一、效果图 二、实战 1. track_on.xml ?xml version="1.0" encoding="utf-8"? shape xmlns:android = "http://schemas.android.com/apk/res/android" android:shape = "rectangle" solid android:color = "#FD751F" / corners android:radius = "25d
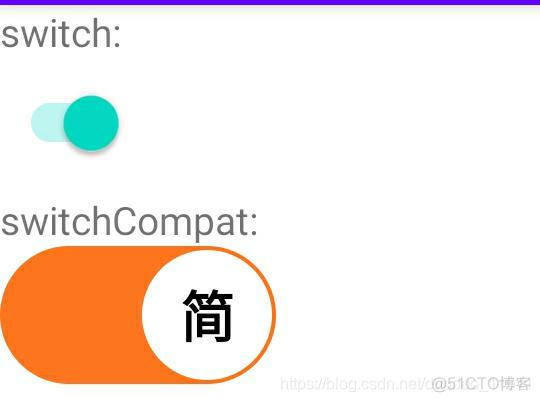
一、效果图

二、实战
1. track_on.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FD751F" />
<corners android:radius="25dp"/>
</shape>
2. track_off.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#E3E3E3" />
<corners android:radius="25dp" />
</shape>
3. switch_ios_track_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/track_on" android:state_checked="true" />
<item android:drawable="@drawable/track_off" android:state_checked="false" />
</selector>
4. switch_ios_thumb.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#FFF" />
<stroke
android:width="3dp"
android:color="#00000000" />
<size
android:width="50dp"
android:height="50dp" />
</shape>
5. main_activity.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<TextView
android:id="@+id/switch_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="switch:" />
<Switch
android:layout_marginTop="10dp"
android:layout_below="@+id/switch_tv"
android:id="@+id/switch1"
android:typeface="normal"
android:textOff="开"
android:textOn="关"
android:switchMinWidth="40dp"
android:switchPadding="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_below="@+id/text"
android:id="@+id/switch_compat_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="switchCompat:" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switchLanguage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/text"
android:layout_alignParentRight="true"
android:textOff="繁"
android:textOn="简"
android:thumb="@drawable/switch_ios_thumb"
app:showText="true"
app:switchTextAppearance="@style/switchStyle"
app:track="@drawable/switch_ios_track_selector" />
</LinearLayout>
6. MainActivity.java
public class MainActivity extends AppCompatActivity {(R.id.switch1)
Switch mSwitch;
(R.id.switchLanguage)
SwitchCompat mSwitchCompat;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
({R.id.switch1,R.id.switchLanguage})
public void onSwitchCheck(CompoundButton view, boolean isChanged) {
switch (view.getId()) {
case R.id.switch1:
if (isChanged) {
Toast.makeText(this,"turn on",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(this,"turn off",Toast.LENGTH_SHORT).show();
}
break;
case R.id.switchLanguage:
if (isChanged) {
Toast.makeText(this,"turn on",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(this,"turn off ",Toast.LENGTH_SHORT).show();
}
break;
default:
break;
}
}
}
