设置方法:1、在select标签内的第一个option标签设置为空;2、给option空标签添加“display:none”样式,即可设置select默认不选中,语法为“option style=display:none”。 本教程操作环境:windo
设置方法:1、在select标签内的第一个option标签设置为空;2、给option空标签添加“display:none”样式,即可设置select默认不选中,语法为“<option style='display:none'>”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html怎样设置select默认不选中
默认情况下 select 标签会选中第一个值作为默认值,当然我们也可以自己定义默认值。但我们现在的需求是不想选中任何默认值,有一种比较好的方法不影响美观 也不影响用户体验,方法如下:
<html> <body> <select> <option style='display: none'></option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
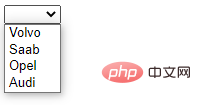
输出结果:

给第一个option设置一个样式:display: none 并设置为空值即可解决
推荐教程:《html视频教程》
以上就是html怎样设置select默认不选中的详细内容,更多请关注自由互联其它相关文章!
【文章原创作者:武汉网站制作公司 http://www.wh5w.com提供,感恩】