方法:1、用“padding:0;margin:0;”样式去除标题元素内外边距样式;2、用“font-weight:normal;”样式去除标题元素的加粗样式;3、用“font-size:16px;”样式设置标题字体大小为正常大小即可。
方法:1、用“padding:0;margin:0;”样式去除标题元素内外边距样式;2、用“font-weight:normal;”样式去除标题元素的加粗样式;3、用“font-size:16px;”样式设置标题字体大小为正常大小即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样去除标题的样式
在css中,想要去除标题样式,也就是去除<h1> - <h6> 等标签的样式,需要通过padding属性、margin属性、font-weight属性和font-size属性。
通过font-weight属性来去除标题的加粗样式,通过font-size属性属性重置标题的字体大小,通过padding和margin属性设置标题的内外边距样式。
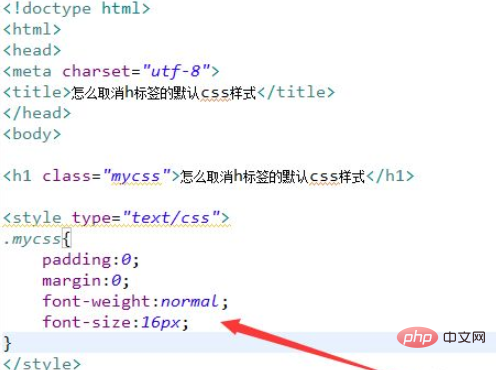
示例如下:

输出结果:

(学习视频分享:css视频教程)
以上就是css怎样去除标题的样式的详细内容,更多请关注自由互联其它相关文章!
