本文介绍最常用的四种对话框的使用方法,包括普通(包含提示消息和按钮)对话框、列表展示对话框、加载对话框、编辑对话框等多种形式。 一、前期准备 1. 设置对话框背景 dialog
本文介绍最常用的四种对话框的使用方法,包括普通(包含提示消息和按钮)对话框、列表展示对话框、加载对话框、编辑对话框等多种形式。
一、前期准备
1. 设置对话框背景 dialog_bg_normal.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp"/>
<solid android:color="@color/white"/>
<stroke android:color="#cbcbcb" android:width="1px"/>
</shape>
2. 设置风格
<style name="customDialog" parent="@android:style/Theme.Dialog"><!--dialog的背景,此处是一个圆角白底的xml文件,也可以是.9图-->
<item name="android:windowBackground">@drawable/dialog_bg_normal</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">true</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:backgroundDimEnabled">true</item><!--模糊-->
</style>
3. 自定义对话框
/*** Created on 2021/11/13 11:45
*
* @author Gong Youqiang
*/
public class CommonDialog extends Dialog {
private Window mWindow;
public CommonDialog( Context context) {
super(context);
}
public CommonDialog( Context context, int themeResId) {
super(context, themeResId);
}
protected CommonDialog( Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
public void setView(View view) {
setContentView(view);
}
public void setView(int ID) {
setContentView(ID);
}
public void setProperty(int x,int y,int w,int h) {
mWindow = getWindow();
WindowManager.LayoutParams params = mWindow.getAttributes();
params.x = x; //设置对话框的位置,0为中间
params.y = y;
params.width = w;
params.height = h;
params.alpha = 1.0f; //设置对话框的透明度,1f不透明
params.gravity = Gravity.CENTER; //设置显示在中间
mWindow.setAttributes(params);
}
}
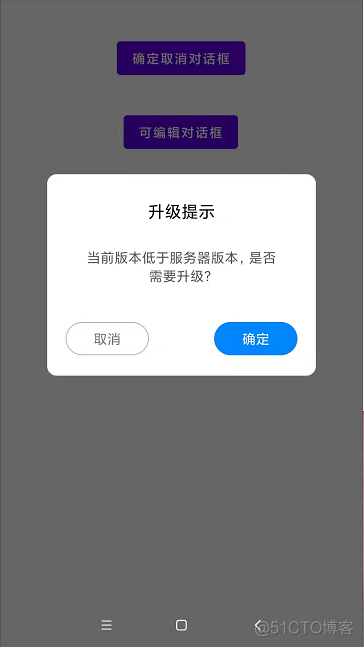
二、普通(包含提示消息和按钮)对话框
1. 效果图
2. 布局文件 dialog_device_add_notice.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/ll_before"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/txt_title"
android:layout_width="match_parent"
android:layout_height="@dimen/DIMEN_40dp"
android:layout_marginTop="@dimen/DIMEN_20dp"
android:gravity="center"
android:text="操作提示"
android:textColor="@color/black_ff"
android:textSize="@dimen/DIMEN_18sp" />
<TextView
android:id="@+id/txt_msg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/DIMEN_20dp"
android:layout_marginLeft="@dimen/DIMEN_40dp"
android:layout_marginRight="@dimen/DIMEN_40dp"
android:layout_marginTop="@dimen/DIMEN_20dp"
android:text=""
android:textColor="@color/black_aa"
android:textSize="@dimen/DIMEN_15sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/DIMEN_20dp">
<TextView
android:id="@+id/txt_cancle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="@drawable/btn_code_rq_nor"
android:gravity="center"
android:paddingBottom="@dimen/DIMEN_8dp"
android:paddingLeft="@dimen/DIMEN_30dp"
android:paddingRight="@dimen/DIMEN_30dp"
android:paddingTop="@dimen/DIMEN_8dp"
android:text="取消"
android:textSize="@dimen/DIMEN_15sp" />
<TextView
android:id="@+id/txt_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/v2_btn_blue_ok"
android:gravity="center"
android:paddingBottom="@dimen/DIMEN_8dp"
android:paddingLeft="@dimen/DIMEN_30dp"
android:paddingRight="@dimen/DIMEN_30dp"
android:paddingTop="@dimen/DIMEN_8dp"
android:text="确定"
android:textColor="@color/white_ff"
android:textSize="@dimen/DIMEN_15sp" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_after"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:visibility="gone">
<ImageView
android:id="@+id/img_config_icon1"
android:layout_width="@dimen/DIMEN_50dp"
android:layout_height="@dimen/DIMEN_50dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="@dimen/DIMEN_30dp"
android:src="@drawable/v2_ani_gateway_adding" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/DIMEN_30dp"
android:layout_marginTop="@dimen/DIMEN_20dp"
android:gravity="center"
android:text="连接中,请稍后..."
android:textColor="@color/base_normal_txt_title"
android:textSize="@dimen/DIMEN_15sp" />
</LinearLayout>
</RelativeLayout>
3. 逻辑代码
private CommonDialog mDialog;public void click(View view) {
showDialog();
}
private void showDialog() {
mDialog = new CommonDialog(this,R.style.customDialog);
View view = View.inflate(this, R.layout.dialog_device_add_notice,null);
final LinearLayout llBefore = (LinearLayout)view.findViewById(R.id.ll_before);
final LinearLayout llAfter = (LinearLayout)view.findViewById(R.id.ll_after);
final ImageView imgWaiting = (ImageView) view.findViewById(R.id.img_config_icon1);
TextView txtTitle = (TextView) view.findViewById(R.id.txt_title);
txtTitle.setText(getString(R.string.base_update_notice));
final TextView txtMsg = (TextView) view.findViewById(R.id.txt_msg);
TextView txtCancle = (TextView) view.findViewById(R.id.txt_cancle);
txtMsg.setText(getString(R.string.base_need_update));
txtMsg.setGravity(Gravity.CENTER);
txtCancle.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
mDialog.dismiss();
}
});
TextView txtOk = (TextView) view.findViewById(R.id.txt_ok);
llBefore.setVisibility(View.VISIBLE);
llAfter.setVisibility(View.GONE);
txtOk.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//versionDialog.dismiss();
//updateVersion();
txtMsg.setText("正在搜索,请稍后...");
llBefore.setVisibility(View.GONE);
llAfter.setVisibility(View.VISIBLE);
AnimationDrawable animationDrawable = (AnimationDrawable) imgWaiting.getDrawable();
if(animationDrawable != null){
animationDrawable.start();
}
}
});
mDialog.setView(view);
mDialog.setProperty(0,0,800,600);
mDialog.setCanceledOnTouchOutside(true);
mDialog.show();
}
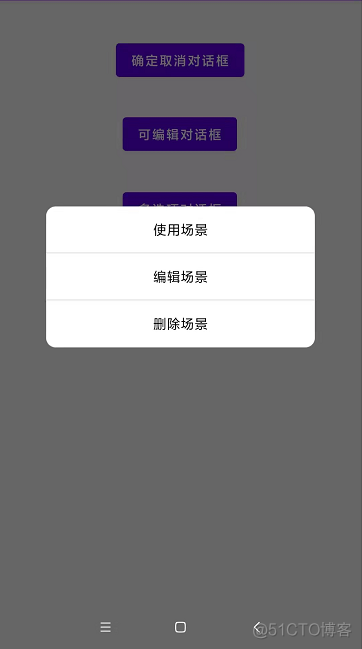
三、列表对话框

1. 布局文件 dialog_delete_edit.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/txt_use"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/DIMEN_15dp"
android:text="使用场景"
android:textColor="@color/base_normal_txt_title"
android:textSize="@dimen/DIMEN_15sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/bg_detail"></View>
<TextView
android:id="@+id/txt_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/DIMEN_15dp"
android:text="编辑场景"
android:textColor="@color/base_normal_txt_title"
android:textSize="@dimen/DIMEN_15sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/bg_detail"></View>
<TextView
android:id="@+id/txt_delete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/DIMEN_15dp"
android:text="删除场景"
android:textColor="@color/base_normal_txt_title"
android:textSize="@dimen/DIMEN_15sp" />
</LinearLayout>
2. 逻辑代码
public void show2(View view) {show();
}
private void show(){
mSelectDialog = new CommonDialog(this,R.style.customDialog);
View view = View.inflate(this,R.layout.dialog_delete_edit,null);
TextView txtUse = (TextView) view.findViewById(R.id.txt_use);
TextView txtEdit = (TextView) view.findViewById(R.id.txt_edit);
TextView txtDelete = (TextView) view.findViewById(R.id.txt_delete);
txtUse.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
mSelectDialog.dismiss();
}
});
txtEdit.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
mSelectDialog.dismiss();
}
});
txtDelete.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
mSelectDialog.dismiss();
}
});
mSelectDialog.setView(view);
mSelectDialog.setProperty(0,0,800,420);
mSelectDialog.setCanceledOnTouchOutside(true);
mSelectDialog.show();
}
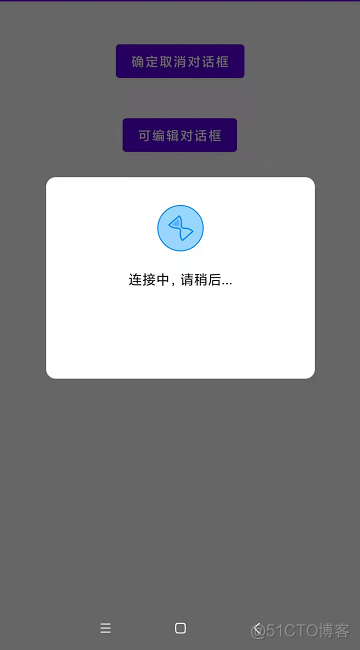
四、加载对话框

1. 布局文件dialog_device_add_notice.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/ll_before"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/txt_title"
android:layout_width="match_parent"
android:layout_height="@dimen/DIMEN_40dp"
android:layout_marginTop="@dimen/DIMEN_20dp"
android:gravity="center"
android:text="操作提示"
android:textColor="@color/black_ff"
android:textSize="@dimen/DIMEN_18sp" />
<TextView
android:id="@+id/txt_msg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/DIMEN_20dp"
android:layout_marginLeft="@dimen/DIMEN_40dp"
android:layout_marginRight="@dimen/DIMEN_40dp"
android:layout_marginTop="@dimen/DIMEN_20dp"
android:text=""
android:textColor="@color/black_aa"
android:textSize="@dimen/DIMEN_15sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/DIMEN_20dp">
<TextView
android:id="@+id/txt_cancle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="@drawable/btn_code_rq_nor"
android:gravity="center"
android:paddingBottom="@dimen/DIMEN_8dp"
android:paddingLeft="@dimen/DIMEN_30dp"
android:paddingRight="@dimen/DIMEN_30dp"
android:paddingTop="@dimen/DIMEN_8dp"
android:text="取消"
android:textSize="@dimen/DIMEN_15sp" />
<TextView
android:id="@+id/txt_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/v2_btn_blue_ok"
android:gravity="center"
android:paddingBottom="@dimen/DIMEN_8dp"
android:paddingLeft="@dimen/DIMEN_30dp"
android:paddingRight="@dimen/DIMEN_30dp"
android:paddingTop="@dimen/DIMEN_8dp"
android:text="确定"
android:textColor="@color/white_ff"
android:textSize="@dimen/DIMEN_15sp" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_after"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:visibility="gone">
<ImageView
android:id="@+id/img_config_icon1"
android:layout_width="@dimen/DIMEN_50dp"
android:layout_height="@dimen/DIMEN_50dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="@dimen/DIMEN_30dp"
android:src="@drawable/v2_ani_gateway_adding" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/DIMEN_30dp"
android:layout_marginTop="@dimen/DIMEN_20dp"
android:gravity="center"
android:text="连接中,请稍后..."
android:textColor="@color/base_normal_txt_title"
android:textSize="@dimen/DIMEN_15sp" />
</LinearLayout>
</RelativeLayout>
2. 逻辑代码
private CommonDialog mDialog;public void click(View view) {
showDialog();
}
private void showDialog() {
mDialog = new CommonDialog(this,R.style.customDialog);
View view = View.inflate(this, R.layout.dialog_device_add_notice,null);
final LinearLayout llBefore = (LinearLayout)view.findViewById(R.id.ll_before);
final LinearLayout llAfter = (LinearLayout)view.findViewById(R.id.ll_after);
final ImageView imgWaiting = (ImageView) view.findViewById(R.id.img_config_icon1);
TextView txtTitle = (TextView) view.findViewById(R.id.txt_title);
txtTitle.setText(getString(R.string.base_update_notice));
final TextView txtMsg = (TextView) view.findViewById(R.id.txt_msg);
TextView txtCancle = (TextView) view.findViewById(R.id.txt_cancle);
txtMsg.setText(getString(R.string.base_need_update));
txtMsg.setGravity(Gravity.CENTER);
txtCancle.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
mDialog.dismiss();
}
});
TextView txtOk = (TextView) view.findViewById(R.id.txt_ok);
llBefore.setVisibility(View.VISIBLE);
llAfter.setVisibility(View.GONE);
txtOk.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//versionDialog.dismiss();
//updateVersion();
txtMsg.setText("正在搜索,请稍后...");
llBefore.setVisibility(View.GONE);
llAfter.setVisibility(View.VISIBLE);
AnimationDrawable animationDrawable = (AnimationDrawable) imgWaiting.getDrawable();
if(animationDrawable != null){
animationDrawable.start();
}
}
});
mDialog.setView(view);
mDialog.setProperty(0,0,800,600);
mDialog.setCanceledOnTouchOutside(true);
mDialog.show();
}
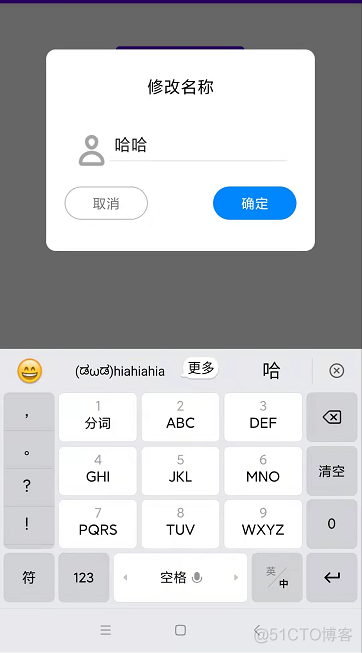
五、编辑对话框

1. 布局文件 dialog_mon_name.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="@dimen/DIMEN_300dp"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/txt_title"
android:layout_width="match_parent"
android:layout_height="@dimen/DIMEN_40dp"
android:layout_marginTop="@dimen/DIMEN_20dp"
android:gravity="center"
android:text="修改名称"
android:textColor="@color/black_ff"
android:textSize="@dimen/DIMEN_18sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/DIMEN_30dp"
android:layout_marginRight="@dimen/DIMEN_30dp"
android:layout_marginTop="@dimen/DIMEN_30dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/v2_name_icon" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<com.hkt.testclock.view.ContainsEmojiEditText
android:id="@+id/ed_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/DIMEN_5dp"
android:background="@null"
android:paddingBottom="@dimen/DIMEN_5dp" />
<View
android:layout_width="match_parent"
android:layout_height="@dimen/DIMEN_1dp"
android:background="#e6e6e6" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/DIMEN_20dp">
<TextView
android:id="@+id/txt_cancle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="@drawable/btn_code_rq_nor"
android:gravity="center"
android:paddingBottom="@dimen/DIMEN_8dp"
android:paddingLeft="@dimen/DIMEN_30dp"
android:paddingRight="@dimen/DIMEN_30dp"
android:paddingTop="@dimen/DIMEN_8dp"
android:text="取消"
android:textSize="@dimen/DIMEN_15sp" />
<TextView
android:id="@+id/txt_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/v2_btn_blue_ok"
android:gravity="center"
android:paddingBottom="@dimen/DIMEN_8dp"
android:paddingLeft="@dimen/DIMEN_30dp"
android:paddingRight="@dimen/DIMEN_30dp"
android:paddingTop="@dimen/DIMEN_8dp"
android:text="确定"
android:textColor="@color/white_ff"
android:textSize="@dimen/DIMEN_15sp" />
</RelativeLayout>
</LinearLayout>
2. 逻辑代码
private CommonDialog mEditDialog;public void show(View view) {
updateDoorDialog();
}
private void updateDoorDialog() {
mEditDialog = new CommonDialog(this,R.style.customDialog);
View view = View.inflate(this, R.layout.dialog_mon_name, null);
final ContainsEmojiEditText dgName = (ContainsEmojiEditText) view.findViewById(R.id.ed_name);
view.findViewById(R.id.txt_ok).setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
String newName = dgName.getText().toString().trim();
if (TextUtils.isEmpty(newName)) {
// ToastUtil.showToast("名称不能为空!");
return;
}
if (mEditDialog != null) mEditDialog.dismiss();
}
});
view.findViewById(R.id.txt_cancle).setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
if (mEditDialog != null) mEditDialog.dismiss();
}
});
mEditDialog.setView(view);
mEditDialog.setProperty(0,0,800,600);
mEditDialog.setCanceledOnTouchOutside(true);
mEditDialog.show();
}
源码:传送门
