本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于旋转数组的相关问题,包括了什么是旋转数组、环状替换等等内容,下面一起来看一下,希望对大家有帮助。 【相关

【相关推荐:javascript视频教程、web前端】
1.什么是旋转数组
旋转数组分为左旋转和右旋转两类,力扣 189 题为右旋转的情况,今日分享的为左旋转。
给定一个数组,将数组中的元素向左旋转 k 个位置,其中 k 是非负数。
2.环状替换
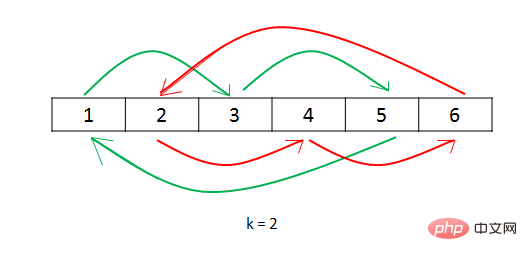
环状替换比较难理解。如果把数组的数据放在正多边形上,以走跳棋的思路替换数据,画个图就好理解了。
假如 n=5, k=2, 数字1-5依次放在五边形顶点,数字替换的轨迹是1-3-5-2-4-1,回到原点,count = n, 结束。轨迹画出来刚好是个五角星。
假如 n=6, k=2, 数字1-6依次放在六边形顶点,数字替换的轨迹是1-3-5-1,回到原点了,count < n, start++, 接着 2-4-6-2,回到原点,count = n, 结束。轨迹是六边形的2个内嵌正三角形。
其它多边形类似,隔k个点往前走,总能走回原点,如果中间有漏的,旋转一个角的方位重复进行上述步骤就能走完所有的顶点了。
3.LeetCode题目
给你一个数组,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。
示例 1:
输入: nums = [1,2,3,4,5,6,7], k = 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2,3,4]
示例 2:
输入:nums = [-1,-100,3,99], k = 2 输出:[3,99,-1,-100] 解释: 向右轮转 1 步: [99,-1,-100,3] 向右轮转 2 步: [3,99,-1,-100]
4.解法
我们用下面的例子更具体地说明这个过程:
nums = [1, 2, 3, 4, 5, 6] k = 2

5.代码实现
leetcode超时,但是思路对,删除最后一个,把最后删除的那个元素添加到数组的最前面
<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>这个是又更改算法了
<script>
var rotate = function(nums, k) {
if (k > 0) {
var arr = [];
for (var i = 0; i < nums.length; i++) {
arr[i] = nums[i];
}
for (var i = 0; i < nums.length; i++) {
nums[(i + k) % arr.length] = arr[i];
}
return nums;
}
}
console.log(rotate([1, 2, 3, 4, 5, 6, 7], 3));
</script>思路还是很多,翻转数组还是增加数组或者删除数组都可以做到
【相关推荐:javascript视频教程、web前端】
以上就是JavaScript实例详解之旋转数组的详细内容,更多请关注自由互联其它相关文章!
