css3的盒子模型的作用是通过定义一系列与盒子相关的属性,可以丰富和促进各个盒子以及整个HTML文档的表现效果和布局结构;盒子模型就是在网页设计中常用的css技术所使用的一种思
css3的盒子模型的作用是通过定义一系列与盒子相关的属性,可以丰富和促进各个盒子以及整个HTML文档的表现效果和布局结构;盒子模型就是在网页设计中常用的css技术所使用的一种思维模型,其中包括边距、边框、填充和实际内容。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3的盒子模型有什么用
css的盒子模式就是在网页设计中经常用到的CSS技术所使用的一种思维模型,其作用就是通过定义一系列与盒子相关的属性,可以丰富和促进各个盒子以及整个HTML文档的表现效果和布局结构。
css中的盒子模式是为了让人充分理解div+css模型的定位功能,就是利用盒子模型这样的布局方式代替了传统的表格布局方式。所以盒子模型是在学习div+css布局方式中必须要学习的一个模型,通过这个模型你就可以明白网页中div和div之间的相对位置是如何布局的。
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
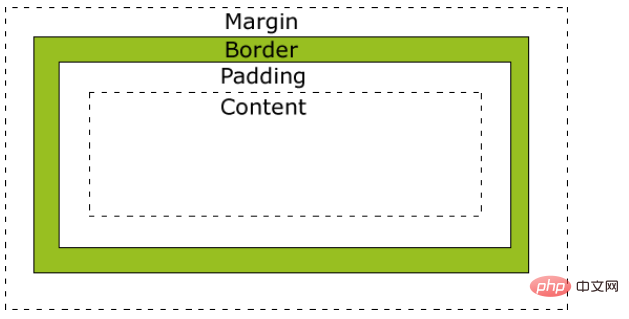
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
(学习视频分享:css视频教程、html视频教程)
以上就是css3的盒子模型有什么用的详细内容,更多请关注自由互联其它相关文章!
