css3新增的边框属性:1、“border-image”,该属性是简写属性用于设置元素边框的样式;2、“border-radius”,该属性用于设置元素四角的圆角样式;3、“box-shadow”,该属性用于设置元素一
css3新增的边框属性:1、“border-image”,该属性是简写属性用于设置元素边框的样式;2、“border-radius”,该属性用于设置元素四角的圆角样式;3、“box-shadow”,该属性用于设置元素一个或多个下拉阴影的框。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3新增边框属性有哪些
在css3中,新增的边框属性有:border-image、border-radius和box-shadow属性。
1、border-image
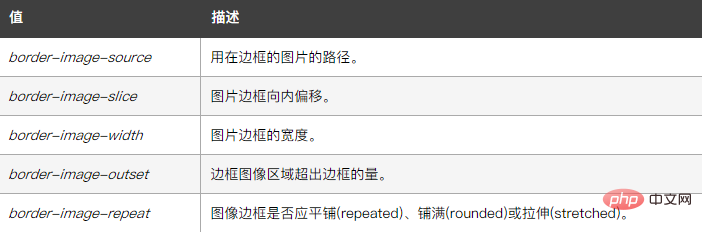
border-image 属性是一个简写属性,用于设置以下属性:

示例如下:
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(/i/border.png) 30 30 round;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round;/* Opera */
border-image:url(/i/border.png) 30 30 round;
}
#stretch
{
-moz-border-image:url(/i/border.png) 30 30 stretch;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 stretch;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 stretch;/* Opera */
border-image:url(/i/border.png) 30 30 stretch;
}
</style>
</head>
<body>
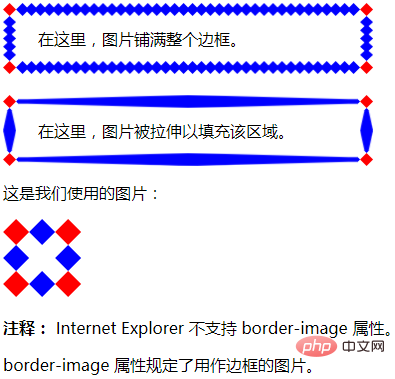
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/i/border.png">
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>输出结果:

2、border-radius
border-radius 属性是一个简写属性,用于设置四个角的圆角样式,语法如下:
border-radius: 1-4 length|% / 1-4 length|%;
示例如下:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>输出结果:

3、box-shadow
box-shadow属性可以设置一个或多个下拉阴影的框。语法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3新增边框属性有哪些的详细内容,更多请关注自由互联其它相关文章!
