在html5中,可以通过input标签的type属性来实现只能输入数字的功能,只需要将type属性的值设置为“number”即可,语法“input type=number”。 本教程操作环境:windows7系统、HTML5版、Dell G3电
在html5中,可以通过input标签的type属性来实现只能输入数字的功能,只需要将type属性的值设置为“number”即可,语法“<input type="number">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
<input> 标签规定用户可输入数据的输入字段。
根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。
如果想要设置input只能输入数字,只需要将type 属性的值设置为“number”即可:
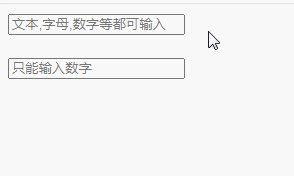
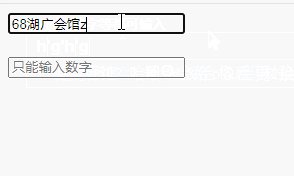
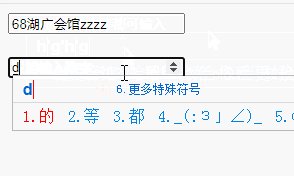
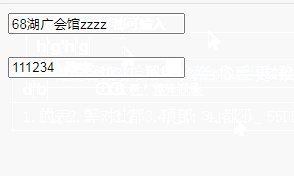
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,数字等都可输入"/><br /><br /> <input type="number" placeholder="只能输入数字"/> </body> </html>
输出结果:

补充:input 元素的类型--type 属性可以设置的值
推荐教程:《html视频教程》
以上就是html5怎么设置input只能输入数字的详细内容,更多请关注自由互联其它相关文章!
【文章出处:香港服务器 https://www.68idc.cn欢迎留下您的宝贵建议】