之前的文章《手把手教你给html文本添加有序列表与无序列表(代码详解)》中,给大家介绍了怎么使用html给文本添加有序列表与无序列表。下面本篇文章给大家介绍html网页中如何实现
之前的文章《手把手教你给html文本添加有序列表与无序列表(代码详解)》中,给大家介绍了怎么使用html给文本添加有序列表与无序列表。下面本篇文章给大家介绍html网页中如何实现输入框效果,我们一起看怎么做。

<input> 标签指定:搜集用户信息并且输入字段很多种形式,比如:文本字段、复选框、单选按钮、等等。
添加输入框的方法
<input type="">这个type是告诉它是个什么类型,比如txt文本类型,就是这个默认的一个类型,给大家通过代码示例看看是什么样呢?
代码示例
<body> <input type="text"> </body>
代码效果

代码结束出来,相信大家这个都也挺眼熟的,这就是一个输入框,咱前面可以再加上一行字用<p>来试一试。
代码示例
<body> <p>用户名:</p> <input type="text"> </body>
代码效果

能看到用户名,但是用户名后边就会有什么,添加密码,我们为了这个稍微看的舒坦一点,用<div>把它弄成一行。
代码示例
<body> <div> 用户名: <input type="text"> </div> </body>
代码效果

结束出来就差不多是这么一个状态然后这里边是不是还有密码
代码示例
<body> <div> 用户名: <input type="text"> </div> <div> 密码: <input type="text"> </div> </body>
代码效果

有一点不合适了,因为大家能看到这密码,正常来说密码是看不见。使用password实现密码效果。
代码示例
密码: <input type="password">
代码效果

密码就是差不多这么一个状态,这个网页中比较常见的一种东西。接下来复选框怎么实现呢?可以使用checkbox来实现
代码示例
<div> 1选项 <input type="checkbox"> 2选项 <input type="checkbox"> 3选项 <input type="checkbox"> </div>
代码效果

这是复选框,接下来咱们稍微说一下单选框,这个网上比较见常用的,它都是用咱们这个,input是可以做到,使用radio来实现单选框。
代码示例
单选: <input type="radio">
代码效果

除了这个radio,color也是一个比较在的一个东西。
代码示例
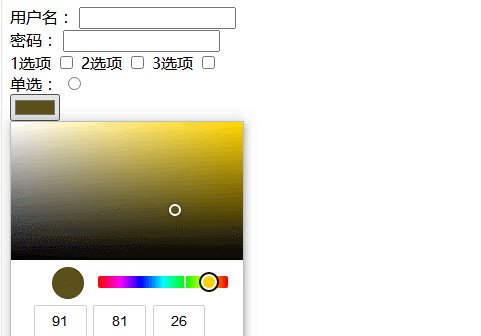
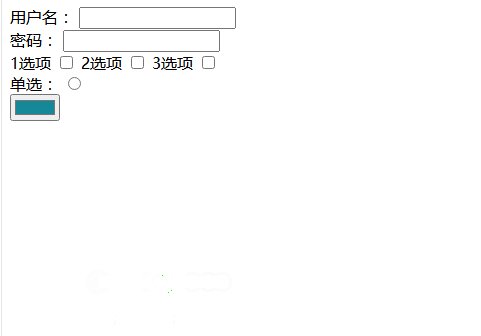
<div> <input type="color"> </div>
代码效果

大家能看到就是这个东西,有点意思,它能直接改变颜色。
ok,完成!
推荐学习:Html视频教程
以上就是html篇:网页中如何实现输入框效果(代码详解)的详细内容,更多请关注自由互联其它相关文章!
