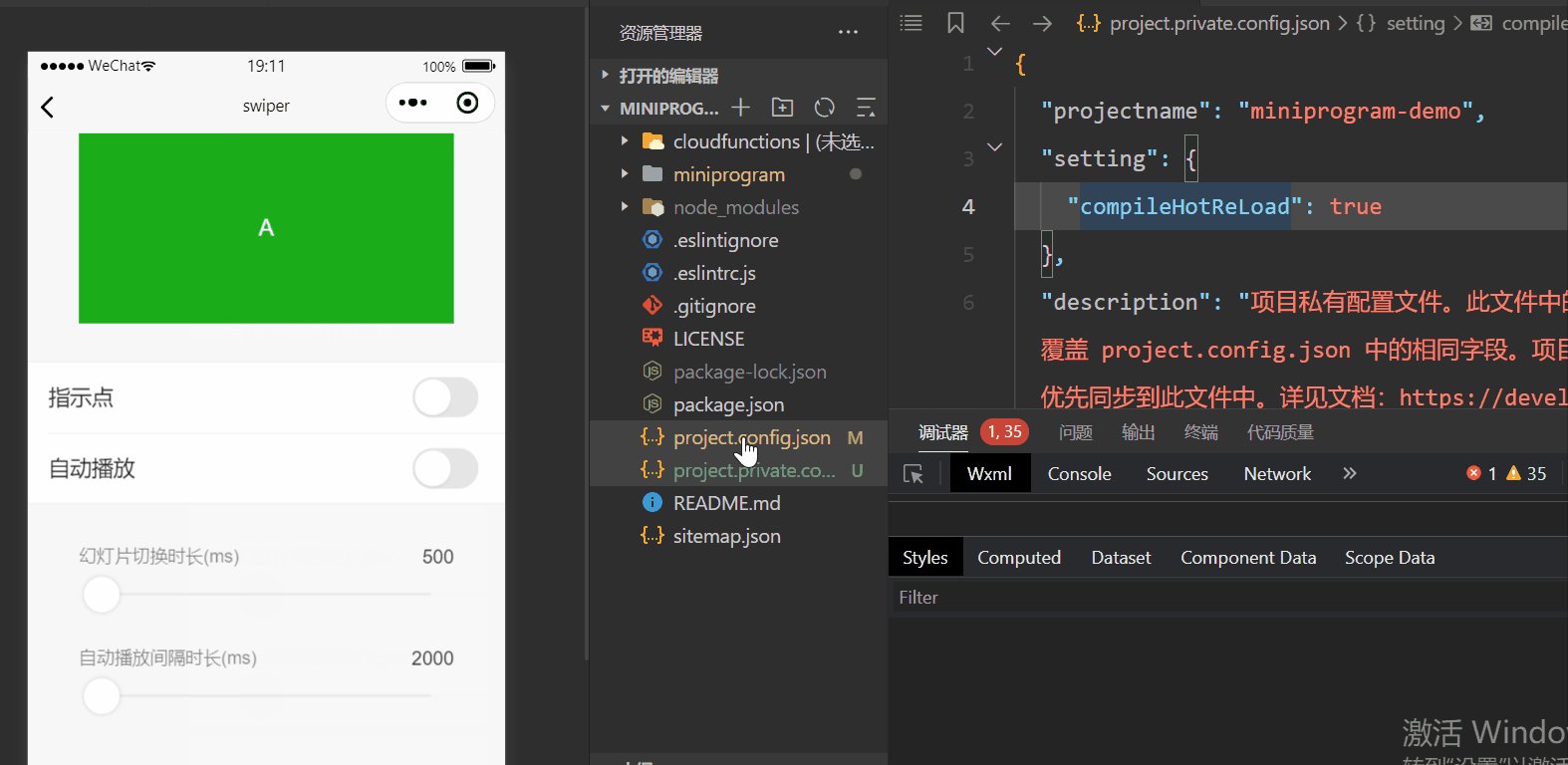
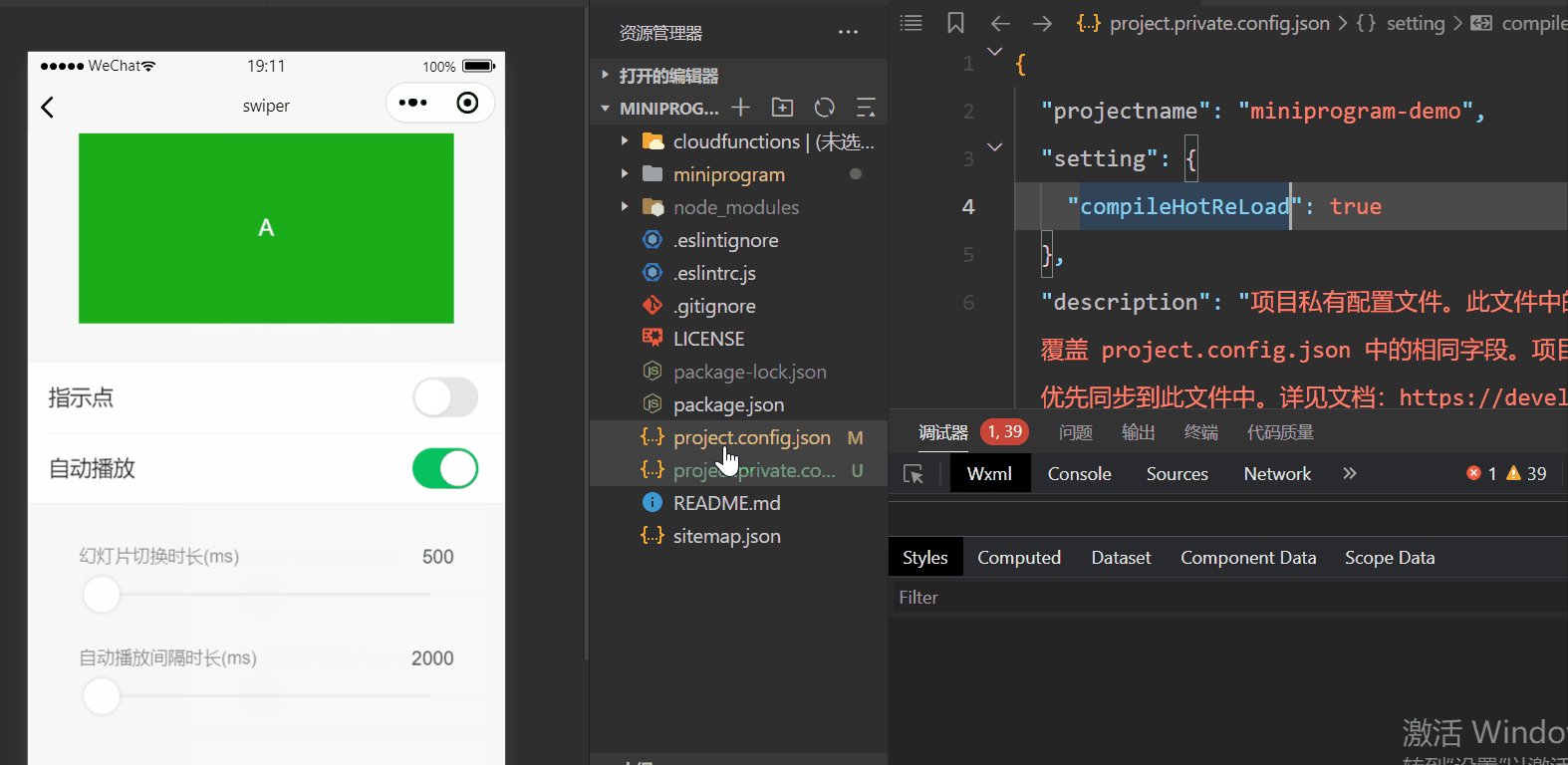
可以看到微信开发者工具在执行代码里的动作。

控制台也有对应的输出。

测试完成后,开发者工具里的项目会自动关闭掉。
在项目中的outputs里存放了测试结果,我们可以方便的生成一份网页版的报告。
python -m http.server 12345 -d outputs

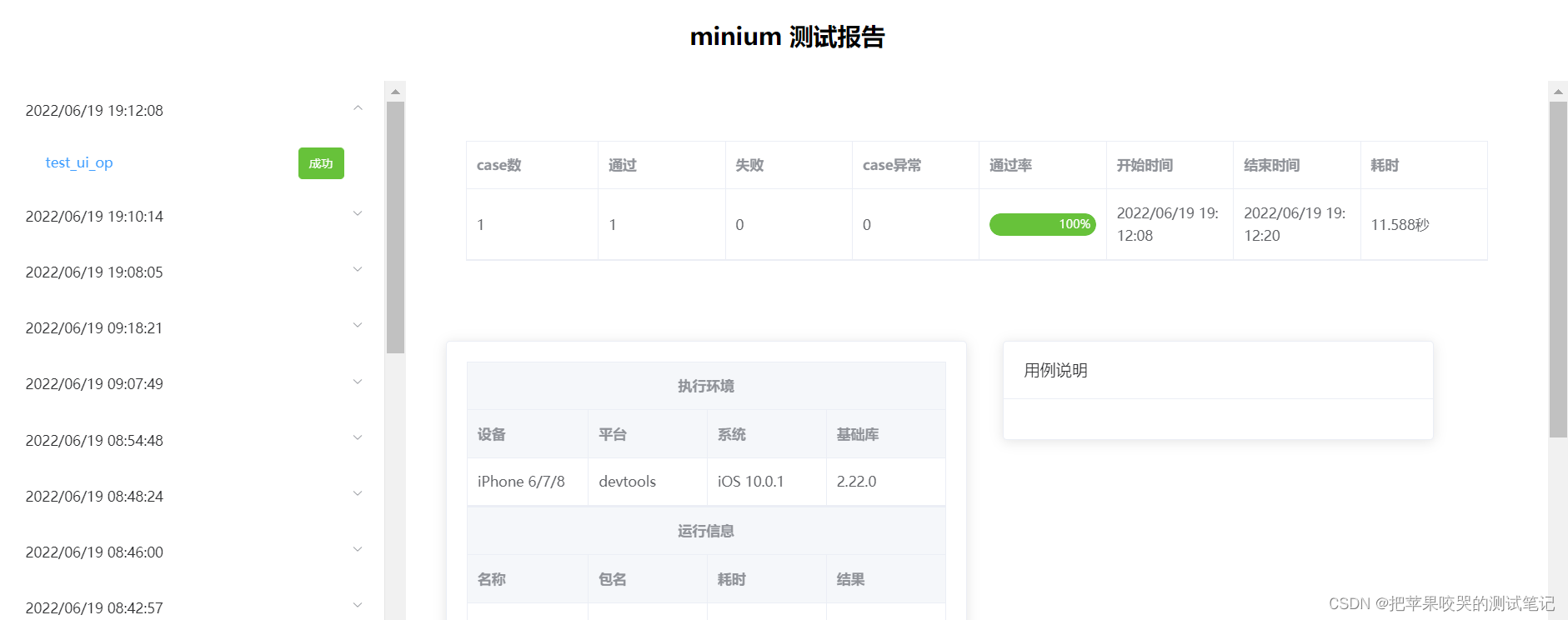
打开浏览器,访问http://localhost:12345即可查看报告。

测试报告的内容还是比较丰富的:
- 数据汇总
- 执行环境
- 用例说明
- 运行截图
- 相关代码堆栈
- 运行日志
到这里,一次简单的微信小程序UI自动化体验就完成了,后面就可以开始愉快的玩耍了。
感兴趣的童鞋点个赞吧,也欢迎关注我一起交流。