设置方法:1、利用“background-color”属性设置,只需要给行元素添加“background-color:颜色值;”样式即可;2、利用background属性设置,只需要给行元素添加“background:颜色值;”样式即可。
设置方法:1、利用“background-color”属性设置,只需要给行元素添加“background-color:颜色值;”样式即可;2、利用background属性设置,只需要给行元素添加“background:颜色值;”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何给行元素设置背景颜色
在css中,可以利用background-color属性来给行元素设置背景颜色,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.tr1{
background-color:red;
}
</style>
</head>
<body>
<table border="1">
<tr class="tr1">
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
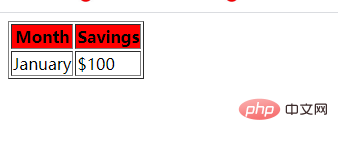
</html>输出结果:

或者可以直接使用background属性来设置背景颜色,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.tr1{
background:red;
}
</style>
</head>
<body>
<table border="1">
<tr class="tr1">
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>输出结果与上述示例相同。
(学习视频分享:css视频教程)
以上就是css如何给行元素设置背景颜色的详细内容,更多请关注自由互联其它相关文章!
