隐藏边框线的方法:1、使用“document.getElementById(id)”语法根据id值获取指定元素节点;2、使用“元素节点.style.borderColor=transparent;”语句来隐藏指定元素节点的边框线。 本教程操作环境
隐藏边框线的方法:1、使用“document.getElementById("id")”语法根据id值获取指定元素节点;2、使用“元素节点.style.borderColor="transparent";”语句来隐藏指定元素节点的边框线。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript怎么隐藏边框线
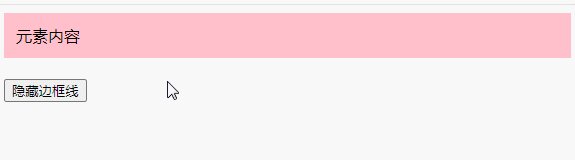
在JavaScript中,可以通过将边框线的颜色设置为透明(transparent)来隐藏边框线。
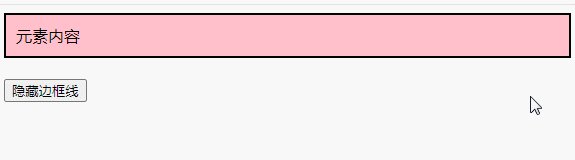
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
padding: 10px;
background-color: #FFC0CB;
border: 2px solid black;
}
</style>
</head>
<body>
<div id="box">元素内容</div><br/>
<button onclick="myFunction()">隐藏边框线</button>
<script>
function myFunction() {
var box=document.getElementById("box");
box.style.borderColor="transparent";
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
以上就是JavaScript怎么隐藏边框线的详细内容,更多请关注自由互联其它相关文章!
