css中,可用“text-decoration”属性设置删除线的粗细,当属性值为“line-through 粗细值”时,会定义一个删除线,并设置删除线的粗细,语法“元素{text-decoration:line-through 粗细值}”。 本教
css中,可用“text-decoration”属性设置删除线的粗细,当属性值为“line-through 粗细值”时,会定义一个删除线,并设置删除线的粗细,语法“元素{text-decoration:line-through 粗细值}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置删除线的粗细
在css中,可以利用text-decoration属性设置删除线并设置删除线的粗细值,当属性值为line-through时会定义一个删除线。
语法如下:
text-decoration: line-through 删除线粗细值;
示例如下:
<html>
<head>
<style type="text/css">
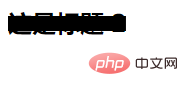
h2 {text-decoration: line-through 15px}
</style>
</head>
<body>
<h2>这是标题 2</h2>
</body>
</html>输出结果:

<html>
<head>
<style type="text/css">
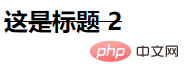
h2 {text-decoration: line-through 1px}
</style>
</head>
<body>
<h2>这是标题 2</h2>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置删除线的粗细的详细内容,更多请关注自由互联其它相关文章!
