在css中实现动画效果的属性:1、“animation”属性,该属性与“@keyframes”规则配合使用可以给元素设置动画效果;2、“transition”属性,该属性可以给元素设置过度动画效果。 本教程操
在css中实现动画效果的属性:1、“animation”属性,该属性与“@keyframes”规则配合使用可以给元素设置动画效果;2、“transition”属性,该属性可以给元素设置过度动画效果。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中实现动画效果的属性是什么
在css中,想要实现动画效果可以利用animation属性和transition属性。
1、animation 属性是一个简写属性,用于设置六个动画属性,语法如下:
animation: name duration timing-function delay iteration-count direction;
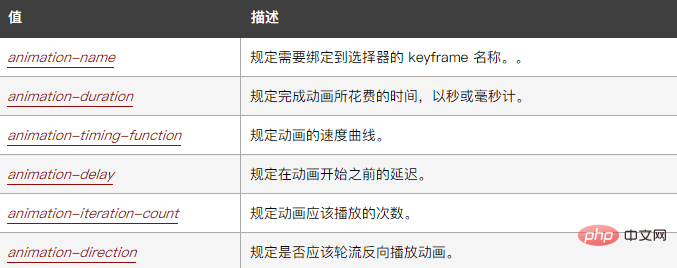
其中属性值如下:

示例如下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation 属性。</p>
<div></div>
</body>
</html>输出结果:

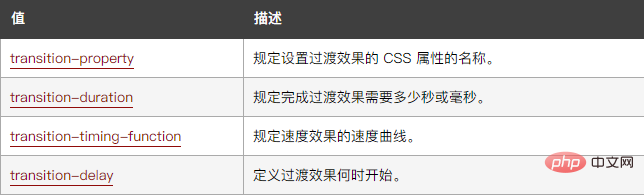
2、transition 属性是一个简写属性,用于设置四个过渡属性,语法如下:
transition: property duration timing-function delay;
属性值如下:

示例如下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
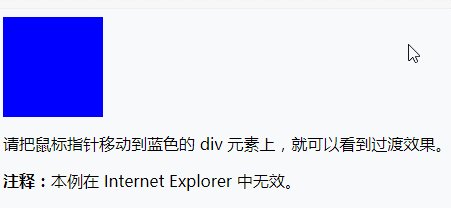
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3中实现动画效果的属性是什么的详细内容,更多请关注自由互联其它相关文章!
