在css中,可以利用transform属性和“translateX()”函数让图片左右偏移,只需要给元素添加“transform:translateX(向右偏移值)”或“transform:translateX(-向左偏移值)”样式即可。 本教程操作环境:
在css中,可以利用transform属性和“translateX()”函数让图片左右偏移,只需要给元素添加“transform:translateX(向右偏移值)”或“transform:translateX(-向左偏移值)”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css图片怎么左右偏移
在css中,可以利用transform属性来设置图片左右偏移,该属性的作用就是向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
当属性值设置为translateX时,可以对元素进行左右偏移操作,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:translateX(10px);
}
.img3{
transform:translateX(-10px);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1"><br>
<img src="1118.02.png" class="img2"><br>
<img src="1118.02.png" class="img3"><br>
</body>
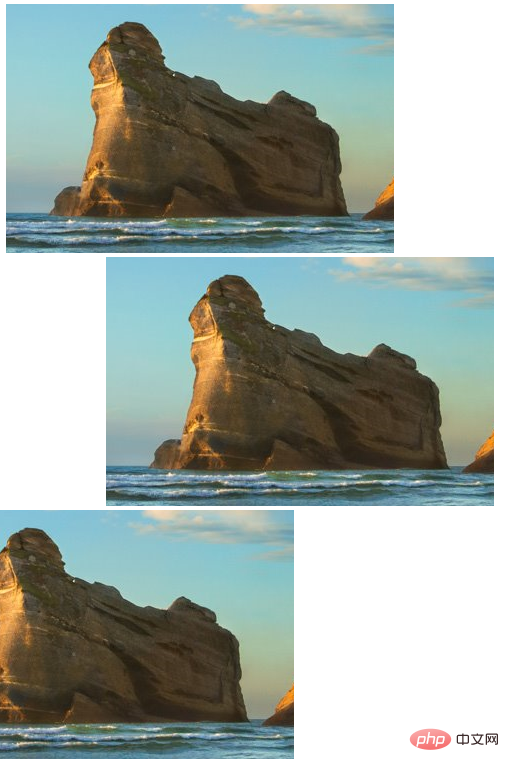
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css图片怎么左右偏移的详细内容,更多请关注自由互联其它相关文章!
