jquery能为元素添加新属性;jquery可以利用attr()方法来为元素添加新属性,该方法用于设置或者返回指定元素的属性和值,括号内的第一个参数设置为新添加的属性,第二个参数设置为新
jquery能为元素添加新属性;jquery可以利用attr()方法来为元素添加新属性,该方法用于设置或者返回指定元素的属性和值,括号内的第一个参数设置为新添加的属性,第二个参数设置为新属性的值即可,语法为“$(selector).attr(attribute,value)”。

本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
jquery能为元素添加新属性吗
jquery能为元素添加新属性
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
语法
返回属性的值:
$(selector).attr(attribute)
设置属性和值:
$(selector).attr(attribute,value)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
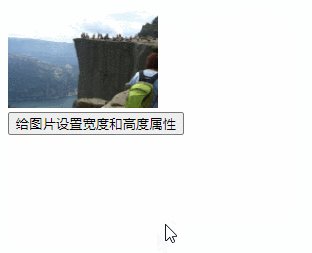
$("img").attr({width:"150",height:"100"});
});
});
</script>
</head>
<body>
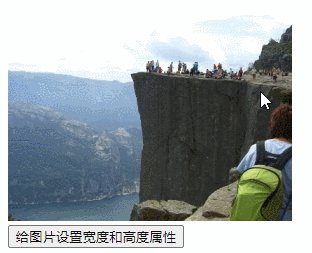
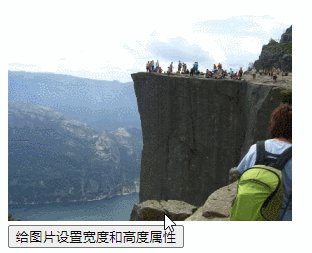
<img src="img_pulpitrock.jpg" alt="Pulpit Rock" >
<br>
<button>给图片设置宽度和高度属性</button>
</body>
</html>输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery能为元素添加新属性吗的详细内容,更多请关注自由互联其它相关文章!
