方法:1、利用“元素{animation:名称 时间}”语句给元素绑定旋转放大动画;2、利用“@keyframes”规定旋转放大的关键帧,语法为“@keyframes 名称{100%{transform:rotate(旋转角度) scale(横向放大比
方法:1、利用“元素{animation:名称 时间}”语句给元素绑定旋转放大动画;2、利用“@keyframes”规定旋转放大的关键帧,语法为“@keyframes 名称{100%{transform:rotate(旋转角度) scale(横向放大比例,纵向放大比例);}}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3怎么设置鼠标滑过旋转放大
在css中,可以利用animation属性给元素绑定旋转放大动画效果。
利用@keyframes规则设置元素的动画动作关键帧,利用transform属性配合rotate()函数设置元素旋转动作,利用transform属性配合scale()函数设置元素缩放动作。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background:pink;
margin:0 auto;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:rotate(180deg) scale(0.5,0.5);}
}
</style>
</head>
<body>
<div>这是一个旋转缩放的效果</div>
</body>
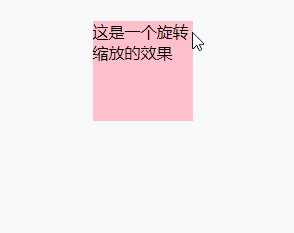
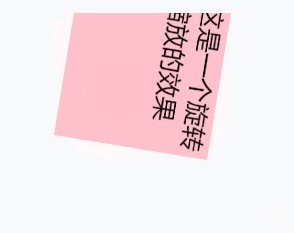
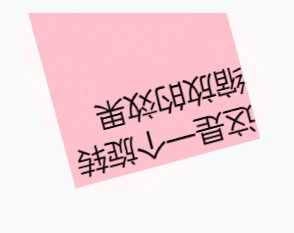
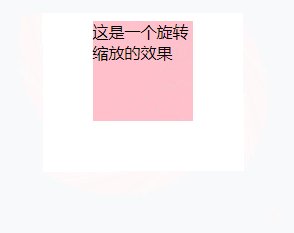
</html>输出结果:

(学习视频分享:css视频教程、html视频教程)
以上就是css3怎么设置鼠标滑过旋转放大的详细内容,更多请关注自由互联其它相关文章!
