在css中,可以利用direction属性来设置文本方向,语法为“direction:ltr/rtl”。direction属性用于规定文本的方向,当属性值为“ltr”时可设置文本方向从左到右,当属性值为“rtl”时可设置
在css中,可以利用direction属性来设置文本方向,语法为“direction:ltr/rtl”。direction属性用于规定文本的方向,当属性值为“ltr”时可设置文本方向从左到右,当属性值为“rtl”时可设置文本方向从右到左。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何设置文本方向
在css中,可以利用direction属性来设置文本的方向,direction属性的作用就是规定文本的方向。
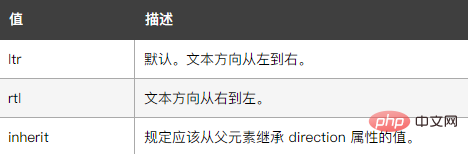
该属性的值如下:

示例如下:
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
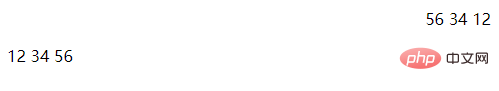
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css如何设置文本方向的详细内容,更多请关注自由互联其它相关文章!
