方法:1、利用“position:absolute”样式将图片元素设置为绝对定位样式;2、利用clip属性来截取绝对定位样式的图片即可,语法为“图片元素{clip:rect(top,right,bottom,left);}”。 本教程操作环
方法:1、利用“position:absolute”样式将图片元素设置为绝对定位样式;2、利用clip属性来截取绝对定位样式的图片即可,语法为“图片元素{clip:rect(top,right,bottom,left);}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
如何用css截取部分图片
在css中,可以利用clip属性来截取部分图片,该属性能够对绝对定位的元素进行裁剪。
因此我们需要先将图片设置为绝对定位样式,然后利用clip属性截取即可。
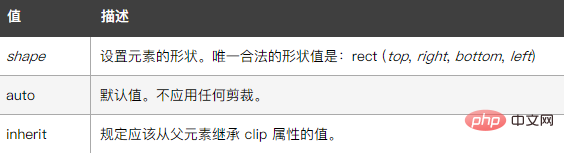
clip属性可能的值如下:

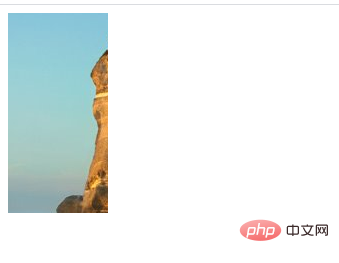
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:absolute;
clip:rect(0px 100px 200px 0px);
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是如何用css截取部分图片的详细内容,更多请关注自由互联其它相关文章!
