方法:1、利用“text-align”属性让td内文字水平居中显示,语法为“text-align:center;”;2、用“vertical-align”属性让td内文字垂直居中显示,语法为“vertical-align:middle;”。 本教程操作环境
方法:1、利用“text-align”属性让td内文字水平居中显示,语法为“text-align:center;”;2、用“vertical-align”属性让td内文字垂直居中显示,语法为“vertical-align:middle;”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让td中的文字居中显示
在css中,可以利用text-align和vertical-align属性来设置td中的文字居中显示,text-align属性用于设置元素的水平对齐方式,vertical-align属性用于设置元素的垂直对齐方式。
当text-align属性属性的值为center时,表示元素水平居中显示,当vertical-align属性的值为middle时,表示元素垂直居中显示。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
height:100px;
width:50px;
text-align:center;
vertical-align:middle;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
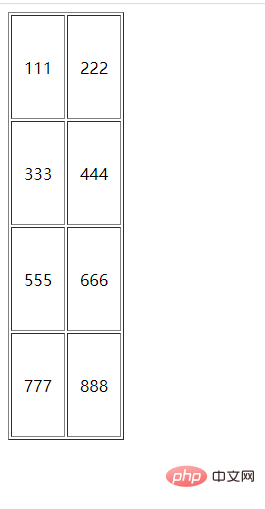
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎么让td中的文字居中显示的详细内容,更多请关注自由互联其它相关文章!
