在css中,可以使用“文本元素{text-align:right;}”样式来定义文本右对齐;“text-align”属性用于规定元素中的文本的水平对齐方式,当属性的值为“right”时,文本排列会向右对齐。 本教
在css中,可以使用“文本元素{text-align:right;}”样式来定义文本右对齐;“text-align”属性用于规定元素中的文本的水平对齐方式,当属性的值为“right”时,文本排列会向右对齐。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何定义文本右对齐
在html页面中,可以利用text-align属性来设置文本右对齐。下面举例讲解css如何实现文本右对齐。
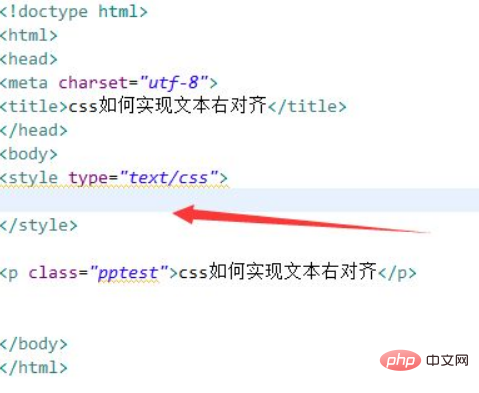
1、新建一个html文件,命名为test.html,用于讲解css如何实现文本右对齐。使用p标签创建一个文字,用于测试。给p标签添加一个class属性,用于样式的设置。编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

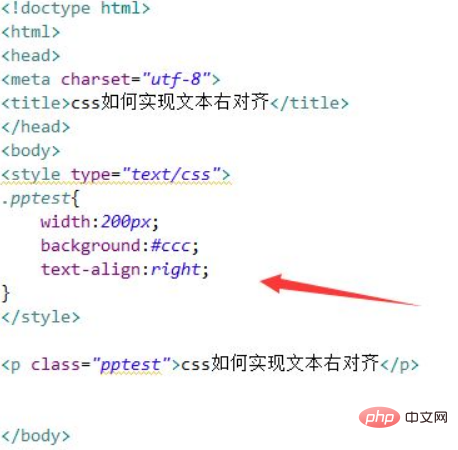
2、在css标签内,通过class设置p标签的样式,定义其宽度为200px,背景颜色为灰色,同时,利用text-align属性,将其设置为right,实现文字右对齐。

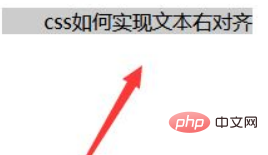
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用p标签创建一个文字,给p标签添加一个class属性。
2、在css中,通过class设置p标签的样式,利用text-align属性,将其设置为right,实现文字右对齐。
(学习视频分享:css视频教程)
以上就是css如何定义文本右对齐的详细内容,更多请关注自由互联其它相关文章!
