之前的文章《手把手教你使用css制作一个简单的心跳效果(代码详解)》中,给大家介绍了怎么使用css制作一个简单的心跳效果。下面本篇文章给大家介绍怎么使用html+css实现轮播图效果,我们一起看看怎么做。

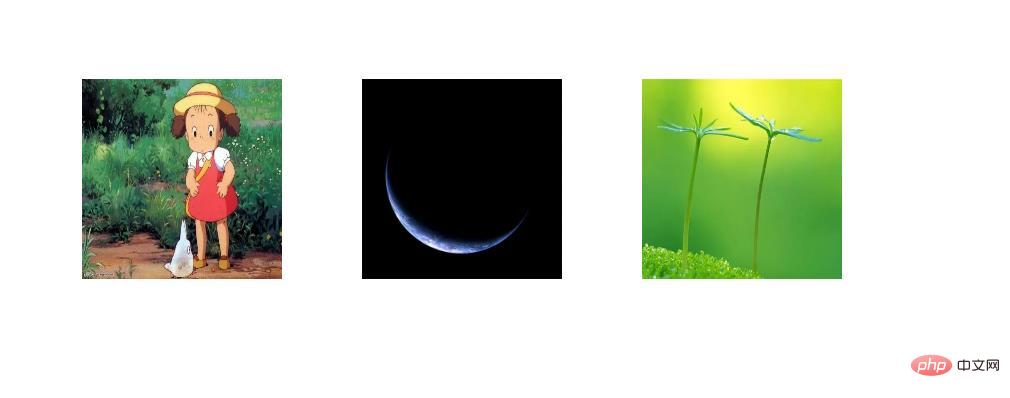
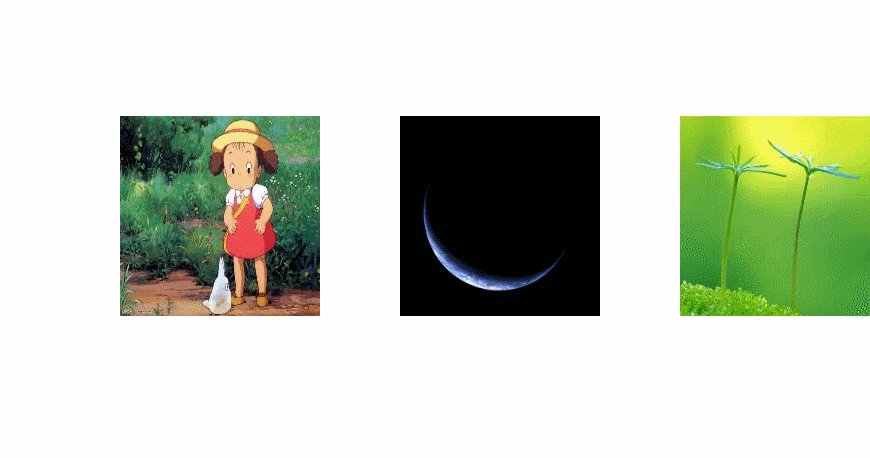
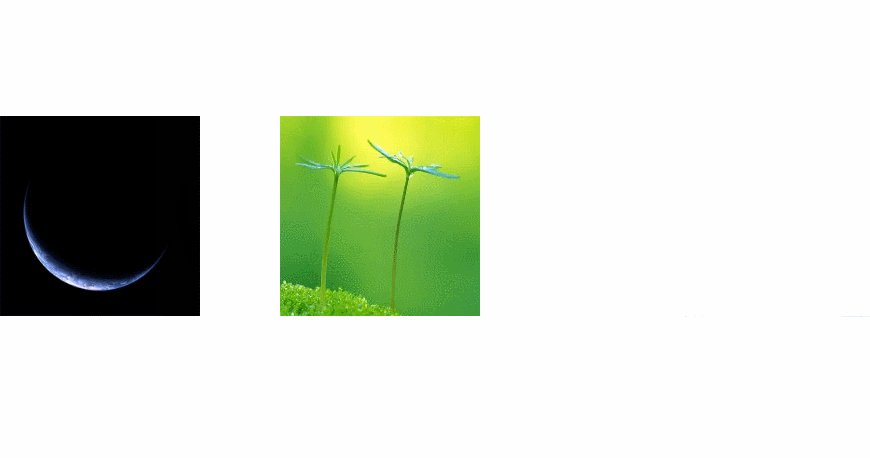
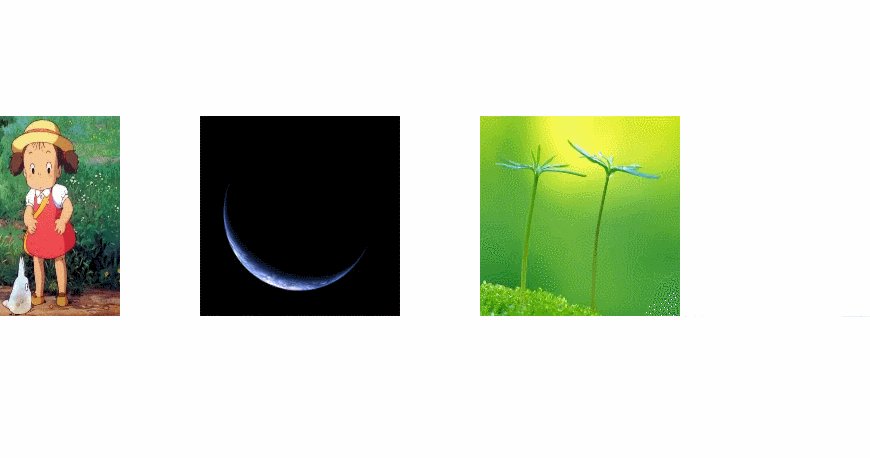
推动轮播实现效果图如下

首先写Html部分,你可以理解这个div标签,如果你写CSS或者JS的时候可以用到这几个div标签,<div id="container">就是 一个ID为container的div,先不说多,下面给大家代码示例。
div id="container"> <div id="screen">
id="screen" 这个可以给div标签那个块状设置属性,比如 宽、高、颜色、等等。<a href="#">href在是CSS代码的一种意思是指定超链接目标,<img> 标签的src属性是必需的。它的值是图像文件的URL,也就是引用该图像的文件的的绝对路径或相对路径。
a href="#"用法
<a href="#" onclick="window.close()"></a>
分类
内部连接:<a href="#/URL">name</a>
锚记:<a name="object-name">name</a><a href="#object-name">name</a>
外部链接:<a href="URL">name</a>建立一个以name为表象的网址链接。
链接说明文字:<a href="/" title="链接说明">...</a>
img src=""用法
图片和HTML文本在同一目录下:例如index.html和img.jpg
<img src="img.jpg">
图片和HTML不在同一目录下: 图片img.jpg在文件夹images中,index.html和images文件夹在同一个目录下
<img src="images/img.jpg">
图片img.jpg在文件夹images中,index.html在controller文件夹中,images和controller文件夹在同一个目录下
<img src="../images/img.jpg">
将图像宽度和高度分别设置为 200 像素:<img>标签的height和width属性设置图像的尺寸。
<img src="#" height="200" width="200" >
html完整代码
<body> <div id="container"> <div id="screen"> <a href="#"><img src="001.jpg" width="200" height="200" target="_blank"></a> <a href="#"><img src="002.jpg" width="200" height="200" target="_blank"></a> <a href="#"><img src="003.jpg" width="200" height="200" target="_blank"></a> </div> </body>
ok,写完html编辑代码,接下来使用css写编辑
用内外边距均设置为0px,再来screen中a标签设置为【左浮动】并且设置动画属性,周期为1s并且无限循环。
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;代码效果

设置container宽度高度均为200px(与图片宽度相同),并且将溢出部分隐藏起来。
在并排五张图的直线上,以每张图左下角为坐标点,其横坐标分别为0px,200px,400px,600px,800px
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}效果代码

ok,完成css代码
完整代码
<html>
<head>
<title></title>
<style type="text/css">
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;
}
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}
</style>
</head>
<body>
<div id="container">
<div id="screen">
<a href="#"><img src="001.jpg" width="200" height="200" target="_blank"></a>
<a href="#"><img src="002.jpg" width="200" height="200" target="_blank"></a>
<a href="#"><img src="003.jpg" width="200" height="200" target="_blank"></a>
</div>
</body>
</html>【完】
推荐学习:HTML/CSS视频教程
以上就是手把手教你怎么使用html+css实现轮播图效果(代码分享)的详细内容,更多请关注自由互联其它相关文章!
