在html5中,可以利用单元格元素(td或th)的colspan属性来设置单元格水平跨度,该属性可以定义单元格应该横跨的列数,语法“td colspan=水平横跨的列数”或“th colspan=水平横跨的列数”
在html5中,可以利用单元格元素(td或th)的colspan属性来设置单元格水平跨度,该属性可以定义单元格应该横跨的列数,语法“<td colspan="水平横跨的列数">”或“<th colspan="水平横跨的列数">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,想要设置单元格水平跨度,可以利用colspan属性。(colspan属性作用在td或th元素上)
colspan 属性用于定义单元格应该横跨的列数。
语法:
<td colspan="number"> <th colspan="number">
规定单元格应该横跨的列数。
注释:colspan="0" 告知浏览器使单元格横跨到列组 (colgroup) 的最后一列。
示例:
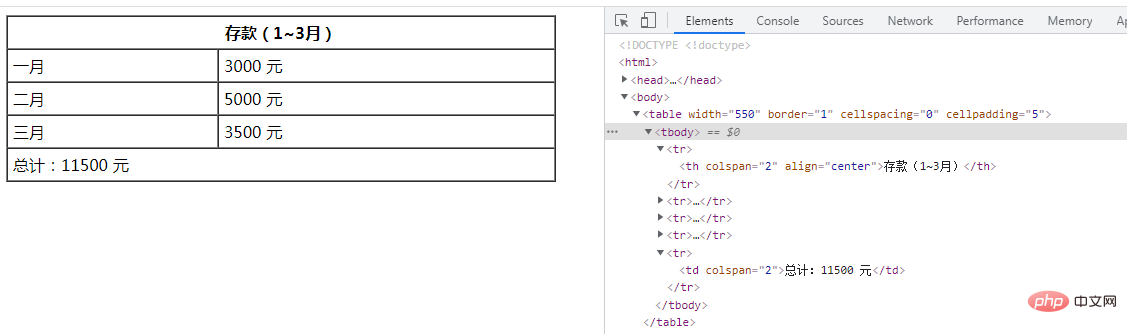
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>设置单元格列跨度</title> </head> <body> <table width="550" border="1" cellspacing="0" cellpadding="5"> <tr> <th colspan="2" align="center">存款(1~3月)</th> </tr> <tr> <td>一月</td> <td>3000 元</td> </tr> <tr> <td>二月</td> <td>5000 元</td> </tr> <tr> <td>三月</td> <td>3500 元</td> </tr> <tr> <td colspan="2">总计:11500 元</td> </tr> </table> </body> </html>

相关推荐:《html视频教程》
以上就是html5中怎么设置单元格水平跨度的详细内容,更多请关注自由互联其它相关文章!
