在css中,可以利用filter属性给图片添加模糊层效果,该属性的作用就是设置元素的可视效果,当该属性与“blur()”函数一起使用时,可以给图片添加模糊效果,语法为“图片元素{filte
在css中,可以利用filter属性给图片添加模糊层效果,该属性的作用就是设置元素的可视效果,当该属性与“blur()”函数一起使用时,可以给图片添加模糊效果,语法为“图片元素{filter:blur(模糊值px);}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
如何用css给图片加模糊层效果
在css中,想要给图片加个模糊层效果,需要用到filter属性,该属性的作用就是定义元素(通常是<img>)的可视效果。
当属性值为blur(px)时,给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;
如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(2px);
}
</style>
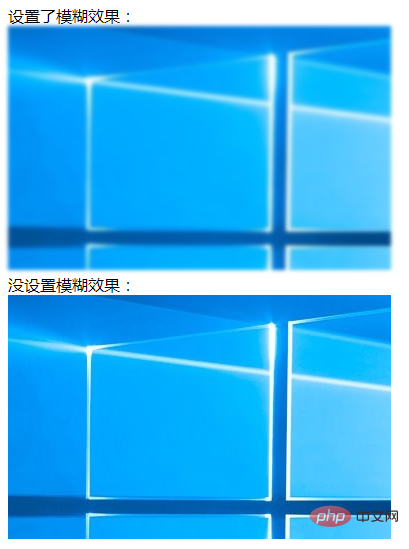
设置了模糊效果:<br><img src="1118.01.png" class="img1"><br>
没设置模糊效果:<br><img src="1118.01.png" class="img2">
</body>
</html>输出结果:

大家感兴趣的话,可以继续访问:css视频教程。
以上就是如何用css给图片加模糊层效果的详细内容,更多请关注自由互联其它相关文章!
