方法:1、利用background属性设置背景颜色为灰色,只需要给元素添加“background:#c0c0c0;”样式;2、利用opacity属性设置元素的透明度,只需要给元素添加“opacity:透明度值;”样式即可。 本
方法:1、利用background属性设置背景颜色为灰色,只需要给元素添加“background:#c0c0c0;”样式;2、利用opacity属性设置元素的透明度,只需要给元素添加“opacity:透明度值;”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎么设置背景灰色且透明度
在css中,可以利用background属性设置背景为灰色,只需要给元素添加“background:#c0c0c0”样式即可。
在css中,可以利用opacity属性设置元素的透明度,opacity 属性设置元素的不透明级别。规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.div1{
width:200px;
height:200px;
background:#c0c0c0 ;
}
.div2{
width:200px;
height:200px;
background:#c0c0c0;
opacity:0.5;
}
</style>
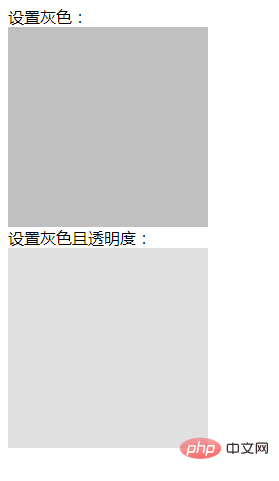
设置灰色:
<div class="div1"></div>
设置灰色且透明度:
<div class="div2"></div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3怎么设置背景灰色且透明度的详细内容,更多请关注自由互联其它相关文章!
