在css中,可以利用“vertical-align”属性设置td元素的文本靠上显示,该属性用于设置元素的垂直对齐方式,当属性的值为“text-top”时,会使文本靠上显示,语法为“td{vertical-align:text-top;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置td元素的文本靠上显示
在使用table标签创建表格时,有时候需要将单元格内的文字居顶端对齐,在css中,主要通过将vertical-align属性设置为text-top来实现。下面举例讲解如何从css样式表里设置表格内文字居顶端。
示例如下:
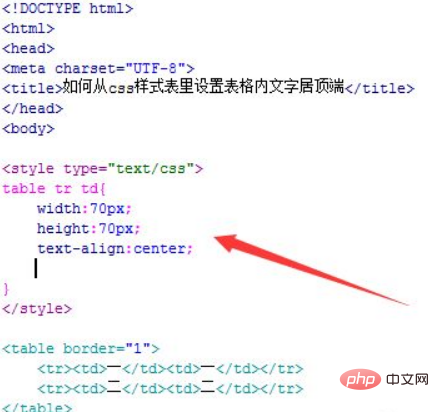
1、新建一个html文件,命名为test.html,用于讲解如何从css样式表里设置表格内文字居顶端。使用table标签创建一个表格,并通过border属性设置表格的边框宽度为1px。在table标签内使用tr标签创建两行,使用td标签设置每行两个单位格。
编写标签<style type="text/css"></style>,下面将在标签内编写css样式。使用css设置td标签的宽度和高度为70px,同时通过text-align属性设置文字居中显示。

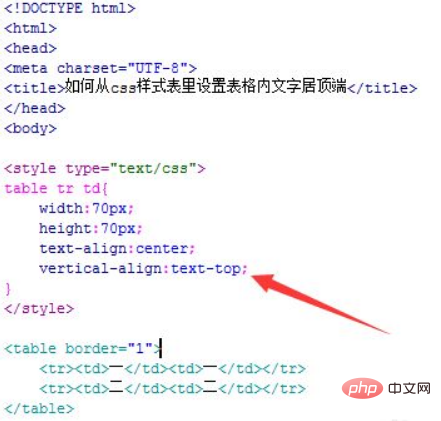
2、在css标签内,使用css中的vertical-align属性,将其设置为text-top实现文字居顶端对齐。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在test.html文件内,创建一个两行两列的表格。
3、在css样式中,对表格的td标签,设置vertical-align属性为text-top。
注意事项:
在css中,必须是对单元格td标签使用vertical-align属性,将其设置为text-top才能生效。
(学习视频分享:css视频教程)
以上就是css怎样设置td元素的文本靠上显示的详细内容,更多请关注自由互联其它相关文章!
