在工作中我们经常可以通过一些小细节来增加代码可读性,让代码看起来更加优雅。本篇文章就来给大家分享几个一看就会的实用JavaScript优化小技巧,希望对大家有所帮助! 「难度:

「难度:?」 「推荐阅读时长:5min」
正片
减少if...else面条代码
- 一旦当我们写到超过两个
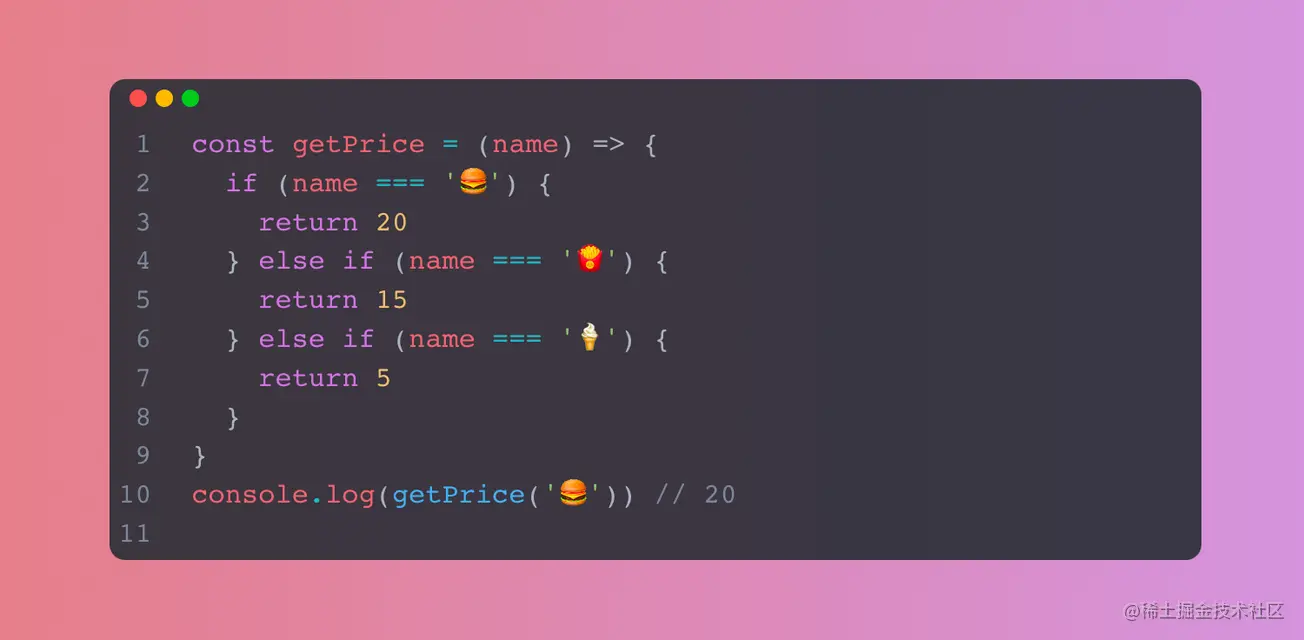
if...else的函数的时候就该想想是否有更好的优化方法。【相关推荐:javascript学习教程】 - 比如现在需要让我们根据名称计算出麦某劳的食品价格,你可能会这么做。

- 这样的写法会让函数体有很多的条件判断语句,而当我们想下次增加一个商品的时候就需要修改函数内的逻辑增加一个
if...else语句,这一定程度上也违反了开闭原则,当我们需要增加一个逻辑的时候要尽量通过扩展软件实体来解决需求变化,而不是通过修改已有的代码来完成变化。 - 这是很经典的优化方式,我们可以使用一个类似
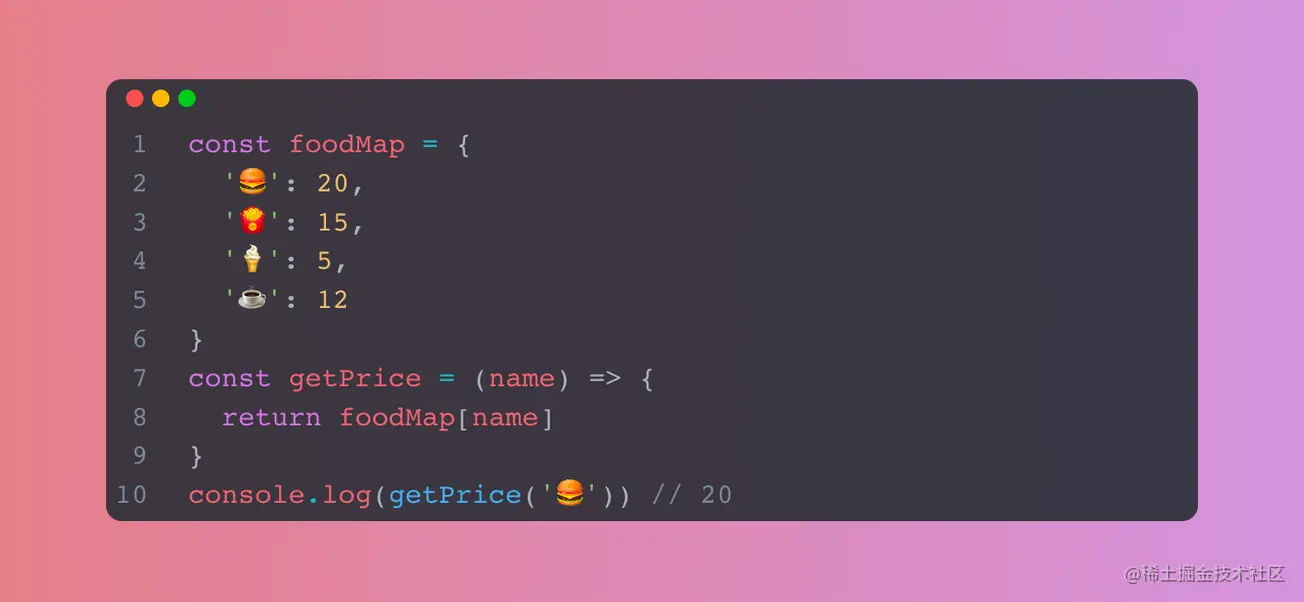
Map机构的数据来保存所有商品,这里我们直接建立一个对象来存储。

- 这样我们下次需要再增加一个商品时就不需要改动
getPrice的逻辑了,当然了这里其实更多人喜欢直接在用的地方直接使用foodMap,我这里只是简单举了个例子表述这个思路。 - 那么这时候就有同学会问了,如果我不想
key只用字符串呢,这时候你就可以用到new Map了,思路也是差不多的,额外扩展一个实体来存储变化。
管道操作取代冗余循环
- 有这么一个麦某劳食物列表

- 如果你想找出属于套餐1的食物,你会怎么找呢?
- 上面这种是我们以前经常使用的方法,显然我们替换成使用
filter与map来取代for循环不仅可以使代码更精简,还可以使语义更加明确,这样我们一下就可以看出是先对数组过滤再重组。

find取代冗余循环
- 还是上面的例子,如果我们要在这个食品对象数组中按照属性值查找特定的食物时,
find的用处就出来了。

includes取代冗余循环
- 和上面两个细节类似的这些都是既有的函数也就是不用我们重新写的内置函数,巧用它会节省很多时间。
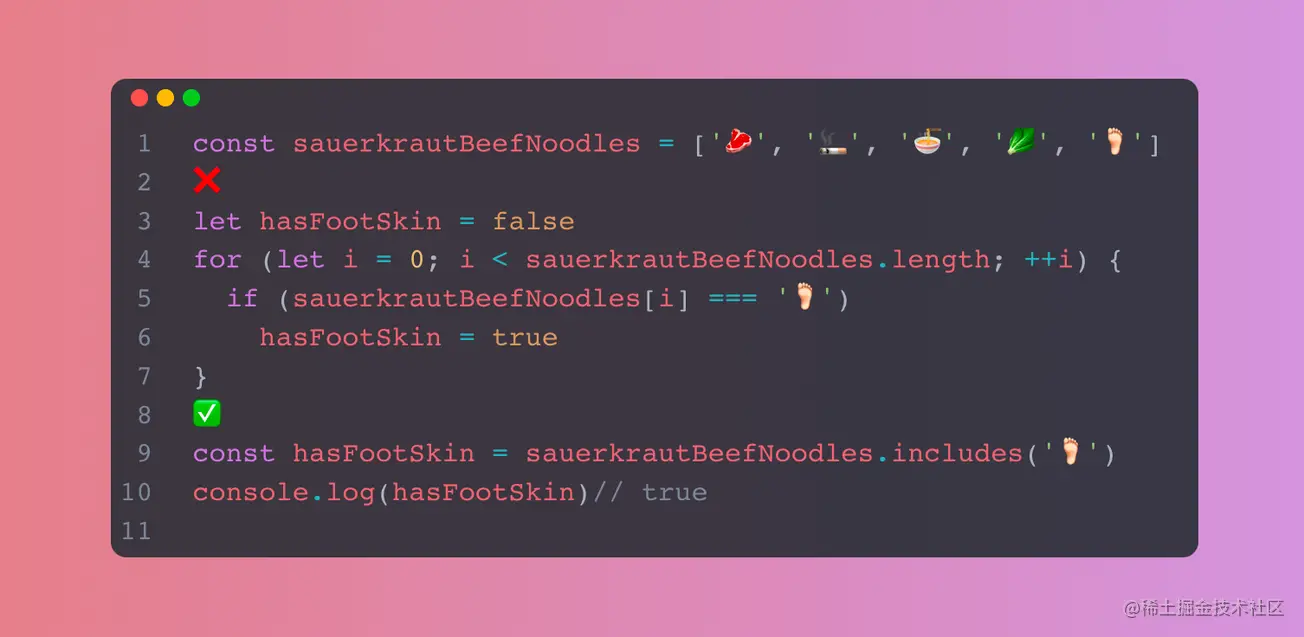
- 众所周知,一碗康某傅老坛酸菜牛肉面有酸菜,面,牛肉粒,烟头和脚皮组成,那我们想用函数证实这个面里面是否有脚皮我们怎么写会比较简洁呢?

- 同样的,不止是康某傅的酸菜牛肉面可以这样耍,所有类似的在数组里面找到特定元素的操作都可以使用
includes函数来调用。
result返回值
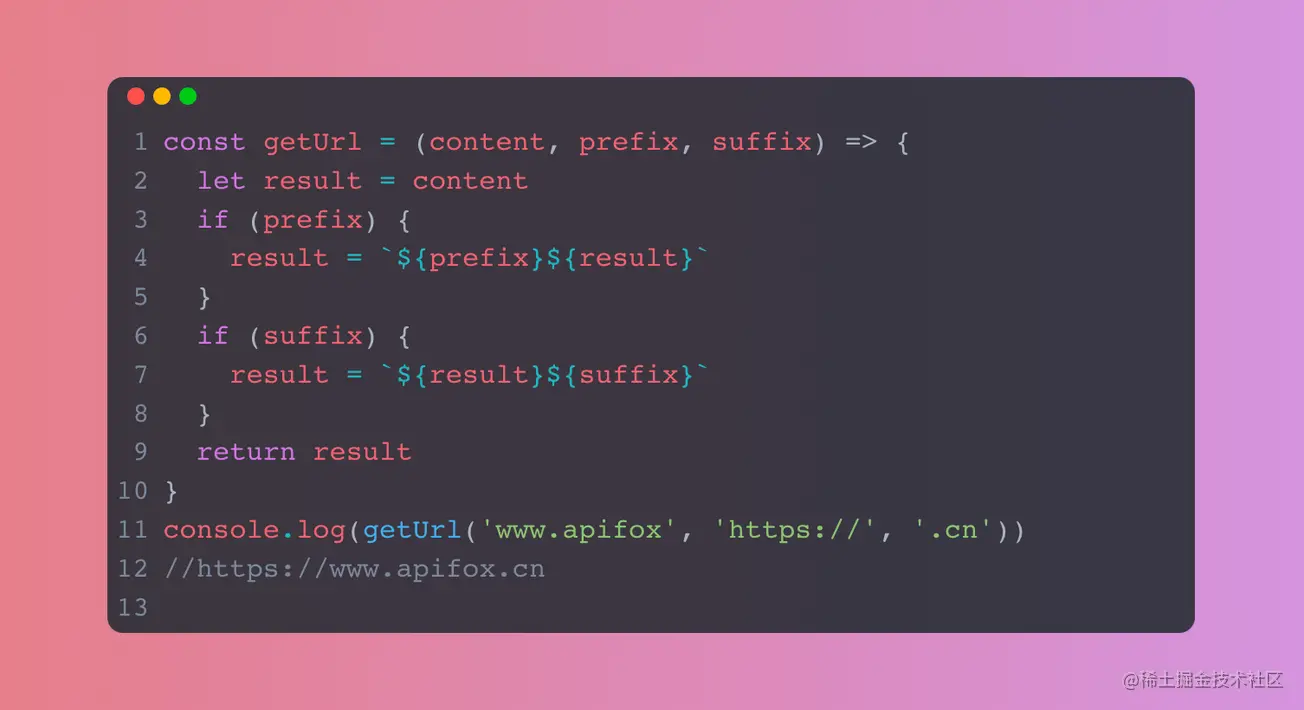
- 我们通常在写一些拥有返回值的函数的时候常常会以返回值变量命名而纠结,甚至对于一些长函数的时候还不使用变量而是直接
return,这样的习惯其实是不好的,因为等我们下次再去参照这段代码的时候还需要重新捋清逻辑。 - 通常的,在一个小函数中,我们可以使用
result作为返回值。

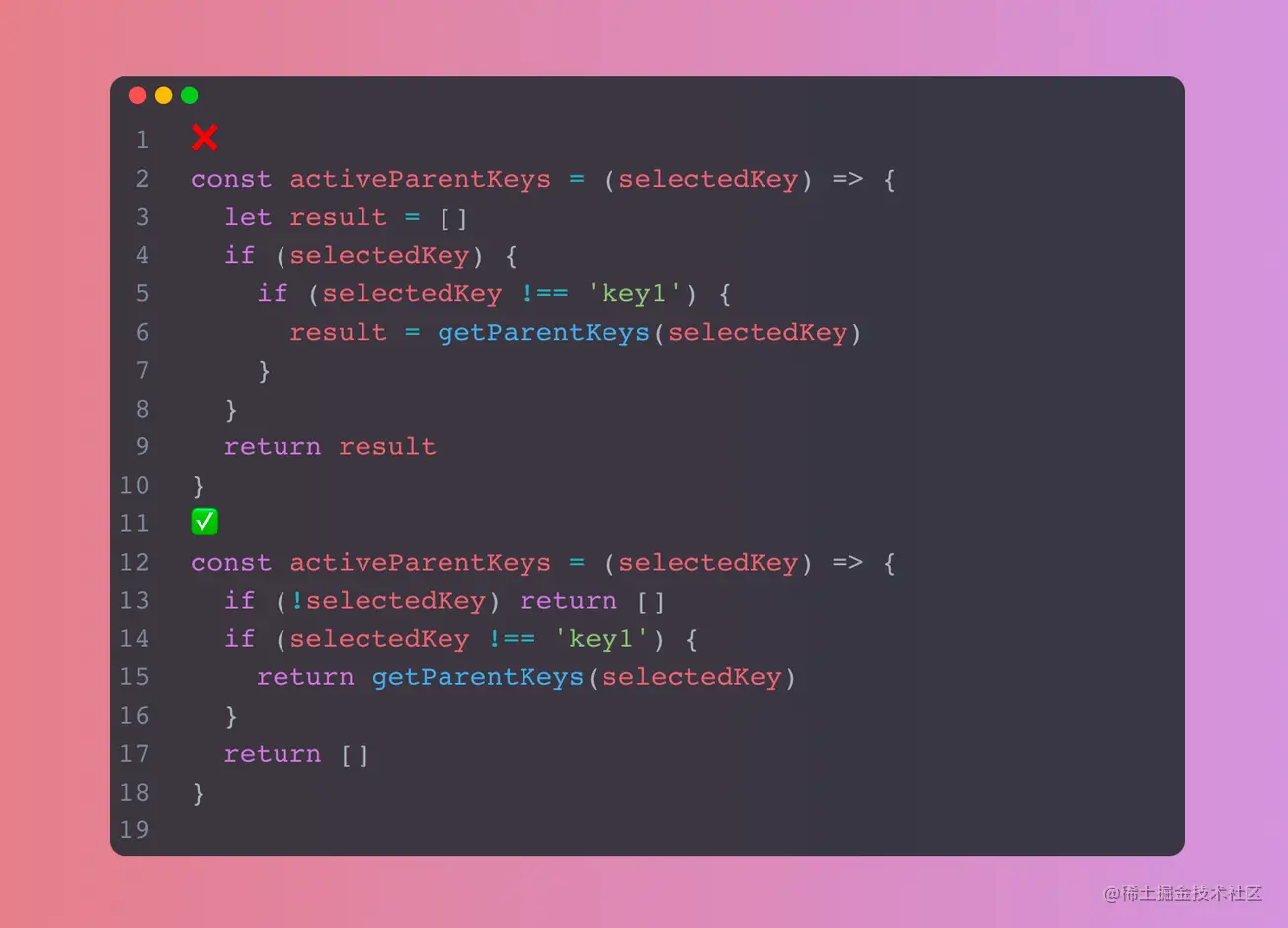
提前返回
然而上面用
result作为返回值并不适用于所有情况,往往有些时候我们需要提前结束函数体来避免后面的同事阅读多余的程序。如下的例子中当我们
selectedKey不存在的时候应该立即return,这样就不用继续阅读下面的代码,否则面对更复杂的函数时会增加很多的阅读成本。

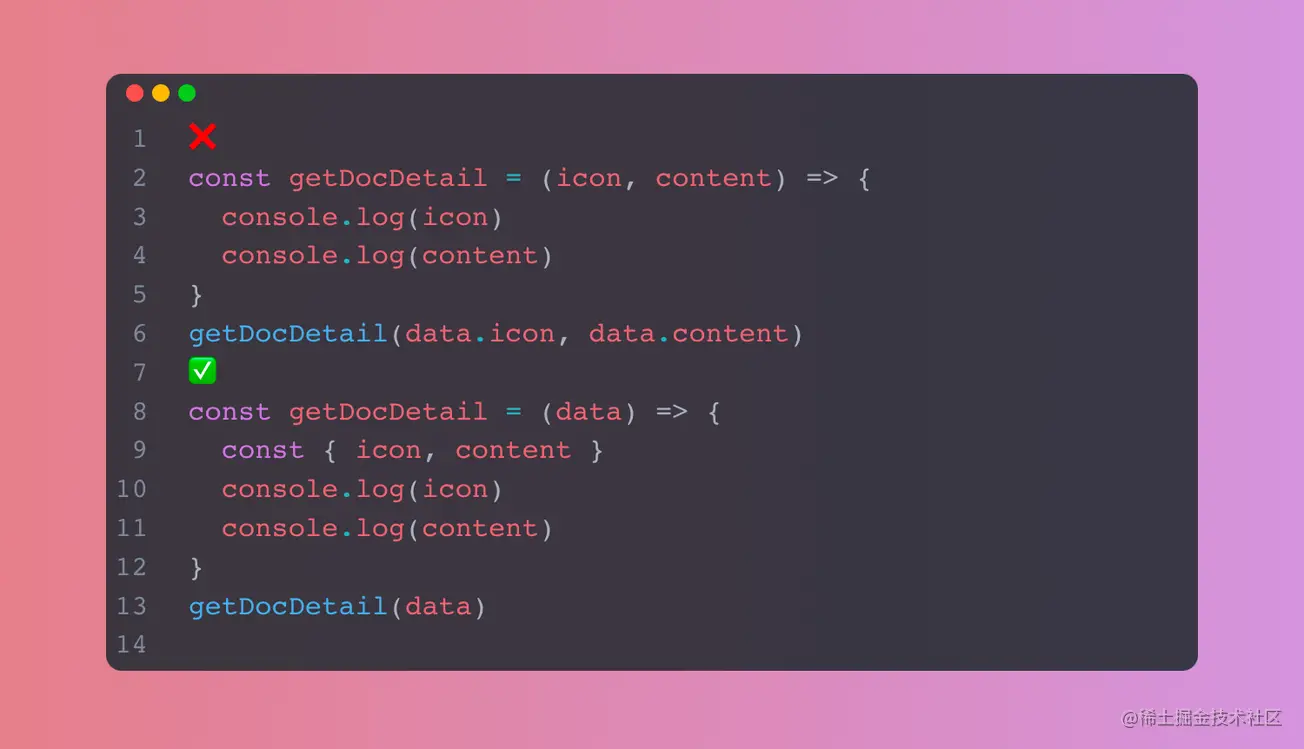
保持对象完整
- 经常在我们通过请求拿到后端返回的数据会根据其中一些属性进行处理,如果需要处理的属性少的时候很多同学会习惯使用第一种方法。
- 但其实这种习惯是不好的,因为当你无法确定这个函数以后还需不需要增加依赖属性的时候应该保持对象的完整,就像我上篇文章提到的,学会拥抱变化,假如
getDocDetail不止要用到icon和content,可能以后还会有title,date等属性,所以我们不如直接将完整对象传入,不仅增加缩短参数列表还会让代码更易读。

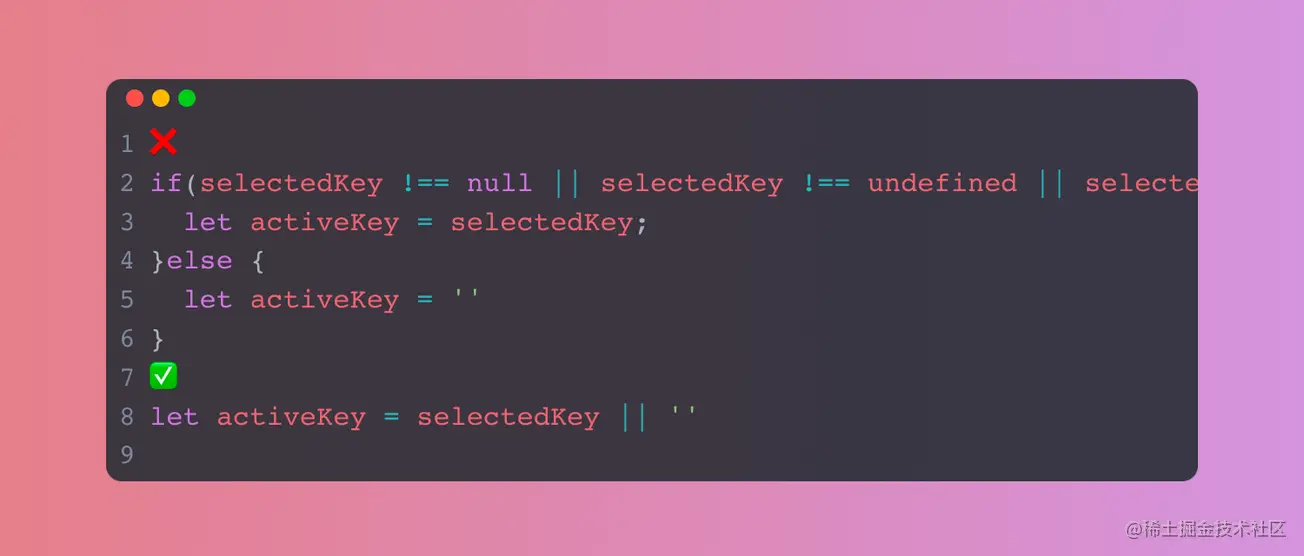
巧用运算符
- 当我们需要创建新变量时, 有时需要检查为其值引用的变量是否为
null或未定义时, 就可以使用简便写法。

写在最后
- 首先还是很感谢大家看到这里,这次的文章就分享到这里,总结了几个很基础的优化方法,希望可以帮到大家。
【相关视频教程推荐:web前端】
以上就是值得了解的几个实用JavaScript优化小技巧的详细内容,更多请关注自由互联其它相关文章!
